So lesen Sie Json-Daten mit Ajax
Dieses Mal werde ich Ihnen die Methode zum Lesen von Json-Daten mit Ajax vorstellen. Was sind die Vorsichtsmaßnahmen für das Lesen von Json-Daten mit Ajax?
In diesem Artikel erfahren Sie, wie Sie Ajax zum Lesen von Daten in Json verwenden.
1. Grundkenntnisse
Was ist JSON?
JSON bezieht sich auf JavaScript Objektnotation (JavaScript Object Notation)
JSON ist ein leichtes Textdatenaustauschformat
JSON ist unabhängig von der Sprache*
JSON ist selbstbeschreibend und leichter zu verstehen
JSON verwendet JavaScript-Syntax zur Beschreibung von Datenobjekten, JSON bleibt jedoch sprach- und plattformunabhängig. JSON-Parser und JSON-Bibliotheken unterstützen viele verschiedene Programmiersprachen.
JSON – In JavaScript-Objekt konvertieren
Das JSON-Textformat ist syntaktisch identisch mit dem Code, der das JavaScript-Objekt erstellt.
Aufgrund dieser Ähnlichkeit können JavaScript-Programme die integrierte Funktion eval() verwenden, um native JavaScript-Objekte aus JSON-Daten zu generieren, ohne dass ein Parser erforderlich ist.
2. Lesen Sie die Daten in Json
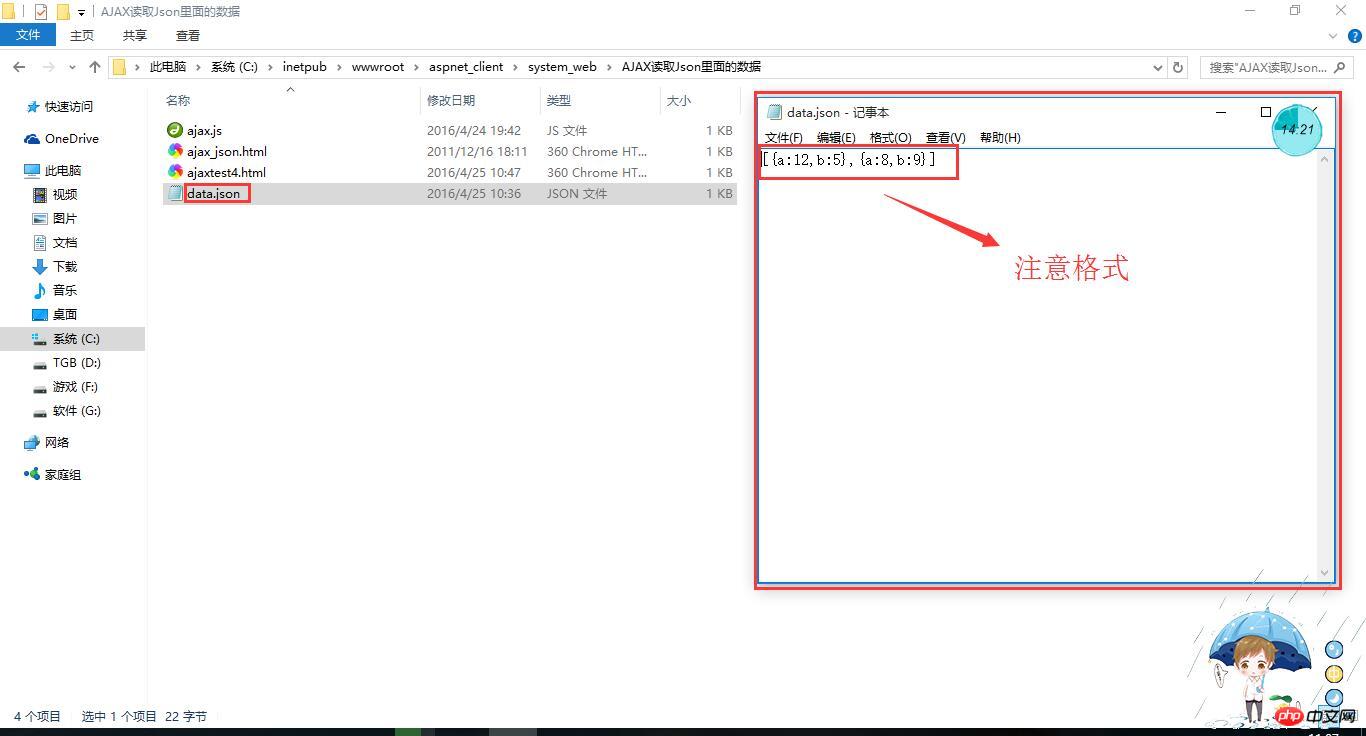
Zuerst habe ich eine Json-Datei mit Inhalt geschrieben. Achten Sie auf das Format.

Abbildung 1 JSON-Datei schreiben
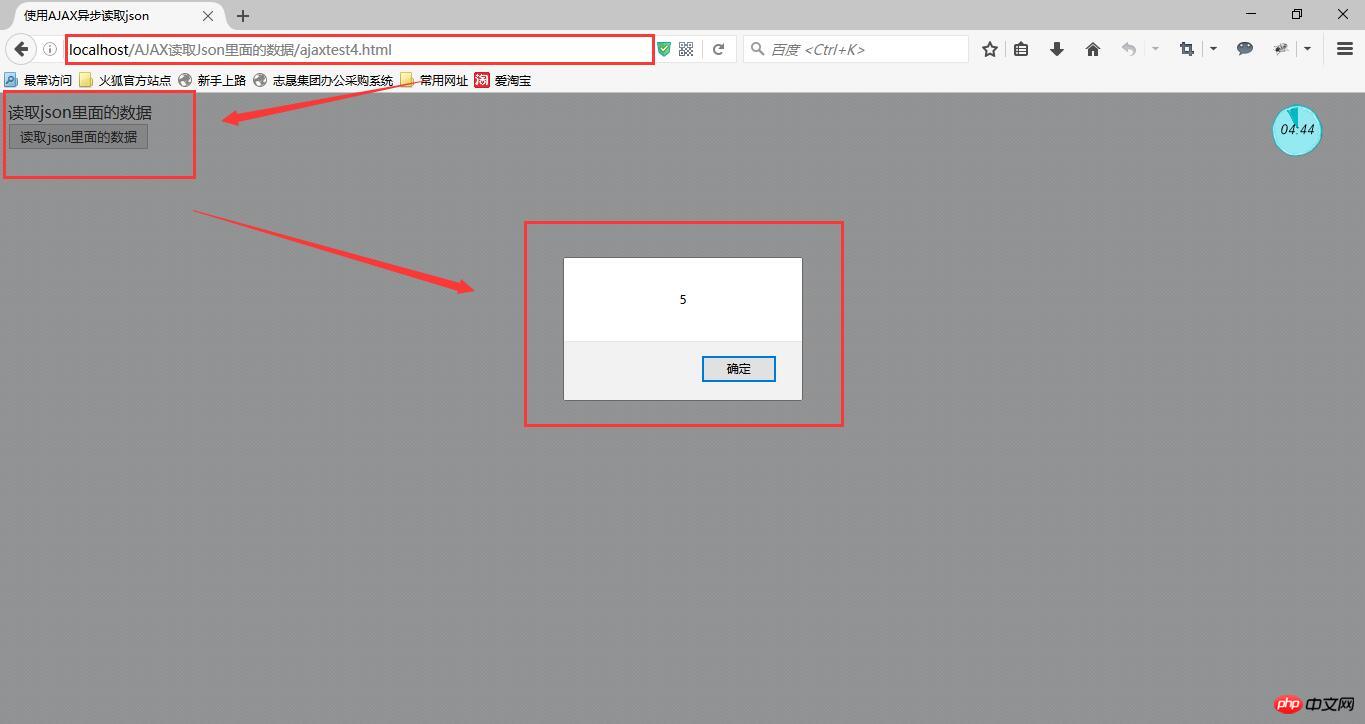
Schreiben Sie dann HTML-Code und verweisen Sie auf Ajax.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>使用AJAX异步读取json</title>
<script src="ajax.js">
</script>
<script>
window.onload=function()
{
/*获得按钮*/
var aBtn=document.getElementById('btn1');
//给按钮添加点击事件
aBtn.onclick=function()
{
//调用ajax函数
ajax('data.json',function(str){
//将JSON 数据来生成原生的 JavaScript 对象
var arr=eval(str);
alert(arr[0].b);
});
};
};
</script>
</head>
<body>
读取json里面的数据 <br />
<input id="btn1" type="button" value="读取json里面的数据" />
</body>
</html>Der gekapselte AJAX-Funktionscode lautet wie folgt:
/*
AJAX封装函数
url:系统要读取文件的地址
fnSucc:一个函数,文件取过来,加载完会调用
*/
function ajax(url, fnSucc, fnFaild)
{
//1.创建Ajax对象
var oAjax=null;
if(window.XMLHttpRequest)
{
oAjax=new XMLHttpRequest();
}
else
{
oAjax=new ActiveXObject("Microsoft.XMLHTTP");
}
//2.连接服务器
oAjax.open('GET', url, true);
//3.发送请求
oAjax.send();
//4.接收服务器的返回
oAjax.onreadystatechange=function ()
{
if(oAjax.readyState==4) //完成
{
if(oAjax.status==200) //成功
{
fnSucc(oAjax.responseText);
}
else
{
if(fnFaild)
fnFaild(oAjax.status);
}
}
};
}Der nächste Schritt besteht darin, den Dateiinhalt zu lesen. Zuvor ist zu erwähnen, dass AJAX von stammt server Lesen Sie die Datei auf dem Server, daher müssen Sie die geschriebene JSON-Datei unter dem Pfad des Servers ablegen. Möglicherweise ist der Server, mit dem Anfänger in Kontakt gekommen sind, nur IIS, und sein Dateipfad lautet C:inetpubwwwrootaspnet_clientsystem_web JSON-Datei unter diesem Pfad und verwenden Sie dann Sie können über localhost auf den Server zugreifen.

Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website!
Empfohlene Lektüre:
3 Möglichkeiten zur Implementierung von Ajax
jQuery+AJAX ruft den Hintergrund der Seite auf
Das obige ist der detaillierte Inhalt vonSo lesen Sie Json-Daten mit Ajax. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Tipps zur Leistungsoptimierung für die Konvertierung von PHP-Arrays in JSON
May 04, 2024 pm 06:15 PM
Tipps zur Leistungsoptimierung für die Konvertierung von PHP-Arrays in JSON
May 04, 2024 pm 06:15 PM
Zu den Leistungsoptimierungsmethoden für die Konvertierung von PHP-Arrays in JSON gehören: Verwendung von JSON-Erweiterungen und der Funktion json_encode(); Verwendung von Puffern zur Verbesserung der Leistung der Schleifencodierung; JSON-Codierungsbibliothek.
 PHP und Ajax: Erstellen einer Autovervollständigungs-Vorschlags-Engine
Jun 02, 2024 pm 08:39 PM
PHP und Ajax: Erstellen einer Autovervollständigungs-Vorschlags-Engine
Jun 02, 2024 pm 08:39 PM
Erstellen Sie eine Engine für Autovervollständigungsvorschläge mit PHP und Ajax: Serverseitiges Skript: Verarbeitet Ajax-Anfragen und gibt Vorschläge zurück (autocomplete.php). Client-Skript: Ajax-Anfrage senden und Vorschläge anzeigen (autocomplete.js). Praktischer Fall: Fügen Sie ein Skript in die HTML-Seite ein und geben Sie die Kennung des Sucheingabeelements an.
 Wie steuern Anmerkungen in der Jackson-Bibliothek die JSON-Serialisierung und -Deserialisierung?
May 06, 2024 pm 10:09 PM
Wie steuern Anmerkungen in der Jackson-Bibliothek die JSON-Serialisierung und -Deserialisierung?
May 06, 2024 pm 10:09 PM
Anmerkungen in der Jackson-Bibliothek steuern die JSON-Serialisierung und -Deserialisierung: Serialisierung: @JsonIgnore: Ignorieren Sie die Eigenschaft @JsonProperty: Geben Sie den Namen an @JsonGetter: Verwenden Sie die get-Methode @JsonSetter: Verwenden Sie die set-Methode Deserialisierung: @JsonIgnoreProperties: Ignorieren Sie die Eigenschaft @ JsonProperty: Geben Sie den Namen @JsonCreator an: Verwenden Sie den Konstruktor @JsonDeserialize: Benutzerdefinierte Logik
 Vertiefendes Verständnis von PHP: Implementierungsmethode zur Konvertierung von JSON Unicode in Chinesisch
Mar 05, 2024 pm 02:48 PM
Vertiefendes Verständnis von PHP: Implementierungsmethode zur Konvertierung von JSON Unicode in Chinesisch
Mar 05, 2024 pm 02:48 PM
Vertiefendes Verständnis von PHP: Implementierungsmethode zum Konvertieren von JSONUnicode in Chinesisch Während der Entwicklung stoßen wir häufig auf Situationen, in denen wir JSON-Daten verarbeiten müssen, und die Unicode-Codierung in JSON verursacht in einigen Szenarien einige Probleme, insbesondere wenn Unicode konvertiert werden muss Bei der Kodierung wird in chinesische Zeichen konvertiert. In PHP gibt es einige Methoden, die uns bei der Umsetzung dieses Konvertierungsprozesses helfen können. Im Folgenden wird eine allgemeine Methode vorgestellt und es werden spezifische Codebeispiele bereitgestellt. Lassen Sie uns zunächst das Un in JSON verstehen
 Wie erhalte ich Variablen aus der PHP-Methode mit Ajax?
Mar 09, 2024 pm 05:36 PM
Wie erhalte ich Variablen aus der PHP-Methode mit Ajax?
Mar 09, 2024 pm 05:36 PM
Die Verwendung von Ajax zum Abrufen von Variablen aus PHP-Methoden ist ein häufiges Szenario in der Webentwicklung. Durch Ajax kann die Seite dynamisch abgerufen werden, ohne dass die Daten aktualisiert werden müssen. In diesem Artikel stellen wir vor, wie man Ajax verwendet, um Variablen aus PHP-Methoden abzurufen, und stellen spezifische Codebeispiele bereit. Zuerst müssen wir eine PHP-Datei schreiben, um die Ajax-Anfrage zu verarbeiten und die erforderlichen Variablen zurückzugeben. Hier ist ein Beispielcode für eine einfache PHP-Datei getData.php:
 PHP vs. Ajax: Lösungen zum Erstellen dynamisch geladener Inhalte
Jun 06, 2024 pm 01:12 PM
PHP vs. Ajax: Lösungen zum Erstellen dynamisch geladener Inhalte
Jun 06, 2024 pm 01:12 PM
Ajax (Asynchronous JavaScript and XML) ermöglicht das Hinzufügen dynamischer Inhalte, ohne die Seite neu laden zu müssen. Mit PHP und Ajax können Sie eine Produktliste dynamisch laden: HTML erstellt eine Seite mit einem Containerelement und die Ajax-Anfrage fügt die Daten nach dem Laden zum Element hinzu. JavaScript verwendet Ajax, um über XMLHttpRequest eine Anfrage an den Server zu senden, um Produktdaten im JSON-Format vom Server abzurufen. PHP nutzt MySQL, um Produktdaten aus der Datenbank abzufragen und in das JSON-Format zu kodieren. JavaScript analysiert die JSON-Daten und zeigt sie im Seitencontainer an. Durch Klicken auf die Schaltfläche wird eine Ajax-Anfrage zum Laden der Produktliste ausgelöst.
 Schnelle Tipps zum Konvertieren von PHP-Arrays in JSON
May 03, 2024 pm 06:33 PM
Schnelle Tipps zum Konvertieren von PHP-Arrays in JSON
May 03, 2024 pm 06:33 PM
PHP-Arrays können über die Funktion json_encode() in JSON-Strings konvertiert werden (zum Beispiel: $json=json_encode($array);) und umgekehrt kann die Funktion json_decode() zum Konvertieren von JSON in Arrays ($array=) verwendet werden json_decode($json);) . Weitere Tipps sind die Vermeidung tiefgreifender Konvertierungen, die Angabe benutzerdefinierter Optionen und die Verwendung von Bibliotheken von Drittanbietern.
 Wie verwende ich PHP-Funktionen zur Verarbeitung von JSON-Daten?
May 04, 2024 pm 03:21 PM
Wie verwende ich PHP-Funktionen zur Verarbeitung von JSON-Daten?
May 04, 2024 pm 03:21 PM
PHP bietet die folgenden Funktionen zur Verarbeitung von JSON-Daten: JSON-Daten analysieren: Verwenden Sie json_decode(), um einen JSON-String in ein PHP-Array zu konvertieren. JSON-Daten erstellen: Verwenden Sie json_encode(), um ein PHP-Array oder -Objekt in einen JSON-String zu konvertieren. Erhalten Sie bestimmte Werte von JSON-Daten: Verwenden Sie PHP-Array-Funktionen, um auf bestimmte Werte wie Schlüssel-Wert-Paare oder Array-Elemente zuzugreifen.






