 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 So gehen Sie mit dem weißen Bildschirm auf der Homepage um, nachdem der Vue-Build gepackt wurde
So gehen Sie mit dem weißen Bildschirm auf der Homepage um, nachdem der Vue-Build gepackt wurde
So gehen Sie mit dem weißen Bildschirm auf der Homepage um, nachdem der Vue-Build gepackt wurde
Dieses Mal zeige ich Ihnen, wie Sie mit dem weißen Bildschirm auf der Homepage umgehen, nachdem der Vue-Build gepackt wurde. Was sind die Vorsichtsmaßnahmen beim Umgang mit dem weißen Bildschirm auf der Homepage nach dem Vue-Build? Hier sind praktische Fälle.
1. Problembeschreibung
Das Durchsuchen des lokalen Vue-Projekts auf der Serverseite ist kein Problem, aber nach der Ausführung von „npm run build“ und „packaging“ wird in der lokalen Vorschau ein weißer Bildschirm angezeigt. Es gibt viele js und das CSS kann nicht geladen werden.
2. Lösung
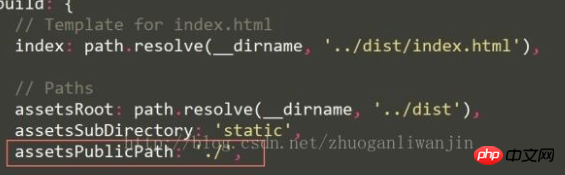
Suchen Sie index.js im Konfigurationsordner, öffnen Sie es und ändern Sie es als setsPublicPath: '/' in

Führen Sie einfach npm run build erneut aus.
Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website.
Empfohlene Lektüre:
Wie Native Fetch verwendet, um die Bild-Upload-Funktion zu implementieren
Wie implementiert Vue.js Bilder, die sein können beliebig gezogen und platziert
Das obige ist der detaillierte Inhalt vonSo gehen Sie mit dem weißen Bildschirm auf der Homepage um, nachdem der Vue-Build gepackt wurde. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1393
1393
 52
52
 1205
1205
 24
24
 So richten Sie die Google Chrome-Startseite ein
Mar 02, 2024 pm 04:04 PM
So richten Sie die Google Chrome-Startseite ein
Mar 02, 2024 pm 04:04 PM
Wie richte ich die Google Chrome-Startseite ein? Google Chrome ist heute die beliebteste Webbrowser-Software. Bei der Verwendung von Browsern haben verschiedene Benutzer unterschiedliche Einstellungspräferenzen. Der Browser ist als Standard-Startseite festgelegt. Und manche Leute legen die Startseite gerne wie andere Suchmaschinen fest. Wo sollte sie also eingestellt werden? Als Nächstes zeigt Ihnen der Editor eine schnelle Methode zum Einrichten der Startseite von Google Chrome. Ich hoffe, dass sie Ihnen hilfreich sein kann. So richten Sie schnell die Google Chrome-Startseite ein: 1. Öffnen Sie Google Chrome (wie im Bild gezeigt). 2. Klicken Sie auf die Menüschaltfläche in der oberen rechten Ecke der Benutzeroberfläche (wie im Bild gezeigt). 3. Wählen Sie die Option „Einstellungen“ (wie im Bild gezeigt). 4. Suchen Sie im Einstellungsmenü nach „Suchmaschine“ (z. B
 Microsoft Win11 24H2 Build 26100 hat mehrere Fehler gefunden und die Installation wird nicht empfohlen
Apr 07, 2024 pm 09:22 PM
Microsoft Win11 24H2 Build 26100 hat mehrere Fehler gefunden und die Installation wird nicht empfohlen
Apr 07, 2024 pm 09:22 PM
Die neueste Nachricht von dieser Website vom 7. April ist, dass in Microsoft Win1124H2Build26100 mehrere Fehler entdeckt wurden und die Installation auf häufig verwendeten Geräten vorübergehend nicht empfohlen wird. Windows 1124H2 befindet sich immer noch in einem sehr instabilen Stadium. Obwohl Microsoft das Problem schrittweise durch monatliche kumulative Updates beheben wird, kann es einige Zeit dauern, bis diese Version offiziell veröffentlicht wird und allen ein stabiles Erlebnis bietet. Wenn ein Benutzer das 24H2-Versionsimage installiert hat und auf Probleme stößt, wird empfohlen, es erneut zu installieren. Es ist jetzt relativ stabil. ZacBowden ist auf einen Blue Screen of Death gestoßen, als er versuchte, die Windows-Version 1124H2Build26100 zurückzusetzen, und die Funktion „Diesen PC zurücksetzen“ sollte Systemprobleme beheben, aber stattdessen
 Windows 11 Build 22616 bringt die Drag-and-Drop-Funktionalität der Taskleiste zurück
May 04, 2023 pm 06:04 PM
Windows 11 Build 22616 bringt die Drag-and-Drop-Funktionalität der Taskleiste zurück
May 04, 2023 pm 06:04 PM
Ja, es ist Zeit für uns, über die neue Insider Preview für Windows 11 zu sprechen. Wenn Sie über neue Betriebssysteme auf dem Laufenden sind, wissen Sie, dass Microsoft heute eine brandneue Version in den Dev- und Beta-Kanälen veröffentlicht hat. Was gibt es Neues, fragen Sie? Nun, dieses Mal sprechen wir über weitere Korrekturen und Verbesserungen sowie Verbesserungen zum Entfernen einiger Taskleisten. Tatsächlich setzt Build 22616 die Taskleiste bei öffentlichen Builds von Windows 11 in ihren Zustand zurück, was bedeutet, dass die Verbesserungen der Hervorhebungskonsistenz entfernt wurden. Was ist neu in Build 22616 für Windows 11? Sie fragen sich vielleicht auch, warum das passiert. Das
 Das Vorschau-Update für Windows 11 unterstützt eine tiefere OneDrive-Integration
May 01, 2023 pm 07:07 PM
Das Vorschau-Update für Windows 11 unterstützt eine tiefere OneDrive-Integration
May 01, 2023 pm 07:07 PM
Windows 11 Build 25145 steht Benutzern jetzt im Entwicklungskanal zur Verfügung und enthält einige kleinere neue Funktionen. Build25145 ermöglicht beispielsweise eine engere Integration zwischen OneDrive und Einstellungen. Ebenso wird die Unterstützung des Narrator-Braille-Treibers verbessert und eine neue Lösung für lokale Administratorkennwörter hinzugefügt. Diese Verbesserungen stehen nur Mitgliedern des Development Channel zur Verfügung. Den Versionshinweisen zufolge fügt Windows 11 Build 25145 eine Braille-Treiberlösung hinzu. Das Unternehmen gibt an, dass Braille-Geräte jetzt besser funktionieren, da sie reibungslos zwischen Narrator und Bildschirmleseprogrammen von Drittanbietern wechseln können, da Narrator den Braille-Treiber automatisch wechselt. beginnen
 Die Suchleiste im Task-Manager wurde in Windows 11 Beta 22623.891 aktiviert.
May 09, 2023 am 08:49 AM
Die Suchleiste im Task-Manager wurde in Windows 11 Beta 22623.891 aktiviert.
May 09, 2023 am 08:49 AM
Microsoft hat diese Woche zwei weitere Windows 11-Betas veröffentlicht. Windows 11 Beta Build 22623.891 bringt eine Suchleiste zum Task-Manager. Suchleiste im Task-Manager Suchleisten wurden kürzlich in DevChannel entdeckt, Benutzer müssen sie jedoch manuell aktivieren. Benutzer, die auf DevChannel veröffentlichen und die Funktion ausprobieren möchten, können den Anweisungen in Martins Artikel folgen, um zu erfahren, wie sie das ViveTool-Dienstprogramm verwenden, um die Suchleiste zu erhalten. Diesmal ist die Suchleiste jedoch offiziell. Microsoft hat die Funktion im Beta-Kanal aktiviert. Das Suchfeld befindet sich oben im Task-Manager-Fenster und ist permanent
 Windows 11 Insider Preview Build 22616 bringt die Controller-Leiste und stellt die Option zum Neuanordnen von Symbolen in der Taskleiste wieder her
Apr 30, 2023 pm 11:40 PM
Windows 11 Insider Preview Build 22616 bringt die Controller-Leiste und stellt die Option zum Neuanordnen von Symbolen in der Taskleiste wieder her
Apr 30, 2023 pm 11:40 PM
Microsoft hat Windows 11 Insider Preview Build 22616 auf die Dev- und Beta-Kanäle verschoben. Die neueste Version bietet eine neue Möglichkeit, Spiele schnell zu starten und behebt lästige Probleme im Zusammenhang mit der Taskleiste. 11InsiderPreview Was ist neu in Build 22616 Benutzer der Taskleiste kritisierten, dass Microsoft bei der Veröffentlichung von Build 22581 die Möglichkeit zum Neuanordnen von Symbolen in der Taskleiste entfernt hatte, einschließlich der Symbole im Popup-Fenster „Ausgeblendete Symbole anzeigen“ der Taskleiste. Diese Funktion wurde in Build22616 wiederhergestellt. Allerdings könnte es sich hierbei um eine vorübergehende Lösung handeln, an der laut Microsoft gearbeitet wird
 Windows 11 Build 22000.917 ist jetzt im Release-Vorschaukanal
May 17, 2023 pm 03:52 PM
Windows 11 Build 22000.917 ist jetzt im Release-Vorschaukanal
May 17, 2023 pm 03:52 PM
Du hast es erraten! Es ist Zeit für uns, einen Blick auf die neue Windows 11 Insider Preview zu werfen, die Microsoft gerade veröffentlicht hat. Ja, der in Redmond ansässige Technologieriese hat den neuen Build für Windows 11 Insiders auf dem ReleasePreview-Kanal veröffentlicht. Build 22000.917 oder KB5016691 ermöglicht IT-Administratoren das Hinzufügen und Verwalten von Sprachen aus der Ferne. Darüber hinaus erhielt Microsoft Defender für Endpoint Updates, um Ransomware und komplexe Angriffe besser zu identifizieren und zu blockieren. KB5016691 kommt mit Windows 11
 Was soll ich tun, wenn sich die Google Chrome-Startseite in 360 ändert? Die Google Chrome-Startseite wiederherstellen
Mar 15, 2024 am 08:16 AM
Was soll ich tun, wenn sich die Google Chrome-Startseite in 360 ändert? Die Google Chrome-Startseite wiederherstellen
Mar 15, 2024 am 08:16 AM
Was soll ich tun, wenn sich die Google Chrome-Startseite auf 360 ändert? Google Chrome ist ein einfacher und praktischer Browser, aber viele Freunde stellen fest, dass die einfache Startseite während der Nutzung durch eine 360-Grad-Startseite ersetzt wurde. Wenn sie ihren ursprünglichen Stil wiederherstellen möchten, wie sollte sie eingestellt werden? Nachfolgend zeigt Ihnen der Editor, wie Sie die Google Chrome-Startseite wiederherstellen. Lösung: 1. Öffnen Sie zunächst Google Chrome. 2. Wenn Sie die Standardeinstellung ändern möchten, klicken Sie auf die drei Punkte in der oberen rechten Ecke. 3. Klicken Sie auf [Einstellungen], um die Einstellungsseite zu öffnen. 4. Klicken Sie auf [Starten]. 5. Wie im Bild gezeigt, [Eine bestimmte Webseite oder eine Gruppe von Webseiten öffnen] ist hier die URL von 360 Navigation. 6. Klicken Sie auf die drei Punkte auf der rechten Seite der 360-Navigation. 7. Klicken Sie auf [Entfernen].



