So verwenden Sie die Bewertungssteuerung in AjaxToolKit
Dieses Mal zeige ich Ihnen, wie Sie das Rating-Steuerelement in AjaxToolKit verwenden. Was sind die Vorsichtsmaßnahmen für die Verwendung des Rating-Steuerelements in AjaxToolKit?
Das Bewertungssteuerelement in AjaxToolKit ist ein Steuerelement in der Microsoft Ajax-Steuerelementbibliothek, das speziell für die Verarbeitung der Webseitenbewertungs- (oder Abstimmungs-) Funktion verwendet wird. Es ist keine Platzierung erforderlich Wenn Sie es verwenden, müssen Sie im UpdatePanel-Steuerelement nur dessen AutoPostBack-Eigenschaft auf False setzen. Dieses Steuerelement ist sehr einfach zu verwenden und Sie können auch verschiedene Effekte sowie benutzerdefinierte Funktionen Rückrufe usw. einstellen. Das Folgende ist ein Screenshot bei der Verwendung

Lassen Sie uns zunächst über die Funktionen allgemeiner Attribute sprechen:
ID: Dies ist natürlich nicht erforderlich. Allerdings versteht jeder, dass alle Steuerelemente eine serverseitige ID haben.
BehaviorID: Die ID, die beim Abrufen des Kontrollobjekts über den Ajax-Client verwendet werden soll. Diese wird über die $Find-Methode beim Festlegen der Rückruffunktion .
MaxRating: Der aktuelle Maximalwert des Steuerelements. Dieser Wert spiegelt direkt die Anzahl der „Stern“-Symbole auf der Benutzeroberfläche wider.
CurrentRating: Aktueller Wert, der der aktuell vom Steuerelement angezeigte Wert ist. Dieser Wert spiegelt direkt die Anzahl der leuchtenden „Stern“-Symbole auf der Benutzeroberfläche wider. Beachten Sie, dass der Bereich dieses Werts zwischen 0 und MaxRating (einschließlich) liegt.
runat: Das registrierte Steuerelement ist ein serverseitiges Verhalten und dieser Wert muss festgelegt werden.
StarCssClass: Der Stil des „Stern“-Symbols. Erforderlich.
WaitingStarCssClass: Der Stil des „Stern“-Symbols, wenn sich das Steuerelement im Wartezustand befindet, während es bei der Verarbeitung der Clientantwort mit dem Server interagiert. Erforderlich.
FilledStarCssClass: Der Stil, wenn das „Stern“-Symbol leuchtet. Erforderlich.
EmptyStarCssClass: Der Stil, wenn das „Stern“-Symbol nicht leuchtet. Erforderlich.
CssClass: Der Gesamtstil des Rating-Steuerelements. Bei Bedarf angeben.
OnChanged: wird verwendet, um das Antwortereignis zu verarbeiten, nachdem der Benutzer auf das „Stern“-Symbol geklickt hat. Dieses Ereignis wird serverseitig behandelt.
AutoPostBack: Legen Sie fest, ob das Steuerelement automatisch zurücksendet. Normalerweise wird dieser Wert auf „Falsch“ gesetzt.
ReadOnly: Der schreibgeschützte Status des Steuerelements kann vom Benutzer nicht angeklickt werden -nur Bewertung. Mal sehen, wie man es benutzt.
Vorbereitende Arbeiten:
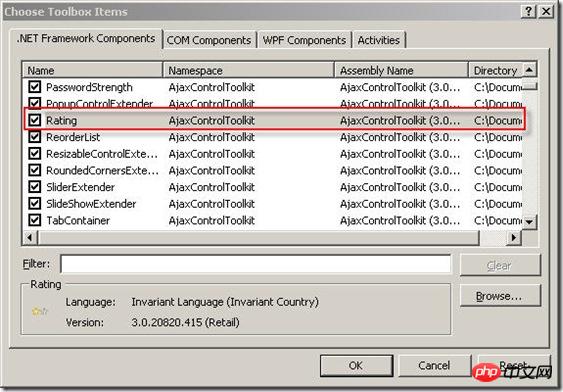
1. Stellen Sie sicher, dass die AjaxControlToolkit.dll-Assembly im Projekt korrekt referenziert ist. Bei dieser Assembly handelt es sich um eine Betaversion in Visual Studio 2005. Sie müssen die offizielle Website von Microsoft aufrufen, um das Installationspaket herunterzuladen. Visual Studio 2008 wurde automatisch mit der IDE installiert und kann direkt verwendet werden. 2. In Visual Studio2008 wird dieses Steuerelement nicht automatisch zur Toolbox hinzugefügt. Es muss manuell zur Toolbox hinzugefügt und dann per Drag & Drop auf die Seite gezogen werden. Sie können das schwebende Toolbox-Panel in Visual Studio öffnen, eine leere Registerkarte auswählen (z. B. die Registerkarte „Allgemein“), mit der rechten Maustaste klicken, „Auswählen ...“ auswählen und im Popup-Dialogfeld das entsprechende Steuerelement in der AjaxControlToolkit-Assembly suchen
, wie unten gezeigt.

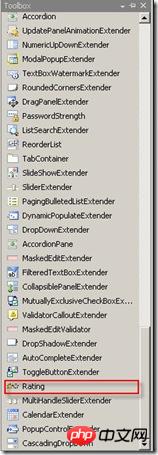
3. Beachten Sie, dass Sie den Pfad zur AjaxControlToolkit.dll-Assembly selbst angeben müssen, wenn Sie das AjaxControlToolkit-Steuerelement im obigen Dialogfeld nicht finden. Sollte der Leser die Datei nicht finden, finden Sie hier einen praktischen Download. AjaxControlToolkit.dll 4. Nach dem Hinzufügen des Steuerelements können Sie das Rating-Steuerelement in der Toolbox wie ein Standard-ASP.NET-Steuerelement verwenden.

Nachdem die Vorbereitungen abgeschlossen sind, erstellen Sie eine neue Webseite im Projekt und platzieren Sie die Steuerelemente auf der Seite. Beachten Sie, dass alle Ajax-Steuerelemente die Unterstützung des ScriptManager-Steuerelements erfordern, das für die Registrierung der erforderlichen Skripte auf dem Client verantwortlich ist. Stellen Sie daher vor dem Hinzufügen des Rating-Steuerelements sicher, dass auf der Seite nur ein ScriptManager-Steuerelement vorhanden ist. Unten finden Sie ein Codebeispiel für eine ASPX-Datei.
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="WebForm1.aspx.cs" Inherits="iFrameUpload.WebForm1" %>
<%@ Register Assembly="AjaxControlToolkit, Version=3.0.20820.0, Culture=neutral, PublicKeyToken=28f01b0e84b6d53e"
Namespace="AjaxControlToolkit" TagPrefix="ajaxToolkit" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>Untitled Page</title>
<link href="css/style.css" rel="stylesheet" type="text/css" />
</head>
<body>
<form id="form1" runat="server">
<p>
<asp:ScriptManager ID="ScriptManager1" runat="server">
</asp:ScriptManager>
<ajaxToolkit:Rating ID="RatingRate" BehaviorID="RatingRate1" MaxRating="5" CurrentRating="3"
runat="server" StarCssClass="ratingStar" WaitingStarCssClass="waitingRatingStar"
FilledStarCssClass="filledRatingStar" EmptyStarCssClass="emptyRatingStar"
OnChanged="RatingRate_Changed" AutoPostBack="false">
</ajaxToolkit:Rating>
<script type="text/javascript">
Sys.Application.add_load(
function() {
$find("RatingRate1").add_EndClientCallback(
function(sender, e) {
var result = e.get_CallbackResult();
alert(result);
}
);
}
);
</script>
</p>
</form>
</body>
</html>Die relevanten Eigenschaften und Ereignisse des Rating-Steuerelements wurden hinzugefügt. Hier ist die Bedeutung des Skripts. Registrieren Sie eine Rückrufmethode für die Bewertungssteuerung über die Methode Sys.Application.add_load, nachdem die Seite vollständig geladen ist, und registrieren Sie sich über die Methode $find("RatingRate1").add_EndClientCallback, um den vom Server zurückgegebenen Wert zu empfangen. Diese Skripte werden vom Standard-Ajax-Framework bereitgestellt, daher werde ich hier nicht zu viel erklären. Leser können sich das MSDN von Microsoft ansehen, das eine sehr detaillierte Einführung enthält.
Als nächstes folgt der Code für die CS-Datei.
protected void RatingRate_Changed(object sender, AjaxControlToolkit.RatingEventArgs e)
{
System.Threading.Thread.Sleep(300);
//TODO: Save e.Value to database.
e.CallbackResult = "success";
}Es ist ganz einfach: Lassen Sie den Thread zunächst 300 ms lang anhalten, damit wir Zeit haben, den Stil des Bewertungssteuerelements im Wartezustand zu sehen. Anschließend können Sie die Datenspeicherung durchführen (z. B. den aktuellen Bewertungswert in der Datenbank speichern usw.). Beachten Sie, dass der vom Benutzer ausgewählte Wert über das e.Value-Attribut abgerufen wird, das vom Typ String ist. Übergeben Sie dann über das e.CallbackResult-Attribut einen Rückrufwert an den Client, und der Client verarbeitet ihn entsprechend, nachdem er den Wert erhalten hat.
Die CSS-Stile und Beispielbilder stehen unten zum Download bereit, damit die Leser sie selbst ausprobieren können! Beachten Sie, dass der Benutzer nicht auf den aktuellen Wert von Rating klicken kann. Wenn der CurrentRating-Wert von Rating während der Initialisierung 3 ist, wird das Klickereignis nicht ausgelöst, wenn der Benutzer auf das dritte „Stern“-Symbol klickt vom Benutzer wiederholt angeklickt werden kann Es kann auf der Serverseite verarbeitet werden, z. B. indem das Steuerelement in den schreibgeschützten Zustand versetzt wird, nachdem der Benutzer darauf geklickt hat.
.ratingStar
{
font-size: 0pt;
width: 13px;
height: 12px;
margin: 0px;
padding: 0px;
cursor: pointer;
display: block;
background-repeat: no-repeat;
}
.waitingRatingStar /*normal mode empty style*/
{
background-image: url(Rating_default.gif);
}
.filledRatingStar /*normal mode filled style*/
{
background-image: url(Rating_normal.gif);
}
.emptyRatingStar /*readonly mode empty style*/
{
background-image: url(Rating_empty.gif);
}Das Folgende ist der Effekt zur Laufzeit:

Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben Weitere Informationen finden Sie auf der chinesischen PHP-Website. Weitere verwandte Artikel!
Empfohlene Lektüre:
So verwenden Sie die Parameter der $.Ajax()-Methode
So fügen Sie XML hinzu Dateien mit Ajax-Löschung und Änderungsprüfung
Das obige ist der detaillierte Inhalt vonSo verwenden Sie die Bewertungssteuerung in AjaxToolKit. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1392
1392
 52
52
 Allgemeine Rich-Text-Editor-Steuerelemente im Go-Sprach-Webentwicklungs-Framework
Jun 04, 2023 am 09:10 AM
Allgemeine Rich-Text-Editor-Steuerelemente im Go-Sprach-Webentwicklungs-Framework
Jun 04, 2023 am 09:10 AM
Mit der Popularität von Webanwendungen sind Rich-Text-Editoren zu einem unverzichtbaren Werkzeug in der Webentwicklung geworden. Wenn wir die Go-Sprache für die Webentwicklung verwenden, müssen wir auch ein geeignetes Rich-Text-Editor-Steuerelement auswählen, um unsere Websites und Anwendungen zu bereichern. In diesem Artikel besprechen wir gängige Rich-Text-Editor-Steuerelemente bei der Go-Sprach-Webentwicklung. FroalaEditorFroalaEditor ist ein beliebtes Rich-Text-Editor-Steuerelement, das in der Webentwicklung häufig verwendet wird. es hat Modernität
 So verwenden Sie die Bedienfeldsteuerung
Oct 10, 2023 am 09:36 AM
So verwenden Sie die Bedienfeldsteuerung
Oct 10, 2023 am 09:36 AM
Die Schritte zur Verwendung des Panel-Steuerelements bestehen darin, zunächst ein Panel-Steuerelement zu erstellen und dessen Breite, Höhe, Hintergrundfarbe, Rahmenfarbe, Rahmenbreite und Abstand festzulegen, zwei Schaltflächen zu erstellen und diese dem Panel-Steuerelement hinzuzufügen und schließlich das Panel-Steuerelement hinzuzufügen das Formular.
 So erstellen Sie Excel-Steuerelemente
Mar 20, 2024 am 09:40 AM
So erstellen Sie Excel-Steuerelemente
Mar 20, 2024 am 09:40 AM
Wenn wir die Excel-Office-Software verwenden und einige Steuerelemente geschickt einsetzen, können wir dadurch professionellere Effekte im Excel-Formular erzielen. Durch das Hinzufügen von Auswahlsteuerelementen kann der Formularausfüller beispielsweise das Ausfüllen des Formulars erleichtern. Im Folgenden zeigen wir Ihnen, wie Sie eine Excel-Auswahlkontrolle durchführen. Wir hoffen, dass es Ihnen hilfreich sein wird! 1. Zuerst erstellen und öffnen wir eine leere Excel-Tabelle. 2. Fügen Sie die Registerkarte „Entwicklungstools“ hinzu, klicken Sie auf die Dateischaltfläche oben links und suchen Sie nach „Excel-Optionen“. Danach finden Sie die Entwicklungstools in den Optionen des benutzerdefinierten Menübands und markieren es mit einem Häkchen erscheint davor. 3. Kehren Sie zur Excel-Arbeitsoberfläche zurück und Sie können die Registerkarte „Entwicklungstools“ sehen. Im Allgemeinen ist dies nicht der Fall
 Was sind die gängigen Ajax-Steuerelemente? Erfahren Sie mehr über seine Funktionen und Fähigkeiten
Jan 17, 2024 am 11:11 AM
Was sind die gängigen Ajax-Steuerelemente? Erfahren Sie mehr über seine Funktionen und Fähigkeiten
Jan 17, 2024 am 11:11 AM
Vertiefendes Verständnis der Ajax-Steuerelemente: Welche sind die häufigsten? Einführung: In der modernen Webentwicklung ist Ajax (Asynchrones JavaScript und XML) zu einer beliebten Technologie geworden, mit der eine teilweise Aktualisierung von Webseiten realisiert und die Benutzererfahrung verbessert werden kann. In der Entwicklung verwenden wir normalerweise Ajax-Steuerelemente, um unseren Entwicklungsprozess zu vereinfachen und zu beschleunigen. In diesem Artikel werfen wir einen detaillierten Blick auf Ajax-Steuerelemente und stellen einige gängige Steuerelemente und ihre Funktionen vor. 1. jQueryAjax: jQueryA
 Aufdecken der wesentlichen Web-Standard-Steuerelemente: Eingehende Analyse von Schnittstellenelementen
Jan 13, 2024 pm 12:19 PM
Aufdecken der wesentlichen Web-Standard-Steuerelemente: Eingehende Analyse von Schnittstellenelementen
Jan 13, 2024 pm 12:19 PM
Web-Standard-Steuerelemente enthüllt: Analyse wesentlicher Schnittstellenelemente Einführung: Web-Standard-Steuerelemente sind ein unverzichtbarer Bestandteil des Webdesigns. Sie bieten Benutzern ein umfassendes interaktives Erlebnis und eine benutzerfreundliche Oberfläche und spielen eine wichtige Rolle. In diesem Artikel werden mehrere wichtige Web-Standardsteuerelemente vorgestellt und deren Funktionen und Verwendungsmethoden für die Leser analysiert. 1. Schaltflächensteuerung Die Schaltflächensteuerung ist eines der häufigsten und grundlegendsten Elemente im Webinterface-Design und wird zum Auslösen bestimmter Vorgänge verwendet. Es verfügt normalerweise über die folgenden Attribute: Textinhalt: Die auf der Schaltfläche angezeigten Textinformationen. Stil
 Was ist eine Kontrolle?
Oct 28, 2022 pm 03:51 PM
Was ist eine Kontrolle?
Oct 28, 2022 pm 03:51 PM
Steuerelemente beziehen sich auf die Kapselung von Daten und Methoden. Steuerelemente können über eigene Eigenschaften und Methoden verfügen, wobei Eigenschaften einfache Besucher der Steuerelementdaten sind und Methoden einige einfache und sichtbare Funktionen des Steuerelements sind. und Debuggen; Die größte Bedeutung der Erstellung von Steuerelementen besteht darin, sich wiederholende Arbeiten zu kapseln und zweitens die Funktionen vorhandener Steuerelemente zu erweitern.
 Erfahren Sie mehr über die beliebtesten Ajax-Steuerelemente!
Jan 17, 2024 am 09:47 AM
Erfahren Sie mehr über die beliebtesten Ajax-Steuerelemente!
Jan 17, 2024 am 09:47 AM
Bei der Webentwicklung ermöglicht die Ajax-Technologie die asynchrone Kommunikation zwischen der Webseite und dem Server, wodurch die Reaktionsgeschwindigkeit und das Benutzererlebnis der Webseite erheblich verbessert werden. Die Ajax-Steuerung ist eine Art Tool, das auf dieser Basis entwickelt wurde und uns dabei helfen kann, verschiedene Funktionen komfortabler zu implementieren und die Entwicklungseffizienz zu verbessern. In diesem Artikel werden einige der am häufigsten verwendeten Ajax-Steuerelemente vorgestellt und analysiert. 1. jQuery jQuery ist derzeit die beliebteste Javascript-Bibliothek. Ihre Ajax-Unterstützung ist sehr leistungsstark und relativ einfach zu verwenden. Von Mu
 So lösen Sie das Problem, dass der Edge-Browser keine Office-Steuerelemente installieren kann
Jan 06, 2024 pm 05:01 PM
So lösen Sie das Problem, dass der Edge-Browser keine Office-Steuerelemente installieren kann
Jan 06, 2024 pm 05:01 PM
Office-Freunde müssen das Office-Steuerelement im Browser installieren, wenn sie die Ankündigungsdatei auf oA anzeigen möchten. Tatsächlich liegt es daran, dass sie es nicht eingerichtet haben spezifische Methode unten. Die Office-Steuerung des Edge-Browsers kann nicht installiert werden: 1. Gehen Sie zu Edge-Browser->Einstellungen->Weitere Tools->Internetoptionen. 2. Klicken Sie auf „Datenschutz“ und deaktivieren Sie „Popup-Blocker aktivieren“. 3. Fügen Sie vertrauenswürdige Sites unter „Sicherheit“ hinzu und fügen Sie die Adresse von OA zu den vertrauenswürdigen Sites hinzu. 4. Klicken Sie in der Taskleiste „Sicherheit“ auf „Stufe anpassen“. 5. Setzen Sie unter „ActiveX-Steuerelemente und Plug-ins“ alle Elemente auf „Aktiviert“. 6




