
Dieses Mal werde ich Ihnen die spezifischen Schritte für Vue zur Implementierung von serverseitigem Rendering auf Basis von Nuxt.js vorstellen. Welche Vorsichtsmaßnahmen gibt es für Vue zur Implementierung von serverseitigem Rendering auf Basis von Nuxt.js? Das Folgende ist ein praktischer Fall. Stehen Sie auf und werfen Sie einen Blick darauf.
Verwenden Sie Vue direkt, um eine Front-End-Einzelseitenanwendung zu erstellen. Der Seitenquellcode enthält nur wenige einfache HTML-Zeilen, was der SEO der Website derzeit nicht förderlich ist. Seitenrendering ist erforderlich
Oktober 2016 Am 25. Oktober veröffentlichte das Team hinter zeit.co ein serverseitiges React-Rendering-Anwendungsframework Next.js
Ein paar Stunden später ein serverseitiges Rendering Es entstand ein auf Vue.js basierendes Anwendungsframework, und Next .js hat den gleichen Zweck, das ist Nuxt.js
1. Schnelle Vorlage
Vorausgesetzt, dass vue-cli installiert wurde, können Sie schnell eine Nuxt-Projektvorlage erstellen
vue init nuxt-community/starter-template MyProject
wobei MyProject der Name des Projektordners ist, der angepasst werden kann
über npm install (mit yarn install scheint es reibungsloser zu laufen) Nach der Abhängigkeit können Sie npm dev direkt in der Entwicklungsumgebung ausführen, um das Projekt
Die Standard-Startadresse ist http://localhost:3000/, die gestartet werden kann inFügen Sie die folgende Konfiguration zu package.json hinzuum die Host-Portnummer zu ändern
"config": {
"nuxt": {
"host": "0.0.0.0",
"port": "7788"
}
},2. Wichtige Verzeichnisse
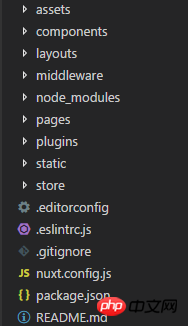
Die generierten Projektverzeichnisse lauten wie folgt
sind neu und standardmäßig reserviert. Ja, können nicht geändert werden
Es gibt drei Verzeichnisse, die für den Preisvergleich von entscheidender Bedeutung sind:1. Komponentenverzeichnis

Nicht-Seitenebene-Komponenten wie Kopf- und Fußzeile und anderen öffentlichen Komponenten verwendet.
Die Komponenten in diesem Verzeichnis verfügen über die Methoden und Eigenschaften regulärer Vue-Komponenten und werden nicht verwendet. js erweiterte Funktionen2. Layout-Layoutverzeichnis

<template> <p> <my-header></my-header> <nuxt/> <my-footer></my-footer> </p> </template>
error.vue als Fehlerseite im Verzeichnis hinzufügen. Informationen zu spezifischen Schreibmethoden finden Sie im offiziellen Dokumentseitenverzeichnis
3 🎜>
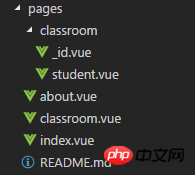
 wird zum Speichern von Komponenten auf Seitenebene verwendet.
wird zum Speichern von Komponenten auf Seitenebene verwendet.
Zum Beispiel die Seite Die Struktur im Bild oben generiert eine solche Routing-Konfiguration:
Darüber hinaus verfügen die Vue-Komponenten in diesem Verzeichnis auch über einige spezielle Funktionen, die von Nuxt.js bereitgestellt werdenrouter: {
routes: [
{
name: 'index',
path: '/',
component: 'pages/index.vue'
},
{
name: 'about',
path: '/about',
component: 'pages/about.vue'
},
{
name: 'classroom',
path: '/classroom',
component: 'pages/classroom.vue',
children: [
{
path: 'student',
component: 'pages/classroom/student.vue',
name: 'student'
},
{ //定义带参数的动态路由,需要创建对应的以下划线作为前缀的 Vue 文件或目录
path: ':id',
component: 'pages/classroom/_id.vue',
name: 'classroom-id'
}
]
}
]
}Darunter die
asyncData-Methode wird häufiger verwendet und unterstützt die asynchrone DatenverarbeitungDiese Methode wird vor jedem Laden der
Seitenkomponenteaufgerufen, ruft dann die Daten ab und gibt sie an die zurück aktuelle Komponente
Der erste Parameter der asyncData-Methode ist der Kontext Objektkontext, spezifischeasyncData ({ params, error }) {
return axios.get(`api/posts/${params.id}`)
.then((res) => {
return { name: res.data.name}
})
.catch((e) => {
error({ statusCode: 404, message: 'not found' })
})
}können hier angezeigt werden Da die asyncData-Methode vor dem aufgerufen wird Komponente initialisiert ist, gibt es keine Möglichkeit, das Instanzobjekt der Komponente innerhalb der Methode zu referenzieren
3. Verwenden Sie Plug-Ins Wenn Sie andere Plug-Ins von Drittanbietern in das Projekt einführen müssen, können Sie diese direkt in die Seite einführen, sodass beim Packen das Plug-In in das der Seite entsprechende JS gepackt wird
Wenn aber auch andere Seiten dasselbe Plug-In einführen, wird es wiederholt gepackt. Wenn keine Paging-Paketierung erforderlich ist, können Sie zu diesem Zeitpunkt Plugins
konfigurieren以 element-ui 为例,在安装了 element-ui 之后,在 plugins 目录下创建 elementUI.js

然后在根目录的 nuxt.config.js 中添加配置项 build.vendor 和 plugins
build: {
vendor: ['~/plugins/elementUI.js']
},
plugins: [
{src: '~/plugins/elementUI.js'},
]这里的 plugins 属性用来配置 vue.js 插件,也就是 可以用 Vue.user() 方法 的插件
默认只需要 src 属性,另外还可以配置 ssr: false,让该文件只在客户端被打包引入
如果是像 axios 这种第三方 (不能 use) 插件,只需要在 plugins 目录下创建 axios.js
// axios.js
import Vue from 'vue'
import axios from 'axios'
const service = axios.create({
baseURL: '/api'
})
Vue.prototype.$ajax = axios
export default service然后在 build.vendor 中添加配置 (不需要配置 plugins)
build: {
vendor: ['~/plugins/axios.js']
}这样在打包的时候,就会把 axios 打包到 vendor.js 中
四、Vuex 状态树
如果在 store 目录下创建了 index.js,nuxt.js 会根据该目录下的文件创建 Vuex 状态树
// store/index.js
import Vue from 'vue'
import Vuex from 'vuex'
import Axios from '~/plugins/axios.js';
Vue.use(Vuex)
const store = () => new Vuex.Store({
state: {
author: 'WiseWrong',
info: ''
},
mutations: {
setInfo (state, val) {
state.info = val
}
},
actions: {
loadAboutMeInfo ({commit, state}) {
return Axios.get(`/about`)
.then(res => {
console.log('ajax is success')
console.log(res.data.info)
commit('setInfo', res.data.info)
})
.catch(err => {
console.log('error')
})
}
}
})
export default storeNuxt.js 内置引用了 vuex 模块,不需要额外安装
上面的代码中,我在 actions 中写了一个 loadAboutMeInfo() 方法,用来请求 /api/about 接口
然后在 about.vue 页面中调用
// about.vue
<template>
<section class="container">
<p>
<img src="~/assets/about.png" alt="">
</p>
<h1>{{$store.state.info}}</h1>
</section>
</template>
<script>
export default {
fetch({ store }) {
return store.dispatch('loadAboutMeInfo')
},
name: 'about',
data () {
return {}
}
}
</script>成果演示:

相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Das obige ist der detaillierte Inhalt vonDie spezifischen Schritte für Vue zur Implementierung von serverseitigem Rendering basierend auf Nuxt.js. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




