
Aufgrund meiner Erfahrung kann man sagen, dass VSCode wirklich zum Schreiben von Python geeignet ist. Sie werden ein seidiges Programmiererlebnis und unbegrenzte Erweiterungsmöglichkeiten erleben. Wenn Ihr Projekt mehrere Sprachen umfasst, z. B. die Webentwicklung, müssen Sie außerdem nicht mehrere Editoren und andere Tools öffnen, da dies alles in VSCode erledigt werden kann.
Während ich Python lerne, habe ich Ich habe noch nie einen bequemeren Drittanbieter-Editor gefunden, und am häufigsten wird der Editor verwendet, der mit Python geliefert wird. Da ich an die weltweit führende IDE (Visual Studio) gewöhnt bin, war ich ein wenig aufgeregt, als Visual Studio Code erschien. Aufgrund meiner Erfahrung kann man sagen, dass VSCode wirklich zum Schreiben von Python geeignet ist. Sie werden ein seidiges Programmiererlebnis und unbegrenzte Erweiterungsmöglichkeiten erleben. Wenn Ihr Projekt mehrere Sprachen umfasst, wie zum Beispiel die Webentwicklung, müssen Sie außerdem nicht mehr mehrere Editoren und andere Tools öffnen, da dies alles in VSCode möglich ist.
Vscode-Download-Adresse: http://www.jb51.net/softs/606746.html
Erstellen Sie die Umgebung
Suchen Sie nach Erweiterungen in VSCode Python, das ist es:

Nach der Installation neu laden. Da ich es bereits installiert habe, werden im Bild oben die Schaltflächen zum Deaktivieren und Deinstallieren angezeigt.
Jetzt können Sie Spaß beim Spielen mit Python haben. Ist das nicht super praktisch?
Grundlegende Vorgänge
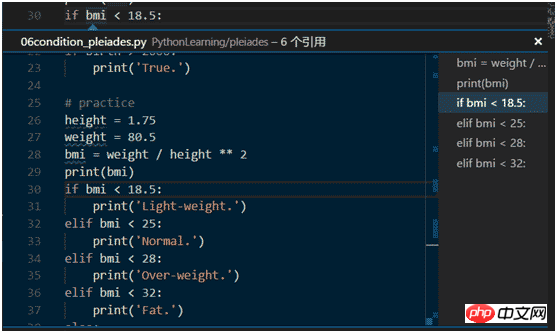
Starten Sie Ihren ersten Python-Code in VSCode. Die Pylint-Funktion, die mit dem Python-Plug-in geliefert wird, zeigt automatisch Eingabeaufforderungen, automatische Vervollständigung und Fehlermeldungen an.

Ich muss Sie Pythoner daran erinnern, dass Tabulatoren in VSCode, einschließlich VS, standardmäßig 4 Leerzeichen haben.
Es gibt mehrere häufig verwendete Tastenkombinationen für Operationen. Man geht davon aus, dass VSer sie problemlos umwandeln können:
Die erste ist die Universaltaste F1/Strg+Scheiße+P. Wer sie verwendet, kennt Strg+P : Dateiwechsel Strg+Leertaste: Automatisch auffordern F12/Strg+Linksklick: Zur Definition springen Umschalt+F12: Definition in der Vorschau anzeigen Strg+G: Zur Zeilennummer springen Strg+/: Kommentarschalter Alt+ ↑↓: Die gesamte Zeile nach oben und unten verschieben Strg+ ↑↓: Editor vertikal Die Bildlaufleiste bewegt sich nach oben und unten, und der Cursor bewegt sich nicht. Strg+Rücktaste/Löschen: Das gesamte Wort/die fortlaufende Leerstelle löschen. Strg+→←: Bewegen Sie den Cursor über das gesamte Wort Suchen/Strg+Umschalt+F In der Datei suchen Diese sind alle universell, ähnlich wie „Lass uns nicht darüber reden“.
Vorschau der Definitionskarte:

Debugging-Vorgang
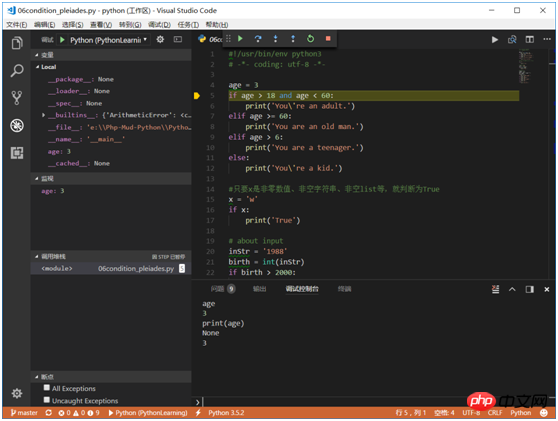
Jederzeit und überall, F5 Debugging-Lauf. Beachten Sie, dass VSCode nach dem Debuggen standardmäßig beim ersten Satz stoppt, wie unten gezeigt.
Die Tastenkombinationen für das Debuggen sind im Grunde die gleichen wie bei VS.
F5: debuggen/fortfahren, F10: Einzelschritt überspringen, F11: Einzelschritt eingeben, Umschalt+F11: herausspringen. F9: Haltepunkte wechseln

Das Debug-Fenster auf der linken Seite zeigt die zum Debuggen verwendeten Modi, Variablen (lokale Variablen, Überwachung) von oben nach unten. , Aufrufstapel, Haltepunkte usw. Im Grunde sind alle Funktionen vorhanden, die wir brauchen.

Ein schlechtes Design ist, dass die Breite der Variablen und Überwachungsbereiche zu klein ist. Das Anzeigen einiger langer Variablen ist nicht so praktisch wie bei VS. Aber zum Glück haben wir eine Debugging-Konsole, geben Sie einfach den Variablennamen ein.
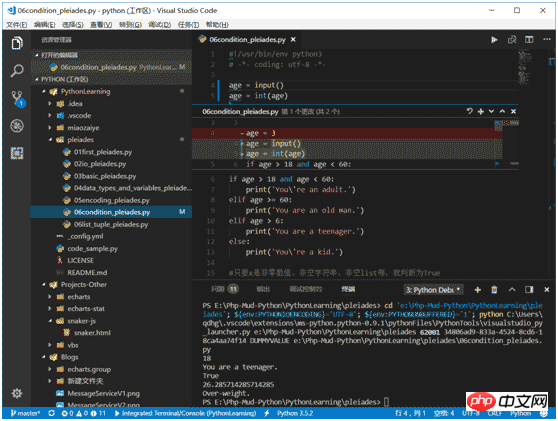
Hier muss daran erinnert werden, dass im Dropdown-Auswahl-Debugging-Modus in der oberen linken Ecke die beiden am häufigsten verwendeten Optionen Python und Integriertes Terminal/Konsole sind. Der erste ist das Debuggen und Ausführen Die mit dem Plug-in gelieferte Umgebung dient zum Debuggen und Ausführen in der mit dem Plug-in gelieferten Umgebung. Die erste ist die integrierte Konsole. Das Problem besteht darin, dass der erste Typ die Eingabe input() noch nicht unterstützt. Wenn Sie also ein Programm mit Eingaben debuggen möchten, können Sie „Integrated Terminal/Console“ oder „External Terminal/Console“ wählen.
Git-Unterstützung
Integrierte Git-Unterstützung, das ist eine tolle Funktion, nicht nur die Verwendung verschiedener Farben am Zeilenanfang, um hinzugefügte, gelöschte, geänderte Zeilen zu identifizieren, Klicken Sie auf die Zeile Der erste Farbblock kann auch Kontrast anzeigen. Verschiedene Farben und Markierungen werden auch verwendet, um geänderte Dateien im Ressourcenmanager anzuzeigen. Wie im Bild gezeigt:

Wenn Sie einen Commit durchführen möchten, müssen Sie nur links in die Quellcodeverwaltung wechseln und Commit ausführen.

Zusammenfassung
VSCode ist klein, schnell, plattformübergreifend, mit einer coolen Oberfläche und verschiedenen Erweiterungen. Es ist Zeit zu wechseln zu einem neuen VSCode.
Schließlich handelt es sich hierbei um ein Produkt von Microsoft. Allein die Einbeziehung einiger Leute aus dem Visual Studio-Projektteam kann Sublime und Atom (im Moment ganz zu schweigen von Vim) übertreffen, was mir das Gefühl gibt, dass ich es kann Ich werde nicht aufhören, es zu benutzen.
Im nächsten Artikel plane ich, mehrere nützliche VSCode-Erweiterungen vorzustellen.
Verwandte Empfehlungen:
Schritte zum Schreiben des ersten Python-Programms HelloWorld in VScode_python
Nützliche Python-Plug-Ins und Konfigurationen unter VSCode_python
Anleitung zum Konfigurieren der Python-Debugging- und Ausführungsumgebung unter VSCode_python
Das obige ist der detaillierte Inhalt vonSo verwenden Sie VSCode, um Python problemlos in der Debugging-Konfiguration vonsteps_python zu schreiben. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




