 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Verwenden Sie Ajax, um zu überprüfen, ob der registrierte Benutzername vorhanden ist
Verwenden Sie Ajax, um zu überprüfen, ob der registrierte Benutzername vorhanden ist
Verwenden Sie Ajax, um zu überprüfen, ob der registrierte Benutzername vorhanden ist
Dieses Mal werde ich Ihnen die Verwendung von Ajax vorstellen, um zu überprüfen, ob der registrierte Benutzername vorhanden ist. Was sind die Vorsichtsmaßnahmen für die Verwendung von Ajax, um zu überprüfen, ob der Benutzername vorhanden ist? , lass uns einen Blick darauf werfen.
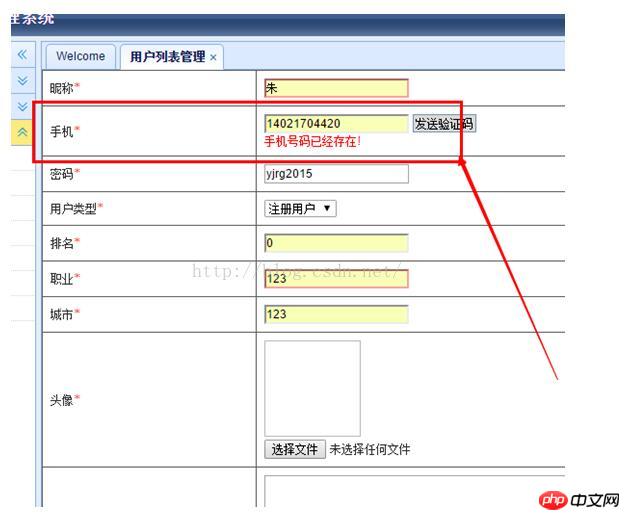
Wenn Sie einen Benutzer hinzufügen, müssen Sie feststellen, ob die Mobiltelefonnummer vorhanden ist. Die erste Idee ist, ein onmouseout-Ereignis im Textfeld festzulegen IE Es hat eine gute Leistung, ist aber bei Google nicht sehr gut
OK, ändern Sie die Idee und überprüfen Sie sie beim Absenden des Formulars:
//检验手机号码是否存在
function checkRepeat(){
var id = '${item.id}';
var mobile = $("#mobile").val();
//alert(id);
if(id==null||id==''){
$.ajax({
url: '/admin/adminuser/ajaxCheckReapet.shtml?mobile='+mobile,
type: 'GET',
dataType: 'text',
cache:false,
async:false,
timeout: 5000,
error: function(){alert('数据获取失败!');},
success: function(msg){
if("1"==msg){
$("#spMobile").attr("style","display:block;color:red;");
$("#hiddenMobile").attr("value","true");
}else{
$("#spMobile").attr("style","display:none;");
$("#hiddenMobile").attr("value","false");
}
}
});
}
return true;
}
function save(){
if(checkSImg()&&checkRepeat()){
var hiddenMobile = $("#hiddenMobile").val();
//alert(hiddenMobile);
if(hiddenMobile=='false'){
if($("#form1").form("validate")){
$("#form1").submit();
}
}
}
}Dann habe ich während dieses Vorgangs etwas sehr Interessantes entdeckt: Als HiddenMobile „False“ zurückgab, wurde das Formular trotzdem gesendet
Ah, es ist so verwirrend, und ich muss wieder mein Gehirn benutzen, FK
Ich dachte und dachte und suchte und suchte, und plötzlich dachte ich an async. Obwohl ich dieses Ding noch nie benutzt hatte, habe ich es erraten und async:false hinzugefügt, und als ich es noch einmal demonstrierte Hat tatsächlich funktioniert.
cache:false,
async:false,

Okay, lasst uns das Problem lösen, lasst es uns genauer untersuchen: Hmm, Es gibt noch einen weiteren Vorteil. Sehen Sie selbst
Der Standardeinstellungswert von async ist true. Diese Situation ist asynchron, was bedeutet, dass die Rezeption fortfährt, nachdem Ajax eine Anfrage gesendet hat, während sie auf die Rückkehr des Servers wartet Um den Ajax-Block auszuführen, wird das nachfolgende Skript erst dann erfolgreich ausgeführt, wenn der Server das richtige Ergebnis zurückgibt. Dies bedeutet, dass zu diesem Zeitpunkt zwei Threads ausgeführt werden, ein Thread, nachdem der Ajax-Block die Anforderung gesendet hat, und das Skript, nachdem der Ajax-Block (ein anderer) gesendet wurde Thread)
$.ajax({
type:"POST",
url:"Venue.aspx?act=init",
dataType:"html",
success:function(result){ //function1()
f1();
f2();
}
failure:function (result) {
alert('Failed');
},
}
function2();Im obigen Beispiel bleibt der Ajax-Block, wenn er eine Anfrage sendet, in Funktion1() und wartet auf die Rückkehr vom Server, aber gleichzeitig (während dieses Wartevorgangs ), führt die Rezeption Funktion2() aus, d. h. es erscheinen zu diesem Zeitpunkt zwei Threads, nennen wir sie hier Funktion1() und Funktion2().
Wenn asyn auf false gesetzt ist, wird die Ajax-Anfrage synchronisiert. Das heißt, nachdem der Ajax-Block zu diesem Zeitpunkt eine Anfrage gesendet hat, wartet er bei Funktion1() und führt Funktion2() nicht aus. bis der Teil function1() ausgeführt wird.
Hinweis
Synchronisierung bedeutet, dass beim Laden des JS-Codes in das aktuelle AJAX alle Codes auf der Seite nicht mehr geladen werden und die Seite nicht mehr geladen wird Der Status der angehaltenen Animation wird aufgehoben, wenn AJAX ausgeführt wird, und andere Codepages werden weiterhin ausgeführt.
Asynchron können andere Codes ausgeführt werden, während dieser AJAX-Code ausgeführt wird.
Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website!
Empfohlene Lektüre:
Ajax+mysq realisiert eine dreistufige Verknüpfungsliste von Provinzen und Gemeinden
Ajax überträgt Json und XML-Daten Detaillierte Erklärung der Schritte (mit Code)
Das obige ist der detaillierte Inhalt vonVerwenden Sie Ajax, um zu überprüfen, ob der registrierte Benutzername vorhanden ist. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1386
1386
 52
52
 Wie registriere ich mehrere Konten bei Xiaohongshu? Werde ich entdeckt, wenn ich mehrere Konten registriere?
Mar 25, 2024 am 09:41 AM
Wie registriere ich mehrere Konten bei Xiaohongshu? Werde ich entdeckt, wenn ich mehrere Konten registriere?
Mar 25, 2024 am 09:41 AM
Als Plattform, die soziale Netzwerke und E-Commerce integriert, lockt Xiaohongshu immer mehr Nutzer an. Einige Benutzer möchten mehrere Konten registrieren, um die Interaktion mit Xiaohongshu zu verbessern. Wie kann man also mehrere Konten bei Xiaohongshu registrieren? 1. Wie registriere ich mehrere Konten bei Xiaohongshu? 1. Verwenden Sie zur Registrierung unterschiedliche Mobiltelefonnummern. Derzeit verwendet Xiaohongshu hauptsächlich Mobiltelefonnummern zur Registrierung von Konten. Benutzer versuchen manchmal, Karten mit mehreren Mobiltelefonnummern zu kaufen und damit mehrere Xiaohongshu-Konten zu registrieren. Dieser Ansatz weist jedoch einige Einschränkungen auf, da der Kauf mehrerer Mobilfunknummernkarten umständlich und kostspielig ist. 2. Verwenden Sie zur Registrierung zusätzlich zu Ihrer Mobiltelefonnummer auch Ihre E-Mail-Adresse, um ein Xiaohongshu-Konto zu registrieren. Benutzer können mehrere E-Mail-Adressen vorbereiten und diese E-Mail-Adressen dann zum Registrieren von Konten verwenden. Aber
 So registrieren Sie ein Manwa Comics-Konto
Feb 28, 2024 am 08:00 AM
So registrieren Sie ein Manwa Comics-Konto
Feb 28, 2024 am 08:00 AM
Auf der Manwa Comics-Plattform gibt es umfangreiche Comic-Ressourcen, die darauf warten, von jedem erkundet zu werden. Solange Sie problemlos die offizielle Plattform von Manwa Comics betreten, können Sie alle Arten wunderbarer Comic-Werke genießen. Jeder Freund kann ganz einfach seine Lieblingscomics zum Lesen nach seinen eigenen Vorlieben finden. Wie registriere ich also das offizielle Konto von Manwa Comics? Der Herausgeber dieser Website stellt Ihnen dieses ausführliche Tutorial zur Verfügung, in der Hoffnung, allen Bedürftigen zu helfen. Manwa Comics – Offizieller Eingang: https://fuw11.cc/mw666 Download-Adresse der Manwa Comics-App: https://www.siemens-home.cn/soft/74440.html Eingang für Manwa Comics außerhalb des Festlandbereichs: https: /
 So überprüfen Sie, was mit einer Mobiltelefonnummer registriert ist „Detaillierte Erklärung: APP-Abfragemethode für die Registrierung von Mobiltelefonnummern'
Feb 07, 2024 am 08:24 AM
So überprüfen Sie, was mit einer Mobiltelefonnummer registriert ist „Detaillierte Erklärung: APP-Abfragemethode für die Registrierung von Mobiltelefonnummern'
Feb 07, 2024 am 08:24 AM
Ich weiß nicht, ob Sie eine solche Erfahrung machen. Ihr Mobiltelefon empfängt häufig unerklärliche Textnachrichten oder Registrierungsinformationen für einige Websites oder andere Verifizierungsinformationen. Tatsächlich ist unsere Mobiltelefonnummer möglicherweise an viele unbekannte Websites gebunden uns selbst Auch wenn Sie es nicht wissen, möchte ich Ihnen heute beibringen, wie Sie alle unbekannten Websites mit einem Klick entbinden können. Schritt 1: Öffnen Sie die Nummerndienstplattform. Diese Technik ist sehr praktisch. Die Schritte sind wie folgt: Öffnen Sie WeChat, klicken Sie auf das Pluszeichen im Suchfeld, wählen Sie „Freund hinzufügen“ und geben Sie dann die zu suchende Codenummer der Serviceplattform ein. Wir können sehen, dass es eine Nummerndienstplattform gibt, die einer öffentlichen Einrichtung gehört und vom Nationalen Institut für Informations- und Kommunikationstechnologie ins Leben gerufen wurde. Sie kann jedem helfen, Mobiltelefonnummerninformationen mit einem Klick zu lösen. Schritt 2: Überprüfen Sie, ob das Telefon für mich markiert wurde
 Wie registriere ich ein Xiaohongshu-Konto? Was ist erforderlich, um ein Xiaohongshu-Konto zu registrieren?
Mar 22, 2024 am 10:16 AM
Wie registriere ich ein Xiaohongshu-Konto? Was ist erforderlich, um ein Xiaohongshu-Konto zu registrieren?
Mar 22, 2024 am 10:16 AM
Xiaohongshu, eine soziale Plattform, die Leben, Unterhaltung, Einkaufen und Teilen integriert, ist für viele junge Menschen zu einem unverzichtbaren Bestandteil des täglichen Lebens geworden. Wie registriert man also ein Xiaohongshu-Konto? 1. Wie registriere ich ein Xiaohongshu-Konto? 1. Öffnen Sie die offizielle Website von Xiaohongshu oder laden Sie die Xiaohongshu-APP herunter. Klicken Sie unten auf die Schaltfläche „Registrieren“ und Sie können verschiedene Registrierungsmethoden auswählen. Derzeit unterstützt Xiaohongshu die Registrierung mit Mobiltelefonnummern, E-Mail-Adressen und Konten von Drittanbietern (wie WeChat, QQ, Weibo usw.). 3. Geben Sie die relevanten Informationen ein. Geben Sie je nach ausgewählter Registrierungsmethode die entsprechende Mobiltelefonnummer, E-Mail-Adresse oder Kontoinformationen eines Drittanbieters ein. 4. Legen Sie ein Passwort fest. Legen Sie ein sicheres Passwort fest, um Ihr Konto zu schützen. 5. Schließen Sie die Verifizierung ab. Befolgen Sie die Anweisungen, um die Mobiltelefon- oder E-Mail-Verifizierung abzuschließen. 6. Vervollkommnen Sie den Einzelnen
 So registrieren Sie 163 E-Mail
Feb 14, 2024 am 09:20 AM
So registrieren Sie 163 E-Mail
Feb 14, 2024 am 09:20 AM
Einige Benutzer stellen fest, dass sie kein Konto haben, wenn sie das Postfach 163 verwenden möchten. Was sollten sie also tun, wenn sie zu diesem Zeitpunkt ein Konto registrieren müssen? Werfen wir nun einen Blick auf die vom Herausgeber bereitgestellte 163-E-Mail-Registrierungsmethode. 1. Durchsuchen Sie zunächst die offizielle Website von 163 Email im Browser und klicken Sie auf der Seite auf [Neues Konto registrieren]. 2. Wählen Sie dann [Kostenlose E-Mail] oder [VIP-E-Mail] aus. 3. Geben Sie abschließend die Informationen ein und klicken Sie auf [Jetzt einfach registrieren];
 Wie registriere ich ein Xiaohongshu-Konto? Wie kann ich eine Wiederherstellung durchführen, wenn das Konto abnormal ist?
Mar 21, 2024 pm 04:57 PM
Wie registriere ich ein Xiaohongshu-Konto? Wie kann ich eine Wiederherstellung durchführen, wenn das Konto abnormal ist?
Mar 21, 2024 pm 04:57 PM
Als eine der beliebtesten Lifestyle-Sharing-Plattformen der Welt hat Xiaohongshu eine große Anzahl von Nutzern angezogen. Wie registriert man also ein Xiaohongshu-Konto? Dieser Artikel führt Sie ausführlich in den Registrierungsprozess des Xiaohongshu-Kontos ein und beantwortet die Frage, wie Sie Anomalien des Xiaohongshu-Kontos wiederherstellen können. 1. Wie registriere ich ein Xiaohongshu-Konto? 1. Laden Sie die Xiaohongshu-App herunter: Suchen Sie die Xiaohongshu-App im Mobile App Store, laden Sie sie herunter und öffnen Sie sie nach Abschluss der Installation. 2. Registrieren Sie ein Konto: Klicken Sie nach dem Öffnen der Xiaohongshu-APP auf die Schaltfläche „Ich“ in der unteren rechten Ecke der Startseite und wählen Sie dann „Registrieren“. 3. Geben Sie die Registrierungsinformationen ein: Geben Sie die Mobiltelefonnummer ein, legen Sie das Passwort, den Bestätigungscode und andere Registrierungsinformationen entsprechend den Anweisungen fest. 4. Vervollständigen Sie Ihre persönlichen Daten: Befolgen Sie nach erfolgreicher Registrierung die Anweisungen zur Vervollständigung persönlicher Daten wie Name, Geschlecht, Geburtstag usw. 5. Einstellungen
 So registrieren Sie ein qooapp-Konto
Mar 19, 2024 pm 08:58 PM
So registrieren Sie ein qooapp-Konto
Mar 19, 2024 pm 08:58 PM
qooapp ist eine Software, die viele Spiele herunterladen kann. Wie registriert man also ein Konto? Benutzer müssen auf die Schaltfläche „Registrieren“ klicken, wenn sie noch keinen Pass haben, und dann eine Registrierungsmethode auswählen. Diese Einführung in die Kontoregistrierungsmethode reicht aus, um Ihnen die Bedienung zu erklären. Im Folgenden finden Sie eine detaillierte Einführung. Werfen Sie also einen Blick darauf. Wie registriere ich ein qooapp-Konto? Klicken Sie auf „Registrieren“, und wählen Sie dann eine Registrierungsmethode aus: 1. Klicken Sie unten auf „Jetzt bewerben“. 2. Wählen Sie dann die gewünschte Anmeldemethode. 3. Sie können es anschließend direkt verwenden. Offizielle Website-Registrierung: 1. Öffnen Sie die Website https://apps.ppaooq.com/ und klicken Sie auf die obere rechte Ecke, um sich zu registrieren. 2. Wählen Sie Registrierung
 Wie kann ich überprüfen, wie lange seit der WeChat-Registrierung vergangen ist? So überprüfen Sie, wie lange Sie schon bei WeChat registriert sind
Mar 13, 2024 am 08:52 AM
Wie kann ich überprüfen, wie lange seit der WeChat-Registrierung vergangen ist? So überprüfen Sie, wie lange Sie schon bei WeChat registriert sind
Mar 13, 2024 am 08:52 AM
WeChat ist eine beliebte soziale Software mit umfangreichen Funktionen und vielen Benutzern. Wenn Sie überprüfen möchten, wie lange Sie bereits bei WeChat registriert sind, können wir über einige indirekte Methoden spekulieren, obwohl WeChat selbst keine direkte Funktion zur Überprüfung der Registrierungszeit bietet. Allerdings sind diese Methoden nicht absolut genau, da verschiedene Faktoren die Genauigkeit der Ergebnisse beeinflussen können. Wenn Sie genaue Anforderungen an die Registrierungszeit haben, empfiehlt es sich, den WeChat-Kundendienst zur Beratung zu kontaktieren. Wie kann ich überprüfen, wie lange seit der WeChat-Registrierung vergangen ist? Die erste Möglichkeit, herauszufinden, wie lange Sie schon bei WeChat registriert sind, besteht darin, Ihr QQ-Postfach zu überprüfen. Wenn Sie sich mit QQ bei WeChat anmelden, erhält Ihr QQ-Postfach nach erfolgreicher Registrierung eine Willkommens-E-Mail von WeChat. Sie können in Ihrem QQ-Postfach nach „WeChat“ suchen, um zu sehen, ob eine solche E-Mail vorhanden ist, und dann den Registrierungszeitpunkt ermitteln. Der zweite Weg ist das Anschauen



