Ajax+div-Seitenlayouteffekt
Dieses Mal werde ich Ihnen die Wirkung von Ajax+divSeitenlayout und die Vorsichtsmaßnahmen für das Ajax+div-Seitenlayout vorstellen. Nehmen wir hier einen praktischen Fall ein Blick.
Effektdemonstration:
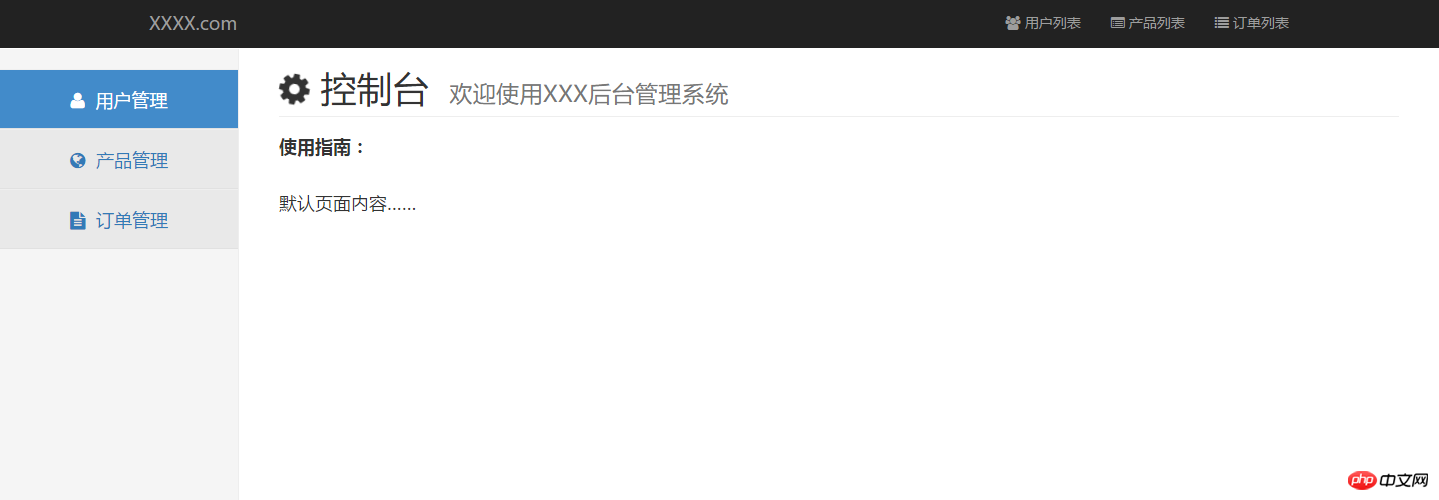
①Standardseite (index.jsp):

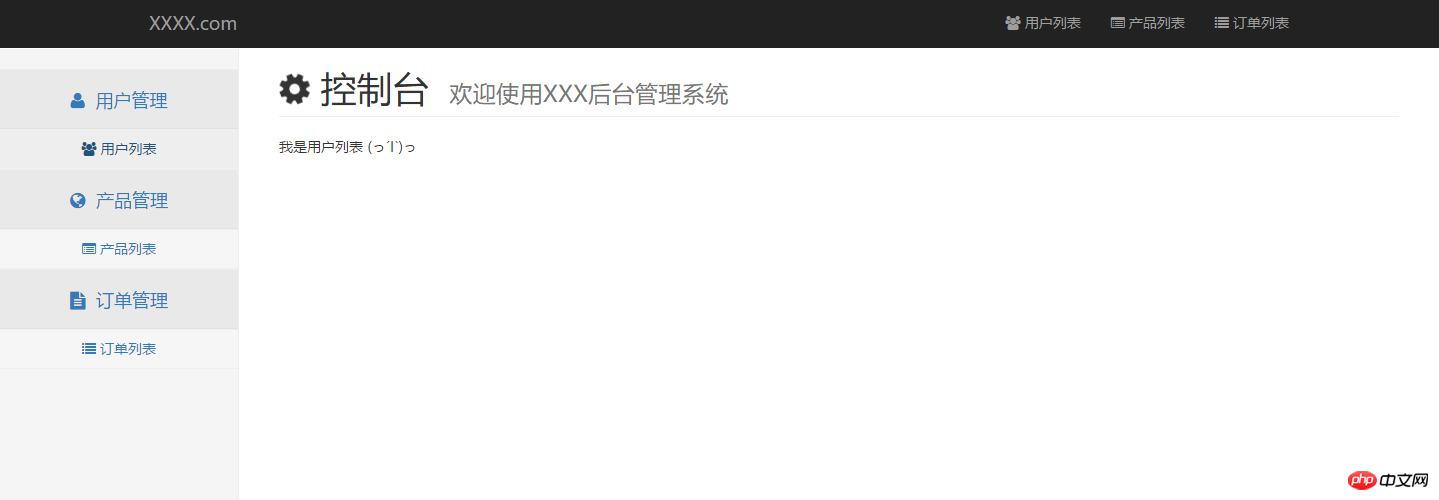
②: Klicken Sie auf der linken Seite Benutzerverwaltung -Tag wird der Inhalt der Standardseite rechts auf den Inhalt der Benutzerlistenseite (userList.jsp) aktualisiert:

1:
Beispielprogramm für die gesamte Demonstration Enthält die Standardseite (index.jsp), die Benutzerlistenseite (userList.jsp), die Produktlistenseite (productList.jsp) und die Bestellung Verwaltungsseite (recordList.jsp) Verwendet das Bootstrap-Framework und das FontAwesome-Symbol (Auf keinen Fall, Bootstrap enthält zu wenige Symbole o(╯□╰)o). Verwenden Sie diese beiden Produkte. Sie sind relativ einfach. Schauen wir uns zunächst den Code von index.jsp im Detail an:<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html lang="zh-CN">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge"> <%-- 在IE运行最新的渲染模式 --%>
<meta name="viewport" content="width=device-width, initial-scale=1"> <%-- 初始化移动浏览显示 --%>
<meta name="Author" content="Dreamer-1.">
<!-- 引入各种CSS样式表 -->
<link rel="stylesheet" href="css/bootstrap.css">
<link rel="stylesheet" href="css/font-awesome.css">
<link rel="stylesheet" href="css/index.css"> <!-- 修改自Bootstrap官方Demon,你可以按自己的喜好制定CSS样式 -->
<link rel="stylesheet" href="css/font-change.css"> <!-- 将默认字体从宋体换成微软雅黑(个人比较喜欢微软雅黑,移动端和桌面端显示效果比较接近) -->
<script type="text/javascript" src="js/jquery-1.12.3.min.js"></script>
<script type="text/javascript" src="js/bootstrap.min.js"></script>
<title>- 后台管理系统 -</title>
</head>
<body>
<!-- 顶部菜单(来自bootstrap官方Demon)==================================== -->
<nav class="navbar navbar-inverse navbar-fixed-top">
<p class="container">
<p class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#navbar" >
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="index.jsp">XXXX.com</a>
</p>
<p id="navbar" class="navbar-collapse collapse">
<ul class="nav navbar-nav navbar-right">
<li><a href="###" onclick="showAtRight('userList.jsp')"><i class="fa fa-users"></i> 用户列表</a></li>
<li><a href="###" onclick="showAtRight('productList.jsp')"><i class="fa fa-list-alt"></i> 产品列表</a></li>
<li><a href="###" onclick="showAtRight('recordList.jsp')" ><i class="fa fa-list"></i> 订单列表</a></li>
</ul>
</p>
</p>
</nav>
<!-- 左侧菜单选项========================================= -->
<p class="container-fluid">
<p class="row-fluie">
<p class="col-sm-3 col-md-2 sidebar">
<ul class="nav nav-sidebar">
<!-- 一级菜单 -->
<li class="active"><a href="#userMeun" class="nav-header menu-first collapsed" data-toggle="collapse">
<i class="fa fa-user"></i> 用户管理 <span class="sr-only">(current)</span></a>
</li>
<!-- 二级菜单 -->
<!-- 注意一级菜单中<a>标签内的href="#……"里面的内容要与二级菜单中<ul>标签内的id="……"里面的内容一致 -->
<ul id="userMeun" class="nav nav-list collapse menu-second">
<li><a href="###" onclick="showAtRight('userList.jsp')"><i class="fa fa-users"></i> 用户列表</a></li>
</ul>
<li><a href="#productMeun" class="nav-header menu-first collapsed" data-toggle="collapse">
<i class="fa fa-globe"></i> 产品管理 <span class="sr-only">(current)</span></a>
</li>
<ul id="productMeun" class="nav nav-list collapse menu-second">
<li><a href="###" onclick="showAtRight('productList.jsp')"><i class="fa fa-list-alt"></i> 产品列表</a></li>
</ul>
<li><a href="#recordMeun" class="nav-header menu-first collapsed" data-toggle="collapse">
<i class="fa fa-file-text"></i> 订单管理 <span class="sr-only">(current)</span></a>
</li>
<ul id="recordMeun" class="nav nav-list collapse menu-second">
<li><a href="###" onclick="showAtRight('recordList.jsp')" ><i class="fa fa-list"></i> 订单列表</a></li>
</ul>
</ul>
</p>
</p>
</p>
<!-- 右侧内容展示================================================== -->
<p class="col-sm-9 col-sm-offset-3 col-md-10 col-md-offset-2 main">
<h1 class="page-header"><i class="fa fa-cog fa-spin"></i> 控制台<small> 欢迎使用XXX后台管理系统</small></h1>
<!-- 载入左侧菜单指向的jsp(或html等)页面内容 -->
<p id="content">
<h4>
<strong>使用指南:</strong><br>
<br><br>默认页面内容……
</h4>
</p>
</p>
<script type="text/javascript">
/*
* 对选中的标签激活active状态,对先前处于active状态但之后未被选中的标签取消active
* (实现左侧菜单中的标签点击后变色的效果)
*/
$(document).ready(function () {
$('ul.nav > li').click(function (e) {
//e.preventDefault(); 加上这句则导航的<a>标签会失效
$('ul.nav > li').removeClass('active');
$(this).addClass('active');
});
});
/*
* 解决ajax返回的页面中含有javascript的办法:
* 把xmlHttp.responseText中的脚本都抽取出来,不管AJAX加载的HTML包含多少个脚本块,我们对找出来的脚本块都调用eval方法执行它即可
*/
function executeScript(html)
{
var reg = /<script[^>]*>([^\x00]+)$/i;
//对整段HTML片段按<\/script>拆分
var htmlBlock = html.split("<\/script>");
for (var i in htmlBlock)
{
var blocks;//匹配正则表达式的内容数组,blocks[1]就是真正的一段脚本内容,因为前面reg定义我们用了括号进行了捕获分组
if (blocks = htmlBlock[i].match(reg))
{
//清除可能存在的注释标记,对于注释结尾-->可以忽略处理,eval一样能正常工作
var code = blocks[1].replace(/<!--/, '');
try
{
eval(code) //执行脚本
}
catch (e)
{
}
}
}
}
/*
* 利用p实现左边点击右边显示的效果(以id="content"的p进行内容展示)
* 注意:
* ①:js获取网页的地址,是根据当前网页来相对获取的,不会识别根目录;
* ②:如果右边加载的内容显示页里面有css,必须放在主页(即例中的index.jsp)才起作用
* (如果单纯的两个页面之间include,子页面的css和js在子页面是可以执行的。 主页面也可以调用子页面的js。但这时要考虑页面中js和渲染的先后顺序 )
*/
function showAtRight(url) {
var xmlHttp;
if (window.XMLHttpRequest) {
// code for IE7+, Firefox, Chrome, Opera, Safari
xmlHttp=new XMLHttpRequest(); //创建 XMLHttpRequest对象
}
else {
// code for IE6, IE5
xmlHttp=new ActiveXObject("Microsoft.XMLHTTP");
}
xmlHttp.onreadystatechange=function() {
//onreadystatechange — 当readystate变化时调用后面的方法
if (xmlHttp.readyState == 4) {
//xmlHttp.readyState == 4 —— finished downloading response
if (xmlHttp.status == 200) {
//xmlHttp.status == 200 —— 服务器反馈正常
document.getElementById("content").innerHTML=xmlHttp.responseText; //重设页面中id="content"的p里的内容
executeScript(xmlHttp.responseText); //执行从服务器返回的页面内容里包含的JavaScript函数
}
//错误状态处理
else if (xmlHttp.status == 404){
alert("出错了☹ (错误代码:404 Not Found),……!");
/* 对404的处理 */
return;
}
else if (xmlHttp.status == 403) {
alert("出错了☹ (错误代码:403 Forbidden),……");
/* 对403的处理 */
return;
}
else {
alert("出错了☹ (错误代码:" + request.status + "),……");
/* 对出现了其他错误代码所示错误的处理 */
return;
}
}
}
//把请求发送到服务器上的指定文件(url指向的文件)进行处理
xmlHttp.open("GET", url, true); //true表示异步处理
xmlHttp.send();
}
</script>
</body>
</html>Hinweis:
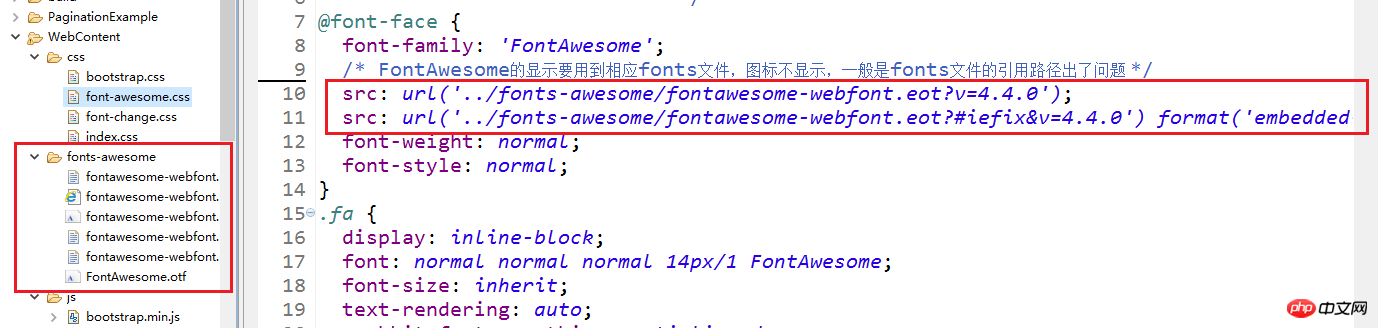
Wenn das Symbol von FontAwesomt nicht korrekt angezeigt wird, liegt es wahrscheinlich an der Schriftart. Die Adresse der Schriftartdatei in awesome.css ist falsch
Zwei:
userList.jsp-Seitencode:<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>Insert title here</title> </head> <body> <p> 我是用户列表 (っ´Ι`)っ </p> </body> </html>
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>Insert title here</title> </head> <body> <p> 我是产品列表 ╰( ̄▽ ̄)╭ </p> </body> </html>
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>Insert title here</title> </head> <body> <p> 我是订单列表 <( ̄ˇ ̄)/ </p> </body> </html>
Wie Ajax die Remote-Kommunikationsfunktion implementiert
jQuery.ajaxWebService fordert WebMethod zur Verarbeitung von Ajax an
Das obige ist der detaillierte Inhalt vonAjax+div-Seitenlayouteffekt. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1382
1382
 52
52
 Benutzer stoßen auf seltene Störungen: Bei Samsung Watch-Smartwatches treten plötzlich Probleme mit dem weißen Bildschirm auf
Apr 03, 2024 am 08:13 AM
Benutzer stoßen auf seltene Störungen: Bei Samsung Watch-Smartwatches treten plötzlich Probleme mit dem weißen Bildschirm auf
Apr 03, 2024 am 08:13 AM
Möglicherweise sind Sie schon einmal auf das Problem gestoßen, dass auf dem Bildschirm Ihres Smartphones grüne Linien erscheinen. Auch wenn Sie es noch nie gesehen haben, müssen Sie entsprechende Bilder im Internet gesehen haben. Haben Sie schon einmal erlebt, dass der Bildschirm einer Smartwatch weiß wird? Am 2. April erfuhr CNMO aus ausländischen Medien, dass ein Reddit-Benutzer ein Bild auf der sozialen Plattform geteilt hatte, auf dem zu sehen war, wie der Bildschirm der Smartwatches der Samsung Watch-Serie weiß wurde. Der Benutzer schrieb: „Ich war gerade dabei, aufzuladen, und als ich zurückkam, war es so. Ich habe versucht, neu zu starten, aber der Bildschirm der Samsung Watch wurde beim Neustart immer noch weiß.“ Der Reddit-Benutzer hat das Smartwatch-spezifische Modell nicht angegeben. Dem Bild nach zu urteilen dürfte es sich jedoch um eine Samsung Watch5 handeln. Zuvor hatte sich auch ein anderer Reddit-Benutzer gemeldet
 So kopieren Sie eine Seite in Word
Feb 20, 2024 am 10:09 AM
So kopieren Sie eine Seite in Word
Feb 20, 2024 am 10:09 AM
Möchten Sie eine Seite in Microsoft Word kopieren und die Formatierung beibehalten? Dies ist eine kluge Idee, da das Duplizieren von Seiten in Word eine nützliche zeitsparende Technik sein kann, wenn Sie mehrere Kopien eines bestimmten Dokumentlayouts oder -formats erstellen möchten. Diese Anleitung führt Sie Schritt für Schritt durch den Prozess des Kopierens von Seiten in Word, unabhängig davon, ob Sie eine Vorlage erstellen oder eine bestimmte Seite in einem Dokument kopieren. Diese einfachen Anweisungen sollen Ihnen dabei helfen, Ihre Seite einfach neu zu erstellen, ohne bei Null anfangen zu müssen. Warum Seiten in Microsoft Word kopieren? Es gibt mehrere Gründe, warum das Kopieren von Seiten in Word sehr vorteilhaft ist: Wenn Sie ein Dokument mit einem bestimmten Layout oder Format kopieren möchten. Im Gegensatz dazu, die gesamte Seite von Grund auf neu zu erstellen
 Kyushu Fengshen Assassin 4S Kühlertest Luftgekühlter „Assassin Master'-Stil
Mar 28, 2024 am 11:11 AM
Kyushu Fengshen Assassin 4S Kühlertest Luftgekühlter „Assassin Master'-Stil
Mar 28, 2024 am 11:11 AM
Apropos ASSASSIN: Ich glaube, die Spieler werden in „Assassin’s Creed“ definitiv an die Meisterassassinen denken. Sie sind nicht nur geschickt, sondern haben auch das Credo, „sich der Dunkelheit zu widmen und dem Licht zu dienen“. bekanntes Haushaltsgehäuse/Stromversorgung/Kühlung Die luftgekühlten Flaggschiff-Heizkörper der ASSASSIN-Serie der Gerätemarke DeepCool stimmen überein. Vor kurzem wurde das neueste Produkt dieser Serie, ASSASSIN4S, auf den Markt gebracht: „Assassin in Suit, Advanced“ bietet fortgeschrittenen Spielern ein neues Luftkühlungserlebnis. Das Erscheinungsbild ist voller Details. Die Außenseite ist mit einer würfelförmigen Verkleidung versehen, die in den Farben Weiß und Schwarz erhältlich ist Farben, um verschiedene Farben zu treffen
 Exquisite Licht- und Schattenkunst im Frühling, Haqu H2 ist die kostengünstige Wahl
Apr 17, 2024 pm 05:07 PM
Exquisite Licht- und Schattenkunst im Frühling, Haqu H2 ist die kostengünstige Wahl
Apr 17, 2024 pm 05:07 PM
Mit der Ankunft des Frühlings erwacht alles zum Leben und alles ist voller Lebenskraft und Vitalität. Wie können Sie Ihrem Zuhause in dieser schönen Jahreszeit einen Hauch von Farbe verleihen? Der Haqu H2-Projektor ist mit seinem exquisiten Design und seiner hervorragenden Kosteneffizienz in diesem Frühling zu einer unverzichtbaren Schönheit geworden. Dieser H2-Projektor ist kompakt und dennoch stilvoll. Ob auf dem Fernsehschrank im Wohnzimmer oder neben dem Nachttisch im Schlafzimmer platziert, es kann zu einer wunderschönen Landschaft werden. Sein Gehäuse besteht aus einer milchig-weißen, matten Textur, die dem Projektor nicht nur ein fortschrittlicheres Aussehen verleiht, sondern auch den Tragekomfort erhöht. Das beigefarbene Material mit Lederstruktur verleiht dem Gesamtbild einen Hauch von Wärme und Eleganz. Diese Kombination aus Farben und Materialien entspricht nicht nur dem ästhetischen Trend moderner Häuser, sondern lässt sich auch integrieren
 So passen Sie den Standby-Modus auf dem iPhone an und bearbeiten ihn: Was ist neu in iOS 17?
Sep 21, 2023 pm 04:01 PM
So passen Sie den Standby-Modus auf dem iPhone an und bearbeiten ihn: Was ist neu in iOS 17?
Sep 21, 2023 pm 04:01 PM
Standby ist eine neue Funktion im iOS 17-Update, die eine neue und verbesserte Möglichkeit bietet, auf Informationen zuzugreifen, wenn Ihr Telefon schnell inaktiv ist. Mit StandBy können Sie bequem die Uhrzeit überprüfen, bevorstehende Ereignisse anzeigen, Ihren Kalender durchsuchen, Wetteraktualisierungen für Ihren Standort abrufen und vieles mehr. Nach der Aktivierung wechselt das iPhone intuitiv in den Standby-Modus, wenn es während des Ladevorgangs auf Querformat eingestellt wird. Diese Funktion eignet sich perfekt für kabellose Ladestationen wie Ihren Nachttisch oder wenn Sie Ihr iPhone während der täglichen Aufgaben nicht aufladen können. Sie können damit durch verschiedene im Standby-Modus angezeigte Widgets wischen, um auf verschiedene Informationssätze aus verschiedenen Anwendungen zuzugreifen. Möglicherweise möchten Sie diese Widgets jedoch ändern oder einige sogar löschen, je nach Ihren Vorlieben und den Informationen, die Sie häufig benötigen. Also lasst uns eintauchen
 Test des Vollmodul-Netzteils Huntkey MX750P: 750 W geballte Platin-Stärke
Mar 28, 2024 pm 03:20 PM
Test des Vollmodul-Netzteils Huntkey MX750P: 750 W geballte Platin-Stärke
Mar 28, 2024 pm 03:20 PM
Mit ihrer kompakten Größe hat die ITX-Plattform viele Spieler angezogen, die nach ultimativer und einzigartiger Schönheit streben. Mit der Verbesserung der Herstellungsprozesse und technologischen Fortschritten können sowohl Intels Core- als auch RTX40-Grafikkarten der 14. Generation ihre Stärke auf der ITX-Plattform ausspielen Auch Gamer stellen höhere Anforderungen an die SFX-Stromversorgung. Der Spiele-Enthusiast Huntkey hat ein neues Netzteil der MX-Serie auf den Markt gebracht, das hohe Leistungsanforderungen erfüllt. Das Vollmodul-Netzteil MX750P verfügt über eine Nennleistung von bis zu 750 W und hat die 80PLUS-Platin-Zertifizierung bestanden. Nachfolgend bringen wir die Bewertung dieses Netzteils. Das Vollmodul-Netzteil Huntkey MX750P verfügt über ein einfaches und modisches Designkonzept. Es stehen zwei Modelle in Schwarz und Weiß zur Auswahl. Beide verfügen über eine matte Oberflächenbehandlung und haben eine gute Textur mit silbergrauen und roten Schriftarten.
 4K-HD-Bilder ganz einfach verstehen! Dieses große multimodale Modell analysiert automatisch den Inhalt von Webplakaten und ist damit für Mitarbeiter sehr praktisch.
Apr 23, 2024 am 08:04 AM
4K-HD-Bilder ganz einfach verstehen! Dieses große multimodale Modell analysiert automatisch den Inhalt von Webplakaten und ist damit für Mitarbeiter sehr praktisch.
Apr 23, 2024 am 08:04 AM
Ein großes Modell, das den Inhalt von PDFs, Webseiten, Postern und Excel-Diagrammen automatisch analysieren kann, ist für Mitarbeiter nicht besonders praktisch. Das von Shanghai AILab, der Chinesischen Universität Hongkong und anderen Forschungseinrichtungen vorgeschlagene Modell InternLM-XComposer2-4KHD (abgekürzt IXC2-4KHD) macht dies Wirklichkeit. Im Vergleich zu anderen multimodalen großen Modellen, deren Auflösungsgrenze nicht mehr als 1500 x 1500 beträgt, erhöht diese Arbeit das maximale Eingabebild multimodaler großer Modelle auf eine Auflösung von über 4K (3840 x 1600) und unterstützt jedes Seitenverhältnis und 336 Pixel bis 4K Dynamische Auflösungsänderungen. Drei Tage nach seiner Veröffentlichung stand das Modell an der Spitze der Beliebtheitsliste der visuellen Frage-Antwort-Modelle von HuggingFace. Einfach zu bedienen
 Wie kann ich eine Webseite schnell aktualisieren?
Feb 18, 2024 pm 01:14 PM
Wie kann ich eine Webseite schnell aktualisieren?
Feb 18, 2024 pm 01:14 PM
Bei der täglichen Nutzung eines Netzwerks kommt es häufig zu Seitenaktualisierungen. Wenn wir eine Webseite besuchen, treten manchmal Probleme auf, z. B. wenn die Webseite nicht geladen wird oder nicht ordnungsgemäß angezeigt wird. Zu diesem Zeitpunkt entscheiden wir uns normalerweise dafür, die Seite zu aktualisieren, um das Problem zu lösen. Wie kann die Seite also schnell aktualisiert werden? Lassen Sie uns die Tastenkombinationen für die Seitenaktualisierung besprechen. Die Tastenkombination für die Seitenaktualisierung ist eine Methode zum schnellen Aktualisieren der aktuellen Webseite über Tastaturoperationen. In verschiedenen Betriebssystemen und Browsern können die Tastenkombinationen für die Seitenaktualisierung unterschiedlich sein. Im Folgenden verwenden wir das gebräuchliche W




