
Dieser Artikel stellt hauptsächlich das npm-Installations-Tutorial-Diagramm in vue.js vor. Jetzt teile ich es mit allen Freunden, die es benötigen.
Erklären Sie zunächst die Beziehung zwischen nodejs und npm:
Node.js ist eine laufende Umgebung für JavaScript und eine Kapselung der Google V8-Engine. Es handelt sich um einen serverseitigen JavaScript-Interpreter.
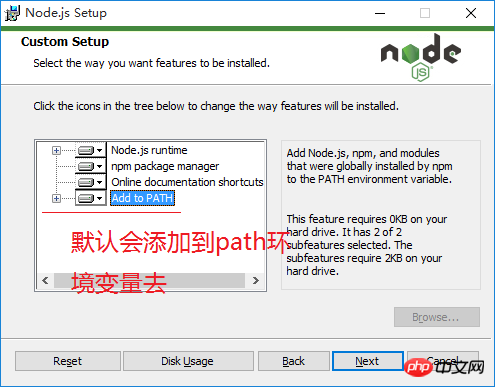
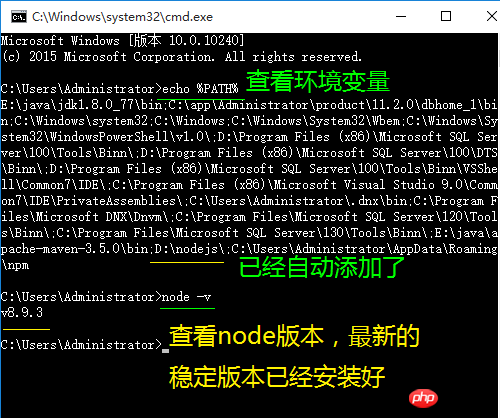
Einschlussbeziehung: NodeJS enthält npm. Wenn Sie beispielsweise NodeJS installieren, finden Sie die Versionsnummer von npm, wenn Sie cmd öffnen und npm -v eingeben, was darauf hinweist, dass npm installiert wurde.
Zitat der Zusammenfassung des Masters:
Tatsächlich ist npm der Paketmanager von nodejs. Wenn wir auf Node.js entwickeln, verwenden wir viele Javascript-Codes, die von anderen geschrieben wurden. Wenn wir den Code einer anderen Person benötigen, müssen wir ihn nach Namen durchsuchen, den Quellcode herunterladen, ihn dekomprimieren und dann Verwenden Sie es, es wird sehr mühsam sein. So erschien der Paketmanager npm. Jeder lädt den Quellcode, den er geschrieben hat, auf die offizielle npm-Website hoch. Wenn Sie einen oder mehrere davon verwenden möchten, können Sie ihn direkt über npm installieren, unabhängig davon, wo sich der Quellcode befindet. Und wenn wir Modul A verwenden möchten und Modul A von Modul B abhängt und Modul B von den Modulen C und D abhängt, lädt npm alle abhängigen Pakete basierend auf den Abhängigkeitsbeziehungen herunter und verwaltet sie. Stellen Sie sich vor, wie mühsam es wäre, wenn wir diese ganze Arbeit selbst erledigen müssten!
node -v Sehen Sie sich die Version node an, die das integrierte npm Paketmanager zum Installieren abhängiger Pakete.
npm install -g typescript












Enter 
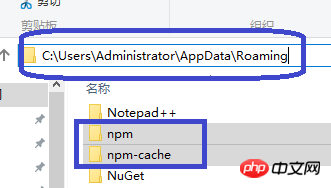
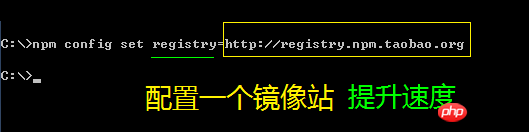
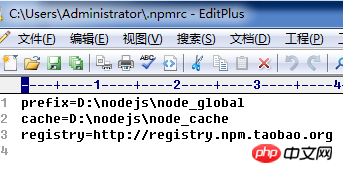
Der Befehl npm config list zeigt alle Konfigurationsinformationen an. Wir konzentrieren uns auf eine Konfigurationsdatei C:UsersAdministrator.npmrc Die Konfiguration gerade jetzt Informationen

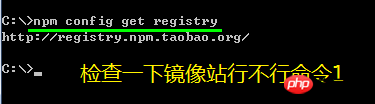
 Überprüfen Sie, ob die Spiegelstation in Ordnung ist. Befehl 1 npm config get Registry
Überprüfen Sie, ob die Spiegelstation in Ordnung ist. Befehl 1 npm config get Registry

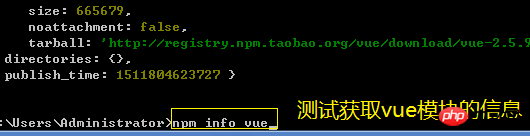
Überprüfen Sie, ob die Spiegelstation funktioniert. Befehl 2 Npm info vue, um zu sehen, ob Sie Vue-Informationen erhalten können

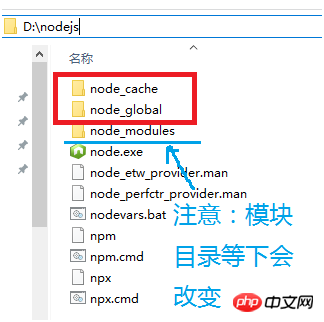
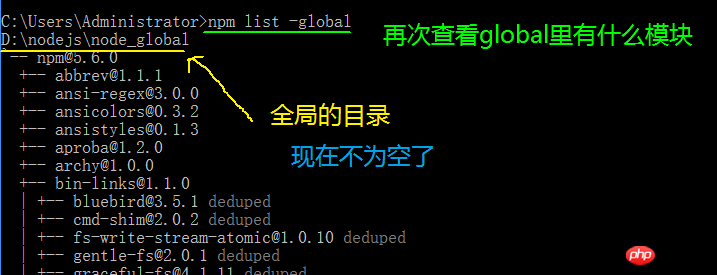
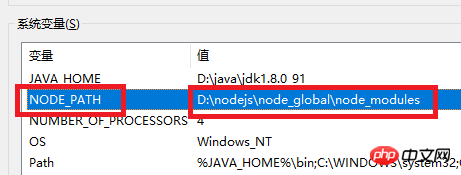
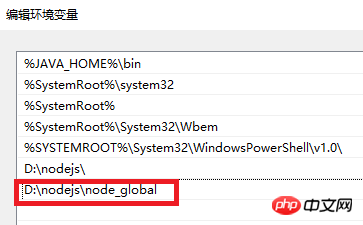
 Beachten Sie, dass zu diesem Zeitpunkt das Standardmodulverzeichnis D:nodejsnode_modules in das Verzeichnis D:nodejsnode_globalnode_modules geändert wird. Wenn Sie Befehle wie npm install direkt ausführen, wird ein Fehler gemeldet. Wir müssen eines tun: 1. Fügen Sie die Umgebungsvariable NODE_PATH hinzu. Der Inhalt lautet: D:nodejsnode_globalnode_modules
Beachten Sie, dass zu diesem Zeitpunkt das Standardmodulverzeichnis D:nodejsnode_modules in das Verzeichnis D:nodejsnode_globalnode_modules geändert wird. Wenn Sie Befehle wie npm install direkt ausführen, wird ein Fehler gemeldet. Wir müssen eines tun: 1. Fügen Sie die Umgebungsvariable NODE_PATH hinzu. Der Inhalt lautet: D:nodejsnode_globalnode_modules

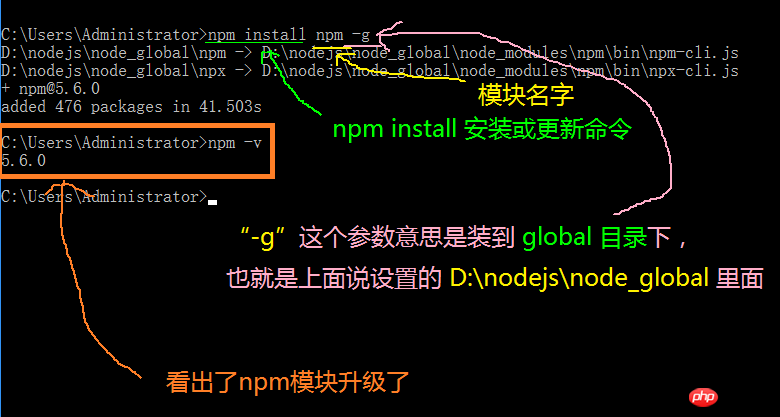
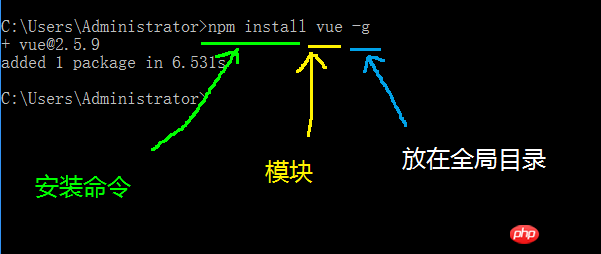
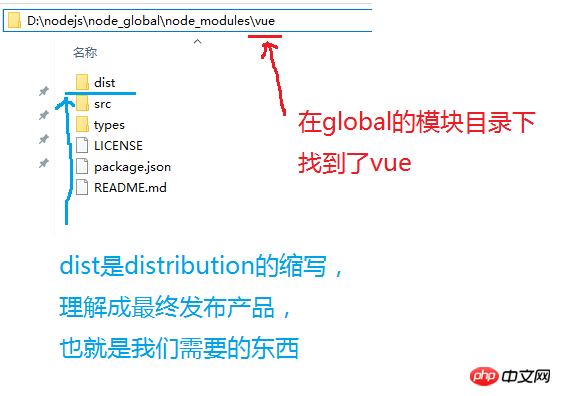
(Beachten Sie, dass Sie CMD erneut öffnen müssen, damit dieser Vorgang durchgeführt werden kann Die obige Umgebungsvariable wird wirksam) 1. Testen Sie die NPM-Installation mit dem Befehl vue.js: npm install vue -g Das -g bezieht sich hier auf die Installation im globalen globalen Verzeichnis


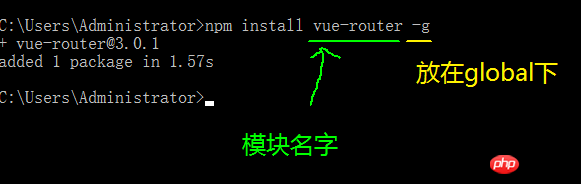
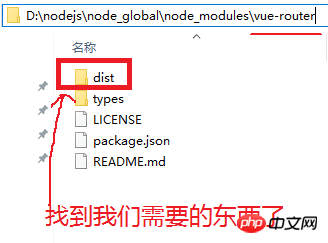
2. Testen Sie den Befehl „npm install vue-router -g“ für die NPM-Installation 🎜>
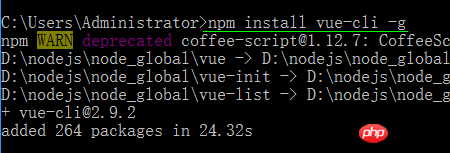
Führen Sie npm install vue-cli -g aus, um Vue-Scaffolding zu installieren




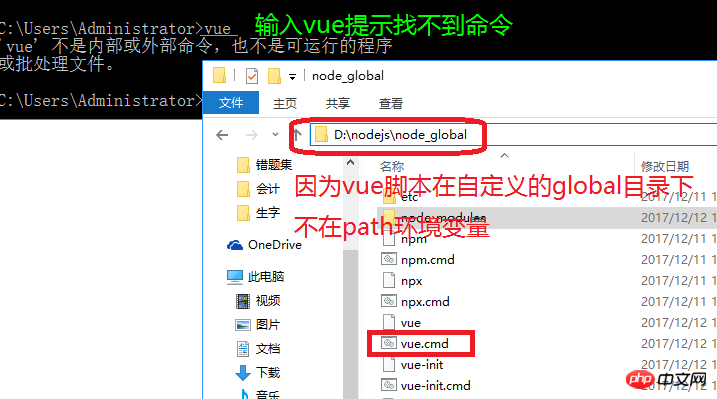
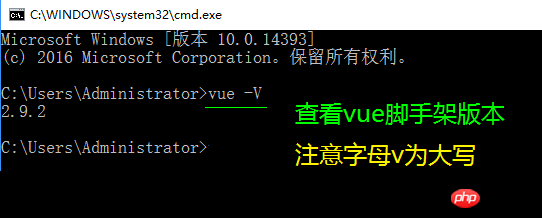
 Öffnen Sie CMD erneut und testen Sie, ob Vue ordnungsgemäß funktioniert
Öffnen Sie CMD erneut und testen Sie, ob Vue ordnungsgemäß funktioniert
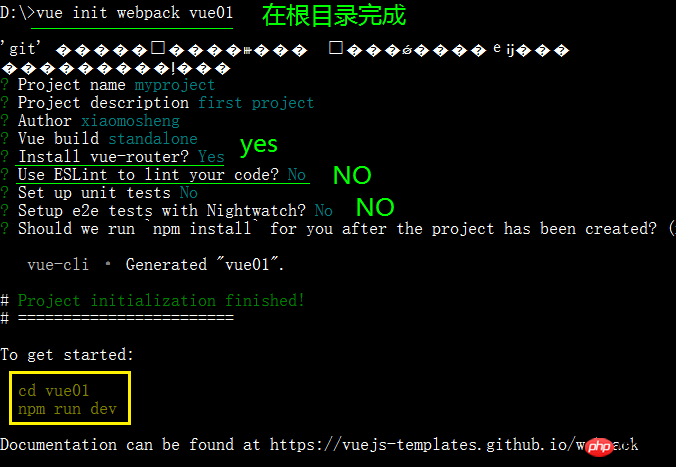
 Beachten Sie, dass das vue-cli-Tool über integrierte Vorlagen verfügt, einschließlich Webpack und Webpack-Simple. Ersteres ist ein komplexeres und professionelleres Projekt und seine Konfiguration ist nicht vollständig in webpack.config.js im Stammverzeichnis abgelegt.
Beachten Sie, dass das vue-cli-Tool über integrierte Vorlagen verfügt, einschließlich Webpack und Webpack-Simple. Ersteres ist ein komplexeres und professionelleres Projekt und seine Konfiguration ist nicht vollständig in webpack.config.js im Stammverzeichnis abgelegt.
 Initialisierung, Abhängigkeiten installieren
Initialisierung, Abhängigkeiten installieren
 Führen Sie npm install aus, um Abhängigkeiten zu installieren
Führen Sie npm install aus, um Abhängigkeiten zu installieren
 npm run dev
npm run dev
 Erfolgsschnittstelle, Aufforderung zum Öffnen der Adresse http://localhost:8080
Erfolgsschnittstelle, Aufforderung zum Öffnen der Adresse http://localhost:8080
 Öffnen Sie automatisch den Browser http://localhost:8080/#/
Öffnen Sie automatisch den Browser http://localhost:8080/#/

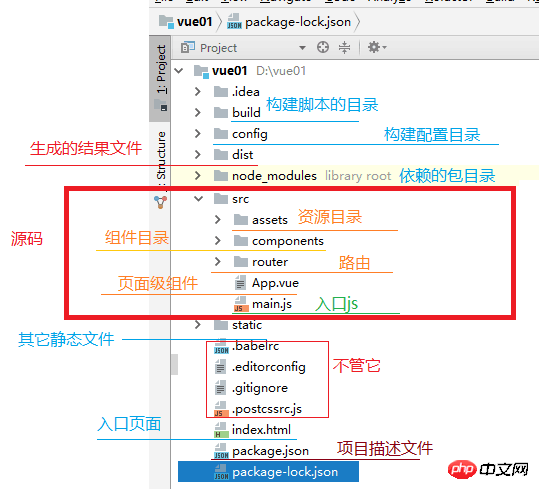
npm run build generiert statische Dateien, öffnet die neu generierte Datei index.html im Ordner dist und erstellt die Verzeichnisbeschreibung von vue01 unter nmp:

Verwandte Empfehlungen:
So beheben Sie npm-Installationsfehler
npm-Installation von Electron ist aufgrund eines langsamen Netzwerk-Timeouts fehlgeschlagen
Das obige ist der detaillierte Inhalt vonIllustration des NPM-Installations-Tutorials in vue.js. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




