 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 So implementieren Sie die asynchrone Benutzernamenüberprüfung mit Ajax
So implementieren Sie die asynchrone Benutzernamenüberprüfung mit Ajax
So implementieren Sie die asynchrone Benutzernamenüberprüfung mit Ajax
Dieses Mal zeige ich Ihnen, wie Sie die asynchrone Benutzernamenüberprüfung mit Ajax implementieren. Was sind die Vorsichtsmaßnahmen für die Implementierung der asynchronen Benutzernamenüberprüfung mit Ajax? Hier ist ein praktischer Fall.
Schauen wir uns zunächst das Layout an:

Ajax-Funktion:
Wenn der Benutzer das Feld „Wenn das Konto wechselt“ ausfüllt, verwenden Sie Ajax, um die Verfügbarkeit des Kontos zu überprüfen. Die Überprüfungsmethode lautet wie folgt: Erstellen Sie zunächst ein XMLHTTPRequest-Objekt, senden Sie dann die zu überprüfenden Informationen (Benutzername) zur Überprüfung an den Server und bestimmen Sie schließlich anhand des vom Server zurückgegebenen Status, ob der Benutzername verfügbar ist.
function checkAccount(){
var xmlhttp;
var name = document.getElementById("account").value;
if (window.XMLHttpRequest)
xmlhttp=new XMLHttpRequest();
else
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
xmlhttp.open("GET","login.php?account="+name,true);
xmlhttp.send();
xmlhttp.onreadystatechange=function(){
if (xmlhttp.readyState==4 && xmlhttp.status==200)
document.getElementById("accountStatus").innerHTML=xmlhttp.responseText;
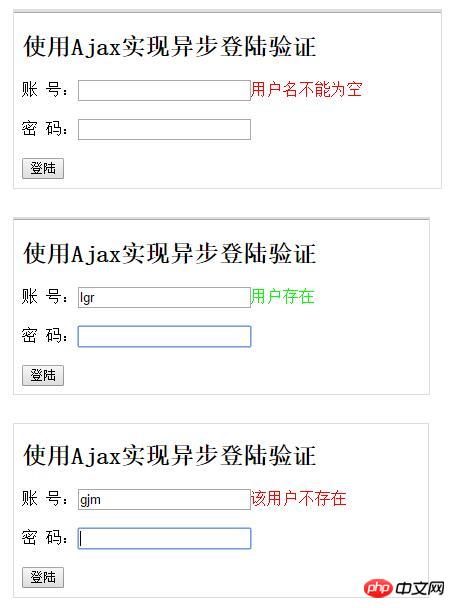
}Ergebnisse ausführen

Code-Implementierung
index.html
Ajax登陆验证
使用Ajax实现异步登陆验证
login.php
<?php
$con = mysqli_connect("localhost","root","GDHL007","sysu");
if(!empty($_GET['account'])){
$sql1 = 'select * from login where account = "'.$_GET['account'].'"';
//数据库操作
$result1 = mysqli_query($con,$sql1);
if(mysqli_num_rows($result1)>0)
echo '<font style="color:#00FF00;">该用户存在</font>';
else
echo '<font style="color:#FF0000;">该用户不存在</font>';
mysqli_close($con);
}else
echo '<font style="color:#FF0000;">用户名不能为空</font>';
?>Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website!
Empfohlene Lektüre:
Diskussion und Forschung zu Ajax
Wie AJAX asynchrone und teilweise Aktualisierungen implementiert
Das obige ist der detaillierte Inhalt vonSo implementieren Sie die asynchrone Benutzernamenüberprüfung mit Ajax. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 So beheben Sie den 403-Fehler, der bei einer jQuery-AJAX-Anfrage auftritt
Feb 20, 2024 am 10:07 AM
So beheben Sie den 403-Fehler, der bei einer jQuery-AJAX-Anfrage auftritt
Feb 20, 2024 am 10:07 AM
Titel: Methoden und Codebeispiele zur Behebung von 403-Fehlern in jQuery-AJAX-Anfragen. Der 403-Fehler bezieht sich auf eine Anfrage, dass der Server den Zugriff auf eine Ressource verbietet. Dieser Fehler tritt normalerweise auf, weil der Anfrage die Berechtigungen fehlen oder sie vom Server abgelehnt wird. Wenn Sie jQueryAJAX-Anfragen stellen, stoßen Sie manchmal auf diese Situation. In diesem Artikel wird erläutert, wie dieses Problem gelöst werden kann, und es werden Codebeispiele bereitgestellt. Lösung: Berechtigungen prüfen: Stellen Sie zunächst sicher, dass die angeforderte URL-Adresse korrekt ist und stellen Sie sicher, dass Sie über ausreichende Berechtigungen für den Zugriff auf die Ressource verfügen.
 So beheben Sie den Fehler 403 der jQuery AJAX-Anfrage
Feb 19, 2024 pm 05:55 PM
So beheben Sie den Fehler 403 der jQuery AJAX-Anfrage
Feb 19, 2024 pm 05:55 PM
jQuery ist eine beliebte JavaScript-Bibliothek zur Vereinfachung der clientseitigen Entwicklung. AJAX ist eine Technologie, die asynchrone Anfragen sendet und mit dem Server interagiert, ohne die gesamte Webseite neu zu laden. Wenn Sie jedoch jQuery zum Senden von AJAX-Anfragen verwenden, treten manchmal 403-Fehler auf. Bei 403-Fehlern handelt es sich in der Regel um vom Server verweigerte Zugriffsfehler, möglicherweise aufgrund von Sicherheitsrichtlinien oder Berechtigungsproblemen. In diesem Artikel besprechen wir, wie Sie bei einer jQueryAJAX-Anfrage den Fehler 403 beheben können
 Wie erhalte ich Variablen aus der PHP-Methode mit Ajax?
Mar 09, 2024 pm 05:36 PM
Wie erhalte ich Variablen aus der PHP-Methode mit Ajax?
Mar 09, 2024 pm 05:36 PM
Die Verwendung von Ajax zum Abrufen von Variablen aus PHP-Methoden ist ein häufiges Szenario in der Webentwicklung. Durch Ajax kann die Seite dynamisch abgerufen werden, ohne dass die Daten aktualisiert werden müssen. In diesem Artikel stellen wir vor, wie man Ajax verwendet, um Variablen aus PHP-Methoden abzurufen, und stellen spezifische Codebeispiele bereit. Zuerst müssen wir eine PHP-Datei schreiben, um die Ajax-Anfrage zu verarbeiten und die erforderlichen Variablen zurückzugeben. Hier ist ein Beispielcode für eine einfache PHP-Datei getData.php:
 Wie kann das Problem des jQuery AJAX-Fehlers 403 gelöst werden?
Feb 23, 2024 pm 04:27 PM
Wie kann das Problem des jQuery AJAX-Fehlers 403 gelöst werden?
Feb 23, 2024 pm 04:27 PM
Wie kann das Problem des jQueryAJAX-Fehlers 403 gelöst werden? Bei der Entwicklung von Webanwendungen wird jQuery häufig zum Senden asynchroner Anfragen verwendet. Allerdings kann bei der Verwendung von jQueryAJAX manchmal der Fehlercode 403 auftreten, der darauf hinweist, dass der Zugriff vom Server verboten ist. Dies wird normalerweise durch serverseitige Sicherheitseinstellungen verursacht, es gibt jedoch Möglichkeiten, das Problem zu beheben. In diesem Artikel wird erläutert, wie Sie das Problem des jQueryAJAX-Fehlers 403 lösen können, und es werden spezifische Codebeispiele bereitgestellt. 1. machen
 PHP und Ajax: Erstellen einer Autovervollständigungs-Vorschlags-Engine
Jun 02, 2024 pm 08:39 PM
PHP und Ajax: Erstellen einer Autovervollständigungs-Vorschlags-Engine
Jun 02, 2024 pm 08:39 PM
Erstellen Sie eine Engine für Autovervollständigungsvorschläge mit PHP und Ajax: Serverseitiges Skript: Verarbeitet Ajax-Anfragen und gibt Vorschläge zurück (autocomplete.php). Client-Skript: Ajax-Anfrage senden und Vorschläge anzeigen (autocomplete.js). Praktischer Fall: Fügen Sie ein Skript in die HTML-Seite ein und geben Sie die Kennung des Sucheingabeelements an.
 PHP vs. Ajax: Lösungen zum Erstellen dynamisch geladener Inhalte
Jun 06, 2024 pm 01:12 PM
PHP vs. Ajax: Lösungen zum Erstellen dynamisch geladener Inhalte
Jun 06, 2024 pm 01:12 PM
Ajax (Asynchronous JavaScript and XML) ermöglicht das Hinzufügen dynamischer Inhalte, ohne die Seite neu laden zu müssen. Mit PHP und Ajax können Sie eine Produktliste dynamisch laden: HTML erstellt eine Seite mit einem Containerelement und die Ajax-Anfrage fügt die Daten nach dem Laden zum Element hinzu. JavaScript verwendet Ajax, um über XMLHttpRequest eine Anfrage an den Server zu senden, um Produktdaten im JSON-Format vom Server abzurufen. PHP nutzt MySQL, um Produktdaten aus der Datenbank abzufragen und in das JSON-Format zu kodieren. JavaScript analysiert die JSON-Daten und zeigt sie im Seitencontainer an. Durch Klicken auf die Schaltfläche wird eine Ajax-Anfrage zum Laden der Produktliste ausgelöst.
 Erweiterter Leitfaden zu Python Asyncio: Vom Anfänger zum Experten
Mar 04, 2024 am 09:43 AM
Erweiterter Leitfaden zu Python Asyncio: Vom Anfänger zum Experten
Mar 04, 2024 am 09:43 AM
Gleichzeitige und asynchrone Programmierung Bei der gleichzeitigen Programmierung geht es um die gleichzeitige Ausführung mehrerer Aufgaben. Bei der asynchronen Programmierung handelt es sich um eine Art der gleichzeitigen Programmierung, bei der Aufgaben keine Threads blockieren. asyncio ist eine Bibliothek für die asynchrone Programmierung in Python, die es Programmen ermöglicht, I/O-Vorgänge auszuführen, ohne den Hauptthread zu blockieren. Ereignisschleife Der Kern von Asyncio ist die Ereignisschleife, die I/O-Ereignisse überwacht und entsprechende Aufgaben plant. Wenn eine Coroutine bereit ist, wird sie von der Ereignisschleife ausgeführt, bis sie auf E/A-Operationen wartet. Anschließend wird die Coroutine angehalten und die Ausführung anderer Coroutinen fortgesetzt. Coroutinen Coroutinen sind Funktionen, die die Ausführung anhalten und fortsetzen können. Das Schlüsselwort asyncdef wird zum Erstellen von Coroutinen verwendet. Die Coroutine verwendet das Schlüsselwort „await“, um auf den Abschluss des E/A-Vorgangs zu warten. Die folgenden Grundlagen von Asyncio
 Asynchrone und nicht blockierende Technologie in der Java-Ausnahmebehandlung
May 01, 2024 pm 05:42 PM
Asynchrone und nicht blockierende Technologie in der Java-Ausnahmebehandlung
May 01, 2024 pm 05:42 PM
Asynchrone und nicht blockierende Techniken können als Ergänzung zur herkömmlichen Ausnahmebehandlung verwendet werden und ermöglichen die Erstellung reaktionsschnellerer und effizienterer Java-Anwendungen: Asynchrone Ausnahmebehandlung: Behandlung von Ausnahmen in einem anderen Thread oder Prozess, sodass der Hauptthread weiter ausgeführt werden kann und Blockierungen vermieden werden. Nicht blockierende Ausnahmebehandlung: Beinhaltet eine ereignisgesteuerte Ausnahmebehandlung, wenn ein E/A-Vorgang fehlschlägt, wodurch das Blockieren von Threads vermieden wird und die Ereignisschleife die Behandlung von Ausnahmen ermöglicht.



