
Dieses Mal werde ich Ihnen eine detaillierte Erklärung des Fehlers geben, der bei der Rückkehr der Post-Methode in Ajax gemeldet wird. Was sind die Vorsichtsmaßnahmen beim Umgang mit dem Fehler, der bei der Rückkehr der Post-Methode in Ajax gemeldet wird? ist ein praktischer Fall, werfen wir einen Blick darauf.
Dies ist der Node.js-Server
<pre style="font-family: 宋体; font-size: 9pt; background-color: rgb(255, 255, 255);"><pre name="code" class="javascript">$(".reg_code_btn").click(function(e){
$(e.target).parent().children().first().val()
$.ajax({
type:"POST",
url:"validate/vcode",
dataType:"json",
data:{
vcode:"code"
},
success:function(data){
console.log(data);
alert(data);
},
error:function(data){
console.log(data);
alert("发生错误");
}
});
});
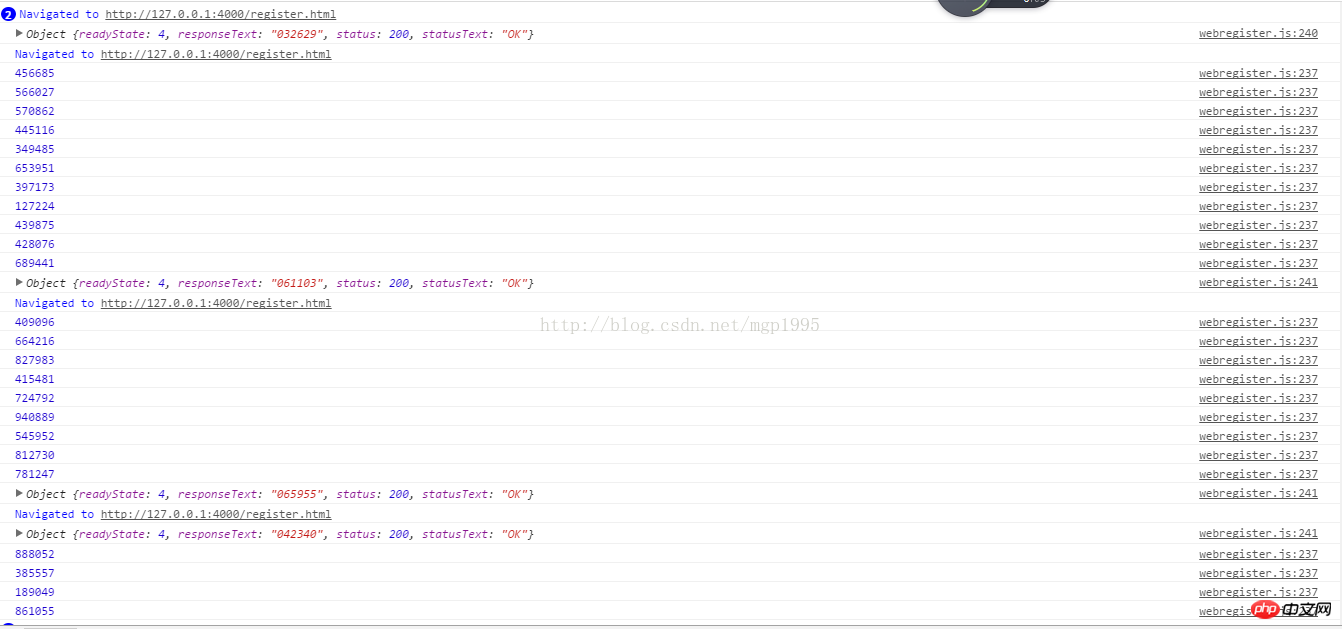
Wenn wir nur unseren eigenen Codeteil betrachten, werden wir das nicht tun Finden Sie die Anwendung. Es gibt einige Probleme. Wenn wir jedoch beim Debuggen feststellen, dass die Fehlerrückgabewerte ein Objektobjekt zurückgeben, haben alle die gleiche Gemeinsamkeit:
Beginnend mit 0
Wenn ich den Rückgabewert des Servers auf den Typ JSON ändere, verschwindet die obige Situation.

Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website!
Empfohlene Lektüre:
Wie kommuniziere ich Daten zwischen C und View?
Was sind Front-End und Back- Ende? Ajax-Interaktionsmethode
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung des Fehlers, der gemeldet wird, wenn die Post-Methode in Ajax zurückkehrt. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Ajax-Tutorial
Ajax-Tutorial
 Ajax-Lösung für verstümmelten chinesischen Code
Ajax-Lösung für verstümmelten chinesischen Code
 Der Unterschied zwischen get und post
Der Unterschied zwischen get und post
 Der Unterschied zwischen Get-Request und Post-Request
Der Unterschied zwischen Get-Request und Post-Request
 Was tun, wenn Ajax verstümmelte chinesische Zeichen überträgt?
Was tun, wenn Ajax verstümmelte chinesische Zeichen überträgt?
 Was bedeutet Win11-Aktivierungsstatusaktivität?
Was bedeutet Win11-Aktivierungsstatusaktivität?
 Java-Online-Website
Java-Online-Website
 So kommentieren Sie Code in HTML
So kommentieren Sie Code in HTML
 Was ist der Python-Bereich?
Was ist der Python-Bereich?




