 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 So verwenden Sie einen domänenübergreifenden Knotenserver für die lokale Entwicklung
So verwenden Sie einen domänenübergreifenden Knotenserver für die lokale Entwicklung
So verwenden Sie einen domänenübergreifenden Knotenserver für die lokale Entwicklung
Dieses Mal zeige ich Ihnen, wie Sie den Knotenserver domänenübergreifend für die lokale Entwicklung verwenden .
HintergrundWir alle wissen, dass Browser über eine zentrale und grundlegendste Sicherheitsfunktion verfügen, die Same-Origin-Richtlinie. Die gleichen Ursprünge sind: Protokoll, Domänenname und Port. Wenn der Browser von einer anderen Quelle auf den Server zugreift, kann er nicht auf die Daten zugreifen. Wenn die Server, auf die während der Entwicklung häufig zugegriffen wird, aus unterschiedlichen Quellen stammen, können Sie einen Server als Vermittler verwenden, um auf den Server zuzugreifen, auf den Sie zugreifen müssen, um Daten abzurufen. Da es sich bei der Same-Origin-Richtlinie um einen Browser-Sicherheitsmechanismus handelt, unterliegen Server dieser Einschränkung nicht. Zuvor gab es eine dev-serve.js-Datei im Build-Ordner der vue-cli-Vorlage. Sie können den lokalen Knotenserver in dieser Datei konfigurieren, um domänenübergreifend zu arbeiten. In der aktuellen Vorlage gibt es jedoch keine solche Datei. Wie sollten wir also Knoten domänenübergreifend verwenden? Erzwingen Sie es nicht, nutzen Sie einfach die Methode.
Spezifische Vorgänge1. Erstellen Sie eine neue dev-serve.js-Datei im Build-Ordner und fügen Sie den folgenden Code hinzu:
2. Um build.js einzuführen und auszuführen, müssen Sie oben nur require('./dev-serve.js')() hinzufügen.'use strict'
const express = require('express')
const axios = require('axios')
module.exports = function () {
let app = express()
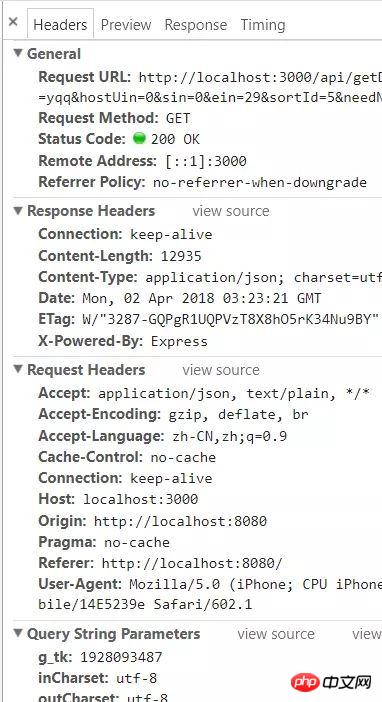
app.get('/api/getDiscList', (req, res) => {
let url = '请求地址'
axios.get(url, {
headers: {
//这里请求的是QQ音乐的接口,带上下面参数是为了骗服务器是自己人
referer: 'https://c.y.qq.com/',
host: 'c.y.qq.com'
},
params: req.query
}).then((response) => {
res.json(response.data)
}).catch((e) => {
console.log(e)
})
})
app.listen(3000)
}Wenn wir npm ausführen, führen Sie dev aus, um das Projekt auszuführen , der Knotenserver beginnt mit der automatischen Überwachung von Port 3000
3. Senden Sie lokal eine Ajax-Anfrage, und Sie können über den Knotenserver auf die Daten zugreifen. Ich verwende Axios für die Anfrage. Die Anfrage lautet wie folgt:
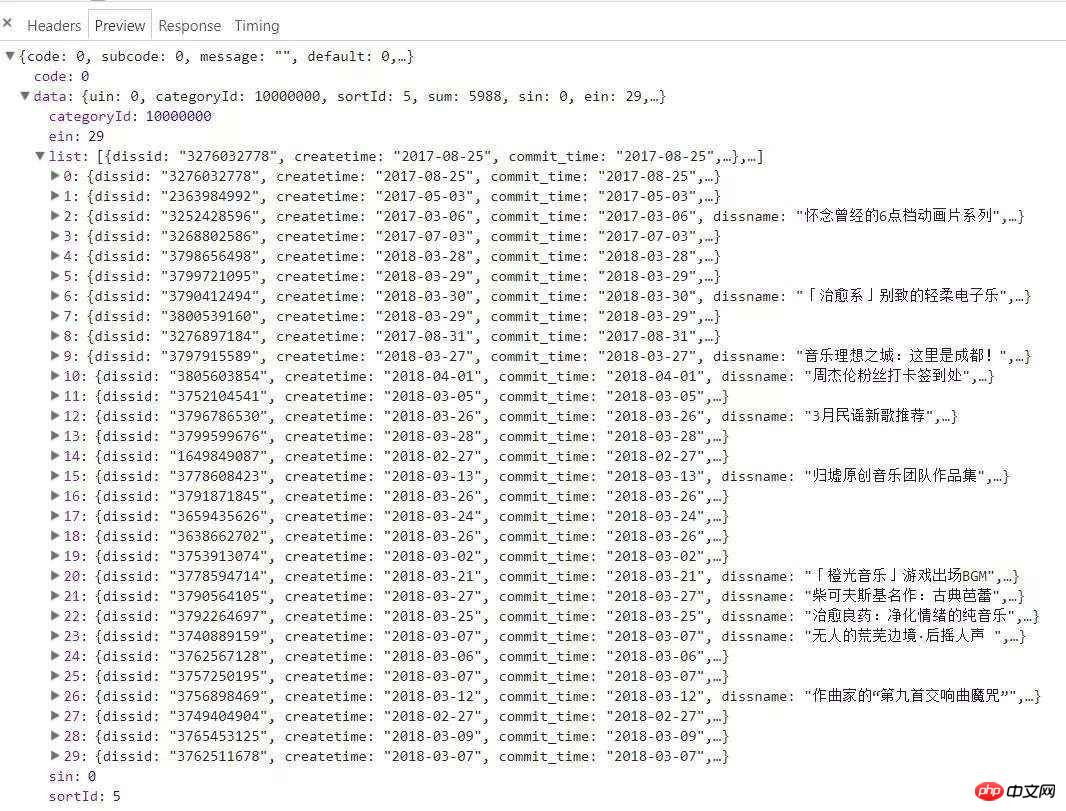
Die angeforderten Daten lauten wie folgt:import axios from 'axios'
function getDiscList() {
const data = {
//...请求参数
}
return axios.get('/api/getDiscList', {
params: data
}).then(res => {
return Promise.resolve(res.data)
})
}

Auf diese Weise lässt sich der lokale Knotenserver problemlos domänenübergreifend implementieren und Daten können in der Entwicklungsumgebung angefordert werden. Nach dem Ausführen von npm wird der Build jedoch in ein
statischesgepackt Datei, wird sie ungültig. Es liegt noch ein langer Weg vor uns, also geben Sie mir bitte Ihren Rat. Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website.
Empfohlene Lektüre:
Fügen Sie eine Ladeaufforderung hinzu, wenn der Vue-Router verzögert lädt, um die Benutzererfahrung zu verbessernJS-Implementierung von Timer+ EingabeaufforderungsfeldWie konvertiert Babel die ES6-KlassensyntaxDas obige ist der detaillierte Inhalt vonSo verwenden Sie einen domänenübergreifenden Knotenserver für die lokale Entwicklung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 So verwenden Sie MDF- und MDS-Dateien
Feb 19, 2024 pm 05:36 PM
So verwenden Sie MDF- und MDS-Dateien
Feb 19, 2024 pm 05:36 PM
Verwendung von MDF- und MDS-Dateien Dank der kontinuierlichen Weiterentwicklung der Computertechnologie können wir Daten auf vielfältige Weise speichern und teilen. Im Bereich digitaler Medien stoßen wir häufig auf spezielle Dateiformate. In diesem Artikel besprechen wir ein gängiges Dateiformat – MDF- und MDS-Dateien – und stellen deren Verwendung vor. Zuerst müssen wir die Bedeutung von MDF-Dateien und MDS-Dateien verstehen. mdf ist die Erweiterung der CD/DVD-Imagedatei und die mds-Datei ist die Metadatendatei der mdf-Datei.
 Mar 18, 2024 pm 02:58 PM
Mar 18, 2024 pm 02:58 PM
CrystalDiskMark ist ein kleines HDD-Benchmark-Tool für Festplatten, das schnell sequentielle und zufällige Lese-/Schreibgeschwindigkeiten misst. Lassen Sie sich als Nächstes vom Redakteur CrystalDiskMark und die Verwendung von CrystalDiskMark vorstellen ). Zufällige I/O-Leistung. Es ist eine kostenlose Windows-Anwendung und bietet eine benutzerfreundliche Oberfläche und verschiedene Testmodi zur Bewertung verschiedener Aspekte der Festplattenleistung. Sie wird häufig in Hardware-Reviews verwendet
 Mar 18, 2024 am 10:58 AM
Mar 18, 2024 am 10:58 AM
foobar2000 ist eine Software, die Ihnen jederzeit Musik aller Art mit verlustfreier Klangqualität bietet Spielen Sie das erweiterte Audio auf dem Computer ab, um ein bequemeres und effizienteres Musikwiedergabeerlebnis zu ermöglichen. Das Interface-Design ist einfach, klar und benutzerfreundlich. Es nimmt einen minimalistischen Designstil an, ohne übermäßige Dekoration Es unterstützt außerdem eine Vielzahl von Skins und Themes, personalisiert Einstellungen nach Ihren eigenen Vorlieben und erstellt einen exklusiven Musikplayer, der die Wiedergabe mehrerer Audioformate unterstützt. Außerdem unterstützt es die Audio-Gain-Funktion zum Anpassen der Lautstärke Passen Sie die Lautstärke entsprechend Ihrem Hörzustand an, um Hörschäden durch zu hohe Lautstärke zu vermeiden. Als nächstes lass mich dir helfen
 So verwenden Sie NetEase Mailbox Master
Mar 27, 2024 pm 05:32 PM
So verwenden Sie NetEase Mailbox Master
Mar 27, 2024 pm 05:32 PM
NetEase Mailbox ist eine von chinesischen Internetnutzern weit verbreitete E-Mail-Adresse und hat mit seinen stabilen und effizienten Diensten schon immer das Vertrauen der Benutzer gewonnen. NetEase Mailbox Master ist eine E-Mail-Software, die speziell für Mobiltelefonbenutzer entwickelt wurde. Sie vereinfacht das Senden und Empfangen von E-Mails erheblich und macht unsere E-Mail-Verarbeitung komfortabler. Wie Sie NetEase Mailbox Master verwenden und welche spezifischen Funktionen es bietet, wird Ihnen der Herausgeber dieser Website im Folgenden ausführlich vorstellen und hofft, Ihnen weiterzuhelfen! Zunächst können Sie die NetEase Mailbox Master-App im Mobile App Store suchen und herunterladen. Suchen Sie im App Store oder im Baidu Mobile Assistant nach „NetEase Mailbox Master“ und befolgen Sie dann die Anweisungen zur Installation. Nachdem der Download und die Installation abgeschlossen sind, öffnen wir das NetEase-E-Mail-Konto und melden uns an. Die Anmeldeschnittstelle ist wie unten dargestellt
 So verwenden Sie die Baidu Netdisk-App
Mar 27, 2024 pm 06:46 PM
So verwenden Sie die Baidu Netdisk-App
Mar 27, 2024 pm 06:46 PM
Cloud-Speicher sind heutzutage aus unserem täglichen Leben und Arbeiten nicht mehr wegzudenken. Als einer der führenden Cloud-Speicherdienste in China hat Baidu Netdisk mit seinen leistungsstarken Speicherfunktionen, der effizienten Übertragungsgeschwindigkeit und dem komfortablen Bedienerlebnis die Gunst einer großen Anzahl von Benutzern gewonnen. Und egal, ob Sie wichtige Dateien sichern, Informationen teilen, Videos online ansehen oder Musik hören möchten, Baidu Cloud Disk kann Ihre Anforderungen erfüllen. Viele Benutzer verstehen jedoch möglicherweise nicht die spezifische Verwendung der Baidu Netdisk-App. Dieses Tutorial führt Sie daher im Detail in die Verwendung der Baidu Netdisk-App ein. Wenn Sie immer noch verwirrt sind, folgen Sie bitte diesem Artikel, um mehr im Detail zu erfahren. So verwenden Sie Baidu Cloud Network Disk: 1. Installation Wählen Sie beim Herunterladen und Installieren der Baidu Cloud-Software zunächst die benutzerdefinierte Installationsoption aus.
 BTCC-Tutorial: Wie kann ich die MetaMask-Wallet an der BTCC-Börse binden und verwenden?
Apr 26, 2024 am 09:40 AM
BTCC-Tutorial: Wie kann ich die MetaMask-Wallet an der BTCC-Börse binden und verwenden?
Apr 26, 2024 am 09:40 AM
MetaMask (auf Chinesisch auch Little Fox Wallet genannt) ist eine kostenlose und beliebte Verschlüsselungs-Wallet-Software. Derzeit unterstützt BTCC die Bindung an die MetaMask-Wallet. Nach der Bindung können Sie sich mit der MetaMask-Wallet schnell anmelden, Werte speichern, Münzen kaufen usw. und bei der erstmaligen Bindung einen Testbonus von 20 USDT erhalten. Im BTCCMetaMask-Wallet-Tutorial stellen wir detailliert vor, wie man MetaMask registriert und verwendet und wie man das Little Fox-Wallet in BTCC bindet und verwendet. Was ist die MetaMask-Wallet? Mit über 30 Millionen Nutzern ist MetaMask Little Fox Wallet heute eines der beliebtesten Kryptowährungs-Wallets. Die Nutzung ist kostenlos und kann als Erweiterung im Netzwerk installiert werden
 So verwenden Sie den Xiaoai-Lautsprecher. So verbinden Sie den Xiaoai-Lautsprecher mit dem Mobiltelefon
Feb 22, 2024 pm 05:19 PM
So verwenden Sie den Xiaoai-Lautsprecher. So verbinden Sie den Xiaoai-Lautsprecher mit dem Mobiltelefon
Feb 22, 2024 pm 05:19 PM
Nachdem Sie lange auf die Wiedergabetaste des Lautsprechers gedrückt haben, stellen Sie in der Software eine WLAN-Verbindung her und schon können Sie ihn verwenden. Tutorial Anwendbares Modell: Xiaomi 12 System: EMUI11.0 Version: Xiaoai Classmate 2.4.21 Analyse 1 Suchen Sie zunächst die Wiedergabetaste des Lautsprechers und halten Sie sie gedrückt, um in den Netzwerkverteilungsmodus zu gelangen. 2 Melden Sie sich in der Xiaoai Speaker-Software auf Ihrem Telefon bei Ihrem Xiaomi-Konto an und klicken Sie, um einen neuen Xiaoai Speaker hinzuzufügen. 3. Nachdem Sie den Namen und das Passwort des WLAN eingegeben haben, können Sie Xiao Ai anrufen, um es zu verwenden. Ergänzung: Welche Funktionen hat Xiaoai Speaker? 1 Xiaoai Speaker verfügt über Systemfunktionen, soziale Funktionen, Unterhaltungsfunktionen, Wissensfunktionen, Smart Home und Trainingspläne. Zusammenfassung/Hinweise: Für eine einfache Verbindung und Nutzung muss die Xiao Ai App vorab auf Ihrem Mobiltelefon installiert werden.
 Erfahren Sie, wie Sie die neuen erweiterten Funktionen von iOS 17.4 „Schutz vor gestohlenen Geräten' nutzen.
Mar 10, 2024 pm 04:34 PM
Erfahren Sie, wie Sie die neuen erweiterten Funktionen von iOS 17.4 „Schutz vor gestohlenen Geräten' nutzen.
Mar 10, 2024 pm 04:34 PM
Apple hat am Dienstag das iOS 17.4-Update veröffentlicht, das eine Reihe neuer Funktionen und Korrekturen für iPhones bringt. Das Update enthält neue Emojis und EU-Nutzer können diese auch aus anderen App-Stores herunterladen. Darüber hinaus stärkt das Update auch die Kontrolle der iPhone-Sicherheit und führt weitere Einstellungsoptionen für den „Schutz gestohlener Geräte“ ein, um Benutzern mehr Auswahl und Schutz zu bieten. „iOS17.3 führt zum ersten Mal die Funktion „Schutz vor gestohlenen Geräten“ ein, die den vertraulichen Informationen der Benutzer zusätzliche Sicherheit verleiht. Wenn der Benutzer nicht zu Hause oder an anderen vertrauten Orten ist, erfordert diese Funktion, dass der Benutzer zum ersten Mal biometrische Informationen eingibt Zeit und nach einer Stunde müssen Sie Informationen erneut eingeben, um auf bestimmte Daten zuzugreifen und diese zu ändern, z. B. um Ihr Apple-ID-Passwort zu ändern oder den Schutz vor gestohlenen Geräten zu deaktivieren.





