
Dieser Artikel stellt die Angular-Entwicklungspraxis vor (2): Interessierte Freunde können einen Blick auf
Aktiviert im Angular-Start-Projekt 模块热替换(HMR - Hot Module Replacement) werfen Wie Sie angular-cli in HRM aktivieren, erfahren Sie in der HRM-Konfiguration
. HMR
ist eine von HMR bereitgestellte Funktion, die von webpack verwendet wird. Sie ersetzt, fügt Module hinzu oder entfernt sie, während die Anwendung ausgeführt wird, ohne dass die gesamte Seite neu geladen werden muss. Hauptsächlich durch die folgenden Methoden, um die Entwicklung erheblich zu beschleunigen: angular-cli
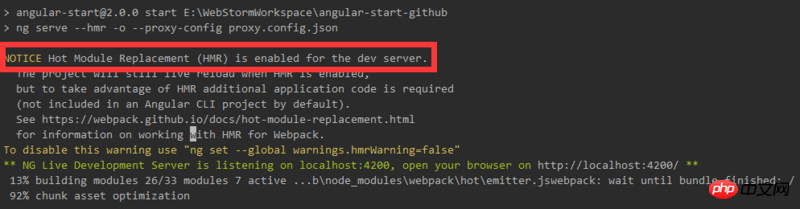
-Projekt. In der Konsole sehen Sie die Meldung, dass angular-start aktiviert wurde HRM
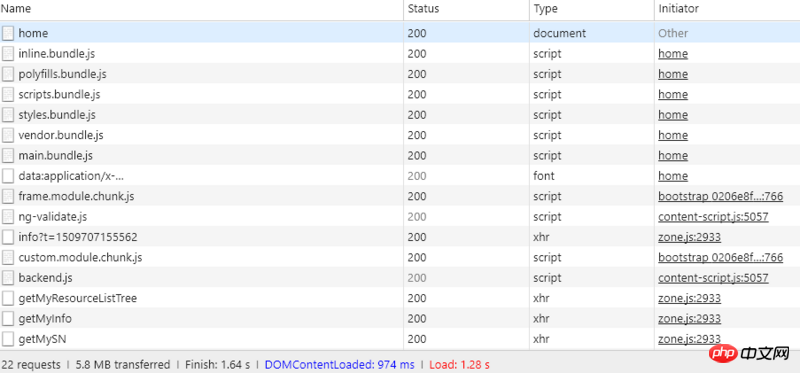
 2. Anschließend können Sie über die Browserkonsole sehen, dass alle Ressourcen für den ersten Ladevorgang angefordert werden:
2. Anschließend können Sie über die Browserkonsole sehen, dass alle Ressourcen für den ersten Ladevorgang angefordert werden:
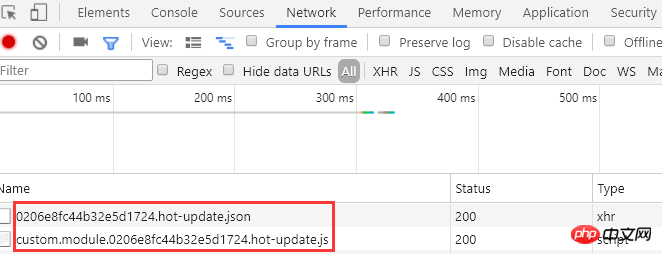
 3. Ändern Sie zu diesem Zeitpunkt einen Code und speichern Sie ihn. Der Browser zeigt automatisch den geänderten Effekt an, ohne ihn zu aktualisieren, und fordert nur die neu geänderten js an 🎜 >
3. Ändern Sie zu diesem Zeitpunkt einen Code und speichern Sie ihn. Der Browser zeigt automatisch den geänderten Effekt an, ohne ihn zu aktualisieren, und fordert nur die neu geänderten js an 🎜 >
Betrachten wir es aus verschiedenen Blickwinkeln, um zu sehen, wie  funktioniert...
funktioniert...
HMRSie kann (
swap in and outDer Anwendungscode erfordert, dass die HMR-Laufzeit nach Updates sucht
HMR-Laufzeit lädt Updates herunter (asynchron) und benachrichtigt dann Anwendungscode
Anwendungscode erfordert HMR-Laufzeit, um Updates anzuwenden
HMR-Laufzeit (asynchron) Updates
im Compiler anwenden
compilerupdateupdateAktualisiert
manifest (JSON)Ein oder mehrere aktualisierte
chunk (JavaScript)
enthält Code, der allen aktualisierten Modulen für dieses manifest entspricht (oder ein hash, um anzugeben, dass dieses Modul entfernt werden soll). Der chunkchunk-Compiler stellt sicher, dass die Module chunk und flag zwischen diesen Builds konsistent bleiben. Diese
), es ist jedoch auch möglich, sie in einer ID-Datei zu speichern. chunk IDID in Modulen webpack-dev-serverJSON
hinzuzufügen. Um zusätzliche Patches auszuführen, implementiert HMR die HMR-Schnittstelle; wenn es ein Update über style-loader erhält, ersetzt es den alten Stil durch den neuen. stylestyle-loaderÄhnlich können Sie bei der Implementierung der HMR-Schnittstelle in einem Modul beschreiben, was passiert, wenn das Modul aktualisiert wird. In den meisten Fällen ist es jedoch nicht erforderlich, das Schreiben von HMR-Code in jedem Modul zu erzwingen. Wenn ein Modul keinen
aktualisieren kann. Wenn ein einzelnes Modul in diesem Modulbaum aktualisiert wird, wird der gesamte Satz abhängiger Module neu geladen. HMRHMRWeitere Informationen zur module.hot-Schnittstelle finden Sie auf der HMR-API-Seite. HMR(complete module tree)In der HMR-Runtime
Für das Modulsystem
wird zusätzlicher Code an die Tracking-Module zwei Methoden runtime und parents. childrenruntimecheckSenden Sie eine applyAnfrage zur Aktualisierung
mit dem aktuell geladenen check verglichen. Für jedes geladene HTTP wird das entsprechende ausstehende Update manifest heruntergeladen. Wenn alle ausstehenden Updates chunk heruntergeladen wurden, können sie in den Status chunk wechseln. chunkDie Methode
apply markiert alle aktualisierten Module als ungültig. Für jedes ungültige Modul muss ein Update-Handler im Modul oder in seinen übergeordneten Modulen vorhanden sein. Andernfalls sprudelt das ungültige Tag in die Luft und macht auch das übergeordnete Tag ungültig. Jedes Bubbling wird fortgesetzt, bis es den Anwendungseinstiegspunkt oder das Modul mit dem Update-Handler erreicht, je nachdem, was zuerst eintritt. Wenn es am Eintrittspunkt zu sprudeln beginnt, schlägt der Prozess fehl. Nach
werden alle ungültigen Module verarbeitet (über die dispose-Handlerfunktion) und entladen. Aktualisieren Sie dann das aktuelle hash und rufen Sie alle accept-Handlerfunktionen auf. runtimeZurück in den Leerlauf schalten und alles läuft wie gewohnt weiter.
http://www.css88.com/doc/webp...
Verwandte Empfehlungen:
Angular Development Practice (1): Umgebungsvorbereitung und Framework-Konstruktion
Das obige ist der detaillierte Inhalt vonAngular-Entwicklungspraxis (2): HRM-Betriebsmechanismus. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Der Unterschied zwischen MATE60 und MATE60PRO
Der Unterschied zwischen MATE60 und MATE60PRO
 Wie wäre es mit Ouyi Exchange?
Wie wäre es mit Ouyi Exchange?
 Was soll ich tun, wenn das Webvideo nicht geöffnet werden kann?
Was soll ich tun, wenn das Webvideo nicht geöffnet werden kann?
 Zusammenfassung der Java-Grundkenntnisse
Zusammenfassung der Java-Grundkenntnisse
 Einführung in den Route Add-Befehl
Einführung in den Route Add-Befehl
 Öffnen Sie den Home-Ordner auf dem Mac
Öffnen Sie den Home-Ordner auf dem Mac
 GT540
GT540
 Grundlegende Verwendung der Insert-Anweisung
Grundlegende Verwendung der Insert-Anweisung
 So erhalten Sie Douyin Xiaohuoren
So erhalten Sie Douyin Xiaohuoren




