Umgang mit wiederholter Bindung, wenn JS dynamisch geladen wird
Dieses Mal zeige ich Ihnen, wie Sie mit wiederholter Bindung umgehen, wenn JS dynamisch geladen wird. Was sind die Vorsichtsmaßnahmen beim Umgang mit wiederholter Bindung, wenn JS dynamisch geladen wird? ein Blick.
Vorwort
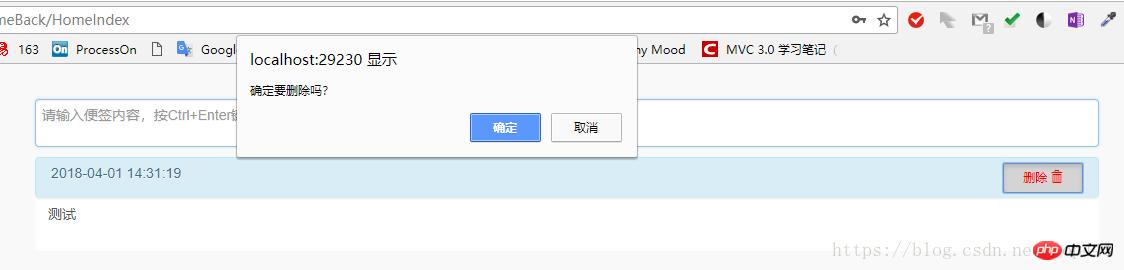
Beim Hinzufügen eines Datenelements wurde dynamisches Laden verwendet, um es auf der Benutzeroberfläche anzuzeigen. Später wurde ein schwerwiegender Fehler entdeckt . Nehmen Sie dieses Ding, das ich gemacht habe, als Beispiel: Wenn ich ein Datenelement hinzufüge und dann auf Löschen klicke, werde ich gefragt, ob ich es löschen soll, wie unten gezeigt:

Aber wenn ich zwei hinzufüge Wenn mehr als ein Datenelement gelöscht wird, werden Sie mehrmals aufgefordert, den Löschvorgang zu bestätigen.
Nach der Untersuchung haben wir endlich das Problem gefunden.
Text
Wenn Inhalte dynamisch hinzugefügt werden, werden normalerweise die Ereignisse geschrieben, die im hinzugefügten p verwendet werden müssen, z. B. Klickereignisse / Chang-Events usw. Nehmen Sie als Beispiel mein Löschereignis. Da das Löschereignis unter dem Ereignis des Hinzufügens einer Notiz geschrieben werden muss, wird es beim Hinzufügen des ersten Datenelements einmal gebunden, und beim Hinzufügen des zweiten Datenelements wird es einmal gebunden , und wenn das n-te Datenelement hinzugefügt wird, wird es einmal gebunden. Es wurden n-fache Löschereignisse gebunden. Wenn Sie also das n-te Datenelement löschen, werden Sie n-mal aufgefordert, den Löschvorgang zu bestätigen.
Da nun die Fehlerursache gefunden wurde, kann sie behoben werden. Bevor Sie das Löschereignis binden, lösen Sie einfach die Bindung des letzten gebundenen Ereignisses.
Code:
//解绑
$(".deletebtn").off("click");
$(".update").off("change");
//绑定
$(".deletebtn").bind('click', delete_click);
$(".update").bind('change', change_fonts);
Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben, bitte Achten Sie auf andere verwandte Themen im chinesischen PHP-Website-Artikel!
Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website.
Empfohlene Lektüre:
Wie man Vue für Anfänger lernt
Wie man untergeordnete Komponenten aus Angular-Elternkomponenten aufruft
Was ist der Unterschied zwischen wx:for und wx:for-item im WeChat-Miniprogramm
Das obige ist der detaillierte Inhalt vonUmgang mit wiederholter Bindung, wenn JS dynamisch geladen wird. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem. Einführung: Mit der kontinuierlichen Weiterentwicklung der Technologie ist die Spracherkennungstechnologie zu einem wichtigen Bestandteil des Bereichs der künstlichen Intelligenz geworden. Das auf WebSocket und JavaScript basierende Online-Spracherkennungssystem zeichnet sich durch geringe Latenz, Echtzeit und plattformübergreifende Eigenschaften aus und hat sich zu einer weit verbreiteten Lösung entwickelt. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem implementieren.
 BTCC-Tutorial: Wie kann ich die MetaMask-Wallet an der BTCC-Börse binden und verwenden?
Apr 26, 2024 am 09:40 AM
BTCC-Tutorial: Wie kann ich die MetaMask-Wallet an der BTCC-Börse binden und verwenden?
Apr 26, 2024 am 09:40 AM
MetaMask (auf Chinesisch auch Little Fox Wallet genannt) ist eine kostenlose und beliebte Verschlüsselungs-Wallet-Software. Derzeit unterstützt BTCC die Bindung an die MetaMask-Wallet. Nach der Bindung können Sie sich mit der MetaMask-Wallet schnell anmelden, Werte speichern, Münzen kaufen usw. und bei der erstmaligen Bindung einen Testbonus von 20 USDT erhalten. Im BTCCMetaMask-Wallet-Tutorial stellen wir detailliert vor, wie man MetaMask registriert und verwendet und wie man das Little Fox-Wallet in BTCC bindet und verwendet. Was ist die MetaMask-Wallet? Mit über 30 Millionen Nutzern ist MetaMask Little Fox Wallet heute eines der beliebtesten Kryptowährungs-Wallets. Die Nutzung ist kostenlos und kann als Erweiterung im Netzwerk installiert werden
 WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Realisierung von Echtzeit-Überwachungssystemen Einführung: Mit der rasanten Entwicklung der Internet-Technologie wurden Echtzeit-Überwachungssysteme in verschiedenen Bereichen weit verbreitet eingesetzt. Eine der Schlüsseltechnologien zur Erzielung einer Echtzeitüberwachung ist die Kombination von WebSocket und JavaScript. In diesem Artikel wird die Anwendung von WebSocket und JavaScript in Echtzeitüberwachungssystemen vorgestellt, Codebeispiele gegeben und deren Implementierungsprinzipien ausführlich erläutert. 1. WebSocket-Technologie
 Wie binde ich ein Unterkonto auf Xiaohongshu? Wie prüft es, ob das Konto normal ist?
Mar 21, 2024 pm 10:11 PM
Wie binde ich ein Unterkonto auf Xiaohongshu? Wie prüft es, ob das Konto normal ist?
Mar 21, 2024 pm 10:11 PM
Im heutigen Zeitalter der Informationsexplosion wird der Aufbau einer persönlichen Marke und eines Unternehmensimages immer wichtiger. Als führende Fashion-Life-Sharing-Plattform in China hat Xiaohongshu die Aufmerksamkeit und Beteiligung vieler Nutzer auf sich gezogen. Für diejenigen Nutzer, die ihren Einfluss erweitern und die Effizienz der Inhaltsverbreitung verbessern möchten, ist die Bindung von Unterkonten ein wirksames Mittel geworden. Wie bindet Xiaohongshu also ein Unterkonto? Wie kann ich überprüfen, ob das Konto normal ist? Dieser Artikel beantwortet diese Fragen ausführlich für Sie. 1. Wie binde ich ein Unterkonto auf Xiaohongshu? 1. Melden Sie sich bei Ihrem Hauptkonto an: Zuerst müssen Sie sich bei Ihrem Xiaohongshu-Hauptkonto anmelden. 2. Öffnen Sie das Einstellungsmenü: Klicken Sie oben rechts auf „Ich“ und wählen Sie dann „Einstellungen“. 3. Geben Sie die Kontoverwaltung ein: Suchen Sie im Einstellungsmenü nach der Option „Kontoverwaltung“ oder „Kontoassistent“ und klicken Sie darauf
 Schritte und Methoden, um Douyin in Toutiao zu binden
Mar 22, 2024 pm 05:56 PM
Schritte und Methoden, um Douyin in Toutiao zu binden
Mar 22, 2024 pm 05:56 PM
1. Öffnen Sie Toutiao. 2. Klicken Sie unten rechts auf „Mein“. 3. Klicken Sie auf [Systemeinstellungen]. 4. Klicken Sie auf [Konto- und Datenschutzeinstellungen]. 5. Klicken Sie auf die Schaltfläche auf der rechten Seite von [Douyin], um Douyin zu binden.
 Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Einführung in die Verwendung von JavaScript und WebSocket zur Implementierung eines Online-Bestellsystems in Echtzeit: Mit der Popularität des Internets und dem Fortschritt der Technologie haben immer mehr Restaurants damit begonnen, Online-Bestelldienste anzubieten. Um ein Echtzeit-Online-Bestellsystem zu implementieren, können wir JavaScript und WebSocket-Technologie verwenden. WebSocket ist ein Vollduplex-Kommunikationsprotokoll, das auf dem TCP-Protokoll basiert und eine bidirektionale Kommunikation zwischen Client und Server in Echtzeit realisieren kann. Im Echtzeit-Online-Bestellsystem, wenn der Benutzer Gerichte auswählt und eine Bestellung aufgibt
 So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript. Im heutigen digitalen Zeitalter müssen immer mehr Unternehmen und Dienste Online-Reservierungsfunktionen bereitstellen. Es ist von entscheidender Bedeutung, ein effizientes Online-Reservierungssystem in Echtzeit zu implementieren. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Reservierungssystem implementieren, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist WebSocket? WebSocket ist eine Vollduplex-Methode für eine einzelne TCP-Verbindung.
 Wie binde ich die Cainiao-App an Pinduoduo? Wie füge ich den Cainiao Wrap zur Pinduoduo-Plattform hinzu?
Mar 19, 2024 pm 02:30 PM
Wie binde ich die Cainiao-App an Pinduoduo? Wie füge ich den Cainiao Wrap zur Pinduoduo-Plattform hinzu?
Mar 19, 2024 pm 02:30 PM
Die Cainiao-App ist eine Plattform, die Ihnen verschiedene Logistikinformationen liefern kann. Die Funktionen hier sind sehr leistungsstark und einfach zu verwenden. Wenn Sie logistische Probleme haben, können diese auf jeden Fall gelöst werden -Stopp-Service kann alles rechtzeitig lösen, die Expresslieferung abholen, versenden usw. Wir haben mit verschiedenen Plattformen zusammengearbeitet und können manchmal abgefragt werden Es kann vorkommen, dass die auf Pinduoduo gekauften Waren keine Logistikinformationen anzeigen können. Um dies zu erreichen, müssen Sie die spezifischen Methoden unten klären, und jeder kann einen Blick darauf werfen. So binden Sie Cainiao an ein Pinduoduo-Konto: 1. Öffnen Sie die Cainiao-App und gehen Sie zur Hauptseite






