So verwenden Sie Mint-UI in Vue
Dieses Mal werde ich Ihnen zeigen, wie Sie Mint-UI in Vue verwenden. Was sind die Vorsichtsmaßnahmen, wenn Mint-UI in Vue verwendet wird?
Dieser Artikel stellt das Verwendungsbeispiel von mint-ui in vue vor. Die Details sind wie folgt:
Legen Sie zuerst die Minze fest -ui Chinesisches Dokument
Ich habe kürzlich mint-ui verwendet und festgestellt, dass die Erklärungen einiger Plug-Ins nicht sehr detailliert sind und der in einigen Beispielen verwendete Code nicht gefunden werden kann. Die Freigabe auf Github enthält alle Markdown-Dateien und der Inhalt ist das Online-Dokument.
Ich verwende es zufällig selbst. Die Informationen, die ich online finden kann, sind nicht sehr detailliert, daher schreibe ich sie selbst. Aktualisieren Sie weiter...emmmmm, es sollte in Ordnung sein, ich bin so faul. Ich hoffe, es kann anderen helfen.
Einführung in die Funktionen von mint-ui
Funktionseinführung
Mint UI enthält umfangreiche CSS- und JS-Komponenten, die dies können Erfüllen Sie die täglichen mobilen Entwicklungsanforderungen. Dadurch können Sie schnell eine Seite mit einem einheitlichen Stil erstellen und die Entwicklungseffizienz verbessern.
Echtes Laden von Komponenten nach Bedarf. Sie können nur die deklarierten Komponenten und ihre Stildateien laden, ohne befürchten zu müssen, dass die Datei zu groß wird.
Unter Berücksichtigung der Leistungsschwelle des mobilen Endgeräts verwendet Mint UI CSS3, um verschiedene Animationen zu verarbeiten, um unnötiges Neuzeichnen und Neuanordnen des Browsers zu vermeiden, damit Benutzer ein reibungsloses Erlebnis erhalten. Erfahrung.
Mint UI basiert auf der effizienten Komponentisierungslösung von Vue.js und ist leichtgewichtig. Selbst wenn alle importiert werden, beträgt die komprimierte Dateigröße nur ~30 KB (JS + CSS) gzip.
Diese Komponentenbibliothek eignet sich für die mobile Seitenentwicklung auf Basis von Vue.
1. Verwendung der Zelle
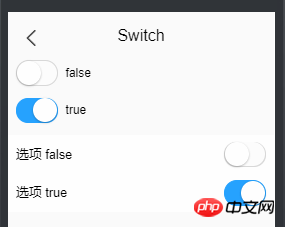
Lassen Sie mich Ihnen zuerst ein Bild zeigen↓

Doing switch, ich möchte Text erstellen und auf beiden Seiten der Liste wechseln. Der Effekt konnte nicht auftreten, und ich stellte fest, dass es viele Leute wie mich gab, die verzweifelt versuchten, die Switch-Dokumentation und Informationen zum Switch zu finden. Dann sollten Sie eigentlich Zelle verwenden.
<mt-cell title="开关状态"> <mt-switch v-model="openValue" @change="changeStatus"></mt-switch> </mt-cell>
Verwenden Sie das Zellenlayout und kombinieren Sie es mit dem Schalter. liefert die folgenden Ergebnisse.

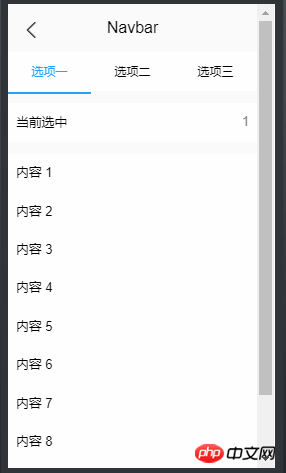
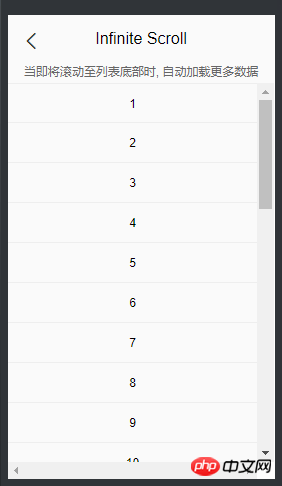
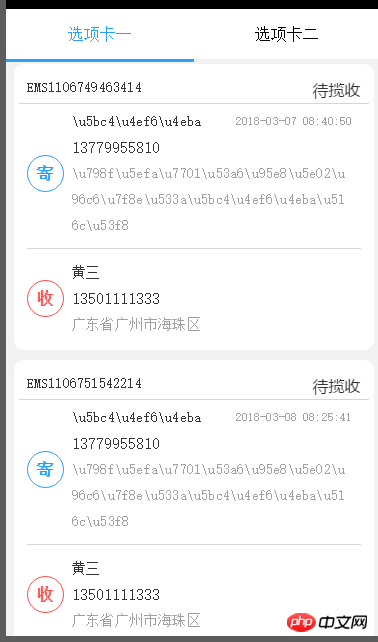
2. Unendliches Scrollen wird in Kombination mit der Navigationsleiste verwendet.
Navigationsleiste ist so↓

Unendliches Scrollen ist so↓

Die Kombination der beiden besteht darin, die unendliche Schriftrolle in <mt-tab-container-item id="1"></mt-tab-container-item> zu verschachteln, und dann wird der Effekt erzielt.
Es ist einfach lila.
<mt-navbar v-model="selected" >
<mt-tab-item id="1">选项一</mt-tab-item>
<mt-tab-item id="2">选项二</mt-tab-item>
</mt-navbar>
<mt-tab-container v-model="selected">
<mt-tab-container-item id="1">
<p v-infinite-scroll="loadMore"
infinite-scroll-disabled="loading"
infinite-scroll-distance="10"
class="content"
>
</p>
</mt-tab-container-item>
<mt-tab-container-item id="2">
<p v-infinite-scroll="loadMoreReceive"
infinite-scroll-disabled="loadingReceive"
infinite-scroll-distance="10"
class="content"
>
</p>
</mt-tab-container-item>
</mt-tab-container>Die Basisseite wird angezeigt.

Ein kleines Problem ist, dass es sich um eine Seite handelt und die Bildlaufleisten gemeinsam genutzt werden. Mit anderen Worten: Nachdem Sie mehrere Datenseiten in Registerkarte eins herausgezogen und dann zu Registerkarte zwei gewechselt haben, ändert sich die Position der Bildlaufleiste nicht und der Inhalt Ihrer Registerkarte zwei wird für viele Datenseiten herausgezogen. Wenn eine Registerkarte weniger Daten enthält, wirkt sich dies auf das Laden der Daten auf anderen Registerkarten aus.
Nachdem ich lange nach diesem Problem gesucht habe, habe ich endlich eine einfache Lösung gefunden. Fügen Sie in Infinite-Scroll ein v-if=selected == id hinzu und kombinieren Sie Infinite-Scroll mit der ID der Registerkarte und der ausgewählten Registerkarte. Wenn die ausgewählte Auswahl mit der ID übereinstimmt, wird der entsprechende Infinite-Scroll ausgeführt.
Der Code von Infinite-Scroll lautet wie folgt:
<p v-infinite-scroll="loadMore" infinite-scroll-disabled="loading" infinite-scroll-distance="10" class="content" v-if="selected == 1" >
Ändern Sie die V-IF-Bedingungen nach Bedarf.
Die an v-infinite-scroll gebundene Methode wird zum ersten Mal nach der Bereitstellung von vue und davor ausgeführt und muss nicht separat aufgerufen werden.
3.Picker, dreistufige Adressverknüpfung
这里有个很简洁的三级联动,之前要用的时候没找到。自己写的一个,好麻烦。先放图

首先获取地址
getRegion(){
var root=this;
<!-- 通过/region 接口获取三级地址,然后存入regionArr -->
http.get("/region").then(function (data) {
root.regionArr=data.data.data;
<!-- 存放省 -->
for(var i=0;i<root.regionArr.length;i++){
root.region_province[i]=root.regionArr[i].value;
}
<!-- 存放市 -->
for(var i=0;i<root.regionArr[0].children.length;i++){
root.region_city[i]=root.regionArr[0].children[i].value;
}
<!-- 存放区 -->
for(var i=0;i<root.regionArr[0].children[0].children.length;i++){
root.region_zone[i]=root.regionArr[0].children[0].children[i].value;
}
root.region=[
{
flex: 1,
values: root.region_province,
textAlign: 'left',
className:'picker_Slot'
},
{
pider: true,
content: '-',
className: 'slot2'
},
{
flex: 1,
values: root.region_city,
textAlign: 'center',
className:'picker_Slot'
},
{
pider: true,
content: '-',
className: 'slot2'
},
{
flex: 1,
values: root.region_zone,
textAlign: 'right',
className:'picker_Slot'
}
]
});
},然后设置三级地址
onValuesChange(picker, values) {
var root=this;
var str_1=[];
var str_2=[];
for(var i in root.regionArr){
// 获取省,并重置市级名称
if(root.regionArr[i].value == values[0]){
for(var j in root.regionArr[i].children){
str_1.push(root.regionArr[i].children[j].value);
// 获取市级,并重置区级的名称
if(root.regionArr[i].children[j].value == values[1]){
// 当市级下不存在区名市,置空。
if(root.regionArr[i].children[j].children != null){
for(var k in root.regionArr[i].children[j].children){
str_2.push(root.regionArr[i].children[j].children[k].value);
}
}else{
str_2.push(" ");
}
}
}
picker.setSlotValues(1, str_1);
picker.setSlotValues(2, str_2);
}
}
// 赋值,初始时置为上一页返回的值
root.$set(root.printerMessage,'province',values[0] == null ? root.printerMessage.province : values[0]);
root.$set(root.printerMessage,'city',values[1] == null ? root.printerMessage.city : values[1]);
root.$set(root.printerMessage,'area',values[2] == null ? root.printerMessage.area : values[2]);
}相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Das obige ist der detaillierte Inhalt vonSo verwenden Sie Mint-UI in Vue. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1392
1392
 52
52
 Wie verwende ich das DirectX-Reparaturtool? Detaillierte Verwendung des DirectX-Reparaturtools
Mar 15, 2024 am 08:31 AM
Wie verwende ich das DirectX-Reparaturtool? Detaillierte Verwendung des DirectX-Reparaturtools
Mar 15, 2024 am 08:31 AM
Das DirectX-Reparaturtool ist ein professionelles Systemtool. Seine Hauptfunktion besteht darin, den DirectX-Status des aktuellen Systems zu erkennen. Möglicherweise wissen viele Benutzer nicht, wie man das DirectX-Reparaturtool verwendet. Schauen wir uns das ausführliche Tutorial unten an. 1. Verwenden Sie die Reparaturtool-Software, um die Reparaturerkennung durchzuführen. 2. Wenn nach Abschluss der Reparatur angezeigt wird, dass ein ungewöhnliches Problem in der C++-Komponente vorliegt, klicken Sie bitte auf die Schaltfläche „Abbrechen“ und dann auf die Menüleiste „Extras“. 3. Klicken Sie auf die Schaltfläche „Optionen“, wählen Sie die Erweiterung aus und klicken Sie auf die Schaltfläche „Erweiterung starten“. 4. Nachdem die Erweiterung abgeschlossen ist, erkennen und reparieren Sie sie erneut. 5. Wenn das Problem nach Abschluss des Reparaturtoolvorgangs immer noch nicht behoben ist, können Sie versuchen, das Programm, das den Fehler gemeldet hat, zu deinstallieren und erneut zu installieren.
 Einführung in den HTTP 525-Statuscode: Erkunden Sie seine Definition und Anwendung
Feb 18, 2024 pm 10:12 PM
Einführung in den HTTP 525-Statuscode: Erkunden Sie seine Definition und Anwendung
Feb 18, 2024 pm 10:12 PM
Einführung in den HTTP 525-Statuscode: Verstehen Sie seine Definition und Verwendung. Der HTTP (HypertextTransferProtocol) 525-Statuscode bedeutet, dass der Server während des SSL-Handshake-Prozesses einen Fehler hat, was dazu führt, dass keine sichere Verbindung hergestellt werden kann. Der Server gibt diesen Statuscode zurück, wenn beim Transport Layer Security (TLS)-Handshake ein Fehler auftritt. Dieser Statuscode fällt in die Kategorie „Serverfehler“ und weist normalerweise auf ein Serverkonfigurations- oder Einrichtungsproblem hin. Wenn der Client versucht, über HTTPS eine Verbindung zum Server herzustellen, hat der Server keine Verbindung
 So verwenden Sie Baidu Netdisk – So verwenden Sie Baidu Netdisk
Mar 04, 2024 pm 09:28 PM
So verwenden Sie Baidu Netdisk – So verwenden Sie Baidu Netdisk
Mar 04, 2024 pm 09:28 PM
Viele Freunde wissen immer noch nicht, wie man Baidu Netdisk verwendet, daher wird der Herausgeber unten erklären, wie man Baidu Netdisk verwendet. Wenn Sie es brauchen, schauen Sie es sich meiner Meinung nach an. Schritt 1: Melden Sie sich direkt nach der Installation von Baidu Netdisk an (wie im Bild gezeigt); Schritt 2: Wählen Sie dann „Meine Freigabe“ und „Übertragungsliste“ gemäß den Seitenaufforderungen (wie im Bild gezeigt); Friend Sharing“ können Sie Bilder und Dateien direkt mit Freunden teilen (wie im Bild gezeigt); Schritt 4: Wählen Sie dann „Teilen“ und wählen Sie dann Computerdateien oder Netzwerkfestplattendateien aus (wie im Bild gezeigt); Fünfter Schritt 1: Dann können Sie Freunde finden (wie im Bild gezeigt); Schritt 6: Die benötigten Funktionen finden Sie auch in der „Funktionsschatzkiste“ (wie im Bild gezeigt). Das Obige ist die Meinung des Herausgebers
 Lernen Sie, schnell zu kopieren und einzufügen
Feb 18, 2024 pm 03:25 PM
Lernen Sie, schnell zu kopieren und einzufügen
Feb 18, 2024 pm 03:25 PM
So verwenden Sie die Tastenkombinationen zum Kopieren und Einfügen. Kopieren und Einfügen ist ein Vorgang, auf den wir bei der täglichen Verwendung von Computern häufig stoßen. Um die Arbeitseffizienz zu verbessern, ist es sehr wichtig, die Tastenkombinationen zum Kopieren und Einfügen zu beherrschen. In diesem Artikel werden einige häufig verwendete Tastenkombinationen zum Kopieren und Einfügen vorgestellt, um den Lesern dabei zu helfen, Kopier- und Einfügevorgänge bequemer durchzuführen. Tastenkombination zum Kopieren: Strg+Strg+C ist die Tastenkombination zum Kopieren. Durch Gedrückthalten der Strg-Taste und anschließendes Drücken der C-Taste können Sie den ausgewählten Text, die Dateien, Bilder usw. in die Zwischenablage kopieren. Um diese Tastenkombination zu verwenden,
 So verwenden Sie die Win10-Eingabeaufforderung korrekt, um automatische Reparaturvorgänge durchzuführen
Dec 30, 2023 pm 03:17 PM
So verwenden Sie die Win10-Eingabeaufforderung korrekt, um automatische Reparaturvorgänge durchzuführen
Dec 30, 2023 pm 03:17 PM
Je länger der Computer verwendet wird, desto wahrscheinlicher ist eine Fehlfunktion. Zu diesem Zeitpunkt müssen Freunde ihre eigenen Methoden anwenden, um das Problem zu beheben. Heute präsentiere ich Ihnen ein Tutorial zur Reparatur mithilfe der Eingabeaufforderung. So verwenden Sie die Eingabeaufforderung für die automatische Reparatur von Win10: 1. Drücken Sie „Win+R“ und geben Sie cmd ein, um die „Eingabeaufforderung“ zu öffnen. 2. Geben Sie chkdsk ein, um den Reparaturbefehl anzuzeigen. 3. Wenn Sie andere Orte anzeigen müssen, können Sie diese auch hinzufügen andere Partitionen wie „d“ 4. Geben Sie den Ausführungsbefehl chkdskd:/F ein. 5. Wenn diese während des Änderungsvorgangs belegt ist, können Sie Y eingeben, um fortzufahren.
 So verwenden Sie Potplayer – So verwenden Sie Potplayer
Mar 04, 2024 pm 06:10 PM
So verwenden Sie Potplayer – So verwenden Sie Potplayer
Mar 04, 2024 pm 06:10 PM
Potplayer ist ein sehr leistungsfähiger Mediaplayer, aber viele Freunde wissen immer noch nicht, wie man Potplayer verwendet. Heute werde ich die Verwendung von Potplayer im Detail vorstellen und hoffe, allen zu helfen. 1. PotPlayer-Tastenkombinationen Die standardmäßigen Tastenkombinationen für den PotPlayer-Player sind wie folgt: (1) Wiedergabe/Pause: Leertaste (2) Lautstärke: Mausrad, Pfeiltasten nach oben und unten (3) Vorwärts/Rückwärts: Pfeil nach links und rechts Tasten (4) Lesezeichen: P- Lesezeichen hinzufügen, H-View-Lesezeichen (5) Vollbild/Wiederherstellen: Eingabe (6) Geschwindigkeit: C-Beschleunigung, 7) Vorheriges/nächstes Bild: D/
 Mar 18, 2024 am 11:07 AM
Mar 18, 2024 am 11:07 AM
Das KMS Activation Tool ist ein Softwaretool zur Aktivierung von Microsoft Windows- und Office-Produkten. KMS ist die Abkürzung für KeyManagementService, einen Schlüsselverwaltungsdienst. Das KMS-Aktivierungstool simuliert die Funktionen des KMS-Servers, sodass der Computer eine Verbindung zum virtuellen KMS-Server herstellen kann, um Windows- und Office-Produkte zu aktivieren. Das KMS-Aktivierungstool ist klein und leistungsstark und kann mit einem Klick dauerhaft aktiviert werden. Es kann jede Version des Windows-Systems und jede Version der Office-Software aktivieren, ohne dass eine Verbindung zum Internet besteht und häufig aktualisiertes Windows-Aktivierungstool. Heute werde ich es Ihnen vorstellen. Lassen Sie mich Ihnen die kms-Aktivierungsarbeit vorstellen
 So verbinden Sie Zellen mithilfe von Tastenkombinationen
Feb 26, 2024 am 10:27 AM
So verbinden Sie Zellen mithilfe von Tastenkombinationen
Feb 26, 2024 am 10:27 AM
So verwenden Sie die Tastenkombinationen zum Zusammenführen von Zellen In der täglichen Arbeit müssen wir häufig Tabellen bearbeiten und formatieren. Das Zusammenführen von Zellen ist ein gängiger Vorgang, mit dem mehrere benachbarte Zellen zu einer Zelle zusammengeführt werden können, um die Schönheit der Tabelle und den Effekt der Informationsanzeige zu verbessern. In gängigen Tabellenkalkulationsprogrammen wie Microsoft Excel und Google Sheets ist das Zusammenführen von Zellen sehr einfach und kann über Tastenkombinationen erfolgen. Im Folgenden wird die Verwendung von Tastenkombinationen zum Zusammenführen von Zellen in diesen beiden Programmen vorgestellt. existieren




