Synchronisation und Asynchronität in js verstehen
Der Inhalt, der in diesem Artikel mit Ihnen geteilt wird, befasst sich mit dem Verständnis von Synchronisation und Asynchronität in js. Er hat einen gewissen Referenzwert.
Sie sollten wissen, dass die Javascript-Sprache eine ist „Single-Threaded“-Sprache ist nicht wie die Java-Sprache. Die Klasse erbt Thread und verwendet dann thread.start, um einen Thread zu öffnen. einfach A ist nur ein Fließband, entweder bei der Verarbeitung oder beim Verpacken, und kann nicht mehrere Aufgaben und Prozesse gleichzeitig ausführen.
Was genau sind also die hier erwähnten synchronen und asynchronen? Wenn Sie es wirklich nicht verstehen, hoffe ich, dass Sie diesen Artikel sorgfältig lesen. Tatsächlich bin ich persönlich der Meinung, dass die offiziellen js-Dokumente nicht korrekt sind, wenn zwei Wörter verwendet werden, darunter viele andere Wörter, die nur anspruchsvoll klingen, aber die tatsächliche Anwendung scheint nichts mit diesen Wörtern zu tun zu haben. Wenn Sie beispielsweise das Wort „Event-Delegierter“ nicht kennen, wer kann dann auf den ersten Blick erkennen, was „Event-Delegierter“ bedeutet? Welche Veranstaltung wird delegiert? Was für eine Delegation? Ich denke, es ist besser, es einfach „Erfassung von Ereignissen in äußeren Elementen“ zu nennen. Obwohl es etwas länger ist, kann man es sofort verstehen.
Zurück auf den richtigen Weg, „Synchronizität“ – erinnert die Menschen sofort an das Wort „zusammen“; im wahrsten Sinne des Wortes scheint es etwas auf unterschiedliche (unterschiedliche) Weise zu tun. Das erste Wort, das einem einfällt Geist könnte sein „während...während...“, zum Beispiel: „Xiao Ming isst gleichzeitig Eis und macht Hausaufgaben.“ Daran ist nichts auszusetzen, nachdem er sein Eis gegessen hat Hausaufgaben. Ist das asynchron? Das wäre ein großer Fehler!
Tatsächlich gibt es synchron und asynchron, egal was passiert, es gibt nur eine Pipeline (einzelner Thread), wenn Dinge ausgeführt werden Der Unterschied zwischen synchron und asynchron liegt in der Ausführungsreihenfolge jedes Prozesses auf dieser Pipeline. Anders.
Die grundlegendsten asynchronen Funktionen sind die Funktionen setTimeout und setInterval, die sehr verbreitet sind, aber nur wenige wissen, dass dies tatsächlich asynchron ist, da sie die Ausführungsreihenfolge von js steuern können. Wir können auch einfach verstehen, dass Operationen, die die normale Ausführungssequenz des Programms ändern können, als asynchrone Operationen betrachtet werden können. Der folgende Code:
<script type="text/javascript">
console.log( "1" );
setTimeout(function() {
console.log( "2" )
}, 0 );
setTimeout(function() {
console.log( "3" )
}, 0 );
setTimeout(function() {
console.log( "4" )
}, 0 );
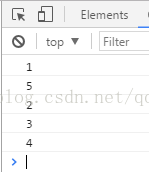
console.log( "5" );
</script>Wie ist die Ausgabereihenfolge?

Es ist ersichtlich, dass wir zwar die Wartezeit in setTimeout(function, time) auf 0 setzen, die darin enthaltene Funktion jedoch später noch ausgeführt wird.
Die API-Dokumentation des Firefox-Browsers enthält diesen Satz: Weil obwohl setTimeout war
Wird er mit einer Verzögerung von Null aufgerufen, wird er in eine Warteschlange gestellt und zur Ausführung bei der nächsten Gelegenheit und nicht sofort eingeplant. Der derzeit ausgeführte Code muss abgeschlossen werden, bevor Funktionen in der Warteschlange ausgeführt werden. Die resultierende Ausführungsreihenfolge ist möglicherweise nicht wie erwartet.
bedeutet: Auch wenn die Zeitverzögerung von setTimeout 0 ist, wird die Funktion in eine Warteschlange gestellt und wartet auf die nächste Gelegenheit, ausgeführt zu werden, der aktuelle Code (referenziert bis Nicht erforderlich, um einem Programm in einer Warteschlange beizutreten) muss abgeschlossen werden, bevor das Programm in dieser Warteschlange abgeschlossen wird, daher sind die Ergebnisse möglicherweise nicht die gleichen wie erwartet.
Hier sprechen wir von einer „Warteschlange“ (d. h. einer Aufgabenwarteschlange). Was in der Warteschlange platziert wird, ist die Funktion in setTimeout ist unter allen Funktionen in der Warteschlange Das Programm wird ausgeführt, nachdem der gesamte Code außerhalb der Warteschlange ausgeführt wurde. Denn beim Ausführen eines Programms verwendet der Browser standardmäßig Methoden wie setTimeout und Ajax-Anforderungen als zeitaufwändige Programme (obwohl sie möglicherweise nicht zeitaufwändig sind) und fügt sie einer Warteschlange hinzu, bei der es sich um eine zeitaufwändige Warteschlange handelt Programme: Nachdem alle nicht zeitaufwändigen Programme ausgeführt wurden, werden die Programme in der Warteschlange der Reihe nach ausgeführt.
Zurück zum ursprünglichen Ausgangspunkt – Javascript ist Single-Threaded. Ein einzelner Thread bedeutet, dass alle Aufgaben in die Warteschlange gestellt werden müssen und die nächste Aufgabe erst ausgeführt wird, wenn die vorherige Aufgabe abgeschlossen ist. Wenn die vorherige Aufgabe lange dauert, muss die nächste Aufgabe warten. Es gibt also ein Konzept – die Aufgabenwarteschlange. Wenn die Warteschlange auf einen großen Rechenaufwand zurückzuführen ist und die CPU zu beschäftigt ist, vergessen Sie es, aber oft ist die CPU im Leerlauf, weil die E/A-Geräte (Eingabe- und Ausgabegeräte) sehr langsam sind (z. B. lesen Ajax-Operationen Daten aus). das Netzwerk) und müssen warten, bis die Ergebnisse vorliegen, bevor Sie fortfahren. Daher erkannten die Designer der JavaScript-Sprache, dass der Hauptthread zu diesem Zeitpunkt das E/A-Gerät vollständig ignorieren, die wartenden Aufgaben anhalten und die späteren Aufgaben zuerst ausführen konnte. Warten Sie, bis das E/A-Gerät das Ergebnis zurückgibt, gehen Sie dann zurück und fahren Sie mit der Ausführung der angehaltenen Aufgabe fort.
Daher können alle Aufgaben in zwei Typen unterteilt werden, einer ist eine synchrone Aufgabe (synchron) und der andere ist eine asynchrone Aufgabe (asynchron). Synchrone Aufgaben beziehen sich auf Aufgaben, die zur Ausführung im Hauptthread in die Warteschlange gestellt werden. Die nächste Aufgabe kann erst ausgeführt werden, nachdem die vorherige Aufgabe ausgeführt wurde. Erst wenn die Haupt-Thread-Aufgabe abgeschlossen ist und die „Aufgabenwarteschlange“ beginnt, den Haupt-Thread zu benachrichtigen und die Ausführung der Aufgabe anzufordern, wird die Aufgabe zur Ausführung in den Haupt-Thread eingegeben.
Im Einzelnen ist der asynchrone Betriebsmechanismus wie folgt:
(1) Alle synchronen Aufgaben sind auf der Hauptaufgabe Thread-Ausführung, die einen Ausführungskontextstapel bildet.
(2) Zusätzlich zum Hauptthread gibt es auch eine „Aufgabenwarteschlange“. Solange die asynchrone Aufgabe laufende Ergebnisse hat, wird ein Ereignis in die „Aufgabenwarteschlange“ gestellt.
(3) Sobald alle Synchronisierungsaufgaben im „Ausführungsstapel“ abgeschlossen sind, liest das System die „Aufgabenwarteschlange“, um zu sehen, welche Ereignisse darin enthalten sind. Diese entsprechenden asynchronen Aufgaben beenden den Wartezustand, betreten den Ausführungsstapel und beginnen mit der Ausführung.
(4) Der Hauptthread wiederholt weiterhin den dritten Schritt oben.
Solange der Hauptthread leer ist, wird die „Aufgabenwarteschlange“ gelesen. Dies ist der laufende Mechanismus von JavaScript. Dieser Vorgang wiederholt sich ständig.
„Aufgabenwarteschlange“ ist eine Ereigniswarteschlange (kann auch als Nachrichtenwarteschlange verstanden werden). Wenn das E/A-Gerät eine Aufgabe abschließt, wird ein Ereignis zur „Aufgabenwarteschlange“ hinzugefügt, um die entsprechende Asynchronität darzustellen Die Aufgabe kann in den „Ausführungsstapel“ gelangen. Der Hauptthread liest die „Aufgabenwarteschlange“, was bedeutet, dass die darin enthaltenen Ereignisse gelesen werden.
Zu den Ereignissen in der „Aufgabenwarteschlange“ gehören neben E/A-Geräteereignissen auch einige vom Benutzer generierte Ereignisse (z. B. Mausklicks, Seitenscrollen usw.), z. B. $(selectot).click(function), Dies ist ein relativ zeitaufwändiger Vorgang. Solange die Rückruffunktionen dieser Ereignisse angegeben sind, tritt beim Auftreten dieser Ereignisse in die „Aufgabenwarteschlange“ ein und wartet darauf, dass der Hauptthread liest. Die sogenannte „Rückruffunktion“ (Callback) ist der Code, der vom Hauptthread aufgehängt wird. Die zuvor erwähnte Funktion im Klickereignis $(selectot).click(function) ist eine Callback-Funktion. Asynchrone Aufgaben müssen eine Rückruffunktion angeben. Wenn der Hauptthread mit der Ausführung einer asynchronen Aufgabe beginnt, wird die entsprechende Rückruffunktion ausgeführt. Beispielsweise geben die Erfolgs-, Komplett- und Fehlerfunktionen von Ajax auch ihre eigenen Rückruffunktionen an. Diese Funktionen werden zur „Aufgabenwarteschlange“ hinzugefügt und warten auf die Ausführung.
Verwandte Empfehlungen:
js-Synchronisation und asynchron
JavaScript-Synchronisation, asynchrone und Callback-Ausführungssequenzanalyse
Das obige ist der detaillierte Inhalt vonSynchronisation und Asynchronität in js verstehen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 Lösen Sie das Problem der gleichzeitigen Wiedergabe von Kopfhörern und Lautsprechern in Win11
Jan 06, 2024 am 08:50 AM
Lösen Sie das Problem der gleichzeitigen Wiedergabe von Kopfhörern und Lautsprechern in Win11
Jan 06, 2024 am 08:50 AM
Im Allgemeinen müssen wir nur einen der Kopfhörer oder Lautsprecher gleichzeitig verwenden. Einige Freunde haben jedoch berichtet, dass sie im Win11-System auf das Problem gestoßen sind, dass Kopfhörer und Lautsprecher gleichzeitig klingen Schalten Sie es im Realtek-Panel aus und es ist in Ordnung. Schauen wir uns das unten an. Was soll ich tun, wenn meine Kopfhörer und Lautsprecher in Win11 zusammen klingen? 1. Suchen und öffnen Sie zuerst die „Systemsteuerung“ auf dem Desktop. 2. Rufen Sie die Systemsteuerung auf, suchen und öffnen Sie „Hardware und Sound“. „Realtek High Definition“ mit einem Lautsprechersymbol. „Audio Manager“ 4. Wählen Sie „Lautsprecher“ und klicken Sie auf „Rückseite“, um die Lautsprechereinstellungen einzugeben. 5. Nach dem Öffnen können wir den Gerätetyp sehen. Wenn Sie die Kopfhörer ausschalten möchten, deaktivieren Sie „Kopfhörer“.
 Mar 18, 2024 am 09:46 AM
Mar 18, 2024 am 09:46 AM
Wenn Sie feststellen, dass ein oder mehrere Elemente in Ihrem Synchronisierungsordner nicht mit der Fehlermeldung in Outlook übereinstimmen, kann dies daran liegen, dass Sie Besprechungselemente aktualisiert oder abgesagt haben. In diesem Fall wird eine Fehlermeldung angezeigt, die besagt, dass Ihre lokale Version der Daten mit der Remote-Kopie in Konflikt steht. Diese Situation tritt normalerweise in der Outlook-Desktopanwendung auf. Ein oder mehrere Elemente in dem von Ihnen synchronisierten Ordner stimmen nicht überein. Um den Konflikt zu lösen, öffnen Sie die Projekte und versuchen Sie den Vorgang erneut. Fix Ein oder mehrere Elemente in synchronisierten Ordnern stimmen nicht mit dem Outlook-Fehler überein. In der Outlook-Desktopversion können Probleme auftreten, wenn lokale Kalenderelemente mit der Serverkopie in Konflikt stehen. Glücklicherweise gibt es jedoch einige einfache Möglichkeiten, um zu helfen
 Erfahren Sie, wie Sie die Win10-Zwischenablage mit Ihrem Mobiltelefon synchronisieren
Jan 06, 2024 am 09:18 AM
Erfahren Sie, wie Sie die Win10-Zwischenablage mit Ihrem Mobiltelefon synchronisieren
Jan 06, 2024 am 09:18 AM
Eine sehr nützliche Funktion der Win10-Zwischenablage ist die geräteübergreifende Cloud-Speicherfunktion, die sehr nützlich ist und Benutzern dabei helfen kann, gleichzeitig auf PC-Geräten und Mobilgeräten zu kopieren und einzufügen. Die Einstellungsmethode ist sehr einfach. Legen Sie sie einfach in der Zwischenablage im System fest. Win10-Zwischenablage mit Mobiltelefon synchronisieren 1. Klicken Sie zunächst unten links auf „Start“, um die Einstellungen einzugeben. 2. Klicken Sie anschließend auf „System“. 3. Wählen Sie links „Zwischenablage“. 4. Klicken Sie abschließend rechts unter „Geräteübergreifende Synchronisierung“ auf „Anmelden“ und wählen Sie dann Ihr Mobiltelefon aus.
 Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
JavaScript-Tutorial: So erhalten Sie HTTP-Statuscode. Es sind spezifische Codebeispiele erforderlich. Vorwort: Bei der Webentwicklung ist häufig die Dateninteraktion mit dem Server erforderlich. Bei der Kommunikation mit dem Server müssen wir häufig den zurückgegebenen HTTP-Statuscode abrufen, um festzustellen, ob der Vorgang erfolgreich ist, und die entsprechende Verarbeitung basierend auf verschiedenen Statuscodes durchführen. In diesem Artikel erfahren Sie, wie Sie mit JavaScript HTTP-Statuscodes abrufen und einige praktische Codebeispiele bereitstellen. Verwenden von XMLHttpRequest
 Erweiterter Leitfaden zu Python Asyncio: Vom Anfänger zum Experten
Mar 04, 2024 am 09:43 AM
Erweiterter Leitfaden zu Python Asyncio: Vom Anfänger zum Experten
Mar 04, 2024 am 09:43 AM
Gleichzeitige und asynchrone Programmierung Bei der gleichzeitigen Programmierung geht es um die gleichzeitige Ausführung mehrerer Aufgaben. Bei der asynchronen Programmierung handelt es sich um eine Art der gleichzeitigen Programmierung, bei der Aufgaben keine Threads blockieren. asyncio ist eine Bibliothek für die asynchrone Programmierung in Python, die es Programmen ermöglicht, I/O-Vorgänge auszuführen, ohne den Hauptthread zu blockieren. Ereignisschleife Der Kern von Asyncio ist die Ereignisschleife, die I/O-Ereignisse überwacht und entsprechende Aufgaben plant. Wenn eine Coroutine bereit ist, wird sie von der Ereignisschleife ausgeführt, bis sie auf E/A-Operationen wartet. Anschließend wird die Coroutine angehalten und die Ausführung anderer Coroutinen fortgesetzt. Coroutinen Coroutinen sind Funktionen, die die Ausführung anhalten und fortsetzen können. Das Schlüsselwort asyncdef wird zum Erstellen von Coroutinen verwendet. Die Coroutine verwendet das Schlüsselwort „await“, um auf den Abschluss des E/A-Vorgangs zu warten. Die folgenden Grundlagen von Asyncio
 So erhalten Sie auf einfache Weise HTTP-Statuscode in JavaScript
Jan 05, 2024 pm 01:37 PM
So erhalten Sie auf einfache Weise HTTP-Statuscode in JavaScript
Jan 05, 2024 pm 01:37 PM
Einführung in die Methode zum Abrufen des HTTP-Statuscodes in JavaScript: Bei der Front-End-Entwicklung müssen wir uns häufig mit der Interaktion mit der Back-End-Schnittstelle befassen, und der HTTP-Statuscode ist ein sehr wichtiger Teil davon. Das Verstehen und Abrufen von HTTP-Statuscodes hilft uns, die von der Schnittstelle zurückgegebenen Daten besser zu verarbeiten. In diesem Artikel wird erläutert, wie Sie mithilfe von JavaScript HTTP-Statuscodes erhalten, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist ein HTTP-Statuscode? HTTP-Statuscode bedeutet, dass der Dienst den Dienst anfordert, wenn er eine Anfrage an den Server initiiert
 So synchronisieren Sie die Baidu-Cloud-Synchronisierungsdiskette
Feb 23, 2024 pm 01:22 PM
So synchronisieren Sie die Baidu-Cloud-Synchronisierungsdiskette
Feb 23, 2024 pm 01:22 PM
Wie synchronisiere ich Baidu Cloud Sync Disk? Sie können Dateien zur Synchronisierung in Baidu Cloud Sync Disk auswählen, aber die meisten Benutzer wissen nicht, wie sie Baidu Cloud Sync Disk-Dateien synchronisieren Für Interessierte kommen Sie vorbei! So synchronisieren Sie Baidu Cloud Sync Disk: 1. Rufen Sie zunächst den Computer-Desktop auf, klicken Sie mit der rechten Maustaste auf das Symbol [Baidu Cloud Sync Disk] und wählen Sie [Einstellungen]. 2. Erweitern Sie dann das Dienstfenster, wechseln Sie zur Seite [Erweiterte Einstellungen] und klicken Sie [Ordner auswählen]; 3. Wechseln Sie abschließend zur Seite unten, überprüfen Sie die Dateien, die synchronisiert werden müssen, und klicken Sie auf [OK].
 Sperren und Synchronisierung in der gleichzeitigen Python-Programmierung: So bleibt Ihr Code sicher und zuverlässig
Feb 19, 2024 pm 02:30 PM
Sperren und Synchronisierung in der gleichzeitigen Python-Programmierung: So bleibt Ihr Code sicher und zuverlässig
Feb 19, 2024 pm 02:30 PM
Sperren und Synchronisierung bei der gleichzeitigen Programmierung Bei der gleichzeitigen Programmierung werden mehrere Prozesse oder Threads gleichzeitig ausgeführt, was zu Ressourcenkonflikten und Inkonsistenzproblemen führen kann. Um diese Probleme zu lösen, sind Sperren und Synchronisationsmechanismen erforderlich, um den Zugriff auf gemeinsam genutzte Ressourcen zu koordinieren. Konzept der Sperre Eine Sperre ist ein Mechanismus, der jeweils nur einem Thread oder Prozess den Zugriff auf eine gemeinsam genutzte Ressource ermöglicht. Wenn ein Thread oder Prozess eine Sperre erhält, wird der Zugriff anderer Threads oder Prozesse auf die Ressource blockiert, bis die Sperre aufgehoben wird. Arten von Sperren Es gibt verschiedene Arten von Sperren in Python: Mutex-Sperre (Mutex): stellt sicher, dass jeweils nur ein Thread oder Prozess auf Ressourcen zugreifen kann. Bedingungsvariable: Ermöglicht einem Thread oder Prozess, auf eine bestimmte Bedingung zu warten und dann die Sperre zu erhalten. Lese-/Schreibsperre: Ermöglicht mehreren Threads das gleichzeitige Lesen von Ressourcen, erlaubt jedoch nur einem Thread das Schreiben von Ressourcen




