Dieses Mal zeige ich Ihnen, wie Sie den zusammengesetzten Selektor in jQuery verwenden. Was sind die Vorsichtsmaßnahmen bei der Verwendung des zusammengesetzten Selektors in jQuery? Hier sind praktische Fälle.
Die Beispiele in diesem Artikel beschreiben die einfache Verwendung zusammengesetzter Selektoren in jQuery. Teilen Sie es als Referenz mit allen. Die Details lauten wie folgt:
Einführung
Der zusammengesetzte Selektor kombiniert mehrere Selektoren (kann ID-Selektor , Element-Selektor oder Klassennamen-Selektor) werden durch ein Komma "," getrennt, solange eine der Filterbedingungen erfüllt ist, und ein jQuery-Wrapper In Form einer Sammlung festgelegt. Die jQuery-Objekte in der Sammlung können mit dem jQuery-Indexer abgerufen werden.
Selektoren mit mehreren Übereinstimmungsbedingungen stimmen nicht mit Elementen überein, die gleichzeitig die Übereinstimmungsbedingungen dieser Selektoren erfüllen. Stattdessen werden die von jedem Selektor übereinstimmenden Elemente kombiniert und zusammen zurückgegeben.
Die Methode zur Verwendung des zusammengesetzten Selektors ist wie folgt:
$(" selector1,selector2,selectorN");Selektor1: Es handelt sich um einen gültigen Selektor, der ein ID-Selektor, ein elementloser Selektor oder eine Klasse sein kann Namensauswahl. Geräte usw.
selector2: ist ein weiterer gültiger Selektor, der ein ID-Selektor, ein elementloser Selektor oder ein Klassennamen-Selektor usw. sein kann.
selectorN: (optional) ist eine beliebige Anzahl von Selektoren, die ID-Selektoren, elementlose Selektoren oder Klassennamen-Selektoren usw. sein können.
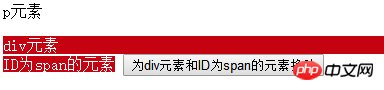
Um beispielsweise alle -Tags in einem Dokument und das -Tag mithilfe der CSS-Klasse myClass abzufragen, können Sie den folgenden jQuery-Code verwenden: Zweite Anwendung Fügen Sie 3 verschiedene Elemente zur Seite hinzu und legen Sie die Stile einheitlich fest. Verwenden Sie einen zusammengesetzten Selektor, um -Elemente und Elemente zu filtern, deren ID-Attributwert span ist, und ihnen neue Stile hinzuzufügen. Drei Codes Vier Laufeffekte Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website. Empfohlene Lektüre: Eine ausführliche Erklärung der Verwendung des unidirektionalen Datenflusses in Angular Probleme, die auftreten können treten nach dem Packen des vuejs-Projekts auf Was Wie man VUE verwendet, um die Anzahl der Anfragen an den Server zu reduzieren Das obige ist der detaillierte Inhalt vonSo verwenden Sie zusammengesetzte Selektoren in jQuery. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!$("span,p.myClass");<script language="javascript" src="JS/jquery-3.1.1.min.js"></script>
<p class="default">p元素</p>
<p class="default">p元素</p>
<span class="default" id="span">ID为span的元素</span>
<input type="button" value="为p元素和ID为span的元素换肤" />
<script type="text/javascript">
$(document).ready(
function()
{
$("input[type=button]").click(
function() //绑定按钮的单击事件
{
var myClass = $("p,#span"); //选取DOM元素
myClass.css("background-color","#C50210"); //为选取的DOM元素设置背景颜色
myClass.css("color","#FFF"); //为选取的DOM元素设置文字颜色
});
});
</script>