
Der Inhalt dieses Artikels ist eine detaillierte Erklärung des Konzepts des Ereignisschleifenmechanismus von js. Er hat einen gewissen Referenzwert.
Beim Lesen von Callbacks und Deferred stoße ich oft auf das Konzept der asynchronen Programmierung, das eng mit dem Ereignisschleifenmechanismus zusammenhängt Ich habe mich vorher mit asynchroner Programmierung beschäftigt, daher habe ich mir etwas Zeit genommen, um die Ereignisse zu klären. Kenntnisse über Schleifen und asynchrone Programmierung.
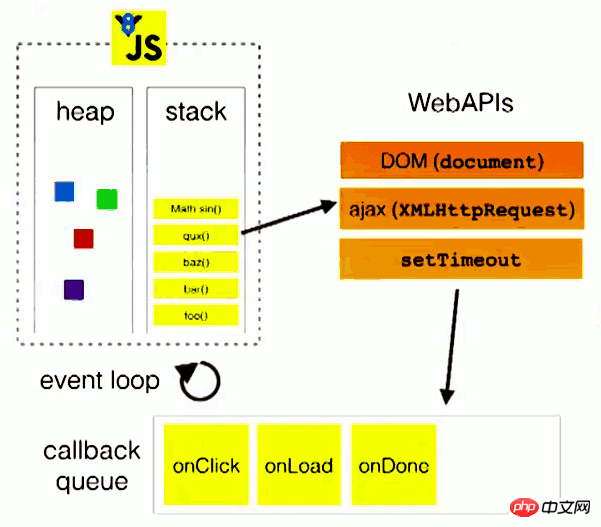
Heap : Objekte werden in einem Heap zugeordnet, einem Bereich, der zur Darstellung eines unorganisierten Bereichs im Speicher verwendet wird. Wir wissen, dass Funktionen erstklassige Objekte und Funktionen „aufrufbare Objekte“ sind. Daher führt die JavaScript-Engine vor dem Aufruf der Funktion eine Kompilierung (lexikalische Analyse, Syntaxanalyse, Codegenerierung) der Funktion durch. Wenn die Kompilierung abgeschlossen ist, wird die Funktion (hier ist sie nicht auf Funktionen beschränkt, alle JavaScript-Objekte sind Objekte außer undefiniert und null) in den Heap gelegt, Speicherplatz wird zugewiesen und sie wartet auf die Ausführung oder den Aufruf.
Stapel (Stack): Beim Aufruf einer Funktion wird ein „Ausführungsstapel“ gebildet.
Aufgabenwarteschlange: (Warteschlange) : Eine JavaScript-Laufzeitumgebung, die eine Warteschlange ausstehender Nachrichten enthält. Jeder Nachricht ist eine Funktion zugeordnet. Wenn der Stapel über genügend Speicher verfügt, wird eine Nachricht zur Verarbeitung aus der Warteschlange entnommen. Diese Verarbeitung umfasst den Aufruf der mit der Nachricht verknüpften Funktion (und damit die Erstellung eines anfänglichen Stapelrahmens). Wenn der Stapel wieder leer ist, bedeutet dies, dass die Nachrichtenverarbeitung abgeschlossen ist. Nachdem alle synchronen Aufgaben im Hauptthread ausgeführt wurden, werden die asynchronen Aufgaben in der Aufgabenwarteschlange gelesen. Dieser Prozess ist zyklisch. Daher wird der gesamte Betriebsmechanismus als Ereignisschleife bezeichnet.
Synchronische Aufgaben beziehen sich auf Aufgaben, die zur Ausführung im Hauptthread in der Warteschlange stehen. Die nächste Aufgabe wird erst ausgeführt, wenn die vorherige Aufgabe ausgeführt wird. Asynchrone Aufgaben beziehen sich auf Aufgaben, die nicht ausgeführt werden Bei Aufgaben, die in den Hauptthread und in die Aufgabenwarteschlange eingegeben werden, liest der Hauptthread erst dann die Aufgabenwarteschlange, wenn alle synchronen Aufgaben im Hauptthread ausgeführt wurden, und beginnt mit der Ausführung asynchroner Aufgaben.
demo1 function A(){
console.log("2");
}
console.log("1");
setTimeout(A,1000);
console.log("3"); //output:
//1
//3
//2 demo2
function A(){
console.log("2");
}
console.log("1");
setTimeout(A,0);
console.log("3"); //output:
//1
//3
//2Der laufende Prozess von Demo1 sieht ungefähr so aus:
- console.log("1") betritt den Ausführungsstapel, gibt 1 aus und öffnet
, nachdem die Ausführung abgeschlossen ist
- setTimeout( A ,1000) betritt den Ausführungsstapel, öffnet ihn und stellt A nach 1s in die asynchrone Warteschlange
- console.log("3") betritt den Ausführungsstapel, gibt 3 aus und öffnet
, nachdem die Ausführung abgeschlossen ist
- An diesem Punkt ist die Synchronisationswarteschlange (Haupt-Thread-Warteschlange) abgeschlossen. Beginnen Sie mit der Prüfung, ob sich noch Aufgaben in der asynchronen Warteschlange
befinden
- A betritt den Ausführungsstapel, gibt 2 aus und öffnet den Stapel. Der laufende Prozess von
demo2 sieht ungefähr so aus:
- console.log("1") betritt den Ausführungsstapel, gibt 1 aus und öffnet
, nachdem die Ausführung abgeschlossen ist
- setTimeout( A ,1000) Betreten Sie den Ausführungsstapel, öffnen Sie ihn und stellen Sie gleichzeitig sofort A in die asynchrone Warteschlange
- console.log("3") betritt den Ausführungsstapel, gibt 3 aus und öffnet
, nachdem die Ausführung abgeschlossen ist
- An diesem Punkt ist die Synchronisationswarteschlange (Haupt-Thread-Warteschlange) abgeschlossen. Beginnen Sie mit der Prüfung, ob sich noch Aufgaben in der asynchronen Warteschlange
befinden
- A betritt den Ausführungsstapel, gibt 2 aus und verlässt den Stapel.
Welche Vorgänge müssen in die asynchrone Warteschlange gestellt werden und welche Vorgänge gehören zur synchronen Warteschlange? Sie können sich auf das Bild unten beziehen. Eine genauere Klassifizierung finden Sie im nächsten Artikel zum js-Ereignisschleifenmechanismus (2) 
2.MDN-Parallelitätsmodell und Ereignisschleife
3.Was zum Teufel ist eigentlich die Ereignisschleife? ?
4. Detaillierte Erklärung des JavaScript-Betriebsmechanismus: Lassen Sie uns noch einmal über die Ereignisschleife sprechen
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung des Konzepts des Ereignisschleifenmechanismus in js. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




