
In diesem Artikel wird hauptsächlich vorgestellt, wie man das Eindringen von Seiten durch CSS verhindert. Der Herausgeber findet es ziemlich gut, daher werde ich es jetzt mit Ihnen teilen und als Referenz geben. Folgen wir dem Editor und werfen wir einen Blick darauf.
Problembeschreibung:
Wenn auf dem mobilen Endgerät ein fester Maskenhintergrund und eine Popup-Ebene vorhanden sind, Wenn Sie auf dem Bildschirm gleiten, kann das Verschieben des Inhalts unter den Hintergrund zu dem bekannten Scroll-Penetrationsproblem führen.
Beispieldemo:
Stil:
<style>
.box{
width: 100%;
height: 100%;
position: relative;
}
.dialog{
width: 100%;
height: 100%;
position: fixed;
left: 0;
top: 0;
background: rgba(0,0,0,0.4);
}
.dia-con {
width: 40vw;
height: 38vw;
background: white;
margin: 30vh auto;
}
</style>Struktur:
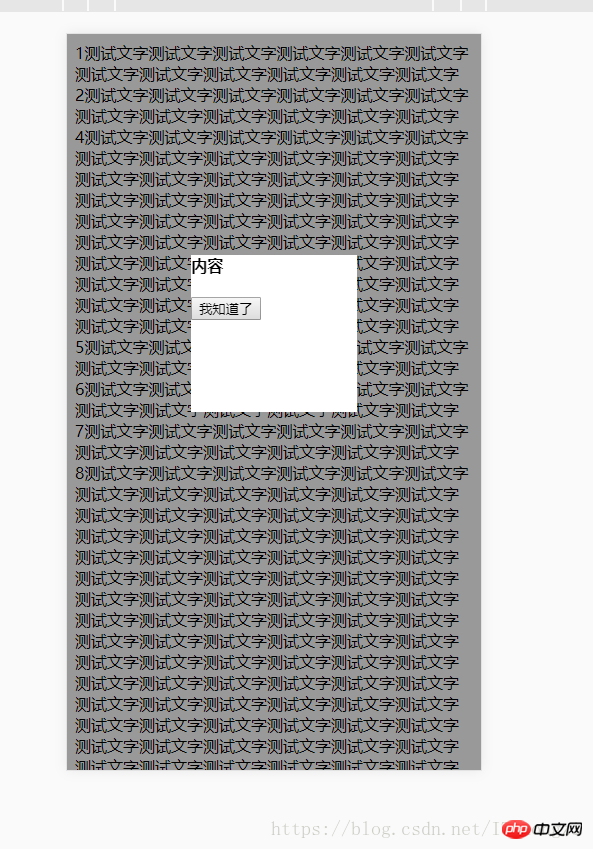
<body> <p class="box"> <!-- 这里有非常多的文字 --> 1测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字 2测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字 4测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字 测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字 测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字 测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字 测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字 5测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字 6测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字 7测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字 8测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字 测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字 测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字 测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字 测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字 测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字 测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字 测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字 测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字 测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字 测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字 </p> <p class="dialog"> <p class="dia-con"> <h4>内容</h4> <button>我知道了</button> </p> </p> </body>
Führen Sie den obigen Code auf der mobilen Seite aus, wie in der Abbildung gezeigt: Wenn Sie über die graue Maske gleiten, wird auch der unten stehende „Testtext“ mitgleitet.

Lösung eins:
Verhindert das Standardverhalten von Top-Masken. Hör auf zu sprudeln.
Beispieldemo:
<style type="text/css">
.modals button{width:100%;margin:0 auto;height:auto;line-height:30px;border:1px solid #4185F3;color:#fff;font-size:14px;background:#4185F3;margin:0 auto}
.modals-body{padding:30px 15px;font-size:10px;color:#666;text-align:center;background:#fff}
.sliders{cursor:not-allowed;display:block;position:fixed;overflow:hidden;z-index:103;top:0;right:0;bottom:0;left:0;width:100%;height:100%;background:rgba(20,20,20,.8)}
.modals{overflow-y:auto;max-height:95%;font-size:16px;z-index:103;border-radius:5px;background:#fff;width:50%;color:#333;display:block;box-shadow:0 0 3px rgba(0,0,0,.1);position:fixed;top:50%;left:50%;-webkit-transform:translate(-50%,-50%);transform:translate(-50%,-50%)}
</style><body>
<!--一个未知宽高的弹出框,水平垂直居中-->
<p class="sliders"></p>
<p class="modals">
<p class="modals-body">
用户信息丢失,请先登录
</p>
<button class="btns">确定</button>
</p>
<!--end-->
<p class="list"></p>
</body>
<script src="./jquery.js"></script>
<script>
for(var i = 0;i<=30;i++){
$(".list").append("<p>BBBBBBBBBBBBBBBBBBBBBBBBBBBBBBBBBBB</p>");
}
//阻止防止滚动、缩放。
$(".sliders,.modals").on("touchmove",function(event){
event.preventDefault();
});
$(".btns").on("click",function(){
$(".sliders,.modals").remove();
});
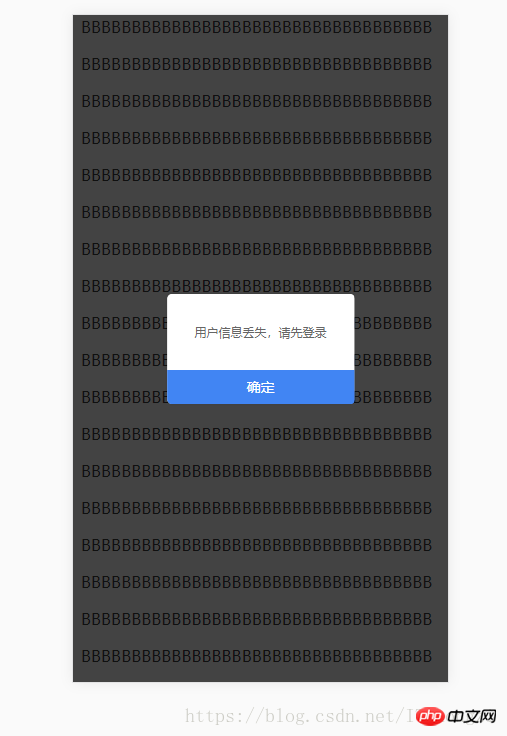
</script>Laufeffekt:

Lösung 2:
Stellen Sie zunächst den Überlauf des Körpers ein: versteckt, damit der überschüssige Teil nicht verrutscht. Wenn die Maske verschwindet, stellen Sie den Überlauf des Körpers ein: initial; oder stellen Sie ihn auf Scrollen ein Lösung:
Fügen Sie diesen Stil zum Körper hinzu, um das Gleiten zu deaktivieren.<style type="text/css">
body{overflow:hidden;}
.modals button{width:100%;margin:0 auto;height:auto;line-height:30px;border:1px solid #4185F3;color:#fff;font-size:14px;background:#4185F3;margin:0 auto}
.modals-body{padding:30px 15px;font-size:10px;color:#666;text-align:center;background:#fff}
.sliders{cursor:not-allowed;display:block;position:fixed;overflow:hidden;z-index:103;top:0;right:0;bottom:0;left:0;width:100%;height:100%;background:rgba(20,20,20,.8)}
.modals{overflow-y:auto;max-height:95%;font-size:16px;z-index:103;border-radius:5px;background:#fff;width:50%;color:#333;display:block;box-shadow:0 0 3px rgba(0,0,0,.1);position:fixed;top:50%;left:50%;-webkit-transform:translate(-50%,-50%);transform:translate(-50%,-50%)}
</style>Das obige ist der detaillierte Inhalt vonZwei Lösungen für das Eindringen von CSS-Seitengleiten. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




