Drei Code-Sharing-Methoden zum Teilen auf Weibo und WeChat
Der Inhalt dieses Artikels besteht darin, drei Codes mit Ihnen zu teilen, um das Teilen auf Weibo und WeChat zu realisieren. Freunde in Not können sich darauf beziehen
html
<!-- 分享 --><p class="share-box">
<b style="vertical-align: middle;">分享到:</b>
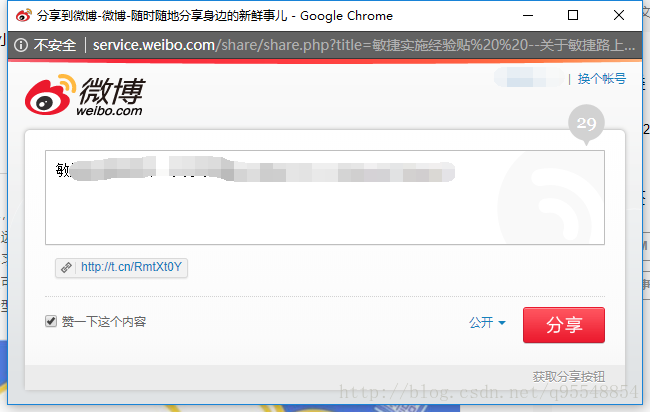
<a title="分享到新浪微博" class="shareSina"><span class="share-icon"></span><span class="share-text">新浪微博</span></a>
<a title="分享到微信" class="shareWX"><span class="share-icon"></span><span class="share-text">微信</span></a></p><!-- 微信弹出二维码 --><p class="wx-box">
<p class="wx-box-head">
<span>分享到微信</span>
<a href="#" onclick="return false;" class="wx-box-close">×</a>
</p>
<p id="wxCode" class="wx-box-main">
</p>
<p class="wx-box-foot">
打开微信,点击底部的“发现”, <br>
使用“扫一扫”即可将网页分享至朋友圈。 </p></p>css
/* share */
.shareSina,
.shareWX{
display: inline-block;
height: 25px;
z-index: 1;
cursor: pointer;
vertical-align: middle;
}
.share-icon{
display: inline-block;
width: 22px;
height: 22px;
z-index: 1;
cursor: pointer;
text-indent: -9999px;
vertical-align: middle;
}
.shareSina .share-icon{
background: url(/img/share-sina.png) no-repeat;
background-size:100%;
}
.shareWX .share-icon{
background: url(/img/share-wx.png) no-repeat;
background-size:100%;
}
.share-text{
vertical-align: middle;
}
.wx-box{
left: 3rem;
top: 1rem;
position: absolute;
margin: 0;
z-index: 1001;
background: #fff;
border: solid 1px #d8d8d8;
font-size: 0.12rem;
padding: 0.15rem;
display: none;
}
.wx-box .wx-box-head{
font-size: 0.12rem;
text-align: left;
line-height: 0.16rem;
height: 0.16rem;
position: relative;
color: #000;
}
.wx-box .wx-box-close{
width: 0.16rem;
height: 0.16rem;
position: absolute;
right: 0;
top: 0;
color: #999;
text-decoration: none;
font-size: 0.16rem;
}
.wx-box .wx-box-main{
padding: 0.15rem 0.1rem;
min-height: 2rem;
text-align: center;
}
.wx-box .wx-box-foot{
font-size: 12px;
text-align: left;
line-height: 22px;
color: #666;
}js
<!-- share -->
<script src="js/jquery/jquery.qrcode.min.js"></script>
<script>
var ShareTip = function(){} //分享到新浪微博
ShareTip.prototype.sharetosina=function(title,url)
{
var sharesinastring='http://v.t.sina.com.cn/share/share.php?title='+title+'&url='+url+'&content=utf-8&sourceUrl='+url;
// var sharesinastring='http://v.t.sina.com.cn/share/share.php?&appkey='+appkey+'&title='+title+'&url='+url+'&content=utf-8&sourceUrl='+url+'&pic='picurl;
window.open(sharesinastring,'newwindow','height=400,width=400,top=100,left=100');
}
$('.shareSina').on('click', function () {
var shareTitle = $('.blog-single-head h1').text();
var shareContent = $('.blog-single-head h2').text();
var shareUrl = window.location.href;
var share1 = new ShareTip();
share1.sharetosina(shareTitle + " " + shareContent,shareUrl);
})
//分享到微信
$('.shareWX').on('click', function () {
$('.wx-box').css('display', 'block');
var shareUrl = window.location.href;
//生成二维码
$("#wxCode").empty().qrcode({
render: 'canvas',
text: shareUrl //任意内容
});
})
$('.wx-box-close').on('click', function () {
$('.wx-box').css('display', 'none');
})</script><!-- share end -->Sie können die Bilder selbst auswählen und herunterladen, ich verwende Alibaba Vektor-PNG
-Renderings, die aus der Symbolbibliothek heruntergeladen wurden: 


Das obige ist der detaillierte Inhalt vonDrei Code-Sharing-Methoden zum Teilen auf Weibo und WeChat. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1393
1393
 52
52
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
HTML definiert die Webstruktur, CSS ist für Stil und Layout verantwortlich, und JavaScript ergibt eine dynamische Interaktion. Die drei erfüllen ihre Aufgaben in der Webentwicklung und erstellen gemeinsam eine farbenfrohe Website.
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 HTML, CSS und JavaScript verstehen: Ein Anfängerhandbuch
Apr 12, 2025 am 12:02 AM
HTML, CSS und JavaScript verstehen: Ein Anfängerhandbuch
Apr 12, 2025 am 12:02 AM
WebdevelopmentRelieSonHtml, CSS und JavaScript: 1) HtmlStructuresContent, 2) CSSstylesit und 3) JavaScriptaddssinteraktivität, Bildung von TheBasisofModerernwebexperiences.
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 Reacts Rolle bei HTML: Verbesserung der Benutzererfahrung
Apr 09, 2025 am 12:11 AM
Reacts Rolle bei HTML: Verbesserung der Benutzererfahrung
Apr 09, 2025 am 12:11 AM
React kombiniert JSX und HTML, um die Benutzererfahrung zu verbessern. 1) JSX bettet HTML ein, um die Entwicklung intuitiver zu gestalten. 2) Der virtuelle DOM -Mechanismus optimiert die Leistung und reduziert den DOM -Betrieb. 3) Komponentenbasierte Verwaltungs-Benutzeroberfläche zur Verbesserung der Wartbarkeit. 4) Staatsmanagement und Ereignisverarbeitung verbessern die Interaktivität.




