
Dieses Mal werde ich Ihnen die Verwendung des unidirektionalen Datenflusses ausführlich erläutern. Was sind die Vorsichtsmaßnahmen, wenn Sie den unidirektionalen Datenfluss von Angular verwenden? sehen.
Änderungserkennung
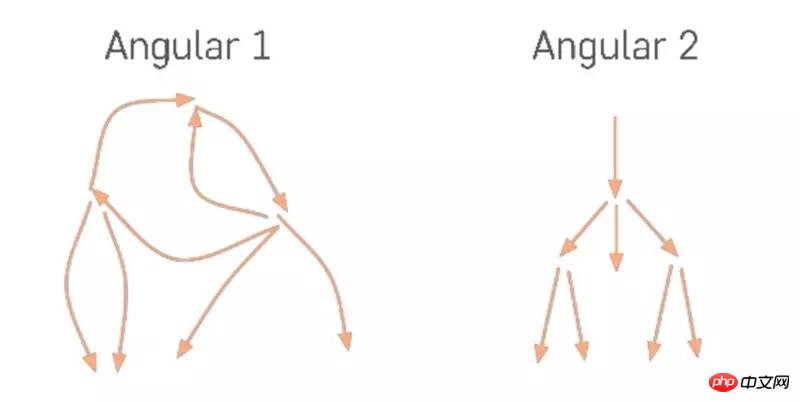
In Angular fließen Daten vom obersten Wurzelknoten zum letzten Blattknoten. Der gesamte Datenfluss erfolgt in eine Richtung , wodurch ein Einwegbaum A entsteht.

Angular geht davon aus, dass alle asynchronen Vorgänge Änderungen im Modell verursachen können. Die Ereignisquellen, die Änderungen im Datenmodell verursachen, sind:
Ereignisse: Klicken, Mouseover, Tastendruck...
Timer: setInterval, setTimeout
XHRs: Ajax(GET, POST.. .)
Angular kapselt Zone, um asynchrones Verhalten abzufangen und zu verfolgen. Sobald asynchrones Verhalten erkannt wird, führt Angular eine Änderungserkennung durch.
Da der Datenfluss unidirektional ist, kann die Datenquelle der Komponente nur von der übergeordneten Komponente übergeben werden, sodass Angular die Erkennungskomponente von oben nach unten durchläuft erkannt, kann die untergeordnete Komponente weiterhin erkannt werden. Im Vergleich zu angularjs führt die bidirektionale und chaotische Datenflussrichtung dazu, dass die wiederholte Änderungserkennung viele Male wiederholt wird, bis die Daten stabil sind, was zu Leistungsproblemen führen kann, oder die Daten und Ansicht befindet sich im gleichen Zustand, das heißt, die Ansicht nach Abschluss des Rendervorgangs spiegelt nicht den tatsächlichen Zustand der Daten wider.
Rendering-Ausgabe
Wenn eine Datenmodelländerung erkannt wird und die Komponente erneut gerendert werden muss, führt Angular seine DOM-Generierung aus Funktion , diese Funktion generiert eine neue DOM-Datenstruktur, die der neuen Version der Komponentenansicht entspricht.
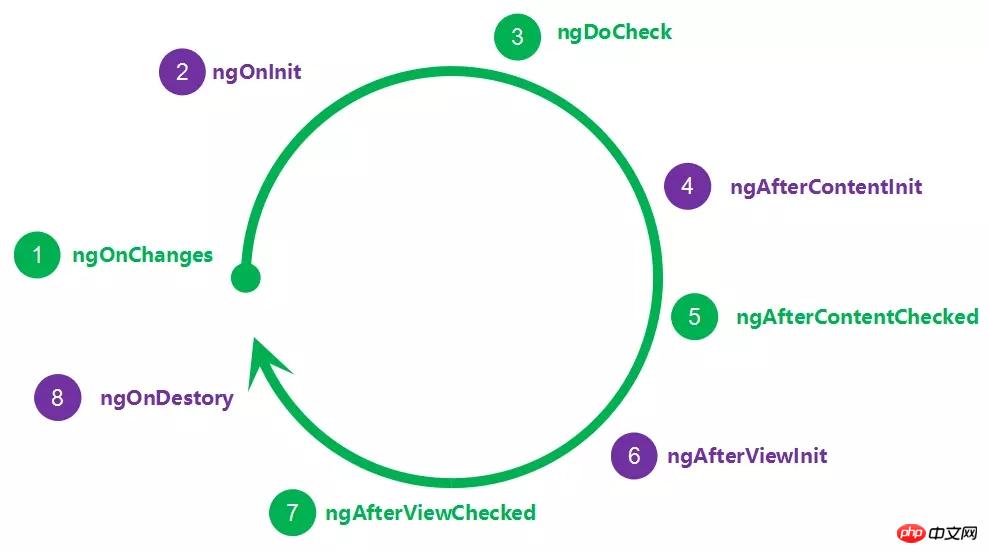
Angular wertet Vorlagen--Ausdrücke während des Renderns aus und ruft Lebenszyklus--Hooks im gesamten Komponentenbaum auf.
Hinweis: Die grüne Flagge wird mehrmals aufgerufen

Ab dem Lebensaufrufzykluspunkt von Ansicht (grün hat (direkte Linie), ngAfterViewChecked zeigt an, dass die Ausgabe der Komponenten- und Unterkomponentenansicht abgeschlossen ist. Schauen Sie sich das folgende Beispiel an:
import {Component, AfterViewChecked} from '@angular/core';
import {Course} from "./course";
@Component({
selector: 'app-root',
template: `
<p class="course">
<span class="description">{{course.description}}</span>
</p>
`})
export class AppComponent implements AfterViewChecked {
course: Course = {
id: 1,
description: "Angular For Beginners"
};
ngAfterViewChecked() {
this.course.description += Math.random();
}
}Der obige Code verursacht einen Fehler während des Winkeländerungserkennungszyklus. Die Komponente hat die Ausgabe der DOM-Datenstruktur abgeschlossen und wir haben auch den Datenstatus in der ngAfterViewChecked()-Methode der Komponente geändert. Dies führt dazu, dass die Daten nach dem Rendern der Ansicht nicht mit dem Ansichtsstatus übereinstimmen.
Daten fließen von Komponentenklassen zu den DOM-Datenstrukturen, die sie darstellen, und der Vorgang der Generierung dieser DOM-Datenstrukturen führt selbst nicht zu einer weiteren Änderung der Daten. Aber wir ändern Daten während des ngAfterView-Lebenszyklus. Die „einseitige Datenfluss“-Regel von Angular verbietet die Aktualisierung einer Ansicht, nachdem sie erstellt wurde.
Das bedeutet, dass der Prozess vom Datenmodell bis zur Ansicht einseitig ist und der Datenfluss nach der Ansicht nicht geändert werden kann.
Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website !
Empfohlene Lektüre:
Wie Vue CDN nutzt, um die Ladegeschwindigkeit des ersten Bildschirms zu optimieren
Wie Vue den ersten Bildschirm optimiert Ladezeit
Zusammenfassung der grundlegenden Wissenspunkte von Vue.js
Das obige ist der detaillierte Inhalt vonAusführliche Erläuterung der Verwendung des unidirektionalen Datenflusses von Angular. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So verwenden Sie das HTMLlabel-Label
So verwenden Sie das HTMLlabel-Label
 Die Rolle des Routers
Die Rolle des Routers
 So installieren Sie Pycharm
So installieren Sie Pycharm
 Der Unterschied zwischen Concat und Push in JS
Der Unterschied zwischen Concat und Push in JS
 Verwendung von Versprechen
Verwendung von Versprechen
 Wie man unter Linux mit verstümmelten chinesischen Schriftzeichen umgeht
Wie man unter Linux mit verstümmelten chinesischen Schriftzeichen umgeht
 So entschlüsseln Sie die Bitlocker-Verschlüsselung
So entschlüsseln Sie die Bitlocker-Verschlüsselung
 Welche Plattform ist Kuai Tuan Tuan?
Welche Plattform ist Kuai Tuan Tuan?




