
Dieses Mal werde ich Ihnen zeigen, wie man Ajax in Django verwendet. Was sind die Vorsichtsmaßnahmen bei der Verwendung von Ajax in Django?
Django ist ein kostenloses und von Python entwickeltes Open-Source-Website-Framework, mit dem sich schnell leistungsstarke, elegante Websites erstellen lassen!
AJAX = Asynchrones JavaScript und XML (asynchrones JavaScript und XML).
AJAX ist keine neue Programmiersprache, sondern eine neue Art, bestehende Standards zu nutzen.
AJAX ist die Kunst, Daten mit einem Server auszutauschen und Teile einer Webseite zu aktualisieren, ohne die gesamte Seite neu zu laden.
Ajax
Wenn wir einen Vorgang auf einer Webseite anfordern, müssen wir die Seite oft nicht aktualisieren. Die Technologie zum Erreichen dieser Funktion erfordert Ajax!
ajax in jQuery kann die Funktion des Anforderns oder Sendens von Daten im Hintergrund realisieren, ohne die Seite zu aktualisieren. Wir verwenden es immer noch, um Ajax in Django auszuführen, also laden Sie zuerst jquey herunter, je höher die Version, desto besser.
1. Einfaches Ajax-VersendenDatentyp:
HTML-Code: Hier senden wir nur eine einfache Zeichenfolge
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-">
<title></title>
</head>
<body>
<input type="button" onclick="AjaxSubmit();" value="提交">
<script src="/static/jquery-...min.js"></script>
<script>
function AjaxSubmit(){
var host = '...';
var port = '';
$.ajax({
url:"/app/ajax_submit/",
type:'POST',
data:{host:host,port:port},
success: function (arg) {
}
});
}
</script>
</body>
</html>Views.py
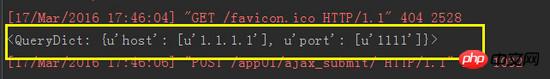
# coding:utf-8 from django.shortcuts import render,HttpResponse def ajax_submit(request): print request.POST #客户端发来的数据 return render(request,'ajax_submit.html')
Datenstil in der App unter Django drucken:

2. Ajax sendet komplexen Datentyp:
HTML-Code: Hier senden wir nur eine Liste mit dem Datentyp „Wörterbuch“
Da der gesendete Datentyp im Format eines Listenwörterbuchs vorliegt, müssen wir ihn andernfalls vorher in String-Form konvertieren Das vom Hintergrundprogramm empfangene Datenformat ist nicht der von uns gewünschte Typ, daher wird JSON
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-">
<title></title>
</head>
<body>
<input type="button" onclick="AjaxSubmit_set();" value="提交集合">
<script src="/static/jquery-...min.js"></script>
<script>
function AjaxSubmit_set(){
var data_list = [
{'name':'chenchao','age':},
{'name':'lisi','age':},
{'name':'wangwu','age':}
];
$.ajax({
url:"/app/ajax_submit_set/",
type:'POST',
tradition:true, 原生模式
data:{data:JSON.stringify(data_list)},
success: function (arg) {
}
});
}
</script>
</body>
</html>views.py
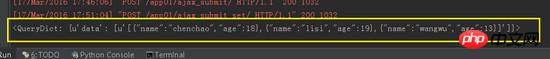
def ajax_submit_set(request): print request.POST return render(request,'ajax_submit.html')
Gedrucktes Datenformat:

3. Einen Moment warten, es ist noch nicht vorbei.
Obwohl wir die Funktion implementiert haben, reicht sie nicht aus, da sie nicht sehr professionell aussieht, also werden wir uns ein wenig damit befassen.
success: function (arg) { } Wenn Ajax Daten erfolgreich übermittelt, wird die darin enthaltene Funktion automatisch ausgeführt
HTML-Code:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-">
<title></title>
</head>
<body>
<input type="button" onclick="AjaxSubmit();" value="提交">
<input type="button" onclick="AjaxSubmit_set();" value="提交集合">
<script src="/static/jquery-...min.js"></script>
<script>
function AjaxSubmit(){
var host = '...';
var port = '';
$.ajax({
url:"/app/ajax_submit/",
type:'POST',
data:{host:host,port:port},
success: function (arg) {
}
});
}
function AjaxSubmit_set(){
var data_list = [
{'name':'chenchao','age':},
{'name':'lisi','age':},
{'name':'wangwu','age':}
];
$.ajax({
url:"/app/ajax_submit_set/",
type:'POST',
tradition:true,
data:{data:JSON.stringify(data_list)},
success: function (arg) { //如果程序执行成功就会执行这里的函数
var callback_dic = $.parseJSON(arg);
if(callback_dic.status){
alert('成功');
}else{
alert(callback_dic.error); //把错误的信息从后台提出展示出来
}
}
});
}
</script>
</body>
</html>views.py in der App unter Django
# coding:utf-
from django.shortcuts import render,HttpResponse,redirect
def ajax_submit(request):
print request.POST
return render(request,'ajax_submit.html')
import json
def ajax_submit_set(request):
ret = {'status': True,'error': ""}
try:
print request.POS
except Exception, e:
ret['status'] = False
ret['error'] = str(e)
j_ret = json.dumps(ret)
return HttpResponse(j_ret)Verwendung von Ajax in Django
Der Front-End-Ajax-Code lautet wie folgt:
$.ajax({
type:'GET',
url:'/store/ds_mgmt_wx/ajax_handle',
dataType:'html',
success:function(data)
{
alert(data);
},
error:function(data)
{
alert(data);
}
});Die Rückgabemethode des entsprechenden Codes im Backend lautet wie folgt:
if act_job == 'ajax_handle':
return HttpResponse('ajax_handle')Ich glaube, Sie haben die Methode gemeistert, nachdem Sie den Fall in diesem Artikel gelesen haben Informationen, bitte beachten Sie andere verwandte Artikel auf der chinesischen PHP-Website!
Empfohlene Lektüre:
Detaillierte Erläuterung der Prinzipien, Vor- und Nachteile von Ajax
Ajax und Iframe Framework implementieren Image Datei-Upload (Detailliertes Bild und Text)
Das obige ist der detaillierte Inhalt vonSo verwenden Sie Ajax in Django. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Ajax-Tutorial
Ajax-Tutorial
 Ajax-Lösung für verstümmelten chinesischen Code
Ajax-Lösung für verstümmelten chinesischen Code
 Was tun, wenn Ajax verstümmelte chinesische Zeichen überträgt?
Was tun, wenn Ajax verstümmelte chinesische Zeichen überträgt?
 So zentrieren Sie Div-Text vertikal
So zentrieren Sie Div-Text vertikal
 SO INSTALLIEREN SIE LINUX
SO INSTALLIEREN SIE LINUX
 Verwendung der Get-Funktion in C-Sprache
Verwendung der Get-Funktion in C-Sprache
 So stellen Sie Dateien wieder her, die aus dem Papierkorb geleert wurden
So stellen Sie Dateien wieder her, die aus dem Papierkorb geleert wurden
 Was ist Ethereum?
Was ist Ethereum?
 Einführung in die Klassifizierung von Linux-Systemen
Einführung in die Klassifizierung von Linux-Systemen




