
Dieses Mal erkläre ich Ihnen ausführlich die Verwendung des jQuery-Sichtbarkeitsfilters und die Vorsichtsmaßnahmen bei der Verwendung des jQuery-Sichtbarkeitsfilters. Hier sind praktische Fälle schau mal.
Das Beispiel in diesem Artikel beschreibt die einfache Verwendung des Sichtbarkeitsfilters in jQuery. Teilen Sie es als Referenz mit allen. Die Details lauten wie folgt:Einführung
Es gibt zwei sichtbare Zustände von Elementen, nämlich den verborgenen Zustand und angezeigter Zustand. Sichtbarkeitsfilter nutzen den Sichtbarkeitsstatus von Elementen, um Elemente abzugleichen. Daher gibt es zwei Arten von Sichtbarkeitsfiltern: Der eine ist der-Filter, der auf alle sichtbaren Elemente zutrifft, und der andere ist der :visible-Filter, der auf alle unsichtbaren Elemente zutrifft. :hidden
-Filters werden Elemente abgeglichen, deren :hiddendisplay-Attribut „none“ ist und deren „type“-Attribut des Eingabeelements ausgeblendet ist.
Zwei Anwendungen
Werte ausgeblendeter und angezeigter Eingabeelemente auf der Seite abrufenDrei Code
<script language="javascript" src="JS/jquery-3.1.1.min.js"></script>
<input type="text" value="显示的input元素">
<input type="text" value="我是不显示的input元素" style="display:none">
<input type="hidden" value="我是隐藏域">
<script type="text/javascript">
$(document).ready(function() {
var visibleVal = $("input:visible").val(); //取得显示的input的值
var hiddenVal1 = $("input:hidden:eq(0)").val(); //取得隐藏的input的值
var hiddenVal2 = $("input:hidden:eq(1)").val(); //取得隐藏的input的值
alert(visibleVal+"\n\r"+hiddenVal1+"\n\r"+hiddenVal2); //弹出取得的信息
});
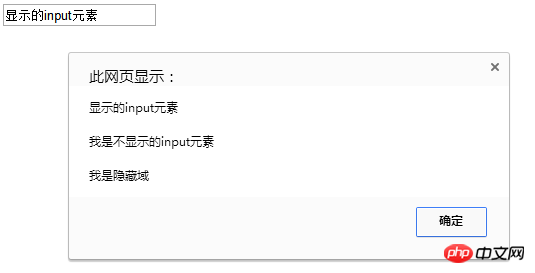
</script>Vier Laufeffekte

Welche Probleme können nach dem Packen des vuejs-Projekts auftreten?
Compound-Selektor in jQuery So verwenden Sie
So verwenden Sie CDN, um die Ladegeschwindigkeit des ersten Bildschirms von Vue zu optimieren
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der Verwendung des jQuery-Sichtbarkeitsfilters. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




