Automatisiertes Testen mit PostMan
Ich aktualisiere kürzlich ein altes Projekt. Der erste Schritt besteht darin, die Knotenversion vonEs scheint, dass das Herunterladen und Verwenden von4.xauf8.xzu aktualisieren. Ich befürchte, dass es beim Upgrade Probleme geben wird, daher muss ich die Serviceschnittstelle überprüfen.
Wenn Sie verschiedene URLs manuell eingeben, prüfen Sie, ob eine oder zwei in Ordnung sind, der gesamte Dienst ist in Ordnung. . Dutzende Schnittstellen zu haben ist Zeitverschwendung -.-;
Da es sich um ein reines Schnittstellendienstprojekt handelt, planen wir, eine Welle automatisierter Tests für die entsprechende API durchzuführen;
Also machten wir uns auf die Suche nach den entsprechenden Tools Plötzlich entdeckte ich, dass dasPostMan, das ich normalerweise verwende, das Schreiben von Testfällen zu unterstützen scheint, also habe ich den ganzen Nachmittag lang die Dokumentation und die vorherige Verwendung von war auf Änderungen beschränkt.
, um eine Anfrage zu senden. Ich habe nie darüber nachgedacht,PostManzum Testen zu verwenden. Ich habe das Gefühl, eine neue Welt entdeckt zu haben.HeaderBodyInstallation von PostManPostMan
das Umgehen der Firewall erfordert.-
Denn es gibt jetzt zwei Formen von Apps:PostMan
- Plug-in
- (bereits fast aufgegeben, es wird empfohlen, eine unabhängige App zu verwenden)
Unabhängige Appchrome -
Und Sie müssen sich bei der Verwendung in Ihrem Konto anmelden. Ich habe mich direkt angemeldet Konto -. -Es scheint andere Möglichkeiten zu geben, aber ich habe sie nicht ausprobiert.
Cloud-Disk-Adresse der unabhängigen App-Version (GoogleVersion, 6.0.10, gerade heute heruntergeladen, bitte holen Sie sie sich selbst, wenn Sie sie benötigen):
Mac
Führen Sie es einfach direkt nach dem Herunterladen und Dekomprimieren aus und registrieren Sie dann ein Konto. Das visuelle Konto wird hauptsächlich für spätere Gruppenfreigabeanforderungen verwendet (Sie können Ihre Freigabe direkt hinzufügen die Anrufaufzeichnungen mit anderen). mrpf
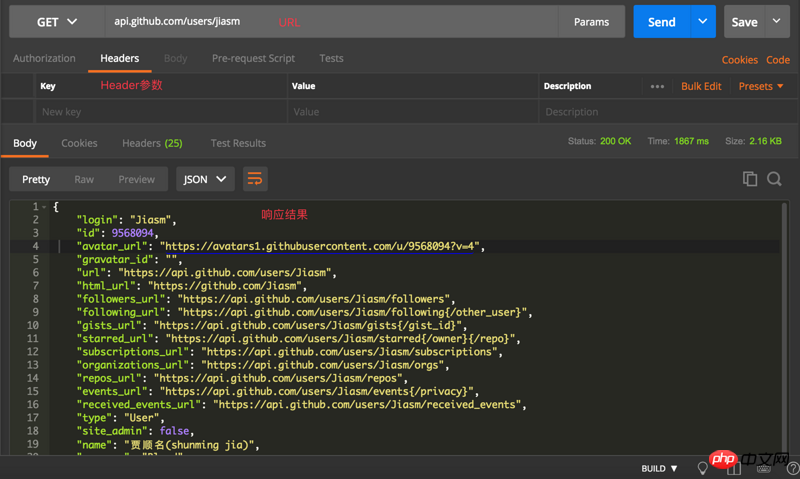
, die zum Senden einer Anfrage verwendet wird.
kann, PostMan und andere Informationen festlegen. HeaderBody Sammlungen
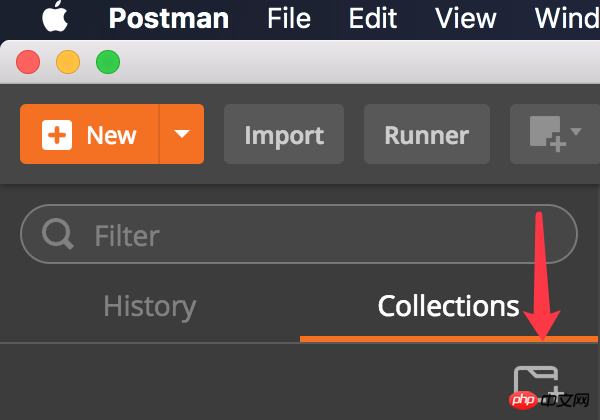
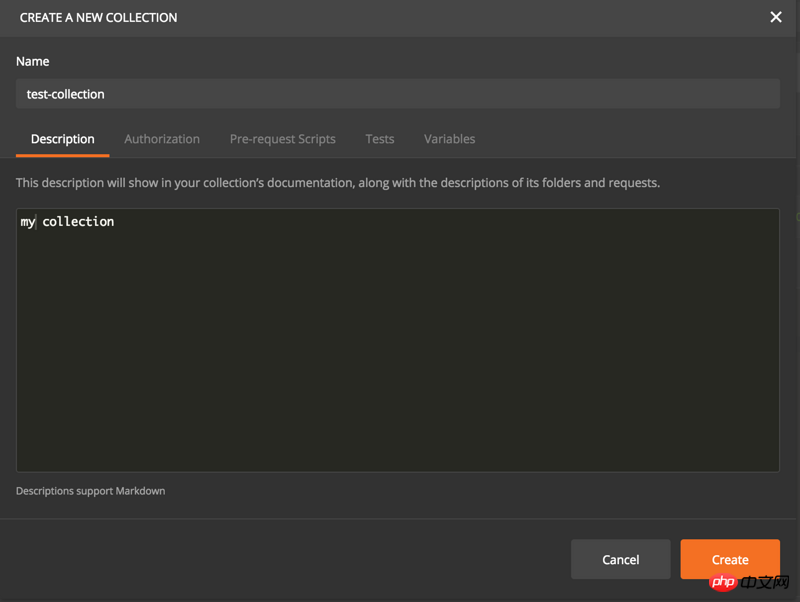
Sammlungen
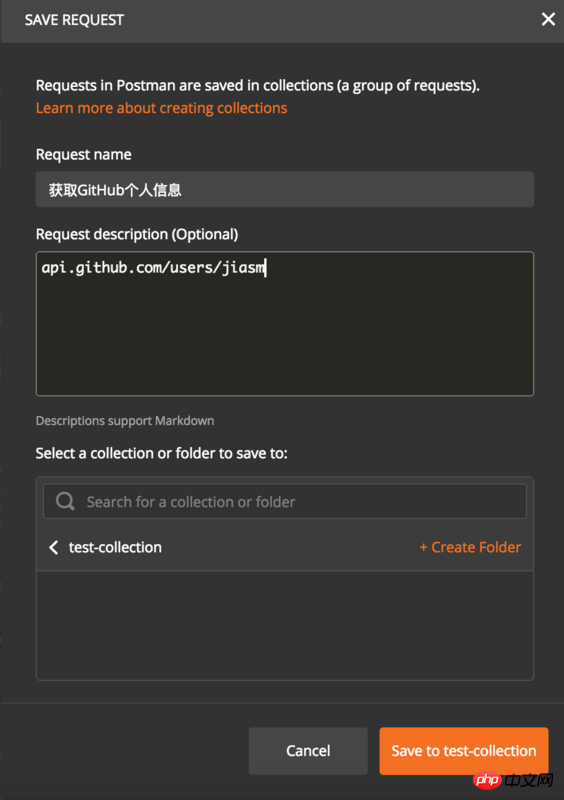
Wenn Sie die Anfrage speichern, wird sie in einem
gespeichert, ähnlich einer Sammlung.
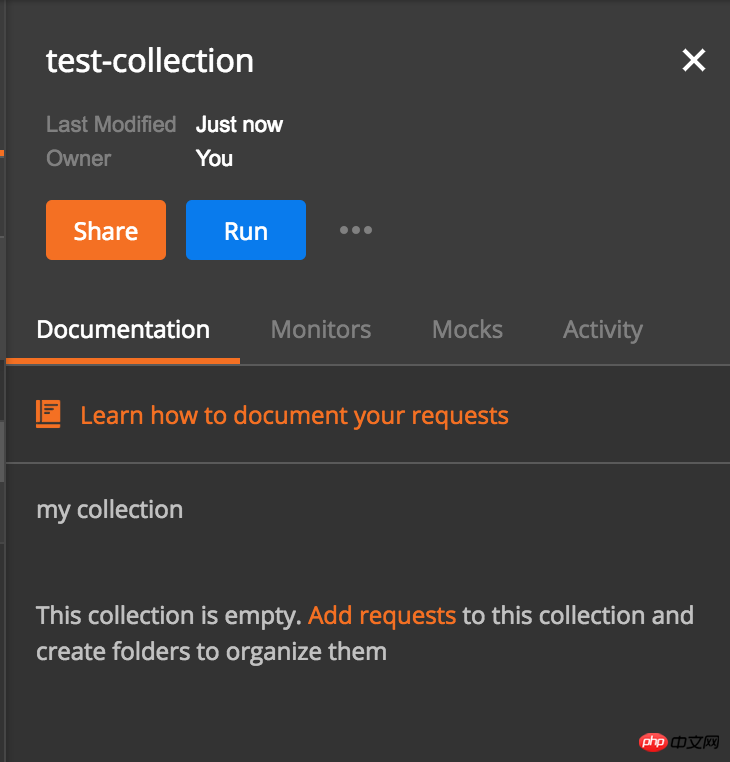
bietet eine Methode, um alle Anfragen im gesamten Collections mit einem Klick auszuführen. PostManCollections
 Dann können wir bei Bedarf alle Anfragen in der Sammlung direkt ausführen.
Dann können wir bei Bedarf alle Anfragen in der Sammlung direkt ausführen.
 Wählen Sie beim Speichern des Anforderungsdatensatzes das entsprechende unten
Wählen Sie beim Speichern des Anforderungsdatensatzes das entsprechende unten
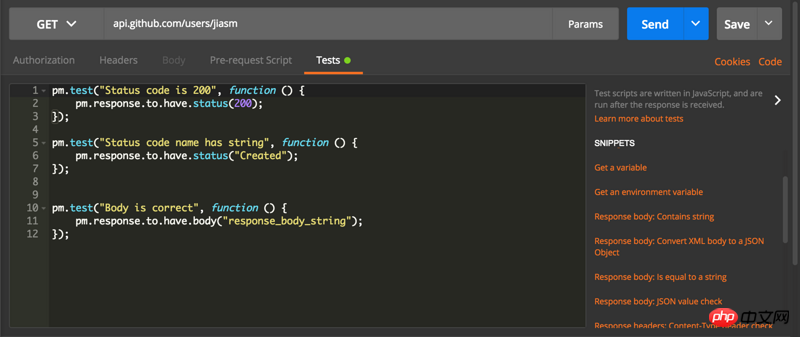
Collection Start aus API-Tests
Start aus API-Tests
 Das für die Anforderung an diesem Speicherort geschriebene Testskript wird verwendetSyntax , rechts sind einige vorkonfigurierte Codeausschnitte.
Das für die Anforderung an diesem Speicherort geschriebene Testskript wird verwendetSyntax , rechts sind einige vorkonfigurierte Codeausschnitte.
und wir können in PostMan Skripte schreiben, die vor dem Senden der Anfrage ausgeführt werden. JavaScript
Einige einfache SyntaxPre-request Script
bietet auch eine Behauptung, die bei der Überprüfung hilft.
PostMan wird der Wert
tests['Status code is 200'] = responseCode.code === 200 tests['Data length >= 10'] = JSON.parse(responseBody).data.length >= 10
true ist relativ begrenzt. Wenn Sie andere asynchrone Vorgänge im Skript ausführen, müssen Sie false verwenden. testspm.testNur die obige
setTimeout(() => {
pm.test("test check", function () {
pm.expect(false).to.be.true
})
})Verschiedene Syntaxbeispieletestspm.test/pm.expectAnfragen in Testskripten senden
Rückgabeergebnis erhalten haben, können wir basierend auf dem Ergebnis einige neue Anfragen senden und dann Behauptungen hinzufügen.
APIWenn wir einige dynamische Schnittstellen testen müssen, können wir diese Schreibmethode ausprobieren.
let responseJSON = JSON.parse(responseBody)
// 获取关注的第一个用户,并请求他的用户信息
pm.sendRequest(responseJSON[0].url, function (err, response) {
let responseJSON = response.json()
pm.test('has email', function () {
pm.expect(responseJSON.email).is.be.true // 如果用户email不存在,断言则会失败
})
});Die Schnittstelle der zweiten Ebene erhält die entsprechenden Informationen gemäß
von List.
如何处理大量重复的断言逻辑
针对单个API,去编写对应的断言脚本,这个是没有什么问题的。
但是如果是针对一个项目的所有API去编写,类似于判断statusCode这样的断言就会显得很溶于,所以PostMan也考虑到了这点。
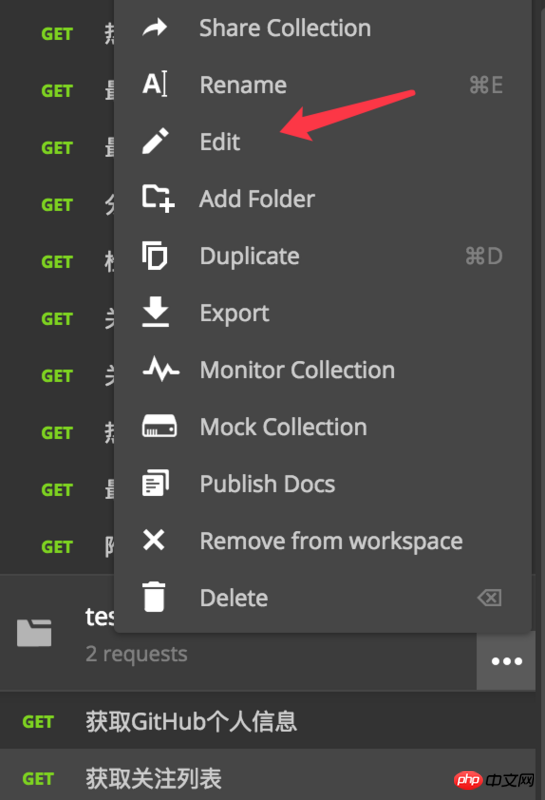
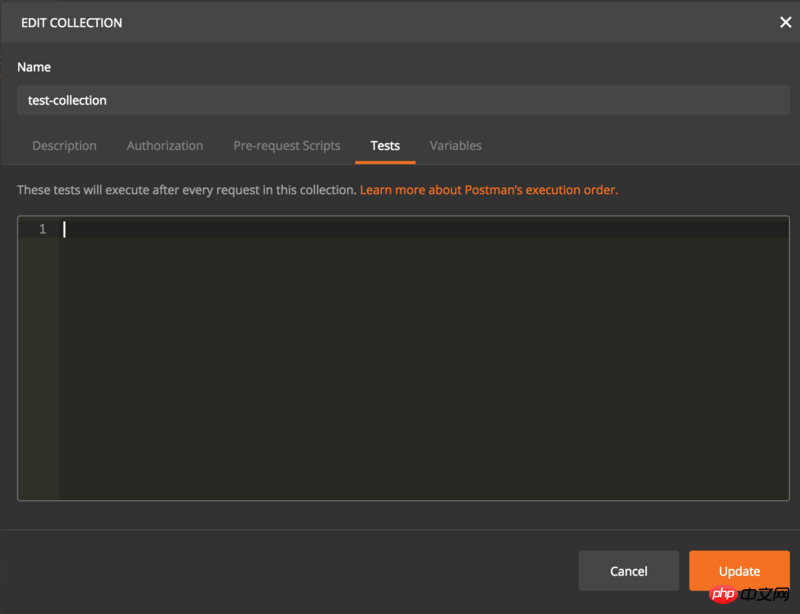
在我们创建的Collection以及下层的文件夹中,我们可以直接编写针对这个目录下的所有请求的断言脚本。

这里的脚本会作用于目录下所有的请求。
这样我们就可以将一些通用性的断言挪到这里了,在每个请求的Tests下编写针对性的断言脚本。
变量的使用
PostMan提供了两种变量使用,一个是global,一个是environment。
global
代码操作的方式:
pm.globals.set("variable_key", "variable_value") // set variable
pm.globals.get("variable_key") // get variable
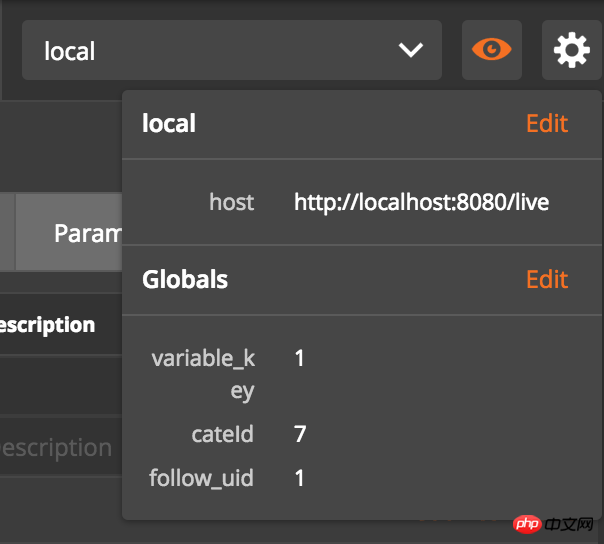
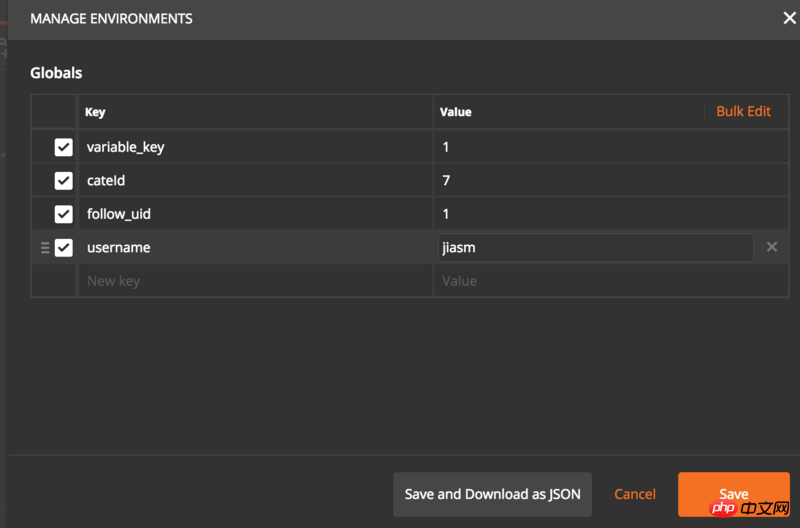
pm.globals.unset("variable_key") // remove variable通过GUI设置:

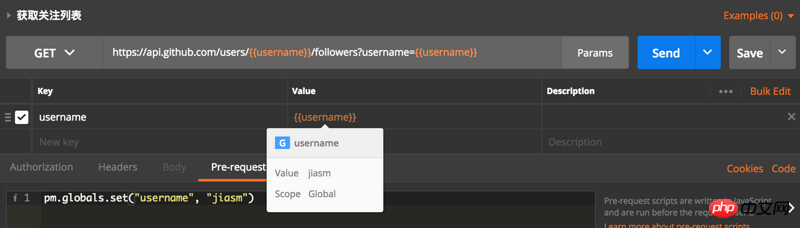
设置完后我们就可以这样使用了:
基本上在所有的可输入的地方,我们都能够使用这些变量。
environment
环境变量,这个是权重比global要高一些的变量,是针对某些环境来进行设置的值。
操作方式类似。
在使用代码操作的方式时,只需将globals替换为environment即可。
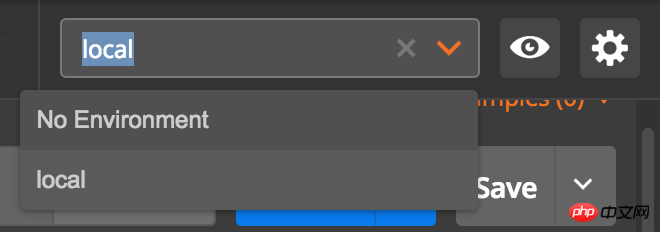
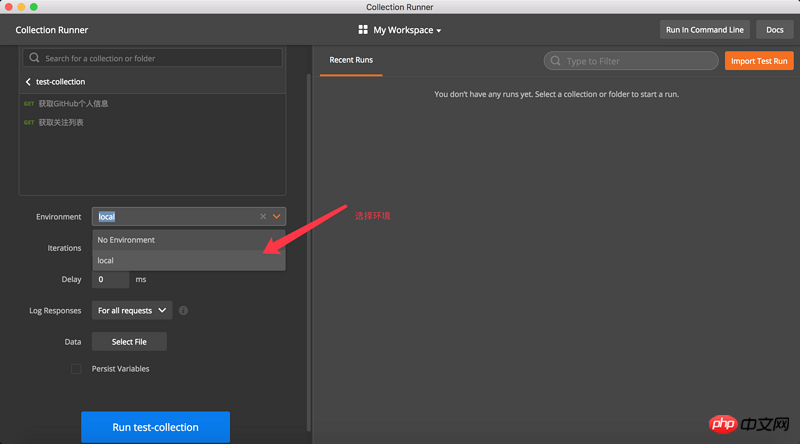
在发起一个请求,或者一键发送所有请求时,我们可以勾选对应的环境,来使用不同的变量。
在针对大量API测试时,拿environment来设置一个domain将是一个不错的选择。
这样在请求中我们只需这样写即可:
{{domain}}/res1
{{domain}}/res2
domain: https://api.github.com一个简单的示例:
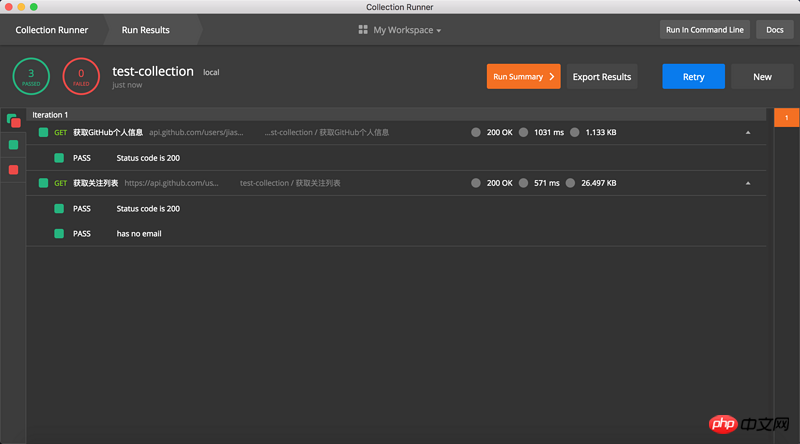
通过直接运行一个Collection,我们可以很直观的看到所有的接口验证情况。

参考资料
https://www.getpostman.com/do...
之前使用PostMan,最多就是模拟一下POST请求,最近刚好碰到类似的需求,发现原来PostMan还可以做的更多。
这篇只是使用PostMan进行API测试的最基础操作,还有一些功能目前我并没有用到,例如集成测试、生成API文档之类的。
接口相当于是获取和操作服务资源的方式,肯定属于产品的核心。
所以测试是必须的,在交付QA同学之前,自己进行一遍测试,想必一定能节省一部分的时间。
相关推荐:
chrome插件postman安装问题_html/css_WEB-ITnose
Das obige ist der detaillierte Inhalt vonAutomatisiertes Testen mit PostMan. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1383
1383
 52
52
 Was halten Sie von Furmark? - Wie wird Furmark als qualifiziert angesehen?
Mar 19, 2024 am 09:25 AM
Was halten Sie von Furmark? - Wie wird Furmark als qualifiziert angesehen?
Mar 19, 2024 am 09:25 AM
Was halten Sie von Furmark? 1. Stellen Sie den „Ausführungsmodus“ und den „Anzeigemodus“ in der Hauptoberfläche ein, passen Sie auch den „Testmodus“ an und klicken Sie auf die Schaltfläche „Start“. 2. Nach einer Weile sehen Sie die Testergebnisse, darunter verschiedene Parameter der Grafikkarte. Wie wird Furmark qualifiziert? 1. Verwenden Sie eine Furmark-Backmaschine und überprüfen Sie das Ergebnis etwa eine halbe Stunde lang. Die Temperatur liegt im Wesentlichen bei etwa 85 Grad, mit einem Spitzenwert von 87 Grad und einer Raumtemperatur von 19 Grad. Großes Gehäuse, 5 Gehäuselüfteranschlüsse, zwei vorne, zwei oben und einer hinten, aber nur ein Lüfter ist installiert. Sämtliches Zubehör ist nicht übertaktet. 2. Unter normalen Umständen sollte die normale Temperatur der Grafikkarte zwischen „30-85℃“ liegen. 3. Auch wenn die Umgebungstemperatur im Sommer zu hoch ist, beträgt die normale Temperatur „50-85℃“
 Nehmen Sie an einem neuen Xianxia-Abenteuer teil! Der Vorab-Download von „Zhu Xian 2' „Wuwei Test' ist jetzt verfügbar
Apr 22, 2024 pm 12:50 PM
Nehmen Sie an einem neuen Xianxia-Abenteuer teil! Der Vorab-Download von „Zhu Xian 2' „Wuwei Test' ist jetzt verfügbar
Apr 22, 2024 pm 12:50 PM
Der „Inaction Test“ des neuen Fantasy-Märchen-MMORPG „Zhu Xian 2“ startet am 23. April. Was für eine neue Märchen-Abenteuergeschichte wird auf dem Kontinent Zhu Die Six Realm Immortal World, eine Vollzeitakademie zur Kultivierung von Unsterblichen, ein freies Leben zur Kultivierung von Unsterblichen und jede Menge Spaß in der Welt der Unsterblichen warten darauf, von den unsterblichen Freunden persönlich erkundet zu werden! Der Vorab-Download von „Wuwei Test“ ist jetzt möglich. Sie können sich zum Herunterladen auf die offizielle Website begeben. Der Aktivierungscode kann nach dem Vorab-Download und der Installation verwendet werden abgeschlossen. „Zhu Als Blaupause wird der Spielhintergrund festgelegt
 Jenkins in PHP Continuous Integration: Master of Build and Deployment Automation
Feb 19, 2024 pm 06:51 PM
Jenkins in PHP Continuous Integration: Master of Build and Deployment Automation
Feb 19, 2024 pm 06:51 PM
In der modernen Softwareentwicklung ist die kontinuierliche Integration (CI) zu einer wichtigen Methode zur Verbesserung der Codequalität und Entwicklungseffizienz geworden. Unter diesen ist Jenkins ein ausgereiftes und leistungsstarkes Open-Source-CI-Tool, das sich besonders für PHP-Anwendungen eignet. Der folgende Inhalt befasst sich mit der Verwendung von Jenkins zur Implementierung der kontinuierlichen PHP-Integration und stellt spezifischen Beispielcode und detaillierte Schritte bereit. Jenkins-Installation und -Konfiguration Zunächst muss Jenkins auf dem Server installiert werden. Laden Sie einfach die neueste Version von der offiziellen Website herunter und installieren Sie sie. Nach Abschluss der Installation sind einige grundlegende Konfigurationen erforderlich, einschließlich der Einrichtung eines Administratorkontos, der Plug-in-Installation und der Auftragskonfiguration. Erstellen Sie einen neuen Job. Klicken Sie im Jenkins-Dashboard auf die Schaltfläche „Neuer Job“. Wählen Sie „Freigaben“.
 Der neue König der heimischen FPS! „Operation Delta' Battlefield übertrifft Erwartungen
Mar 07, 2024 am 09:37 AM
Der neue König der heimischen FPS! „Operation Delta' Battlefield übertrifft Erwartungen
Mar 07, 2024 am 09:37 AM
„Operation Delta“ wird heute (7. März) einen groß angelegten PC-Test mit dem Namen „Codename: ZERO“ starten. Letztes Wochenende veranstaltete dieses Spiel in Shanghai eine Offline-Flashmob-Erlebnisveranstaltung, und 17173 hatte auch das Glück, zur Teilnahme eingeladen zu werden. Dieser Test liegt etwas mehr als vier Monate seit dem letzten Test zurück, was uns neugierig macht, welche neuen Highlights und Überraschungen wird „Operation Delta“ in so kurzer Zeit mit sich bringen? Vor mehr als vier Monaten habe ich „Operation Delta“ in einer Offline-Verkostung und der ersten Beta-Version erlebt. Damals öffnete das Spiel nur den „Dangerous Action“-Modus. Allerdings war die Operation Delta für ihre Zeit bereits beeindruckend. Im Kontext der großen Hersteller, die in den Markt für mobile Spiele strömen, ist ein solcher FPS mit internationalen Standards vergleichbar
 So löschen Sie die Automatisierung von Apple-Verknüpfungsbefehlen
Feb 20, 2024 pm 10:36 PM
So löschen Sie die Automatisierung von Apple-Verknüpfungsbefehlen
Feb 20, 2024 pm 10:36 PM
So löschen Sie die Automatisierung von Apple-Verknüpfungen Mit der Einführung des neuen iOS13-Systems von Apple können Benutzer Verknüpfungen (Apple Shortcuts) verwenden, um verschiedene Mobiltelefonvorgänge anzupassen und zu automatisieren, was das Mobiltelefonerlebnis des Benutzers erheblich verbessert. Manchmal müssen wir jedoch möglicherweise einige Verknüpfungen löschen, die nicht mehr benötigt werden. Wie kann man also die Automatisierung von Apple-Kurzbefehlsbefehlen löschen? Methode 1: Löschen Sie über die Shortcuts-App. Öffnen Sie auf Ihrem iPhone oder iPad die App „Shortcuts“. Wählen Sie in der unteren Navigationsleiste aus
 Wie deaktiviere ich Testfälle in Maven?
Feb 26, 2024 am 09:57 AM
Wie deaktiviere ich Testfälle in Maven?
Feb 26, 2024 am 09:57 AM
Maven ist ein Open-Source-Projektmanagementtool, das häufig für Aufgaben wie die Erstellung, das Abhängigkeitsmanagement und die Dokumentenfreigabe von Java-Projekten verwendet wird. Wenn wir Maven für die Projekterstellung verwenden, möchten wir manchmal die Testphase ignorieren, wenn wir Befehle wie mvnpackage ausführen, was in einigen Fällen die Build-Geschwindigkeit verbessert, insbesondere wenn ein Prototyp oder eine Testumgebung schnell erstellt werden muss. In diesem Artikel wird anhand spezifischer Codebeispiele detailliert beschrieben, wie die Testphase in Maven ignoriert werden kann. Warum Sie das Testen während der Projektentwicklung oft ignorieren sollten
 PHP Jenkins 101: Der einzige Weg, mit CI/CD zu beginnen
Mar 09, 2024 am 10:28 AM
PHP Jenkins 101: Der einzige Weg, mit CI/CD zu beginnen
Mar 09, 2024 am 10:28 AM
Einführung Kontinuierliche Integration (CI) und kontinuierliche Bereitstellung (CD) sind Schlüsselpraktiken in der modernen Softwareentwicklung, die Teams dabei helfen, hochwertige Software schneller und zuverlässiger bereitzustellen. Jenkins ist ein beliebtes Open-Source-CI/CD-Tool, das den Build-, Test- und Bereitstellungsprozess automatisiert. In diesem Artikel wird erläutert, wie Sie mithilfe von PHP eine CI/CD-Pipeline mit Jenkins einrichten. Jenkins einrichten Jenkins installieren: Laden Sie Jenkins von der offiziellen Jenkins-Website herunter und installieren Sie es. Projekt erstellen: Erstellen Sie im Jenkins-Dashboard ein neues Projekt und benennen Sie es entsprechend Ihrem PHP-Projekt. Quellcodeverwaltung konfigurieren: Konfigurieren Sie das Git-Repository Ihres PHP-Projekts als Jenkin
 Was sind die Unterschiede zwischen Funktionstests und Abdeckung in verschiedenen Sprachen?
Apr 27, 2024 am 11:30 AM
Was sind die Unterschiede zwischen Funktionstests und Abdeckung in verschiedenen Sprachen?
Apr 27, 2024 am 11:30 AM
Funktionstests überprüfen die Funktionsfunktionalität durch Black-Box- und White-Box-Tests, während die Codeabdeckung den Teil des Codes misst, der von Testfällen abgedeckt wird. Verschiedene Sprachen (wie Python und Java) verfügen über unterschiedliche Test-Frameworks, Abdeckungstools und Funktionen. Praktische Fälle zeigen, wie man Unittest und Coverage von Python sowie JUnit und JaCoCo von Java für Funktionstests und Coverage-Bewertung verwendet.




