
Dieser Artikel stellt hauptsächlich die Installation und Projekteinrichtung von Graphic Vue vor. Der Herausgeber findet ihn recht gut, daher werde ich ihn jetzt mit Ihnen teilen und als Referenz verwenden. Lass uns dem Editor folgen und einen Blick darauf werfen
Es ist mein erstes Mal, dass ich gemeinsam lerne. Zuerst haben wir node.js installiert https://nodejs.org/en/ download/
Öffnen Sie nach Abschluss der Installation das Befehlsfenster und geben Sie node -v ein

Die Versionsnummer erscheint und zeigt an, dass die Installation abgeschlossen ist. Bei der Installation des Knotens wurde auch npm installiert

Nachdem diese beiden Installationen abgeschlossen sind, lautet der Befehl zur globalen Installation von vuecli npm install global vue-cli(Einfach einmal ausführen)
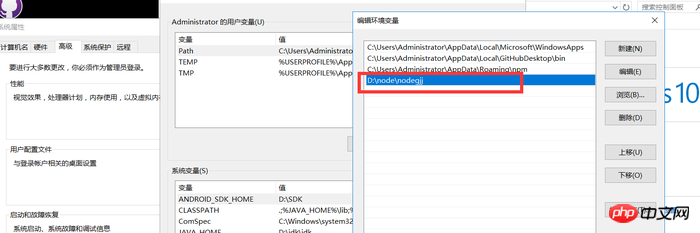
Zu diesem Zeitpunkt sollte eine vue.cmd-Datei vorhanden sein. Wenn sie nicht gefunden werden kann, können Sie „Alles“ durchsuchen, um den Speicherort von vue.cmd abzufragen. Bearbeitungspfad für Umgebungsvariablen

Öffnen Sie das Befehlsfenster zu diesem Zeitpunkt erneut

Wir haben festgestellt, dass vue installiert wurde. Dann können wir ein Projekt erstellen, einen Ordner nach Belieben erstellen und das Befehlsfenster unter diesem Ordner öffnen

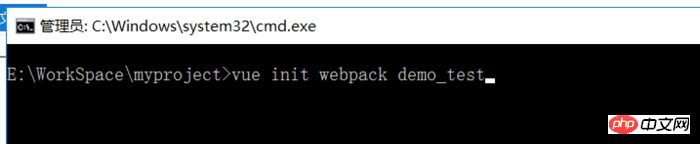
Geben Sie die folgenden Befehle nacheinander ein


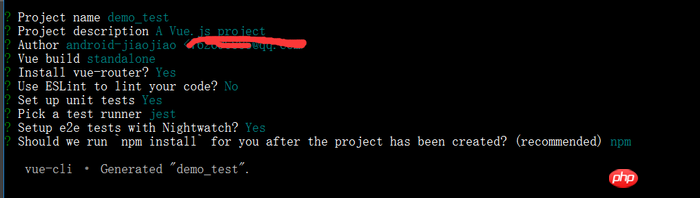
Wenn die folgenden Felder in Ihrem Projekt erscheinen, wird es erstellt

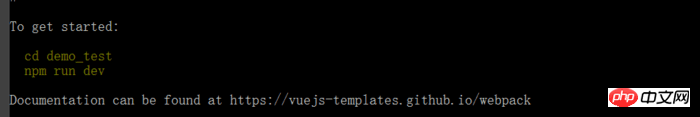
Das bedeutet, dass das von Ihnen erstellte Projekt demo_test abgeschlossen ist. Öffnen Sie das Befehlsfenster unter dieser Datei und geben Sie npm run dev ein. Der Start ist abgeschlossen.

Wenn eine solche Schnittstelle erscheint, ist der Startvorgang abgeschlossen. Öffnen Sie Ihren Browser und geben Sie http://localhost:8080/ ein. Das Projekt wird erstellt

Das obige ist der detaillierte Inhalt vonIllustration der Vue-Installation und Projekteinrichtung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
 vue v-wenn
vue v-wenn
 Der Unterschied zwischen vue2.0 und 3.0
Der Unterschied zwischen vue2.0 und 3.0
 So übergeben Sie einen Wert an die Vue-Komponente
So übergeben Sie einen Wert an die Vue-Komponente
 Der Unterschied zwischen vue3.0 und 2.0
Der Unterschied zwischen vue3.0 und 2.0
 Vue allgemeine Anweisungen
Vue allgemeine Anweisungen
 Was sind die am häufigsten verwendeten Anweisungen in Vue?
Was sind die am häufigsten verwendeten Anweisungen in Vue?
 Der Unterschied zwischen mpvue und vue
Der Unterschied zwischen mpvue und vue




