 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 So verwenden Sie die FileReader-API zum Erstellen eines Vue-Dateireaders
So verwenden Sie die FileReader-API zum Erstellen eines Vue-Dateireaders
So verwenden Sie die FileReader-API zum Erstellen eines Vue-Dateireaders
Dieses Mal zeige ich Ihnen, wie Sie mit der FileReader-API einen Vue-Dateireader erstellen. Was sind die Vorsichtsmaßnahmen für die Verwendung der FileReader-API zum Erstellen eines Vue-Dateireaders? Werfen wir einen Blick darauf.
Manchmal müssen wir Daten aus einer Datei lesen. Bisher mussten Sie es an den Server senden und dann die erforderlichen Daten zurücksenden. Die Sache ist, dass wir jetzt über die FileReader-API auch direkt im Browser auf Dateien zugreifen können.
Wenn wir nur eine Textdatei lesen möchten, um auf der UI-Ebene etwas Unwichtiges zu tun, dann ist es nicht nötig, die Datei an den Server zu senden. Das folgende Beispiel liest relevante Daten aus einer Datei und füllt sie in einen Textbereich.
FileReader-API
FileReader-API bietet eine gute Schnittstelle zum Lesen von Daten auf unterschiedliche Weise mithilfe von Text- oder Blob-Objekttypen.
FileReader-Instanzen verfügen über eine readAsText-Methode, mit der wir eine Datei als Text lesen können:
const reader = new FileReader(); reader.readAsText(file);
Da die FileReader-API asynchron ist, wird sie einigen Ereignissen ausgesetzt Wir können verwenden, um seinen Status zu ermitteln. Insbesondere beim Lesen einer Datei benötigen wir das Onload-Ereignis, um auf die Daten zuzugreifen:
const reader = new FileReader(); reader.onload = e => console.log(e.target.result); reader.readAsText(file);
Wie Sie sehen, kann über e.target.result auf die Textdaten zugegriffen werden.
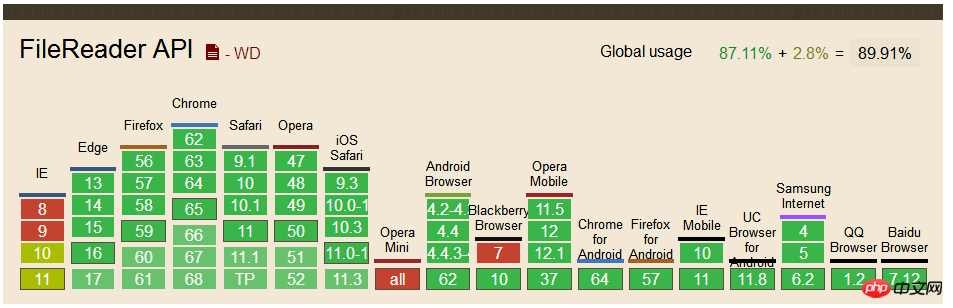
Die bisherige Browserunterstützung ist wie folgt:

Datei-Reader-Komponente
Der vorherige Code hat eine Datei gelesen, aber wir müssen ihr noch ein Dateiobjekt zuweisen. Dazu müssen wir das HTML-Tag <input type="file"> verwenden, das ein Änderungsereignis auslöst und dann über e.target.files auf die Datei zugreift.
Lassen Sie uns eine FileReader-Komponente erstellen und alles zusammenfügen:
<template id="fileReader">
<label class="text-reader">
<input type="file" @change="loadTextFromFile" />
</label>
</template>
Vue.component('file-reader',{
template: '#fileReader',
methods: {
loadTextFromFile: function (e) {
const file = e.target.files[0]
const reader = new FileReader()
reader.onload = e => this.$emit('load', e.target.result)
reader.readAsText(file)
}
}
})Die Komponente lauscht auf das Ladeereignis, damit die übergeordnete Komponente die Daten verarbeiten kann.
Verwenden Sie die Komponente
, um die neu erstellte Dateireader-Komponente unter dem p-Element von #app zu mounten, um unsere Komponente zu demonstrieren:
<p id="app">
<textarea rows="10" v-model="text"></textarea>
<file-reader @load="text = $event"></file-reader>
</p>
let app = new Vue({
el: '#app',
data () {
return {
text: ''
}
}
})Wir müssen den Daten ein Textattribut hinzufügen und es mithilfe von v-model an textarea binden. Abschließend erfassen wir das @load-Ereignis und setzen das Textattribut über $event auf ein gültiges Ladeereignis.
Der Effekt, den Sie zu diesem Zeitpunkt sehen, ist wie folgt:

Tatsächlich ist die Funktion bereits jetzt verfügbar. Bedienen Sie sie in Ihrem Browser wie unten gezeigt , Sie können den Effekt sehen:

Besondere Erinnerung: Ich habe mehrere Dateiformate ausprobiert und das Laden von Bildern, PDFs und anderen Dateiformaten wird verstümmelt sein, aber Beim Laden von Dateien wie .md oder .doc kann der entsprechende Inhalt normal im Textbereich angezeigt werden.
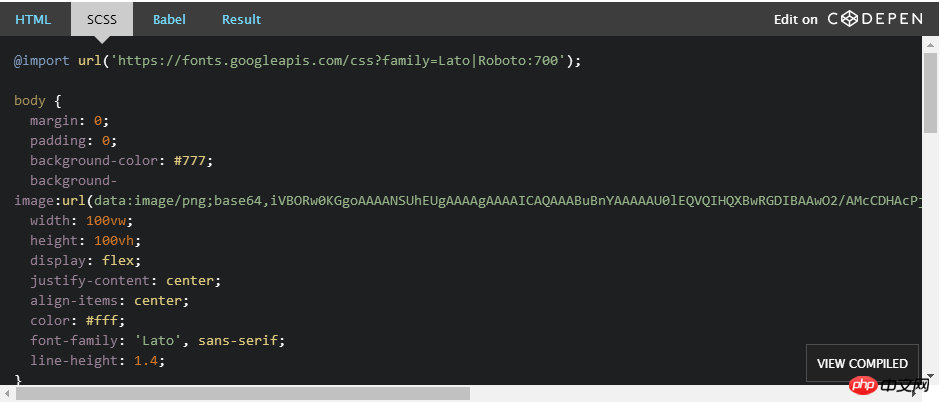
Stil hinzufügen
Wenn Sie bis hierhin gelesen haben, sollten Sie den Effekt sehen. Sieht hässlich aus (hat tatsächlich keinerlei Styling-Effekt). Fügen Sie als nächstes etwas Styling hinzu, damit es schön aussieht.
In jedem Browser ist der Rendering-Effekt von <input type="file"> unterschiedlich. Wenn wir den gleichen Rendering-Effekt erzielen möchten, benötigen wir einen benutzerdefinierten Stil. Dann können Sie die Eingabe ausblenden und stattdessen
Um eine Eingabe auszublenden, können Sie opacity:0 oder display:block und visibility:hidden verwenden, um sie zugänglich zu machen. Wir müssen auch die Positions- und Z-Index-Attribute verwenden, um es hinter der Beschriftung zu platzieren:
<template id="fileReader">
<label class="file-reader">
Read File
<input type="file" @change="loadTextFromFile" />
</label>
</template>
.file-reader {
position: relative;
overflow: hidden;
display: inline-block;
border: 2px solid black;
border-radius: 5px;
padding: 8px 12px;
cursor: pointer;
input {
position: absolute;
top: 0;
left: 0;
z-index: -1;
opacity: 0;
}
}Natürlich können Sie auch anderen Elementen einige Stile hinzufügen, um besser auszusehen. Der endgültige Effekt, den Sie sehen, ist wie folgt:

Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website!
Empfohlene Lektüre:
React implementiert die Datensynchronisierung von Mobiltelefonnummern
So führen Sie die Tencent-Bestätigungscodefunktion ein das Vue-Projekt
So verwenden Sie einen Knotenserver für die lokale Entwicklung über Domänen hinweg
Das obige ist der detaillierte Inhalt vonSo verwenden Sie die FileReader-API zum Erstellen eines Vue-Dateireaders. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1382
1382
 52
52
 Können Dateien im Tmp-Format gelöscht werden?
Feb 24, 2024 pm 04:33 PM
Können Dateien im Tmp-Format gelöscht werden?
Feb 24, 2024 pm 04:33 PM
TMP-Formatdateien sind ein temporäres Dateiformat, das normalerweise von einem Computersystem oder Programm während der Ausführung generiert wird. Der Zweck dieser Dateien besteht darin, temporäre Daten zu speichern, um die ordnungsgemäße Ausführung des Programms zu unterstützen oder die Leistung zu verbessern. Sobald die Programmausführung abgeschlossen ist oder der Computer neu gestartet wird, werden diese tmp-Dateien häufig nicht mehr benötigt. Daher sind Dateien im Tmp-Format grundsätzlich löschbar. Darüber hinaus kann das Löschen dieser tmp-Dateien Festplattenspeicher freigeben und den normalen Betrieb des Computers gewährleisten. Bevor wir jedoch Dateien im Tmp-Format löschen, müssen wir dies tun
 Was tun, wenn der Fehlercode 0x80004005 angezeigt wird? Der Editor zeigt Ihnen, wie Sie den Fehlercode 0x80004005 beheben können.
Mar 21, 2024 pm 09:17 PM
Was tun, wenn der Fehlercode 0x80004005 angezeigt wird? Der Editor zeigt Ihnen, wie Sie den Fehlercode 0x80004005 beheben können.
Mar 21, 2024 pm 09:17 PM
Wenn Sie einen Ordner auf Ihrem Computer löschen oder dekomprimieren, wird manchmal das Dialogfeld „Fehler 0x80004005: Nicht spezifizierter Fehler“ angezeigt. Wie können Sie diese Situation lösen? Es gibt tatsächlich viele Gründe, warum der Fehlercode 0x80004005 angezeigt wird, aber die meisten davon werden durch Viren verursacht. Wir können die DLL erneut registrieren, um das Problem zu lösen. Nachfolgend erklärt Ihnen der Editor die Erfahrung beim Umgang mit dem Fehlercode 0x80004005 . Einige Benutzer erhalten bei der Verwendung ihres Computers den Fehlercode 0X80004005. Der Fehler 0x80004005 wird hauptsächlich dadurch verursacht, dass der Computer bestimmte Dynamic Link Library-Dateien nicht korrekt registriert oder dass eine Firewall keine HTTPS-Verbindungen zwischen dem Computer und dem Internet zulässt. Wie wäre es also?
 Wie übertrage ich Dateien von Quark Cloud Disk auf Baidu Cloud Disk?
Mar 14, 2024 pm 02:07 PM
Wie übertrage ich Dateien von Quark Cloud Disk auf Baidu Cloud Disk?
Mar 14, 2024 pm 02:07 PM
Quark Netdisk und Baidu Netdisk sind derzeit die am häufigsten verwendete Netdisk-Software zum Speichern von Dateien. Wenn Sie die Dateien in Quark Netdisk auf Baidu Netdisk speichern möchten, wie gehen Sie vor? In dieser Ausgabe hat der Herausgeber die Tutorial-Schritte zum Übertragen von Dateien vom Quark Network Disk-Computer auf die Baidu Network Disk zusammengestellt. Werfen wir einen Blick auf die Bedienung. Wie speichere ich Quark-Netzwerkfestplattendateien auf einer Baidu-Netzwerkfestplatte? Um Dateien von Quark Network Disk auf Baidu Network Disk zu übertragen, müssen Sie zunächst die erforderlichen Dateien von Quark Network Disk herunterladen, dann den Zielordner im Baidu Network Disk-Client auswählen und ihn öffnen. Ziehen Sie dann die von Quark Cloud Disk heruntergeladenen Dateien per Drag & Drop in den vom Baidu Cloud Disk-Client geöffneten Ordner oder verwenden Sie die Upload-Funktion, um die Dateien zu Baidu Cloud Disk hinzuzufügen. Überprüfen Sie nach Abschluss des Uploads unbedingt, ob die Datei erfolgreich in Baidu Cloud Disk übertragen wurde. Das ist es
 Unterschiedliche Verwendung von Schrägstrichen und Backslashes in Dateipfaden
Feb 26, 2024 pm 04:36 PM
Unterschiedliche Verwendung von Schrägstrichen und Backslashes in Dateipfaden
Feb 26, 2024 pm 04:36 PM
Ein Dateipfad ist eine Zeichenfolge, die vom Betriebssystem verwendet wird, um eine Datei oder einen Ordner zu identifizieren und zu finden. In Dateipfaden gibt es zwei gängige Symbole zur Trennung von Pfaden, nämlich den Schrägstrich (/) und den Backslash (). Diese beiden Symbole haben in verschiedenen Betriebssystemen unterschiedliche Verwendungen und Bedeutungen. Der Schrägstrich (/) ist ein häufig verwendetes Pfadtrennzeichen in Unix- und Linux-Systemen. Auf diesen Systemen beginnen Dateipfade im Stammverzeichnis (/) und werden durch Schrägstriche zwischen den einzelnen Verzeichnissen getrennt. Zum Beispiel der Pfad /home/user/Docume
 Was ist die Datei hiberfil.sys? Kann hiberfil.sys gelöscht werden?
Mar 15, 2024 am 09:49 AM
Was ist die Datei hiberfil.sys? Kann hiberfil.sys gelöscht werden?
Mar 15, 2024 am 09:49 AM
Vor kurzem haben viele Internetnutzer den Herausgeber gefragt: Was ist die Datei hiberfil.sys? Kann hiberfil.sys viel Speicherplatz auf Laufwerk C beanspruchen und gelöscht werden? Der Editor kann Ihnen mitteilen, dass die Datei hiberfil.sys gelöscht werden kann. Werfen wir einen Blick auf die Details unten. hiberfil.sys ist eine versteckte Datei im Windows-System und auch eine System-Ruhezustandsdatei. Es wird normalerweise im Stammverzeichnis des Laufwerks C gespeichert und seine Größe entspricht der Größe des installierten Speichers des Systems. Diese Datei wird verwendet, wenn sich der Computer im Ruhezustand befindet, und enthält die Speicherdaten des aktuellen Systems, damit dieser bei der Wiederherstellung schnell wieder in den vorherigen Zustand versetzt werden kann. Da seine Größe der Speicherkapazität entspricht, nimmt er möglicherweise mehr Festplattenspeicher ein. hiber
 Ausführliche Erläuterung der Rolle von .ibd-Dateien in MySQL und der damit verbundenen Vorsichtsmaßnahmen
Mar 15, 2024 am 08:00 AM
Ausführliche Erläuterung der Rolle von .ibd-Dateien in MySQL und der damit verbundenen Vorsichtsmaßnahmen
Mar 15, 2024 am 08:00 AM
Ausführliche Erläuterung der Rolle von .ibd-Dateien in MySQL und der damit verbundenen Vorsichtsmaßnahmen. MySQL ist ein beliebtes relationales Datenbankverwaltungssystem, und die Daten in der Datenbank werden in verschiedenen Dateien gespeichert. Unter diesen ist die .ibd-Datei eine Datendatei in der InnoDB-Speicher-Engine, die zum Speichern von Daten und Indizes in Tabellen verwendet wird. Dieser Artikel bietet eine detaillierte Analyse der Rolle der .ibd-Datei in MySQL und liefert relevante Codebeispiele, um den Lesern ein besseres Verständnis zu erleichtern. 1. Die Rolle von .ibd-Dateien: Speichern von Daten: .ibd-Dateien sind InnoDB-Speicher
 Detaillierte Erklärung des Protokollanzeigebefehls im Linux-System!
Mar 06, 2024 pm 03:55 PM
Detaillierte Erklärung des Protokollanzeigebefehls im Linux-System!
Mar 06, 2024 pm 03:55 PM
In Linux-Systemen können Sie den folgenden Befehl verwenden, um den Inhalt der Protokolldatei anzuzeigen: Befehl tail: Der Befehl tail wird verwendet, um den Inhalt am Ende der Protokolldatei anzuzeigen. Dies ist ein allgemeiner Befehl zum Anzeigen der neuesten Protokollinformationen. tail [Option] [Dateiname] Zu den häufig verwendeten Optionen gehören: -n: Geben Sie die Anzahl der anzuzeigenden Zeilen an. Der Standardwert ist 10 Zeilen. -f: Überwachen Sie den Dateiinhalt in Echtzeit und zeigen Sie den neuen Inhalt automatisch an, wenn die Datei aktualisiert wird. Beispiel: tail-n20logfile.txt#Zeigen Sie die letzten 20 Zeilen der Datei logfile.txt an. tail-flogfile.txt#Überwachen Sie den aktualisierten Inhalt der Datei logfile.txt in Echtzeit. Head-Befehl: Der Head-Befehl wird verwendet, um den Anfang anzuzeigen der Protokolldatei
 So gehen Sie mit Laravel-API-Fehlerproblemen um
Mar 06, 2024 pm 05:18 PM
So gehen Sie mit Laravel-API-Fehlerproblemen um
Mar 06, 2024 pm 05:18 PM
Titel: Wie man mit Laravel-API-Fehlerproblemen umgeht, sind spezifische Codebeispiele erforderlich. Bei der Entwicklung von Laravel treten häufig API-Fehler auf. Diese Fehler können verschiedene Ursachen haben, z. B. Logikfehler im Programmcode, Probleme bei Datenbankabfragen oder Fehler bei externen API-Anfragen. Der Umgang mit diesen Fehlerberichten ist ein zentrales Thema. In diesem Artikel wird anhand spezifischer Codebeispiele gezeigt, wie Laravel-API-Fehlerberichte effektiv verarbeitet werden. 1. Fehlerbehandlung in Laravel



