
Dieses Mal zeige ich Ihnen, wie Sie eine Anmeldeseite mit Ajax schreiben. Was sind die Vorsichtsmaßnahmen für das Schreiben einer Anmeldeseite mit Ajax?
Der vollständige Name von AJAX ist Asynchronous JavaScript und XML (asynchrones JavaScript und XML).
Vorteile von Ajax:
1. Der größte Punkt ist, dass die Seite nicht aktualisiert wird und die Benutzererfahrung sehr gut ist.
2. Verwenden Sie den asynchronen Modus für die Kommunikation mit dem Server mit schnellerer Reaktionsfähigkeit.
3. Sie können einen Teil der Arbeit, die zuvor vom Server belastet wurde, auf den Client übertragen, indem Sie die ungenutzte Kapazität des Clients für die Verarbeitung nutzen, wodurch die Belastung des Servers und der Bandbreite verringert sowie Platz und Kosten für die Breitbandmiete gespart werden. Und um die Belastung des Servers zu verringern, besteht das Prinzip von Ajax darin, „Daten bei Bedarf abzurufen“, wodurch die Belastung des Servers durch redundante Anforderungen und Antworten minimiert werden kann.
4. Basierend auf standardisierter und weithin unterstützter Technologie ist es nicht erforderlich, Plug-Ins oder kleine Programme herunterzuladen.
5. Ajax kann Internetanwendungen kleiner, schneller und benutzerfreundlicher machen.
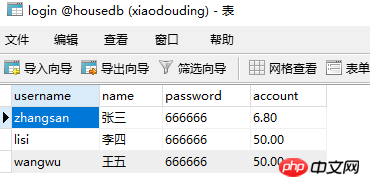
Hier verwende ich Ajax, um eine einfache Anmeldeseite zu schreiben: Als erstes wird die Datenbank-Anmeldetabelle verwendet:

Das Folgende ist der Code der Anmeldung Seite, zuerst Um das Jquery-Paket vorzustellen
<head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> <script src="jquery-3.1.1.min.js"></script> /*引入jquery包*/ </head> <body> <h2>登录页面</h2> <p>用户名:<input type="text" id="uid"/></p> <p>密码:<input type="text" id="pwd"/></p> <p><input type="button" id="btn"value="登录"/></p>11</body>12</html>
Die Anmeldeseite ist sehr einfach, daher werde ich das Bild oben nicht zeigen, das ich in früheren Blogs oft geschrieben habe
Dann erfahren Sie im Folgenden, wie man Ajax schreibt.
<script type="text/javascript">
$("#btn").click(function(){
//第一步:取数据,这里用到了用户名和密码
var uid=$("#uid").val();
var pwd=$("#pwd").val();
//第二步:验证数据,这里需要从数据库调数据,我们就用到了ajax
$.ajax({
url:"dlchuli.php",//请求地址
data:{uid:uid,pwd:pwd},//提交的数据
type:"POST",//提交的方式
dataType:"TEXT", //返回类型 TEXT字符串 JSON XML
success:function(data){
//开始之前要去空格,用trim()
if(data.trim()=="OK")
{
window.location.href = "main.php";
}
else{
alert("用户名或者密码错误");
}
}
})
})
</script>Der Code für dlchuli.php ist wie folgt geschrieben:
<?php
include("DADB.class.php");
$db=new DADB();
$uid=$_POST["uid"];
$pwd=$_POST["pwd"];
$sql="select password from login where username='{$uid}'";
$arr=$db->Query($sql);
if($arr[0][0]=$pwd && !empty($pwd))
{
echo"OK";
}
else{
echo"NO";
}
?>Zu diesem Zeitpunkt ist eine einfache, mit Ajax geschriebene Anmeldeseite fertig. Der größte Vorteil besteht darin, dass etwas passiert Wenn ein Fehler auftritt, meldet die Originalseite einen Fehler und springt nicht zu anderen Seiten.
Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website!
Empfohlene Lektüre:
Wie man Ajax-Anfragen in Projekten verwendet
Wie man mit Ajax-Operations-Benutzersitzungsfehlern umgeht
Das obige ist der detaillierte Inhalt vonSo schreiben Sie eine Anmeldeseite mit Ajax. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Ajax-Tutorial
Ajax-Tutorial
 Ajax-Lösung für verstümmelten chinesischen Code
Ajax-Lösung für verstümmelten chinesischen Code
 Was tun, wenn im Skript der aktuellen Seite ein Fehler auftritt?
Was tun, wenn im Skript der aktuellen Seite ein Fehler auftritt?
 Was tun, wenn Ajax verstümmelte chinesische Zeichen überträgt?
Was tun, wenn Ajax verstümmelte chinesische Zeichen überträgt?
 So verwenden Sie debug.exe
So verwenden Sie debug.exe
 Tool für reguläre Ausdrücke
Tool für reguläre Ausdrücke
 So lösen Sie das Problem, wenn die CPU-Temperatur des Computers zu hoch ist
So lösen Sie das Problem, wenn die CPU-Temperatur des Computers zu hoch ist
 So springen Sie mit Parametern in vue.js
So springen Sie mit Parametern in vue.js




