 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Verwendung von Ajax zur Implementierung von Registrierungs- und Avatar-Upload-Funktionen
Verwendung von Ajax zur Implementierung von Registrierungs- und Avatar-Upload-Funktionen
Verwendung von Ajax zur Implementierung von Registrierungs- und Avatar-Upload-Funktionen
Dieses Mal zeige ich Ihnen, wie Sie Ajax zum Implementieren der Registrierungs- und Avatar-Upload-Funktionen verwenden ein Blick. Nach dem ersten Kontakt mit Ajax haben wir ein CRM-Trainingsprojekt durchgeführt, aber alle haben eine Funktion ignoriert, nämlich, dass Registrierungen für viele Websites hochgeladen werden können ein kleines CRM, das Bilder aus dem vorhandenen Avatar-Array auswählt und sie als Avatare hochlädt (natürlich habe ich noch keins erstellt, das aus lokalen Fotos hochgeladen und zugeschnitten werden kann, aber ich werde es tun, solange ich Zeit habe. Recherche, glaube ich es wird nicht allzu lange dauern).
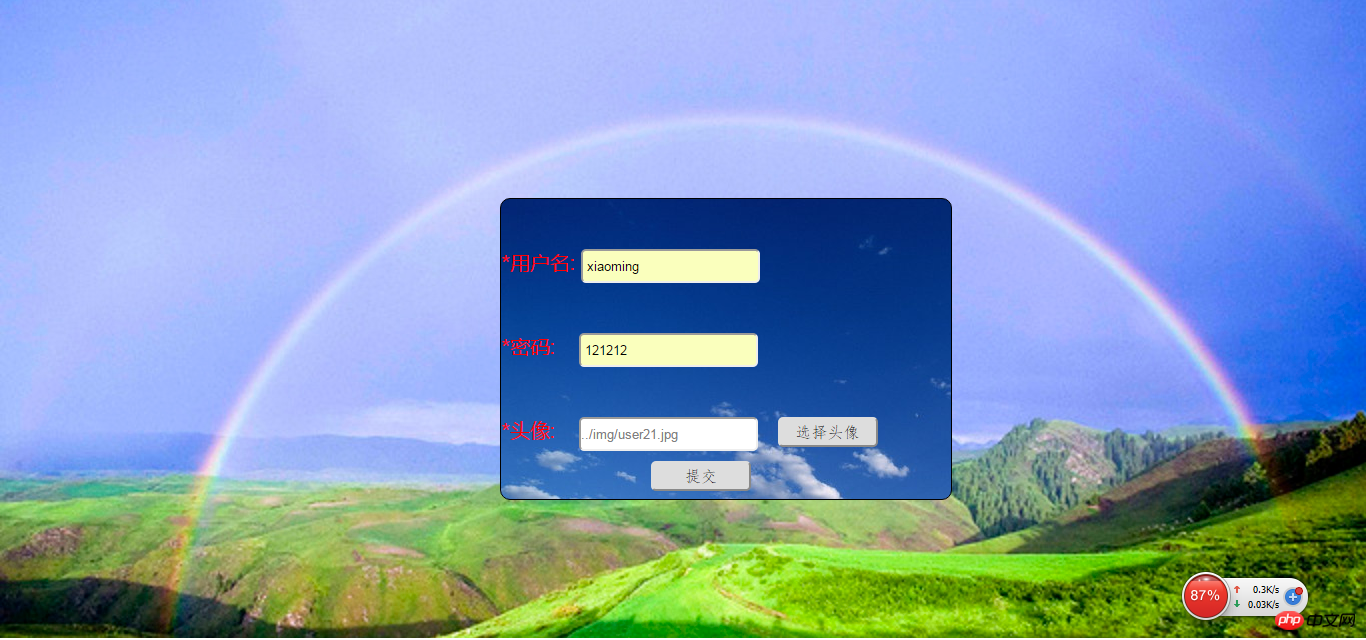
1. Schreiben Sie zuerst eine
Registrierungsseiteund die CSS-Datei heißt hier. Sie können sehen Der Effekt im Bild oben. Leiste: (Die Seite ist etwas hässlich, egal)
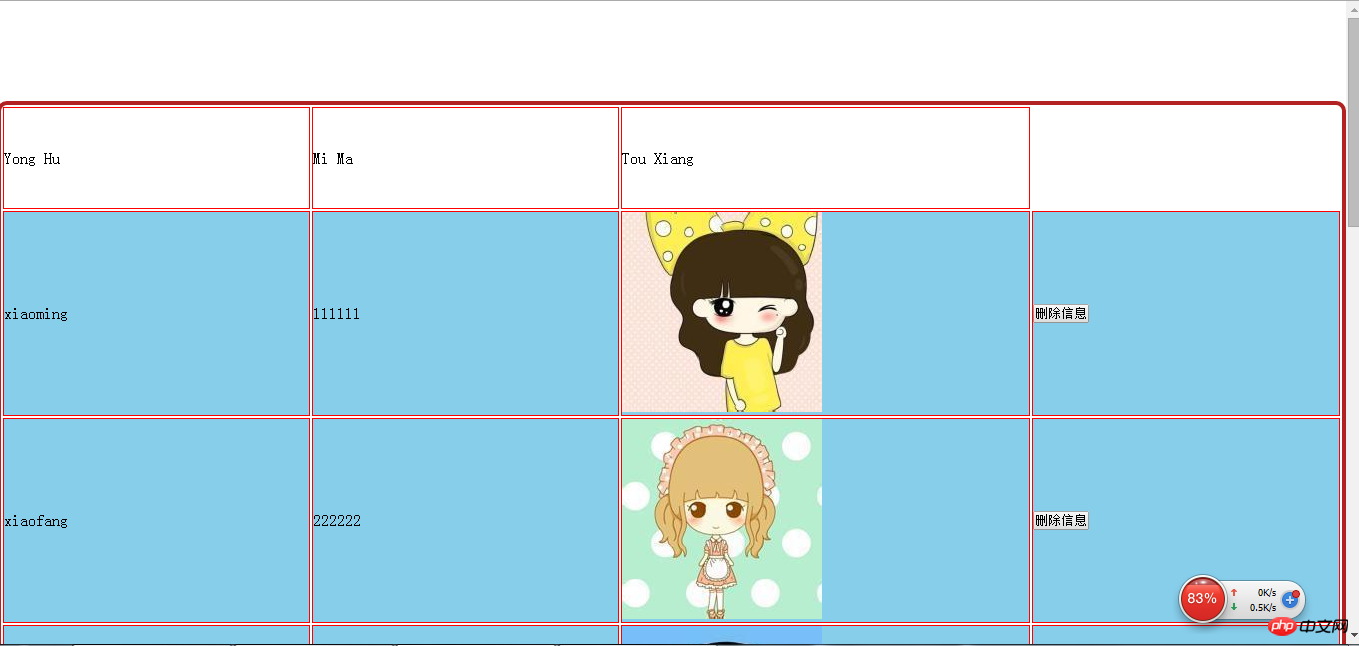
 Es gibt auch eine information.html-Seite, auf der die hinzugefügten Informationen angezeigt werden Derzeit gibt es nur den Header:
Es gibt auch eine information.html-Seite, auf der die hinzugefügten Informationen angezeigt werden Derzeit gibt es nur den Header:
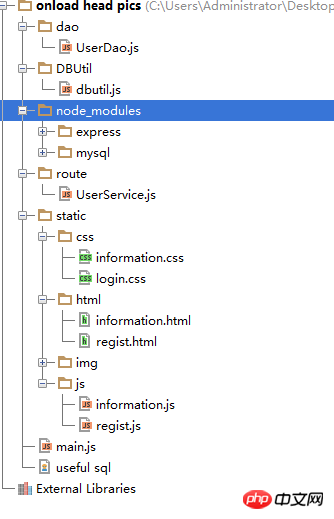
 2. Schreiben Sie das Verbindungspoolmodul (dbutil.js), die JS-Datei zum Herstellen der Verknüpfung . Was ich hier erstellt habe, ist die Tabelle „users_infor“ und die verwendete Datenbank ist „test“.
2. Schreiben Sie das Verbindungspoolmodul (dbutil.js), die JS-Datei zum Herstellen der Verknüpfung . Was ich hier erstellt habe, ist die Tabelle „users_infor“ und die verwendete Datenbank ist „test“.
var mysql = require('mysql');
var pool = mysql.createPool({
host : 'localhost',
user : 'root',
password : 'lovo',
database:"test",
port:3306
});
exports.pool=pool;und Benutzerdaten (Userdao.js) zu verarbeiten (Hinzufügen, Löschen, Ändern und Überprüfen). heißen alle getAllUser:
4. Schreiben Sie das Modul zum Betreiben der Datenbank, dh zum Hinzufügen, Löschen, Ändern und Überprüfen der Datentabelle (Userservice.js):var db = require("../DBUtil/dbutil.js");
//var conn = db.conn;
var mypool =db.pool;
function getAllUser(sql,arg,fun){
mypool.getConnection(function(err,conn){
conn.query(sql,arg,fun);
conn.end();
})
}
exports.getAllUser=getAllUser;Definieren Sie die Registrierungsfunktion, dh die Funktion, die neue Datensätze zur Datentabelle user_infor hinzufügt.
var dao = require("../dao/UserDao.js");exports.regist = function(req,res){
var arg;
if (req.method == "get" || req.method == "GET") {
arg = [req.query.username, req.query.pwd, req.query.pics];
} else {
arg = [req.body.username, req.body.pwd, req.body.pics];
}
var sql = "insert into user_infor(u_name,u_pwd,u_pics) values(?,?,?)"
dao.getAllUser(sql, arg, function (err, result) {
if (err) {
console.log(err);
} else {
if (result.affectedRows>0){
res.sendfile("./static/html/information.html")
} else {
res.sendfile("./static/html/regist.html")
}
}
})
}exports.listAll=function(req,res){
var sql = " select * from user_infor ";
dao.getAllUser(sql,function (err, result, fields) {
if (err){
console.log(err);
} else {
if (result.length>0){
res.json(result);console.log(result)
} else {
res.send("failed");
}
}
})
}6. Schreiben Sie dann eine Haupt-JS-Datei (main.js), die mit dem Benutzer interagiert:
7. Die folgende JS-Datei dient zur Registrierung und Informationen lauten wie folgt:var http = require("http");
var express = require("express");
var userser = require("./route/UserService.js");
var url= require("url");
var app = express();
app.use(express.cookieParser());
app.use(express.session({
secret:"123456",
name:"userLogin",
cookie:{maxAge:9999999}
}))
app.set("port",8888);
app.use(express.static(dirname+"/static"));
app.use(express.methodOverride());
app.use(express.bodyParser());
app.post("/regist",userser.regist);
app.post("/list",userser.listAll);
http.createServer(app).listen(app.get("port"),function(){
console.log("服务启动成功!监听"+app.get("port")+"端口");
})--------------------------------Wählen Sie den Avatar aus die Registerseitenfunktion--------------------------------------------- -- ------------
-----------------------Die Informationsseite wird angezeigt alle aufgezeichneten Funktion, alle werden angezeigt, sobald das Fenster geladen wird ---------------------------------- ---------- ------function xuanze() {
var pics=document.getElementById("pics");
var picsp = document.getElementById("login_pics");
picsp.style.display = 'block';
var img=document.getElementsByTagName("img");
var picarrs=["../img/user1.jpg",
"../img/user2.jpg",
"../img/user3.jpg",
"../img/user4.jpg",
"../img/user5.jpg",
"../img/user6.jpg",
"../img/user7.jpg",
"../img/user8.jpg",
"../img/user9.jpg",
"../img/user10.jpg",
"../img/user11.jpg",
"../img/user12.jpg",
"../img/user13.jpg",
"../img/user14.jpg",
"../img/user15.jpg",
"../img/user16.jpg",
"../img/user17.jpg",
"../img/user18.jpg",
"../img/user19.jpg",
"../img/user20.jpg",
"../img/user21.jpg",
"../img/user22.jpg",
"../img/user23.jpg",
"../img/user24.jpg"];
for(var i=0;i<picarrs.length;i++){
img[i].src=picarrs[i];
}
for(var j=0;j<img.length;j++){
img[j].onclick=function(e){
var target= e.target|| e.srcElement;
var imgroute=target.src;//此处若弹出imgroute,可以看到完全路径是http:localhost:8888/img/users20.jpg
pics.value=".."+imgroute.substr(21);/*此处要截取后面的部分才是图片的路径,前面的http:localhost:8888要省去,不是我们需要的路径,若不截取将无法识别*/
}
}
}window.onload=function(){
var xmlhttpReq;
if (window.XMLHttpRequest)
xmlhttpReq=new XMLHttpRequest();
else
xmlhttpReq=new ActiveXObject("Microsoft.XMLHTTP");
var url="http://localhost:8888/list";
//初始化信息
xmlhttpReq.open("post",url,true);
//添加请求头
xmlhttpReq.setRequestHeader("Content-type","application/x-www-form-urlencoded");
xmlhttpReq.send(null);
xmlhttpReq.onreadystatechange = function(){
if (xmlhttpReq.readyState==4 && xmlhttpReq.status==200) {
if (xmlhttpReq.responseText != "failed"){
var userinfor = document.getElementById("userinfor");
var users = eval("(" + xmlhttpReq.responseText + ")");
for (var i = 0; i < users.length; i++){
var newRow = userinfor.insertRow();
newRow.style.height = "100px";
newRow.style.backgroundColor = "skyblue";
newRow.insertCell(newRow.cells.length).innerHTML =users[i].u_name;
newRow.insertCell(newRow.cells.length).innerHTML =users[i].u_pwd;
newRow.insertCell(newRow.cells.length).innerHTML ="<img src='"+users[i].u_pics+"'>";//此处要在这个单元格里插入img元素,将提交传过来的路径指定为此img的newRow.insertCell(newRow.cells.length).innerHTML ="<input type='button' id='del' id='" + users[i].u_id + "' value='删除信息' onclick='shanchu(this)'/>";
}
} else if (xmlhttpReq.responseText == "failed") {
alert("添加新用户失败");
}
}
}
}USE test;
DROP TABLE IF EXISTS user_infor;
CREATE TABLE user_infor(
u_id INT PRIMARY KEY AUTO_INCREMENT,
u_name CHAR(20) NOT NULL,
u_pwd CHAR(20) NOT NULL,
u_pics CHAR(100) NOT NULL
)
INSERT INTO user_infor(u_name,u_pwd,u_pics) VALUES
('xiaoming','111111','../img/user12.jpg'),
('xiaofang','222222','../img/user13.jpg'),
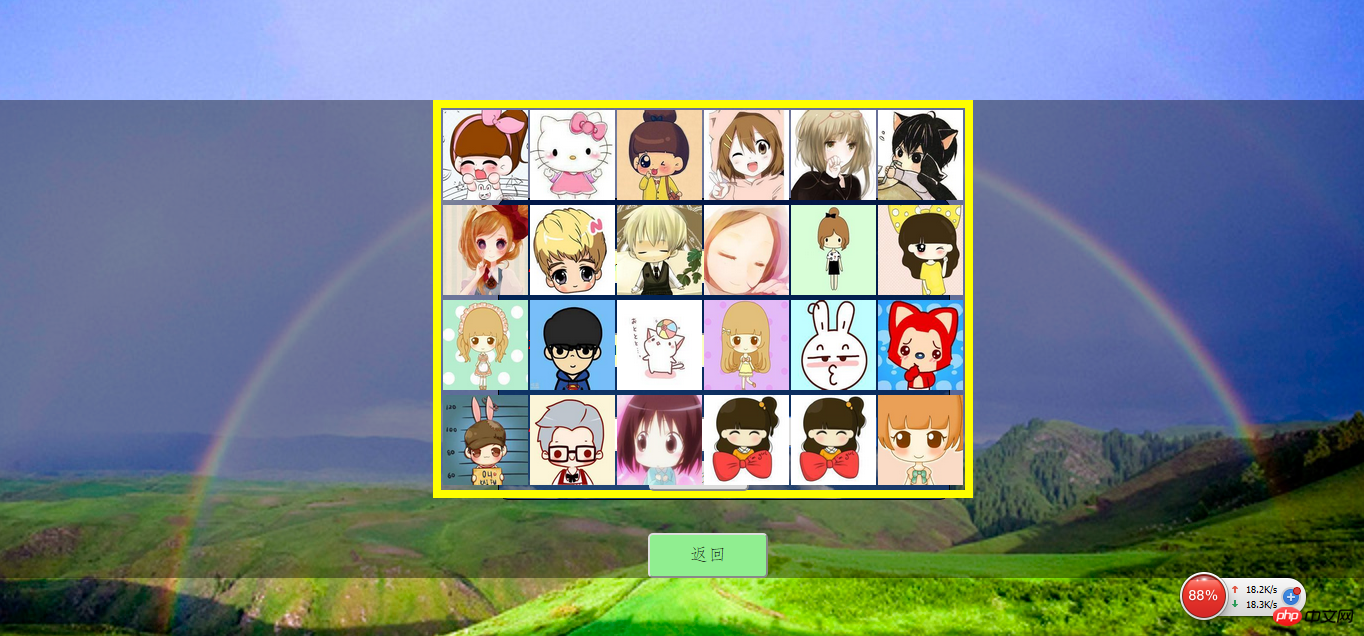
('xiaozhou','333333','../img/user14.jpg') Öffnen Sie die Datenbank mit SQLyog, führen Sie main.js aus, öffnen Sie register.html im Browser, starten Sie die Registrierung und Wählen Sie einen Avatar aus:
Öffnen Sie die Datenbank mit SQLyog, führen Sie main.js aus, öffnen Sie register.html im Browser, starten Sie die Registrierung und Wählen Sie einen Avatar aus:

 Nachdem Sie auf einen Avatar geklickt und zurückgekehrt sind, wird der Pfad zum Bild im Textfeld des erzeugt Avatar, wie folgt:
Nachdem Sie auf einen Avatar geklickt und zurückgekehrt sind, wird der Pfad zum Bild im Textfeld des erzeugt Avatar, wie folgt:
 Klicken Sie auf „Senden“, um die Registrierung abzuschließen. Nach mehreren erfolgreichen Registrierungen wird die Seite wie folgt angezeigt:
Klicken Sie auf „Senden“, um die Registrierung abzuschließen. Nach mehreren erfolgreichen Registrierungen wird die Seite wie folgt angezeigt:
 Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website!
Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website!
Empfohlene Lektüre:
Wie man Ajax und $.ajax verwendetDetaillierte Erklärung der Schritte zur Verwendung von Ajax Paging-Technologie implementieren (mit Code)Das obige ist der detaillierte Inhalt vonVerwendung von Ajax zur Implementierung von Registrierungs- und Avatar-Upload-Funktionen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1359
1359
 52
52
 So laden Sie Songtexte auf QQ Music hoch
Feb 23, 2024 pm 11:45 PM
So laden Sie Songtexte auf QQ Music hoch
Feb 23, 2024 pm 11:45 PM
Mit dem Aufkommen des digitalen Zeitalters sind Musikplattformen zu einer der wichtigsten Möglichkeiten für Menschen geworden, an Musik zu gelangen. Wenn wir jedoch ein Lied hören, stellen wir manchmal fest, dass es keinen Text gibt, was sehr beunruhigend ist. Viele Menschen hoffen, dass beim Anhören von Liedern Liedtexte angezeigt werden können, um den Inhalt und die Emotionen der Lieder besser zu verstehen. QQ Music, eine der größten Musikplattformen in China, bietet Benutzern auch die Funktion zum Hochladen von Liedtexten, damit Benutzer die Musik besser genießen und die Konnotation des Liedes spüren können. Im Folgenden erfahren Sie, wie Sie Liedtexte auf QQ Music hochladen. Erste
 Einfache Schritte zum Hochladen Ihrer eigenen Musik auf Kugou
Mar 25, 2024 pm 10:56 PM
Einfache Schritte zum Hochladen Ihrer eigenen Musik auf Kugou
Mar 25, 2024 pm 10:56 PM
1. Öffnen Sie Kugou Music und klicken Sie auf Ihr Profilbild. 2. Klicken Sie auf das Symbolset in der oberen rechten Ecke. 3. Klicken Sie auf [Musikwerke hochladen]. 4. Klicken Sie auf [Werke hochladen]. 5. Wählen Sie das Lied aus und klicken Sie auf [Weiter]. 6. Klicken Sie abschließend auf [Hochladen].
 So beheben Sie den 403-Fehler, der bei einer jQuery-AJAX-Anfrage auftritt
Feb 20, 2024 am 10:07 AM
So beheben Sie den 403-Fehler, der bei einer jQuery-AJAX-Anfrage auftritt
Feb 20, 2024 am 10:07 AM
Titel: Methoden und Codebeispiele zur Behebung von 403-Fehlern in jQuery-AJAX-Anfragen. Der 403-Fehler bezieht sich auf eine Anfrage, dass der Server den Zugriff auf eine Ressource verbietet. Dieser Fehler tritt normalerweise auf, weil der Anfrage die Berechtigungen fehlen oder sie vom Server abgelehnt wird. Wenn Sie jQueryAJAX-Anfragen stellen, stoßen Sie manchmal auf diese Situation. In diesem Artikel wird erläutert, wie dieses Problem gelöst werden kann, und es werden Codebeispiele bereitgestellt. Lösung: Berechtigungen prüfen: Stellen Sie zunächst sicher, dass die angeforderte URL-Adresse korrekt ist und stellen Sie sicher, dass Sie über ausreichende Berechtigungen für den Zugriff auf die Ressource verfügen.
 So beheben Sie den Fehler 403 der jQuery AJAX-Anfrage
Feb 19, 2024 pm 05:55 PM
So beheben Sie den Fehler 403 der jQuery AJAX-Anfrage
Feb 19, 2024 pm 05:55 PM
jQuery ist eine beliebte JavaScript-Bibliothek zur Vereinfachung der clientseitigen Entwicklung. AJAX ist eine Technologie, die asynchrone Anfragen sendet und mit dem Server interagiert, ohne die gesamte Webseite neu zu laden. Wenn Sie jedoch jQuery zum Senden von AJAX-Anfragen verwenden, treten manchmal 403-Fehler auf. Bei 403-Fehlern handelt es sich in der Regel um vom Server verweigerte Zugriffsfehler, möglicherweise aufgrund von Sicherheitsrichtlinien oder Berechtigungsproblemen. In diesem Artikel besprechen wir, wie Sie bei einer jQueryAJAX-Anfrage den Fehler 403 beheben können
 So ändern Sie den Avatar für die direkte Rekrutierung von Chefs wieder auf die Standardeinstellung
Feb 23, 2024 pm 04:07 PM
So ändern Sie den Avatar für die direkte Rekrutierung von Chefs wieder auf die Standardeinstellung
Feb 23, 2024 pm 04:07 PM
Wie kann man den Avatar für die direkte Boss-Rekrutierung wieder auf die Standardeinstellung zurücksetzen? Der Avatar für die direkte Boss-Rekrutierung kann nach Belieben angepasst werden, aber die meisten Freunde wissen nicht, wie man den Avatar für die direkte Boss-Rekrutierung wieder auf die Standardeinstellung zurücksetzt Avatar, der den Spielern vom Editor zur Verfügung gestellt wird. Wechseln Sie zurück zum Standard-Tutorial. Interessierte Spieler kommen vorbei und schauen sich das an! So ändern Sie den Boss Direct Recruitment-Avatar wieder auf den Standardwert: 1. Öffnen Sie zunächst die Boss Direct Recruitment-App, klicken Sie auf den Avatar oben im Bereich [Mein] in der unteren rechten Ecke der Hauptseite. 2. Geben Sie dann die persönlichen Daten ein Benutzeroberfläche und klicken Sie weiter auf den Avatar. 3. Wählen Sie dann [Foto aufnehmen] und [Aus Album auswählen], um zur Standardeinstellung zurückzukehren.
 Wie erhalte ich Variablen aus der PHP-Methode mit Ajax?
Mar 09, 2024 pm 05:36 PM
Wie erhalte ich Variablen aus der PHP-Methode mit Ajax?
Mar 09, 2024 pm 05:36 PM
Die Verwendung von Ajax zum Abrufen von Variablen aus PHP-Methoden ist ein häufiges Szenario in der Webentwicklung. Durch Ajax kann die Seite dynamisch abgerufen werden, ohne dass die Daten aktualisiert werden müssen. In diesem Artikel stellen wir vor, wie man Ajax verwendet, um Variablen aus PHP-Methoden abzurufen, und stellen spezifische Codebeispiele bereit. Zuerst müssen wir eine PHP-Datei schreiben, um die Ajax-Anfrage zu verarbeiten und die erforderlichen Variablen zurückzugeben. Hier ist ein Beispielcode für eine einfache PHP-Datei getData.php:
 Wie kann das Problem des jQuery AJAX-Fehlers 403 gelöst werden?
Feb 23, 2024 pm 04:27 PM
Wie kann das Problem des jQuery AJAX-Fehlers 403 gelöst werden?
Feb 23, 2024 pm 04:27 PM
Wie kann das Problem des jQueryAJAX-Fehlers 403 gelöst werden? Bei der Entwicklung von Webanwendungen wird jQuery häufig zum Senden asynchroner Anfragen verwendet. Allerdings kann bei der Verwendung von jQueryAJAX manchmal der Fehlercode 403 auftreten, der darauf hinweist, dass der Zugriff vom Server verboten ist. Dies wird normalerweise durch serverseitige Sicherheitseinstellungen verursacht, es gibt jedoch Möglichkeiten, das Problem zu beheben. In diesem Artikel wird erläutert, wie Sie das Problem des jQueryAJAX-Fehlers 403 lösen können, und es werden spezifische Codebeispiele bereitgestellt. 1. machen
 Wie erlebe ich die Funktion zum Ausblenden von Avataren in der Vorschauversion von Win11 Canary 26231?
Jun 25, 2024 pm 10:58 PM
Wie erlebe ich die Funktion zum Ausblenden von Avataren in der Vorschauversion von Win11 Canary 26231?
Jun 25, 2024 pm 10:58 PM
Microsoft hat gestern das Vorschau-Update für Windows 11 Build 26231 auf dem Canary-Kanal veröffentlicht, das hauptsächlich die Narrator-Funktion optimiert. Die neue Vorschau-Version verbirgt jedoch eine neue Funktion, die den Avatar durch Filter und KI-Verbesserung optimieren kann. Die Quelle @PhantomOfEarth twitterte am 7. Juni auf der . . Benutzerdefinierte Filter Microsoft hat 6 Filter für Benutzeravatare bereitgestellt, darunter Nashville, Sutro,



