
Dieses Mal zeige ich Ihnen, wie Sie die Menge und den Gesamtpreis der Waren mit Ajax teilweise aktualisieren können. Welche Vorsichtsmaßnahmen es gibt, um die Menge und den Gesamtpreis der Waren teilweise zu aktualisieren Werfen wir einen Blick darauf.
1. Analyse des Problems
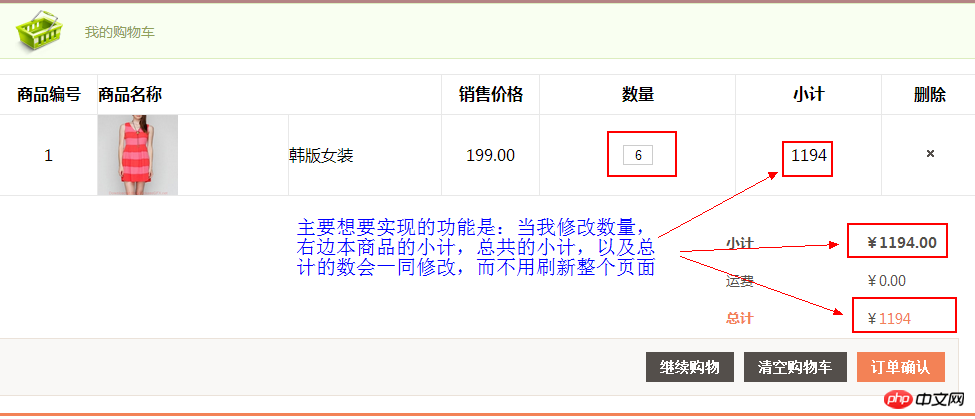
Schauen Sie sich zunächst die Situation auf der Seite an:

Die Funktion ist wie oben beschrieben. Vor Ajax wurde die Aktion normalerweise basierend auf dem vom Benutzer geänderten Wert gefunden, und dann wurde die neue JSP-Seite zurückgegeben, um die gesamte Seite neu zu laden und die digitale Aktualisierung abzuschließen. Aber mit der Ajax-Technologie können wir die zu ändernde Stelle teilweise aktualisieren, anstatt die gesamte Seite neu zu laden. Schauen Sie sich zunächst den Code des JSP-Teils an, der dem Bild oben entspricht:
<p class="section_container">
<!-- 购物车 -->
<p id="shopping_cart">
<p class="message success">我的购物车</p>
<table class="data-table cart-table" cellpadding="0" cellspacing="0">
<tr>
<th class="align_center" width="10%">商品编号</th>
<th class="align_left" width="35%" colspan="2">商品名称</th>
<th class="align_center" width="10%">销售价格</th>
<th class="align_center" width="20%">数量</th>
<th class="align_center" width="15%">小计</th>
<th class="align_center" width="10%">删除</th>
</tr>
<c:forEach items="${sessionScope.forder.sorders }" var="sorder" varStatus="num">
<tr lang="${sorder.product.id}">
<td class="align_center"><a href="#" class="edit">${num.count }</a></td>
<td width="80px"><img src="${shop}/files/${sorder.product.pic}" style="max-width:90%" style="max-width:90%" / alt="So aktualisieren Sie die Produktmenge und den Gesamtpreis teilweise mit Ajax" ></td>
<td class="align_left"><a class="pr_name" href="#">${sorder.name }</a></td>
<td class="align_center vline">${sorder.price }</td>
<td class="align_center vline">
<!-- 文本框 -->
<input class="text" style="height: 20px;" value="${sorder.number }" lang="${sorder.number }">
</td>
<td class="align_center vline">${sorder.price*sorder.number }</td>
<td class="align_center vline"><a href="#" class="remove"></a></td>
</tr>
</c:forEach>
</table>
<!-- 结算 -->
<p class="totals">
<table id="totals-table">
<tbody>
<tr>
<td width="60%" colspan="1" class="align_left"><strong>小计</strong></td>
<td class="align_right" ><strong>¥<span
class="price" id="total">${sessionScope.forder.total}</span>
</strong></td>
</tr>
<tr>
<td width="60%" colspan="1" class="align_left">运费</td>
<td class="align_right" >¥<span class="price" id="yunfei">0.00</span></td>
</tr>
<tr>
<td width="60%" colspan="1" class="align_left total"><strong>总计</strong></td>
<td class="align_right" >¥<span class="total" id="totalAll"><strong>${sessionScope.forder.total}</strong></span>
</td>
</tr>
</tbody>
</table>
<p class="action_buttonbar">
<font><a href="${shop}/user/confirm.jsp">
<button type="button" title="" class="checkout fr" style="background-color: #f38256;">订单确认</button></a>
</font>
<font><a href="#">
<button type="button" title="" class=" fr">
<font>清空购物车</font>
</button>
</font>
<a href="${shop}/index.jsp">
<button type="button" title="" class="continue fr">
<font>继续购物</font>
</button></a>
<p style="clear:both"></p>
</p>
</p>
</p>Es sieht nach viel aus , aber tatsächlich ist die Funktion sehr einfach, sie entnimmt lediglich die entsprechenden Daten aus der Domäne und zeigt sie an. Wenn wir die oben beschriebene Funktion implementieren möchten, analysieren wir zunächst die Idee:
Zuerst müssen wir uns registrieren ein Ereignis: Das heißt, das Textfeld, in dem die Menge geändert wird. Ausgelöstes Ereignis.
In diesem Fall erhalten wir die vom Benutzer eingegebene Nummer und bestimmen die Rechtmäßigkeit der Eingabe, da wir dies verhindern möchten von der zufälligen Eingabe;
Wenn es zulässig ist, werden die Daten über die Ajax-Anfrage an den Hintergrund gesendet.
Der Hintergrund ruft die entsprechende Geschäftslogikmethode auf, um das neue Ergebnis zu erhalten Menge und sendet sie über den Stream an die Rezeption zurück.
Nachdem Ajax das Ergebnis erhalten hat, werden die Daten am entsprechenden Ort aktualisiert. Der gesamte Vorgang ist abgeschlossen.
Wenn es illegal ist, wird die Nummer vor der Änderung angezeigt. Es erfolgt keine Verarbeitung
2. Implementierung der Ajax-Anfrage
Nachdem wir den Prozess analysiert haben, beginnen wir mit der Implementierung. Zuerst js Teil Der Code wird hier veröffentlicht und anschließend anhand des oben beschriebenen Prozesses detailliert analysiert:
<script type="text/javascript">
$(function(){
//1. 注册事件
$(".text").change(function(){
//2. 验证数据的有效性
var number = this.value; //也可以使用$(this).val();
//isNaN(number)表示若number不是数字就返回真
if(!isNaN(number) && parseInt(number)==number && number>0){
//如果合法,同步更新的数
$(this).attr("lang", number);
//找到当前标签中第一个是tr的父节点,然后拿到属性为lang的值,也就是商品的id
var pid = $(this).parents("tr:first").attr("lang");
//发送Ajax请求,传输当前的数量与商品的id,返回修改数量后的总价格
$.post("sorder_updateSorder.action",
{number:number, 'product.id':pid},
function(total){
$("#total").html(total); //所有商品小计
var yunfei = $("#yunfei").html();
$("#totalAll").html((total*1 + yunfei*1).toFixed(2));//所有商品小计和运费的和
}, "text");
//计算单个商品的小计,保留两位小数
var price = ($(this).parent().prev().html()*number).toFixed(2);
$(this).parent().next().html(price);
} else {
//如果非法,还原为刚刚合法的数
this.value = $(this).attr("lang");
}
})
})
</script>2.1 Registrierungsereignis
Aus dem obigen Code können wir ersehen, dass das Registrierungsereignis dieses Textfeld zunächst über den Klassenselektor finden muss Verwenden Sie im Feld „change()“, um das Ereignis zu registrieren, und definieren Sie dann darin eine Funktion „function()“, um das Ereignis zu verarbeiten.
2.2 Bestimmen Sie die Rechtmäßigkeit der Daten
Okay, nach der Registrierung der Veranstaltung müssen wir zunächst die Rechtmäßigkeit der vom Benutzer eingegebenen Nummer beurteilen, da der Benutzer Möglicherweise wurde 0 oder eine negative Zahl eingegeben, es kann eine Dezimalzahl eingegeben werden, es können sogar Buchstaben oder andere Zeichen eingegeben werden usw. Es muss also überprüft werden.
isNaN(number) bedeutet, true zurückzugeben, wenn number keine Zahl ist. Mit dieser Funktion können wir bestimmen, ob es sich um eine Zahl handelt. parseInt(number) bedeutet, das Array zu runden und es dann zu vergleichen Mit sich selbst haben wir dies geschickt genutzt, um zu bestimmen, ob Zahl eine ganze Zahl ist.
2.3 Ajax-Anfrage senden
Wenn die Daten legal sind, können wir nach Erhalt der Daten eine Ajax-Anfrage an den Hintergrund senden. Wir müssen eine Frage berücksichtigen : Brauchen Welche Parameter werden übergeben? Wenn der Benutzer die Menge aktualisieren möchte, besteht zunächst kein Zweifel daran, dass die vom Benutzer eingegebene Nummer übergeben werden muss. Zweitens: Welches Produkt soll übergeben werden? Das heißt, wir müssen die ID-Nummer des Produkts abrufen, das der Benutzer ändern möchte. Nachdem wir die zu übergebenden Parameter kennen, können wir einen Weg finden, die ID-Nummer zu erhalten.
Hier liegt möglicherweise ein Problem vor. Der Benutzer hat möglicherweise mehr als ein Produkt im Warenkorb. Es ist natürlich zu denken, dass es sehr gut wäre, wenn Sie eine Anweisung verwenden könnten, um die IDs verschiedener Produkte zu erhalten. Deshalb habe ich mir überlegt, dass Sie das übergeordnete Tag des Textfelds verwenden können, da verschiedene Produkte dasselbe übergeordnete Tag haben, nämlich das erste
Als nächstes beginnen Sie mit dem Senden der Ajax-Anfrage mit der Post-Methode. Die Post-Methode enthält vier Parameter:
Der erste Parameter ist an Der zweite Parameter der Aktion
, an den gesendet wird, ist der zu übergebende Parameter im JSON-Format
Der dritte Parameter ist eine Funktion (Ergebnis), Ergebnis Es wird zum Empfangen von Daten verwendet, die durch den Hintergrund geleitet werden
Die vierte Möglichkeit besteht darin, anzugeben, welche Art von Daten empfangen werden sollen. JSON bedeutet den Empfang von JSON-Daten, Text bedeutet den Empfang von Streams
从后台返回的total是所有商品的总价格,所以在function中,首先我们根据id拿到所有商品小计的元素然后赋值为total即可,totalAll是加了运费的总价,后面那个toFixes(2)表示保留两位小数。然后再拿到单个商品小计的元素,计算一下单个商品的小计,这样前台页面在没有重新载入的情况下,更新了我们想要更新的部分,这就是Ajax强大的地方,这个和前面EasyUI一样的,EasyUI也是Ajax请求。
好了,关于Ajax部分到这里就介绍完了,下面是后台的处理刚刚的请求,是针对自己这个项目的,用来记录项目进度用的。
3. 后台的更新
刚刚Ajax请求的action是SortedAction中的updateSorder()方法,所以我们去SorderAction中完成updateSorder()方法:
@Controller
@Scope("prototype")
public class SorderAction extends BaseAction<Sorder> {
public String addSorder() {
//省略无关的代码……
//根据商品编号更新商品数量
public String updateSorder() {
Forder forder = (Forder) session.get("forder");
//更新购物项,传进来的product.id被封装到了model中
forder = sorderService.updateSorder(model, forder);
//计算新的总价格
forder.setTotal(forderService.cluTotal(forder));
session.put("forder", forder);
//以流的形式返回新的总价格
inputStream = new ByteArrayInputStream(forder.getTotal().toString().getBytes());
return "stream";
}
}相应的Service中的方法完善如下:
//SorderService接口
public interface SorderService extends BaseService<Sorder> {
//省去无关的代码……
//根据商品id和数量更新商品数量
public Forder updateSorder(Sorder sorder, Forder forder);
}
//SorderServiceImpl实现类
@Service("sorderService")
public class SorderServiceImpl extends BaseServiceImpl<Sorder> implements
SorderService {
//省略无关的代码……
@Override
public Forder updateSorder(Sorder sorder, Forder forder) {
for(Sorder temp : forder.getSorders()) {
if(temp.getProduct().getId().equals(sorder.getProduct().getId())) {
temp.setNumber(sorder.getNumber());
}
}
return forder;
}
}最后struts.xml文件中的配置,是把”stream”配在了
<global-results> <!-- 省去其他公共配置 --> <result name="stream" type="stream"> <param name="inputName">inputStream</param> </result> </global-results>
好了,现在Action中计算出的总价格就可以通过流的形式传到前台了,Ajax就可以在它的function中接收到,放到total中了,跟前面的就接上了。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Das obige ist der detaillierte Inhalt vonSo aktualisieren Sie die Produktmenge und den Gesamtpreis teilweise mit Ajax. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Ajax-Tutorial
Ajax-Tutorial
 Ajax-Lösung für verstümmelten chinesischen Code
Ajax-Lösung für verstümmelten chinesischen Code
 Was tun, wenn Ajax verstümmelte chinesische Zeichen überträgt?
Was tun, wenn Ajax verstümmelte chinesische Zeichen überträgt?
 In welcher Sprache kann vscode geschrieben werden?
In welcher Sprache kann vscode geschrieben werden?
 So überprüfen Sie Ports unter Linux
So überprüfen Sie Ports unter Linux
 Verwendung des Befehls „net use'.
Verwendung des Befehls „net use'.
 Der Unterschied zwischen UCOS und Linux
Der Unterschied zwischen UCOS und Linux
 WAN-Zugriffseinstellungen
WAN-Zugriffseinstellungen




