
Vorher dachte ich einfach, dass die Funktion nicht sofort ausgegeben wird, da sie sehr schnell ausgeführt wird, selbst wenn die setTimeout-Ausführungszeit 0 ist, sondern vor der Ausgabe auf die Ausführung der Funktion wartet. Das ist nur die halbe Wahrheit.
Tatsächlich ist sein Betriebsmechanismus der Ereignisschleifenmechanismus in js. In diesem Schleifenmechanismus hängt er mit dem Aufrufstapel und der Aufgabenwarteschlange zusammen.
Geben Sie ein einfaches Beispiel:
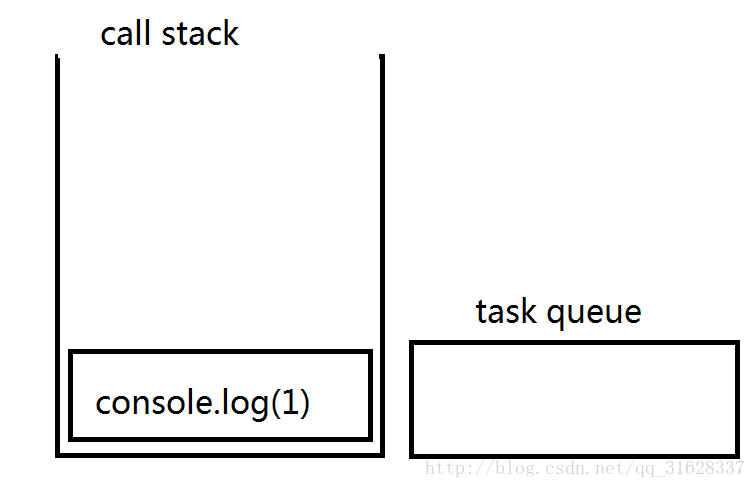
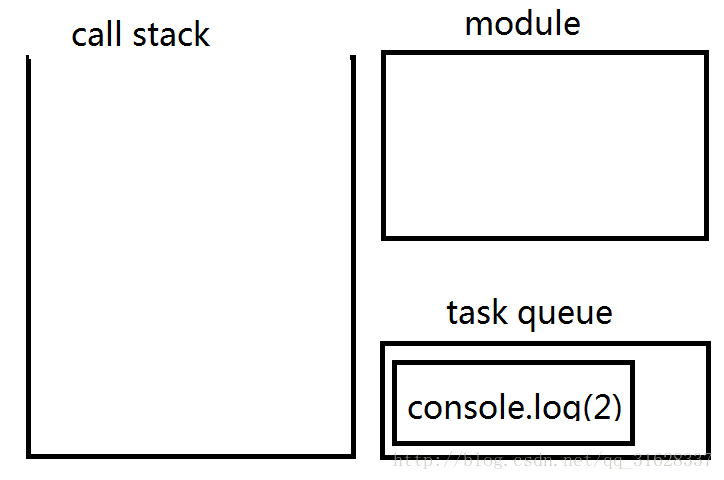
console.log(1);
setTimeout(function(){console.log(2);}, 0);console.log(3);1 Führen Sie den ersten Satz aus, fügen Sie ihn in den Aufrufstapel ein und geben Sie 1 aus
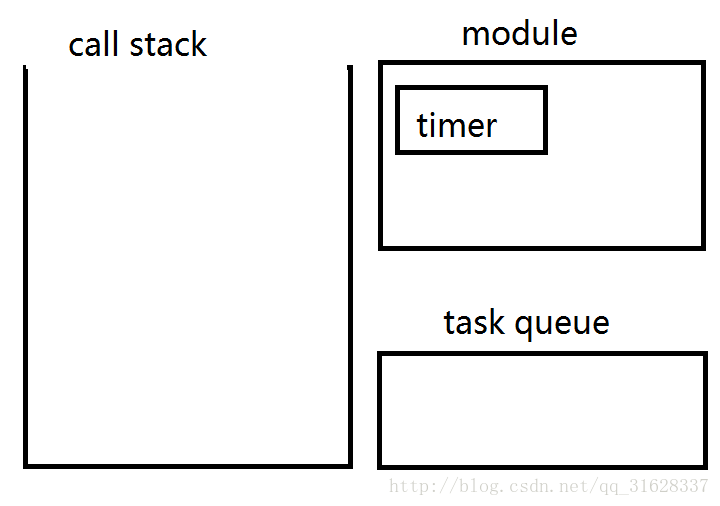
 2. Der erste Satz wird vom Stapel genommen und der zweite Satz wird ausgeführt. Da er asynchron ausgeführt wird, wird er an andere Module übergeben.
2. Der erste Satz wird vom Stapel genommen und der zweite Satz wird ausgeführt. Da er asynchron ausgeführt wird, wird er an andere Module übergeben.  3. Fügen Sie nach der Ausführung die
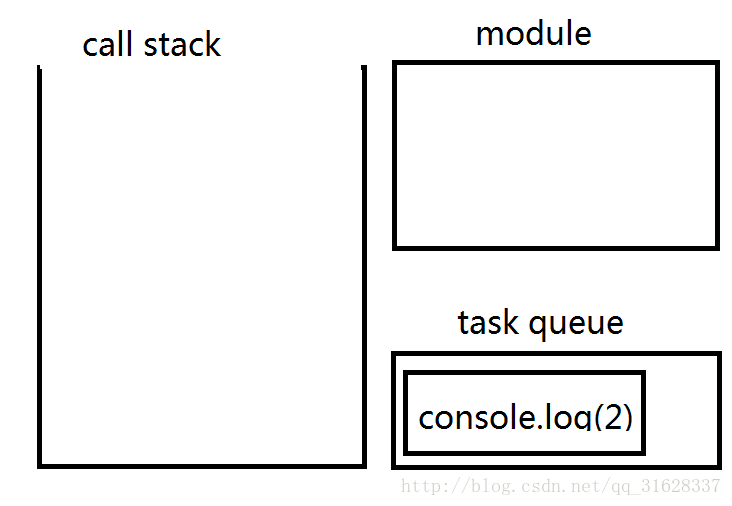
3. Fügen Sie nach der Ausführung die
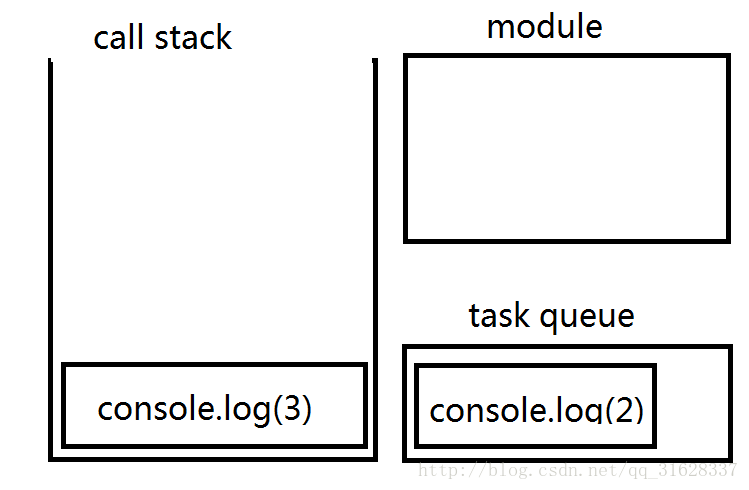
Rückruffunktion in die Taskwarteschlange ein  Führen Sie den nächsten Satz aus, genau wie im ersten Schritt. put Die Anweisung wird auf den Stapel gelegt und ausgeführt, und 3
Führen Sie den nächsten Satz aus, genau wie im ersten Schritt. put Die Anweisung wird auf den Stapel gelegt und ausgeführt, und 3  5 wird ausgegeben. Die Anweisung wird vom Stapel entfernt und der Aufrufstapel ist zu diesem Zeitpunkt leer. Beginnen Sie mit der Ausführung der Aufgabenwarteschlangenaufgabe und geben Sie 2
5 wird ausgegeben. Die Anweisung wird vom Stapel entfernt und der Aufrufstapel ist zu diesem Zeitpunkt leer. Beginnen Sie mit der Ausführung der Aufgabenwarteschlangenaufgabe und geben Sie 2  aus. Daher ist das Ausgabeergebnis
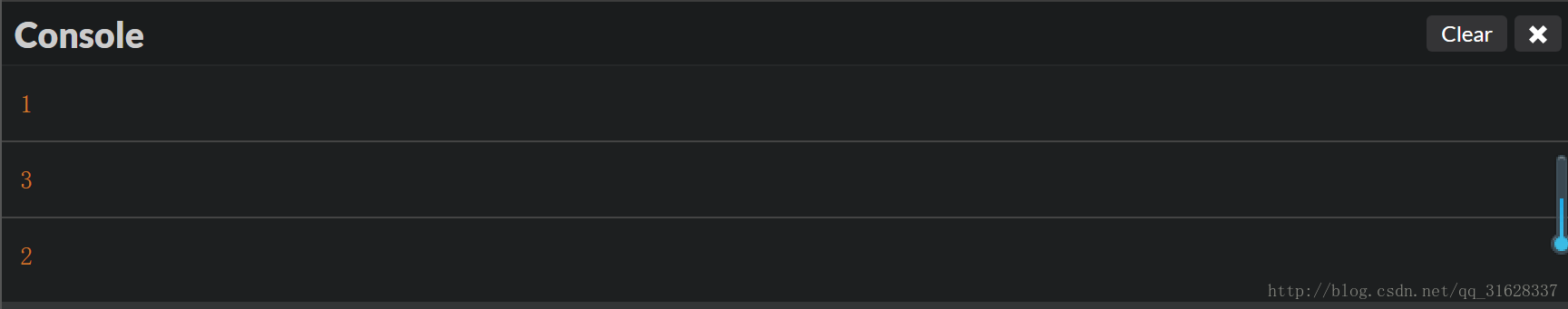
aus. Daher ist das Ausgabeergebnis  wie erwartet.
wie erwartet.
Wir wissen, dass die Rückruffunktion von Promise nicht übergeben wird, sondern mit then aufgerufen wird. Daher sollte die in Promise definierte Funktion sofort ausgeführt werden und dann ihre Rückruffunktion in die Warteschlange gestellt werden.
Ein wichtiges Konzept wird auch in dem Artikel erwähnt, auf den verwiesen wird:
Schauen Sie sich ein weiteres Beispiel an:MakroaufgabeEnthält: Skript (Gesamtcode), setTimeout, setInterval, setImmediate, I/O, UI-Rendering.
Mikroaufgabe umfasst: Process.nextTick, Promises, Object.observe, MutationObserver Ausführungssequenz: Der Funktionsaufrufstapel wird gelöscht, sodass nur der globale Ausführungskontext übrig bleibt, und dann werden alle Mikroaufgaben ausgeführt. Nachdem alle ausführbaren Mikroaufgaben ausgeführt wurden. Die Schleife führt erneut eine Aufgabenwarteschlange in der Makroaufgabe aus und führt dann nach der Ausführung alle Mikroaufgaben aus, und die Schleife wird so fortgesetzt.
(function test() {
setTimeout(function() {console.log(4)}, 0);
new Promise(function executor(resolve) {
console.log(1);
for( var i=0 ; i<10000 ; i++ ) {
i == 9999 && resolve();
}
console.log(2);
}).then(function() {
console.log(5);
});
console.log(3);})()1. Wenn setTimeout auftritt, wird es zur Ausführung an andere Module übergeben. Nach der Ausführung wird der Rückruf in die Makroaufgabe eingefügt. Die darin enthaltene Funktion wird sofort ausgeführt und 1 ausgegeben.
3. Die Schleife startet, trifft auf „resolve()“ und ändert den Promise-Status in „erfüllen“. Fortsetzung der Ausführung und Ausgabe 2.
4. Wenn Sie darauf stoßen, fügen Sie den Rückruf in eine Mikroaufgabe ein.
5. Fortsetzung der Ausführung und Ausgabe 3.
6. Die Ausführung des Aufrufstapels ist abgeschlossen. Beginnen Sie mit der Ausführung der Rückruffunktion in der Mikroaufgabe und geben Sie 5 aus.
7. Nachdem die Mikroaufgabe ausgeführt wurde, wird die Rückruffunktion in der Makroaufgabe ausgeführt und 4 wird ausgegeben.
8. Das Ende.
Das obige ist der detaillierte Inhalt vonVertiefendes Verständnis des JS-Ereignisschleifenmechanismus. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




