
Wie wir alle wissen, verwenden einige Funktionen der App möglicherweise die H5-Entwicklung, was zwangsläufig zu gegenseitigen Aufrufen zwischen Java und JS führt. Android verwendet WebViewJavascriptBridge, um die Interaktion zwischen JS und Java zu realisieren. Hier ist eine Einführung. Als nächstes verwenden Sie die JsBridge-Bibliothek eines Drittanbieters.
Github-Portal: https://github.com/lzyzsd/JsBridge
Java und js rufen sich gegenseitig wie folgt auf:
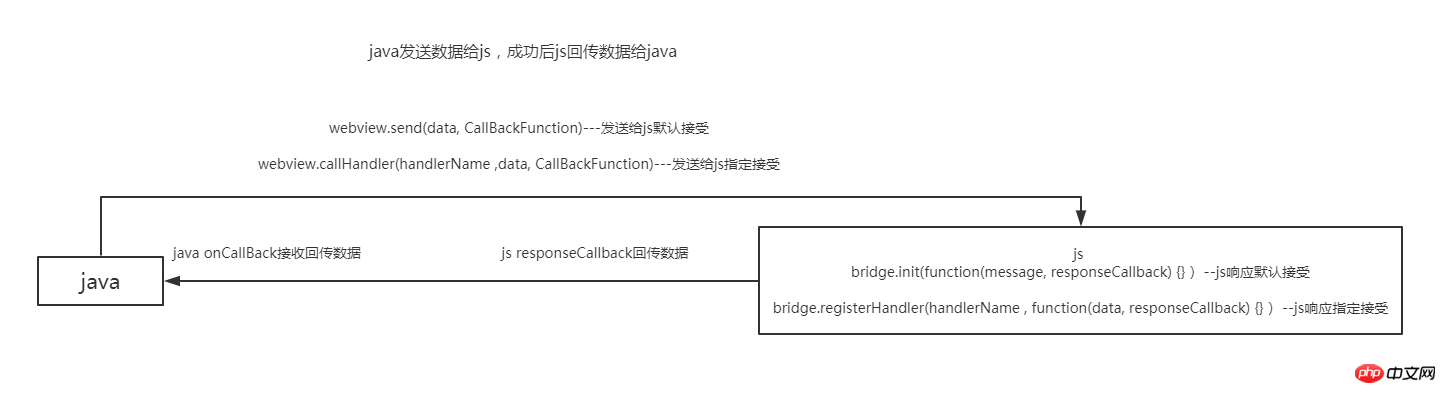
Java sendet Daten an js, und js empfängt es und gibt es an Java zurück
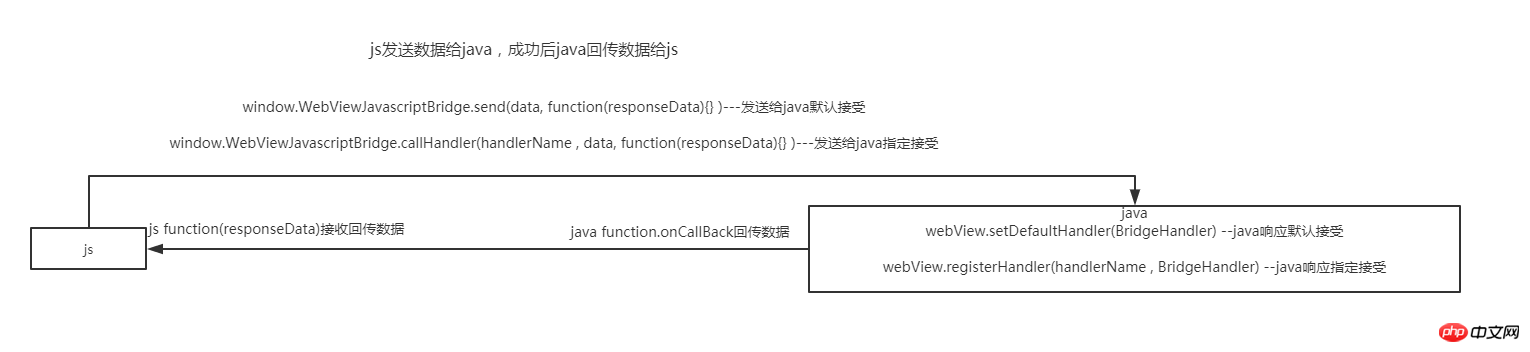
In ähnlicher Weise sendet js Daten an Java, Java empfängt sie und gibt sie an js zurück
Gleichzeitig verfügen beide Prozesse über „Standardempfang“ und „spezifizierten Empfang“.
Das grobe Aufrufablaufdiagramm sieht wie folgt aus: 

project build.gradle
repositories {
// ...
maven { url "https://jitpack.io" }
}app build.gradle
dependencies {
compile 'com.github.lzyzsd:jsbridge:1.0.4'}Verwenden Sie in der XML com.github.lzyzsd.jsbridge.BridgeWebView direkt, um das native WebView zu ersetzen.
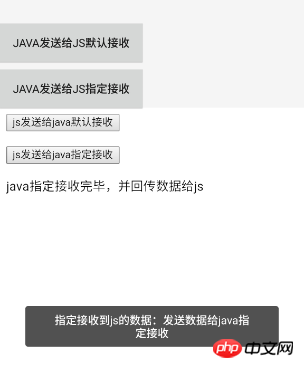
Platzieren Sie zwei weitere Button für Testzwecke
<?xml version="1.0" encoding="utf-8"?><android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<Button android:id="@+id/java_to_js_default"
android:layout_width="180dp"
android:layout_height="wrap_content"
android:layout_margin="10dp"
android:text="java发送给js默认接收"
app:layout_constraintTop_toBottomOf="@+id/nav_bar" />
<Button android:id="@+id/java_to_js_spec"
android:layout_width="180dp"
android:layout_height="wrap_content"
android:layout_margin="10dp"
android:text="java发送给js指定接收"
app:layout_constraintTop_toBottomOf="@+id/java_to_js_default" />
<com.github.lzyzsd.jsbridge.BridgeWebView android:id="@+id/webView"
android:layout_width="0dp"
android:layout_height="0dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toBottomOf="@+id/java_to_js_spec" /></android.support.constraint.ConstraintLayout>Platzieren Sie einfach zwei Schaltflächen in der HTML-Datei, um Daten zu senden und gleichzeitig das Drucken bereitzustellen. Informationen
<html lang="en"><head>
<meta charset="UTF-8">
<title>Title</title></head><body><p>
<button onClick="jsToJavaDefault()">js发送给java默认接收</button></p><br/><p>
<button onClick="jsToJavaSpec()">js发送给java指定接收</button></p><br/><p id="show">打印信息</p></body></html>Hier ist ein einfaches Django-Projekt, das ich lokal ausgeführt und einen Dienst zur Verwendung gestartet habe
webView.loadUrl("http://10.0.0.142:8000/cake/jsbridge");webviewSeite wird geladen
buttonRegistrieren Sie sich, um auf das Schaltflächenklickereignis
javaToJsDefault.setOnClickListener(this); javaToJsSpec.setOnClickListener(this);
zu warten , Java sendet Daten an js
//java传递数据给js
@Override
public void onClick(View v) { switch (v.getId()) { case R.id.java_to_js_default: //默认接收
webView.send("发送数据给js默认接收", new CallBackFunction() { @Override
public void onCallBack(String data) { //处理js回传的数据
Toast.makeText(WebTestActivity.this, data, Toast.LENGTH_LONG).show();
}
}); break; case R.id.java_to_js_spec: //指定接收参数 functionInJs
webView.callHandler("functionInJs", "发送数据给js指定接收", new CallBackFunction() { @Override
public void onCallBack(String data) { //处理js回传的数据
Toast.makeText(WebTestActivity.this, data, Toast.LENGTH_LONG).show();
}
}); break; default: break;
}
}js WebViewJavascriptBridge Ereignisüberwachung registrieren und Daten empfangen
<script>
//注册事件监听,初始化
function setupWebViewJavascriptBridge(callback) {
if (window.WebViewJavascriptBridge) {
callback(WebViewJavascriptBridge)
} else {
document.addEventListener( 'WebViewJavascriptBridgeReady'
, function() {
callback(WebViewJavascriptBridge)
}, false
);
}
} //回调函数,接收java发送来的数据
setupWebViewJavascriptBridge(function(bridge) {
//默认接收
bridge.init(function(message, responseCallback) {
document.getElementById("show").innerHTML = '默认接收到Java的数据: ' + message; var responseData = 'js默认接收完毕,并回传数据给java';
responseCallback(responseData); //回传数据给java
}); //指定接收,参数functionInJs 与java保持一致
bridge.registerHandler("functionInJs", function(data, responseCallback) {
document.getElementById("show").innerHTML = '指定接收到Java的数据: ' + data; var responseData = 'js指定接收完毕,并回传数据给java';
responseCallback(responseData); //回传数据给java
});
})
<script>Java wird standardmäßig an js gesendet und empfangen
Java wird an js gesendet und zum Empfang bestimmt
js-Schaltflächenklickereignis und die obige WebViewJavascriptBridge Registrierung Überwachungsrückruffunktion ist erforderlich
//js传递数据给java
function jsToJavaDefault() {
var data = '发送数据给java默认接收';
window.WebViewJavascriptBridge.send(
data
, function(responseData) { //处理java回传的数据
document.getElementById("show").innerHTML = responseData;
}
);
} function jsToJavaSpec() {
var data='发送数据给java指定接收';
window.WebViewJavascriptBridge.callHandler( 'submitFromWeb' //指定接收参数 submitFromWeb与java一致
,data
, function(responseData) { //处理java回传的数据
document.getElementById("show").innerHTML = responseData;
}
);
}Java hört auf den Empfang von Daten
//默认接收
webView.setDefaultHandler(new BridgeHandler() { @Override
public void handler(String data, CallBackFunction function) {
String msg = "默认接收到js的数据:" + data;
Toast.makeText(WebTestActivity.this, msg, Toast.LENGTH_LONG).show();
function.onCallBack("java默认接收完毕,并回传数据给js"); //回传数据给js
}
}); //指定接收 submitFromWeb 与js保持一致
webView.registerHandler("submitFromWeb", new BridgeHandler() { @Override
public void handler(String data, CallBackFunction function) {
String msg = "指定接收到js的数据:" + data;
Toast.makeText(WebTestActivity.this, msg, Toast.LENGTH_LONG).show();
function.onCallBack("java指定接收完毕,并回传数据给js"); //回传数据给js
}
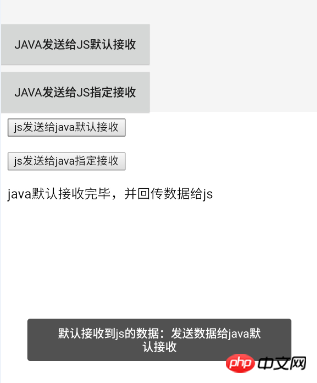
});js wird standardmäßig an Java gesendet, um 
js zu empfangen wird an Java gesendet und soll 
empfangen. Zu diesem Zeitpunkt ist der Verwendungsprozess von jsBridge abgeschlossen.
Verwandte Empfehlungen:
Das obige ist der detaillierte Inhalt vonDie Verwendung von jsbridge in der Interaktion zwischen Android und js. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




