 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 So realisieren Sie Vorwärts-, Rückwärts- und Aktualisierungsvorgänge einer Ajax-Seite
So realisieren Sie Vorwärts-, Rückwärts- und Aktualisierungsvorgänge einer Ajax-Seite
So realisieren Sie Vorwärts-, Rückwärts- und Aktualisierungsvorgänge einer Ajax-Seite
Dieses Mal zeige ich Ihnen, wie Sie das Vorwärts-, Rückwärts- und Aktualisierungsverfahren der Ajax-Seite implementieren Praktischer Fall, werfen wir einen Blick darauf. Mit Ajax können Daten asynchron abgerufen und die Seite effizienter gerendert werden.
Aber es gibt auch einige Probleme: Aktualisieren Sie die Seite erneut, und die Seite kehrt in ihren ursprünglichen Zustand zurück
Durchsuchen Die Vorwärts- und Rückwärtsfunktionen des Browsers sind ungültig
Es ist nicht für Crawler von
Suchmaschinengeeignet1 Früher, die Der Hash-Anker des Browsers wurde verwendet. Zum Lösen klicken
Verschiedene Hashes markieren verschiedene Teile der Seite, wodurch das Problem falscher Seitenaktualisierungsdaten behoben werden kann
Überwachen Sie dann die Änderung des Hash-Ankerpunkts durch onhashchange
Ereignis, Vorwärts- und Rückwärtsoperationen manuell ausführen, Browserunterstützung
2, Dann erschien eine Hashbang-Technologie, das heißt, das Hinzufügen von a Tag nach der URL# !/myPath, um die oben genannten Probleme zu lösen
Dann erschien eine Hashbang-Technologie, das heißt, das Hinzufügen von a Tag nach der URL# !/myPath, um die oben genannten Probleme zu lösen
Definieren Sie einen Seitenteil über einen Pfad, der häufig in Einzelseitenanwendungen vorkommt (bereits in Angular gekapselt). Es scheint jedoch, dass nur Google das Crawlen dieses Pfads wirklich unterstützt
3,
Die neuen Funktionen von HTML5 haben durch die beiden neuen Verlaufsmethoden pushState und replaceState sowie das Fensterereignis onpopstate zur Lösung beigetragen Die oben genannten drei Probleme
Da es sich um eine neue Funktion von HTML5 handelt, wird sie von älteren Browsern natürlich nicht gut unterstützt. Aus Kompatibilitätsgründen wird empfohlen, die Hashbang-Methode zu verwenden
Dieser Artikel hauptsächlich spricht über diese neuen Dinge wie pushState
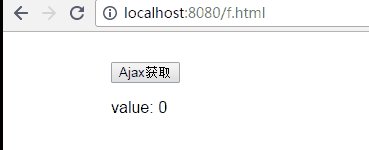
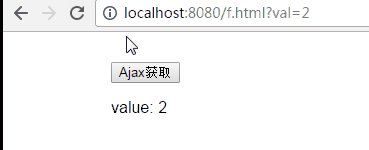
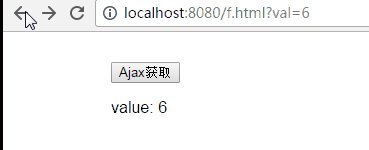
Der Text ist zu langweilig, schauen wir uns zuerst das Symbol an, um es direkt zu spüren
Der Zweck davon Kastanie ist: Der Anfangswert ist 0. Er erhöht sich durch asynchrone Anfragen. Sie können die entsprechenden Daten auch nach dem Öffnen einer neuen URL abrufen ist ein JSON-Objekt, das zum Speichern einiger Daten angepasst werden kann. Titel ist der Tag-Titel, der dieser URL entspricht (aber es scheint, dass Browser diesen Parameter ignorieren). URL ist die Tag-URL einer bestimmten Seite ( Der Vorgang ändert nur die URL in der Adressleiste und wird nicht sofort geladen. Diese URL kann einfach mit ?w=a, ajaxPage.html/w=a, &w=a markiert werden. Es ist nur eine Markierung Nehmen Sie den Wert.)
URL ist die Tag-URL einer bestimmten Seite ( Der Vorgang ändert nur die URL in der Adressleiste und wird nicht sofort geladen. Diese URL kann einfach mit ?w=a, ajaxPage.html/w=a, &w=a markiert werden. Es ist nur eine Markierung Nehmen Sie den Wert.)
Der Unterschied zwischen replaceState und pushState besteht darin, dass ersterer den aktuellen Wert direkt ersetzt und letzterer einen Wert in den Stapel schiebt
history.pushState(state, title, url) history.replaceState(state, title, url)
JS
PHP
Hier werden verschiedene Markierungen mit ?val=num Ajax-Ergebnisseite markiert<p class="push-state-test"> <input type="button" id="ajax-test-btn" value="Ajax获取"> <p>value: <span id="ajax-test-val">0</span></p> </p>
Tipps:
var $val = $('#ajax-test-val'),
// 获取当前页面的标记
m = window.location.search.match(/\?val=(\d+)/);
// 新进入页面,通过url中的标记初始化数据
if (m) {
increaseVal(m[1] - 1);
}
// 请求
function increaseVal(val) {
$.post('ajax-test.php', {
val: val
}, function(newVal) {
$val.text(newVal);
// 存储相关值至对象中
var state = {
val: newVal,
title: 'title-' + newVal,
url: '?val=' + newVal
}
// 将相关值压入history栈中
window.history.pushState && window.history.pushState(state, state.title, state.url);
});
}
$('#ajax-test-btn').click(function() {
increaseVal(parseInt($val.text(), 10));
});
// 浏览器的前进后退,触发popstate事件
window.onpopstate = function() {
var state = window.history.state;
console.log(state)
// 直接将值取出,或再次发个ajax请求
$val.text(state.val);
window.history.replaceState && window.history.replaceState(state, state.title, state.url);
};<?php $val = $_REQUEST['val']; echo $val + 1; ?>
Sie können einfach das relevante Tag speichern und eine Anfrage senden oder die entsprechenden Ergebnisse direkt speichern Tag-Seite
Mit der Zurück-Operation wird die URL der Adressleiste aktualisiert und die asynchronen Daten werden ebenfalls aktualisiert. Nach Erhalt der Aktualisierung
Aktualisieren Sie die Seite oder öffnen Sie eine neue Seite. Sie müssen Daten anfordern gemäß dem Tag in der URL
Was Sie beachten müssen ist, dass der Browser nicht
automatisch lädtDie asynchrone Inhaltsseite, die diesem Teil des URL-Tags entspricht, muss von uns abgerufen werden
Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Inhalte finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website.
Empfohlene Lektüre:
So implementieren Sie eine AJAX-Warteschlangenanforderung (mit Code)
pushState+Ajax, um keine Aktualisierung zu erreichen Seitenwechsel
Das obige ist der detaillierte Inhalt vonSo realisieren Sie Vorwärts-, Rückwärts- und Aktualisierungsvorgänge einer Ajax-Seite. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1391
1391
 52
52
 6 Möglichkeiten, Webseiten auf dem iPhone zu aktualisieren
Feb 05, 2024 pm 02:00 PM
6 Möglichkeiten, Webseiten auf dem iPhone zu aktualisieren
Feb 05, 2024 pm 02:00 PM
Wenn Sie auf Ihrem iPhone im Internet surfen, werden die geladenen Inhalte vorübergehend gespeichert, solange die Browser-App geöffnet bleibt. Da die Website jedoch regelmäßig Inhalte aktualisiert, ist die Aktualisierung der Seite eine effektive Möglichkeit, alte Daten zu löschen und die neuesten veröffentlichten Inhalte anzuzeigen. So verfügen Sie immer über die neuesten Informationen und Erfahrungen. Wenn Sie die Seite auf dem iPhone aktualisieren möchten, erklärt Ihnen der folgende Beitrag alle Methoden. So aktualisieren Sie Webseiten in Safari [4 Methoden] Es gibt mehrere Methoden, um die Seiten zu aktualisieren, die Sie in der Safari-App auf dem iPhone anzeigen. Methode 1: Verwenden Sie die Schaltfläche „Aktualisieren“. Der einfachste Weg, eine in Safari geöffnete Seite zu aktualisieren, besteht darin, die Option „Aktualisieren“ in der Registerkartenleiste Ihres Browsers zu verwenden. Wenn Safa
 Die F5-Aktualisierungstaste funktioniert unter Windows 11 nicht
Mar 14, 2024 pm 01:01 PM
Die F5-Aktualisierungstaste funktioniert unter Windows 11 nicht
Mar 14, 2024 pm 01:01 PM
Funktioniert die F5-Taste auf Ihrem Windows 11/10-PC nicht richtig? Die F5-Taste wird normalerweise verwendet, um den Desktop oder Explorer zu aktualisieren oder eine Webseite neu zu laden. Einige unserer Leser haben jedoch berichtet, dass die F5-Taste ihre Computer aktualisiert und nicht richtig funktioniert. Wie aktiviere ich die F5-Aktualisierung in Windows 11? Um Ihren Windows-PC zu aktualisieren, drücken Sie einfach die Taste F5. Auf einigen Laptops oder Desktops müssen Sie möglicherweise die Tastenkombination Fn+F5 drücken, um den Aktualisierungsvorgang abzuschließen. Warum funktioniert die F5-Aktualisierung nicht? Wenn das Drücken der F5-Taste Ihren Computer nicht aktualisiert oder Probleme unter Windows 11/10 auftreten, kann dies daran liegen, dass die Funktionstasten gesperrt sind. Weitere mögliche Ursachen sind die Tastatur oder die F5-Taste
 So beheben Sie den 403-Fehler, der bei einer jQuery-AJAX-Anfrage auftritt
Feb 20, 2024 am 10:07 AM
So beheben Sie den 403-Fehler, der bei einer jQuery-AJAX-Anfrage auftritt
Feb 20, 2024 am 10:07 AM
Titel: Methoden und Codebeispiele zur Behebung von 403-Fehlern in jQuery-AJAX-Anfragen. Der 403-Fehler bezieht sich auf eine Anfrage, dass der Server den Zugriff auf eine Ressource verbietet. Dieser Fehler tritt normalerweise auf, weil der Anfrage die Berechtigungen fehlen oder sie vom Server abgelehnt wird. Wenn Sie jQueryAJAX-Anfragen stellen, stoßen Sie manchmal auf diese Situation. In diesem Artikel wird erläutert, wie dieses Problem gelöst werden kann, und es werden Codebeispiele bereitgestellt. Lösung: Berechtigungen prüfen: Stellen Sie zunächst sicher, dass die angeforderte URL-Adresse korrekt ist und stellen Sie sicher, dass Sie über ausreichende Berechtigungen für den Zugriff auf die Ressource verfügen.
 Wie kann ich eine Webseite schnell aktualisieren?
Feb 18, 2024 pm 01:14 PM
Wie kann ich eine Webseite schnell aktualisieren?
Feb 18, 2024 pm 01:14 PM
Bei der täglichen Nutzung eines Netzwerks kommt es häufig zu Seitenaktualisierungen. Wenn wir eine Webseite besuchen, treten manchmal Probleme auf, z. B. wenn die Webseite nicht geladen wird oder nicht ordnungsgemäß angezeigt wird. Zu diesem Zeitpunkt entscheiden wir uns normalerweise dafür, die Seite zu aktualisieren, um das Problem zu lösen. Wie kann die Seite also schnell aktualisiert werden? Lassen Sie uns die Tastenkombinationen für die Seitenaktualisierung besprechen. Die Tastenkombination für die Seitenaktualisierung ist eine Methode zum schnellen Aktualisieren der aktuellen Webseite über Tastaturoperationen. In verschiedenen Betriebssystemen und Browsern können die Tastenkombinationen für die Seitenaktualisierung unterschiedlich sein. Im Folgenden verwenden wir das gebräuchliche W
 So beheben Sie den Fehler 403 der jQuery AJAX-Anfrage
Feb 19, 2024 pm 05:55 PM
So beheben Sie den Fehler 403 der jQuery AJAX-Anfrage
Feb 19, 2024 pm 05:55 PM
jQuery ist eine beliebte JavaScript-Bibliothek zur Vereinfachung der clientseitigen Entwicklung. AJAX ist eine Technologie, die asynchrone Anfragen sendet und mit dem Server interagiert, ohne die gesamte Webseite neu zu laden. Wenn Sie jedoch jQuery zum Senden von AJAX-Anfragen verwenden, treten manchmal 403-Fehler auf. Bei 403-Fehlern handelt es sich in der Regel um vom Server verweigerte Zugriffsfehler, möglicherweise aufgrund von Sicherheitsrichtlinien oder Berechtigungsproblemen. In diesem Artikel besprechen wir, wie Sie bei einer jQueryAJAX-Anfrage den Fehler 403 beheben können
 PHP und Ajax: Erstellen einer Autovervollständigungs-Vorschlags-Engine
Jun 02, 2024 pm 08:39 PM
PHP und Ajax: Erstellen einer Autovervollständigungs-Vorschlags-Engine
Jun 02, 2024 pm 08:39 PM
Erstellen Sie eine Engine für Autovervollständigungsvorschläge mit PHP und Ajax: Serverseitiges Skript: Verarbeitet Ajax-Anfragen und gibt Vorschläge zurück (autocomplete.php). Client-Skript: Ajax-Anfrage senden und Vorschläge anzeigen (autocomplete.js). Praktischer Fall: Fügen Sie ein Skript in die HTML-Seite ein und geben Sie die Kennung des Sucheingabeelements an.
 Wie kann das Problem des jQuery AJAX-Fehlers 403 gelöst werden?
Feb 23, 2024 pm 04:27 PM
Wie kann das Problem des jQuery AJAX-Fehlers 403 gelöst werden?
Feb 23, 2024 pm 04:27 PM
Wie kann das Problem des jQueryAJAX-Fehlers 403 gelöst werden? Bei der Entwicklung von Webanwendungen wird jQuery häufig zum Senden asynchroner Anfragen verwendet. Allerdings kann bei der Verwendung von jQueryAJAX manchmal der Fehlercode 403 auftreten, der darauf hinweist, dass der Zugriff vom Server verboten ist. Dies wird normalerweise durch serverseitige Sicherheitseinstellungen verursacht, es gibt jedoch Möglichkeiten, das Problem zu beheben. In diesem Artikel wird erläutert, wie Sie das Problem des jQueryAJAX-Fehlers 403 lösen können, und es werden spezifische Codebeispiele bereitgestellt. 1. machen
 Wie erhalte ich Variablen aus der PHP-Methode mit Ajax?
Mar 09, 2024 pm 05:36 PM
Wie erhalte ich Variablen aus der PHP-Methode mit Ajax?
Mar 09, 2024 pm 05:36 PM
Die Verwendung von Ajax zum Abrufen von Variablen aus PHP-Methoden ist ein häufiges Szenario in der Webentwicklung. Durch Ajax kann die Seite dynamisch abgerufen werden, ohne dass die Daten aktualisiert werden müssen. In diesem Artikel stellen wir vor, wie man Ajax verwendet, um Variablen aus PHP-Methoden abzurufen, und stellen spezifische Codebeispiele bereit. Zuerst müssen wir eine PHP-Datei schreiben, um die Ajax-Anfrage zu verarbeiten und die erforderlichen Variablen zurückzugeben. Hier ist ein Beispielcode für eine einfache PHP-Datei getData.php:



