
Dieses Mal werde ich Ihnen eine detaillierte Erklärung der Verwendung der schwebenden Schaltflächengruppe geben. Was sind die Vorsichtsmaßnahmen für die Verwendung der schwebenden Schaltflächenkomponente von React Native? Ein praktischer Fall, schauen wir uns das gemeinsam an.
React Native Floating-Button-Komponente: React-Native-Action-Button, reine JS-Komponente, unterstützt Android- und IOS-Dual-Plattformen, unterstützt das Festlegen von Unterschaltflächen, unterstützt benutzerdefinierte Position, Stil und Symbol .
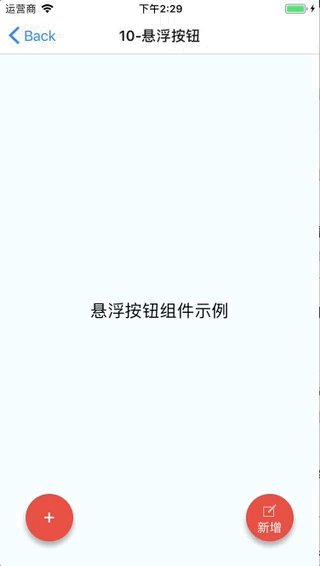
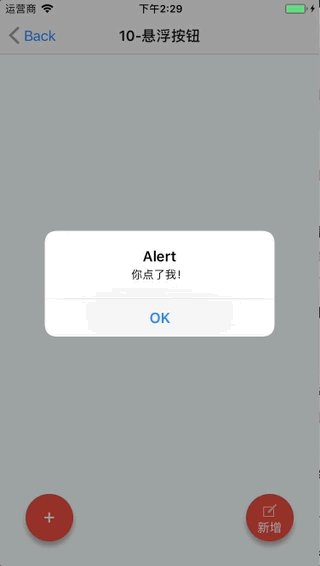
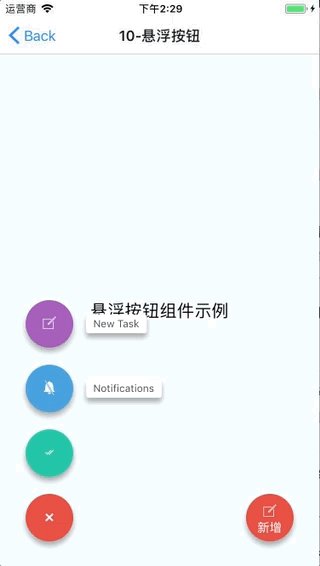
Rendering

InstallationMethode
npm i react-native-action-button --save react-native link react-native-vector-icons
Da die Symbolkomponente „react-native-vector-icons“ verwendet wird, muss ein Link erstellt werden. Wenn Sie in Ihrem Projekt bereits React-Native-Vector-Icons verwendet haben, ist dieser Schritt nicht erforderlich.
Beispielcode
<View style={styles.container}>
<Text style={styles.welcome}>
悬浮按钮组件示例
</Text>
<ActionButton buttonColor="rgba(231,76,60,1)" position='left' verticalOrientation='up'>
<ActionButton.Item buttonColor='#9b59b6' title="New Task" onPress={() => console.log("notes tapped!")}>
<Icon name="ios-create-outline" style={styles.actionButtonIcon} />
</ActionButton.Item>
<ActionButton.Item buttonColor='#3498db' title="Notifications" onPress={() => {}}>
<Icon name="ios-notifications-off" style={styles.actionButtonIcon} />
</ActionButton.Item>
<ActionButton.Item buttonColor='#1abc9c' onPress={() => {}}>
<Icon name="ios-done-all-outline" style={styles.actionButtonIcon} />
</ActionButton.Item>
</ActionButton>
<ActionButton
buttonColor="rgba(231,76,60,1)"
onPress={() => { alert('你点了我!')}}
renderIcon={() => (<View style={styles.actionButtonView}><Icon name="ios-create-outline" style={styles.actionButtonIcon} />
<Text style={styles.actionButtonText}>新增</Text>
</View>)}
/>
</View>Hauptparameterbeschreibung
ActionButton
Größe: Die Größe der Schaltfläche, der Standardwert ist 56
aktiv: Ob die Schaltfläche angezeigt werden soll
Position: die Position der Schaltfläche, die links in der Mitte rechts sein kann
OffsetX: Versatzposition auf der X-Achse
offsetY: Offset-Position auf der Y-Achse
onPress: Klicken Sie auf Ereignis
onLongPress: Ereignis mit langem Drücken
buttonText: Schaltflächentitel
vertikalAusrichtung: Die Richtung der Popup-Schaltfläche, nach oben oder unten
renderIcon: Sie können den Stil der Schaltflächenanzeige anpassen. Der Standardwert ist ein Pluszeichen
ActionButton.Item
Größe: Schaltfläche Die Größe, der Standardwert ist 56
Titel: Schaltflächentitel
Schaltflächenfarbe: Schaltfläche Farbe
onPress: Klicken Sie auf Ereignis
Vollständiges Beispiel
Vollständig Code: GitHub - forrest23/ReactNativeComponents: React Native Components Collection
Dieser Beispielcode befindet sich im Ordner „Component10“.
Komponentenadresse
GitHub - mastermoo/react-native-action-button: anpassbare Multi-Action-Button-Komponente für React-native
Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website!
Empfohlene Lektüre:
Detaillierte Einführung in die Express-Standardprotokollkomponente Morgan
Vue implementiert serverseitiges Rendering basierend auf Nuxt .js Die spezifischen Schritte
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der Verwendung der Floating-Button-Komponente von React Native. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
 Einführung in Laravel-Komponenten
Einführung in Laravel-Komponenten
 So verwenden Sie Redis als Cache-Server
So verwenden Sie Redis als Cache-Server
 Was ist das Grundkonzept der künstlichen Intelligenz?
Was ist das Grundkonzept der künstlichen Intelligenz?
 wenn was bedeutet es
wenn was bedeutet es
 Windows Ultimate
Windows Ultimate
 Die Rolle von Domain-Name-Servern
Die Rolle von Domain-Name-Servern
 So kaufen Sie Ripple in China
So kaufen Sie Ripple in China
 Standby-Tastenkombination
Standby-Tastenkombination




