
Der Inhalt dieses Artikels befasst sich mit dem Responsive React State Management Framework von Pastate.js. Es hat einen gewissen Referenzwert.
Pastate ist ein reaktionsfähiges Zustandsverwaltungs-Framework, das eine asynchrone reaktionsfähige Zustandsverwaltung implementiert. Pastate ist ein schlankes Framework, das eine benutzerfreundliche Kapselung vieler fortgeschrittener Konzepte bietet, was bedeutet, dass Sie einige schwer verständliche Konzepte nicht erlernen müssen und Paste problemlos in einer einfachen Anwendung verwenden können. Da die Anwendung immer komplexer wird, müssen Sie nur nach und nach mehr Funktionen in Paste erlernen und verwenden, um den immer komplexeren Systementwicklungsanforderungen gerecht zu werden. Gleichzeitig ist Paste auch ein abwärtskompatibles progressives Framework. Sie können Paste verwenden, um einige Komponenten in einem vorhandenen React- oder Redux-Projekt zu implementieren und diese dann schrittweise auf das gesamte Projekt zu erweitern.
Pastate Homepage: https://pastate.js.org
Pastate GitHub: https://github.com/BirdLeeSCUT/pastate (Sterne willkommen)
Einfaches Beispiel :
const state = store.state
class AppView extends Component {
increaseAge(){
state.myInfo.age += 1
}
changeName(newName){
state.myInfo.name = newName
}
render() {
...
}
}Sie können dem Statusknoten direkt Werte zuweisen, und die reaktionsfähige Engine von Paste aktualisiert die Ansicht asynchron für Sie! Dieser Modus ist viel praktischer und flexibler als die setState-Methode von Native React oder der Reducer-Modus von Native Redux!
Bequem und einfach zu verwenden: Pasta fasst fortgeschrittene Konzepte zusammen und Sie können problemlos loslegen, solange Sie über Grundkenntnisse verfügen reagieren
Reaktionsstatus: Sie können den Statuswert direkt im nativen js-Modus aktualisieren, und Pastete aktualisiert die relevanten Ansichten für Sie reaktionsschnell
Typtipps: Pastete verfügt über eine vollständige Typdefinitionsdatei, die mithilfe von intelliSense die Entwicklungseffizienz erheblich verbessern kann
Rendering bei Bedarf: Implementierung von Paste Mit dem On-Demand-Nachverfolgungsaktualisierungsreferenzmechanismus des Statusknotens kann die Ansicht effizient auf Statusänderungen reagieren
Asynchroner Aktualisierungsmechanismus : Wenn Sie kontinuierlich Änderungen am Status vornehmen, führt pasture effizient nur eine asynchrone Ansichtsaktualisierung für Sie durch
Freundliche Lernkurve: pasture kapselt die fortgeschrittenen Konzepte von Flux Modus, Sie müssen nur gehen, wenn Sie interessiert sind. Verstehen Sie diese Konzepte
Kompatibel mit Redux-Projekten: Sie können Paste einfach in Redux-Projekte integrieren und einige Container als implementieren Paste-Modus
Unterstützt TypeScript: Pastete selbst wird mit TypeScript entwickelt, mit vollständigen Typdefinitionen und allgemeiner Unterstützung
MIT-Lizenz autorisiert: Sie können es kostenlos in persönlichen oder kommerziellen Projekten verwenden und nach Bedarf ändern oder erweitern
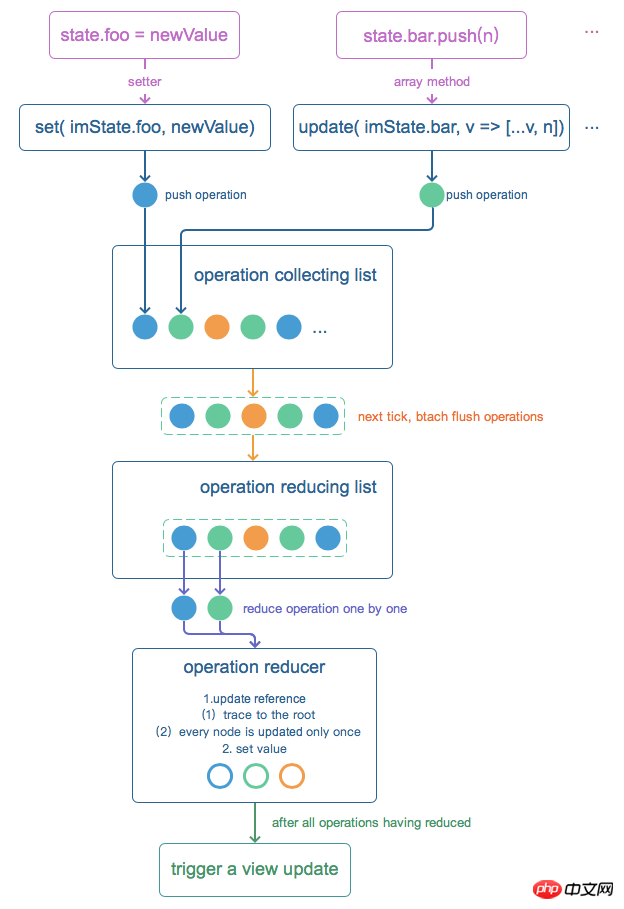
Der Name Pastete kommt von der Abkürzung für Path State, pastete. Fügen Sie die Standort- (Pfad-) Informationen des Knotens hinzu und speichern Sie Eigentumsinformationen zu jedem Knoten im Status, wodurch rekursive Referenzaktualisierungen von Objekt- oder Array-Knoten bei Bedarf realisiert und die Funktion des unveränderlichen Status realisiert werden Die Paste kann komplexe Zustandsbäume verwalten und ein effizientes asynchrones On-Demand-Rendering erreichen. Gleichzeitig implementiert Pastete die reaktive Betriebsunterstützung für den gesamten Knoten basierend auf Object.assign von ES5. Sie müssen den Status nur wie eine normale Variable ändern, z. B. state.userinfo.name = 'myName', und dann wird die reaktive Engine von Pastete automatisch asynchron Machen Sie es für Sie. Detaillierte Prinzipien finden Sie im Hauptkapitel:

Pastate ist vom unveränderlichen Zustandsverwaltungsmuster von Redux und dem reaktionsfähigen Zustandsentwurfsmuster von vue.js inspiriert und integriert gleichzeitig Lean-Design-Ideen.
Pastate wurde vollständig mit über 160 Testfällen getestet und ist stabil und zuverlässig. Der spezifische Inhalt der Testfälle kann im Verzeichnis src/pastate/tests im Projektquellcode eingesehen werden.
Wenn Sie Fehler in Pasteate finden oder Vorschläge haben, senden Sie bitte ein Problem. Vielen Dank für Ihr Feedback. Wenn Sie Pasteate mögen, hoffe ich, dass Sie ihm einen wertvollen Stern geben können ^_^: pastate github.
Sehen wir uns an, wie man mithilfe von Einfügen die einfachste Anwendung erstellt.
Pastate ist ein React-State-Management-Framework, das mit React verwendet werden muss. Wir verwenden zunächst das Tool „Create-React-App“, um ein einfaches React-Projekt zu erstellen, und demonstrieren, wie Pastete für dieses Projekt verwendet wird:
$ npm install -g create-react-app $ create-react-app my-pastate-app $ cd my-pastate-app
Anschließend können Sie npm verwenden, um Pastete direkt zu installieren:
$ npm install --save pastate
Oder verwenden Sie Garn zum Installieren:
$ yarn add pastate
Paste ist sehr einfach zu verwenden, um einfache persönliche Informationen anzuzeigen.
Erstellen Sie eine src/MyPastateApp.jsx-Datei, um unsere Komponente zu schreiben:
import React, { Component } from 'react';
import { Pastore, makeOnlyContainer } from 'pastate';
const store = new Pastore({
name: 'Peter',
isBoy: true,
age: 10
})
class AppView extends Component {
render() {
let state = store.state;
return (
<p>
My name is {state.name}.<br/>
I am a {state.isBoy ? "boy" : "girl"}.<br/>
I am {state.age} years old.<br/>
</p>
)
}
}
export default makeOnlyContainer(AppView, store)Fertig, dies ist eine Pastete-Komponente der Einstiegsklasse. Sie weist die folgenden zwei Punkte auf, die sie von nativen Reaktionsprojekten unterscheiden :
Komponentenunabhängiger Store
const store = new Pastore({
name: 'Peter',
isBoy: true,
age: 10
})Store ist ein Rechenzentrum, das speichert Statusdaten und enthält eine Reihe von Statusverwaltungs-Engines und Ansichtsaktualisierungs-Engines.
在初始化 store 时,需要向 Pastore 构造函数里传入一个初始化 state, 我们通常使用以下命名的方式书写, 以便复用这个初始化 state:
const initState = {
name: 'Peter',
isBoy: true,
age: 10
}
const store = new Pastore(initState)对组件和 store 进行连接
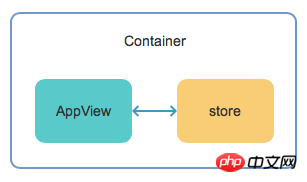
对于只有唯一一个 store 的应用,我们使用 pastate 提供的 makeOnlyContainer 把 store 和组件(Component)连接成一个的容器, 这使得组件视图可以响应 store 中 state 的变化:

接着,把该容器(Container)渲染在HTML中即可:
src/MyPastateApp.jsx
... export default makeOnlyContainer(App, store)
src/index.js
import ReactDOM from 'react-dom'; import container from './MyPastateApp'; ReactDOM.render(container, document.getElementById('root'));
注意,makeOnlyContainer 生成的是一个 React Element, 即 <Xxx />, 因此在 render 时不必再多加一层 <... />。
接下来我们来尝试更新 state 的值:通过两个按钮来控制 state.age 值的增加和减少。
先在组件中添加两个操作函数 increaseAge 和 decreaseAge
// src/MyPastateApp.jsx
...
const store = new Pastore(initState)
class AppView extends Component {
increaseAge(){
store.state.age += 1
}
decreaseAge(){
store.state.age -= 1
}
render() {
...
}
}
...可以看到,使用 pastate 更新 state 非常简便:直接对 state 中需要更新的节点进行赋值即可,与 store 连接的视图会自动更新。
接下来在 JSX 中添加两个按钮来触发这两个操作函数:
src/MyPastateApp.jsx
...
render() {
let state = store.state;
return (
<p>
My name is {state.name}.<br/>
I am a {state.isBoy ? "boy" : "girl"}.<br/>
I am {state.age} years old.<br/>
<button onClick={this.decreaseAge}> decrease age </button>
<button onClick={this.increaseAge}> increase age </button>
</p>
)
}
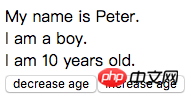
...Amazing!我们第一个简单的 pastate 应用大功告成:

点击 increaseAge 和 decreaseAge 按钮, 可以看到年龄值的变化。
你可以再添加几个按钮来修改 state 中名字和性别,看看视图有没有如你所愿地更新。
Pastate 在 store 中实现了一个响应式和 immutable 特性结合的 state 管理引擎, 我们可以像修改普通变量一样操作 state, 同时 pastate 可以高效地根据 state 的改变对相关视图进行更新。
我们推荐使用 Visual Studio Code 编辑器开发 react / pastate 应用,它拥有很好的变量类型智能提示功能和其他优秀特性,使得我们可以提高开发效率,并探测减少一些输入性错误。
Tips: vscode 默认关闭了通过 tab 键触发 emmet 的功能, 你可以通过修改设置开启: "emmet.triggerExpansionOnTab": true 。
下面我们简单地使用 jsDoc 注释来使 state 具有类型提示效果:src/MyPastateApp.jsx
...
const initState = {
name: 'Peter',
isBoy: true,
age: 10,
}
const store = new Pastore(initState)
/** @type {initState} */
const state = store.state; // 修改点, 把 state 提取成文件级的变量
class AppView extends Component {
increaseAge(){
state.age += 1 // 修改点,使用文件级的变量 state,下同
}
decreaseAge(){
state.age -= 1 // 修改点
}
render() {
// 修改点
return (
<p>
My name is {state.name}.<br/>
I am a {state.isBoy ? "boy" : "girl"}.<br/>
I am {state.age} years old.<br/>
...
</p>
)
}
}
...我们把 store.state 提取为文件级的变量 state,这使得对 state 的使用和修改变得方便。
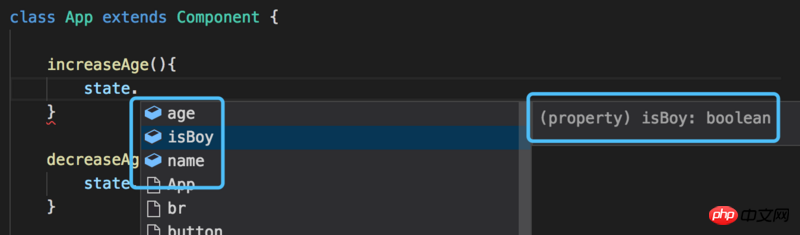
同时我们在 const state 之前加上类型注释 /** @type {initState} */, 使得编辑器知道 state 的格式,并获得如下的智能提示效果:

智能提示的功能在 state 结构复杂的时候非常实用。
你也可以使用 pastate 提供的 createStore 函数来创建 store, 并自动获取 state 类型定义,具体用法请看API文档,我们现在先使用 new Pastore 的方式创建 store 。如果你使用 Typescript 进行开发,pastate 支持 Typescript 泛型的变量类型传递功能,无需使用 jsdoc 注释。
这里只是简单例子只是涉及到一个 react 组件,在文档中我们会介绍如何构建一个包含多个组件的 pastate 应用。
1.快速上手
2.多组件应用
3.数组渲染与操作
4.表单渲染与操作
5.模块化
6.多模块应用
7.规模化
8.原理与API文档
9.其他资源
将持续更新,欢迎关注本专栏 ^_^
<br>
Das obige ist der detaillierte Inhalt vonDas responsive React-State-Management-Framework von Pastate.js. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




