
Dieses Mal bringe ich Ihnen die API-Daten von Ajax, um die nationale Wettervorhersage zu erhalten. Was sind die Vorsichtsmaßnahmen für Ajax, um die nationalen Wettervorhersage-API-Daten zu erhalten Werfen wir einen Blick darauf.
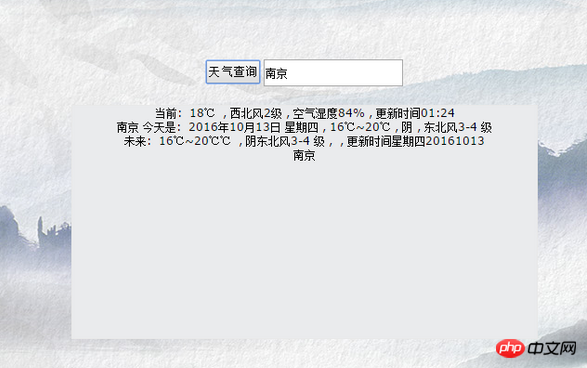
Vorschau (relativ einfach und grob)

Nationale Wettervorhersageschnittstelle für Aggregationsdaten: https://www.juhe.cn /docs/api/id/39
Schnittstellenadresse: http://v.juhe.cn/weather/index
Unterstütztes Format: json/xml
Anfragemethode: get
Beispiel anfordern: http://v.juhe.cn/weather/index?format=2&cityname=%E8%8B%8F%E5%B7%9E&key=KEY, für das Sie sich beworben haben
Beispiel und Debugging-Tool aufrufen: API Testtool
Anforderungsparameter Beschreibung:
Namenstyp erforderliche Beschreibung
Stadtname-Zeichenfolge Y Stadtname oder Stadt-ID, z. B. „Suzhou“, utf8-URL-Code ist erforderlich
dtype-Zeichenfolge N Rückgabedatenformat: JSON oder XML, Standard-JSON
Format int N Zwei Rückgabeformate für die Prognose der nächsten 6 Tage (Zukunft), 1 oder 2, Standard 1
Schlüsselzeichenfolge Y Der von Ihnen beantragte Schlüssel
HTML-Teilcode:
<!DOCTYPE html> <html lang="en"> <meta charset="UTF-8" > <title>天气预报</title> <script src="jquery-2.1.1.min.js"></script> <link rel="stylesheet" href="w.css"> <p id="mf_weather"> <script src="w.js"></script> <button id="search">天气查询</button> <input id="city" type="text" value="tbody"> <p class="ctn"> <p id="mufeng"> </p> <p id="future"></p> </p> </html>
JavaScriptTeil:
/*
* 1.输入城市名
* 2,点击的时候发送请求
* 3.响应成功渲染页面
* */
$('#search').on('click',function(){
var city = $('#city').val()||'北京';
$citycode=urlencode(city);
url='http://v.juhe.cn/weather/index?format=2&cityname='+$citycode+'&key=c82727e986a4f6cfc6ba1984f1f9183a';
$.ajax({url: url,
dataType: "jsonp",
type:"get",
data:{location:city},
success:function(data){
var sk = data.result.sk;
var today = data.result.today;
var futur = data.result.future;
var fut = "日期温度天气风向";
$('#mufeng').html("<p>" + '当前: ' + sk.temp + '℃ , ' + sk.wind_direction + sk.wind_strength + ' , ' + '空气湿度' + sk.humidity + ' , 更新时间' + sk.time + "</p><p style='
padding-bottom
: 10px;'>" + today.city + ' 今天是: ' + today.date_y + ' ' + today.week + ' , ' + today.temperature + ' , ' + today.weather + ' , ' + today.wind + "<p></p>");
$('#future').html("<p>" + '未来: ' + futur[0].temperature+ '℃ , ' + futur[0].weather + futur[0].wind + ' , ' + ' , 更新时间' + futur[0].week+futur[0].date + "</p><p style='padding-bottom: 10px;'>" + today.city + "<p></p>");
} });
});
function urlencode (str) {
str = (str + '').toString();
return encodeURIComponent(str).replace(/!/g, '%21').replace(/'/g, '%27').replace(/\(/g, '%28').
replace(/\)/g, '%29').replace(/\*/g, '%2A').replace(/%20/g, '+');
}
})Ich glaube, Sie haben es seitdem gemeistert Lesen Sie den Fall in dieser Artikelmethode. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website!
Empfohlene Lektüre:
Wie Ajax TXT liest und seinen Inhalt in Seiten anzeigt
Ajax durchläuft jSon zur Datenänderung und Löschung
Das obige ist der detaillierte Inhalt vonAjax erhält API-Daten der nationalen Wettervorhersage. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Ajax-Tutorial
Ajax-Tutorial
 Ajax-Lösung für verstümmelten chinesischen Code
Ajax-Lösung für verstümmelten chinesischen Code
 Fensterhandle-Methode abrufen
Fensterhandle-Methode abrufen
 Was tun, wenn Ajax verstümmelte chinesische Zeichen überträgt?
Was tun, wenn Ajax verstümmelte chinesische Zeichen überträgt?
 Der Unterschied zwischen Rest-API und API
Der Unterschied zwischen Rest-API und API
 So beheben Sie den HTTP-Request-415-Fehler
So beheben Sie den HTTP-Request-415-Fehler
 Was bedeutet Metaverse Concept Stock?
Was bedeutet Metaverse Concept Stock?
 Was ist der Unterschied zwischen der Wertübergabe und der Referenzübergabe in Java?
Was ist der Unterschied zwischen der Wertübergabe und der Referenzübergabe in Java?
 Der Unterschied zwischen ++a und a++ in der C-Sprache
Der Unterschied zwischen ++a und a++ in der C-Sprache




