
Dieses Mal werde ich Ihnen die Implementierungsmethode für die domänenübergreifende Anforderung von WebServices (mit Code) vorstellen. Was sind die Vorsichtsmaßnahmen für die domänenübergreifende Anforderung von WebServices? Schauen Sie mal rein.
1. Hintergrund
Verwendung von Ajax in Jquery in der asp.net-Entwicklungsumgebung Aufruf der WebServiceSchnittstelle
2. Ursachen von Problemen

Analyse: Die Auswirkung der Same-Origin-Richtlinie des Browsers (d. h. JavaScript oder Cookie kann nur auf Inhalte unter derselben Domain zugreifen);
3. Lösung:
(1) JSONP: Unterstützt nur die GET-Methode
(2) CROS: Domänenübergreifende Ressourcenfreigabe
Die folgenden CROS-Lösungen:
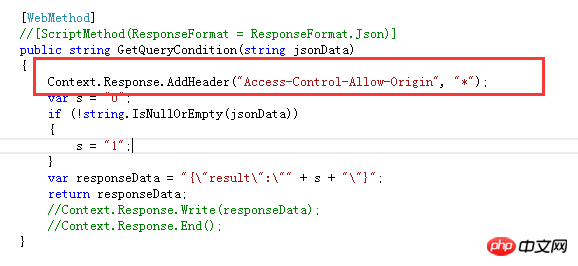
a. Antwort-Header-Informationen zur WebService-Schnittstelle hinzufügen:

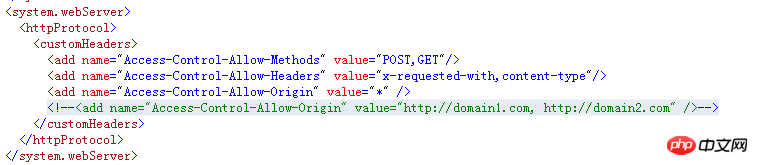
b . Fügen Sie relevante Konfigurationsabschnittsinformationen zur Konfigurationsdatei hinzu:

Nach der Verwendung von Lösung a oder b ändern sich die Browser-Header-Informationen wie folgt:

Am Ende wurde das Problem besser gelöst, aber die Unterstützung jedes Browsers für diese Lösung ist unterschiedlich. Das beigefügte Bild ist wie folgt:

Ich glaube, Sie haben den Fall in diesem Artikel gelesen. Sie beherrschen die Methode. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website!
Empfohlene Lektüre:
So wählen Sie den Datumsbereich für das DatePicker-Attribut von Bootstrap aus
Implementierung der asynchronen Anforderungsmethode für AJAX Registrierungsseite
Das obige ist der detaillierte Inhalt vonAjax-Request-WebService-domänenübergreifende Implementierungsmethode (mit Code). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




