
Dieses Mal werde ich Ihnen eine detaillierte Erklärung der Verwendung der v-for-Iterationssyntax in Vue2.0 Hinweise zur Verwendung von v-for-Iteration geben Syntax in Vue2.0 Welche, die folgenden sind praktische Fälle, werfen wir einen Blick darauf.
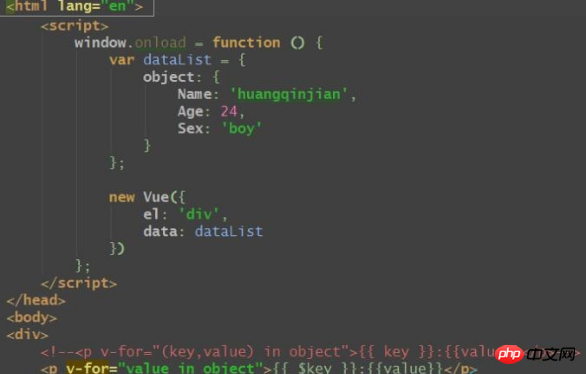
Heute habe ich beim Schreiben von Code zu Vue2.0 festgestellt, dass der Wert $key nicht erfolgreich gerendert werden konnte. Das Problem ist wie folgt:

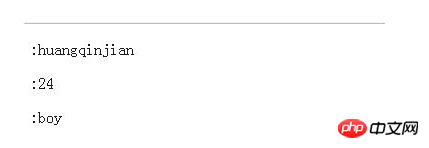
Daher kann der Schlüsselwert dieses -Objekts nicht angezeigt werden:

Nachdem ich die Dokumentation überprüft hatte, fand ich heraus, dass dies daran liegt, dass sich in Vue2.0 die v-for-Iterationssyntax geändert hat:
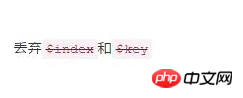
Entsorgt:

Neue Array-Syntax
value in arr (value, index) in arr
Neue Objektsyntax
value in obj (value, key) in obj (value, key, index) in obj
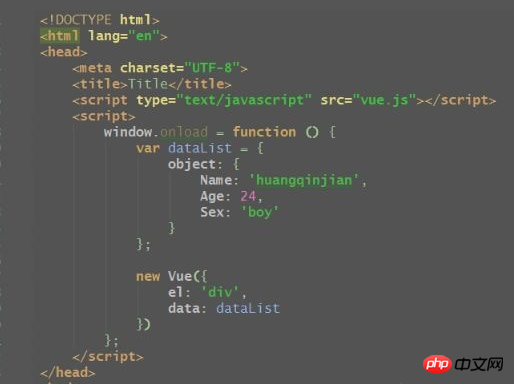
Nach der Lösung:

Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website.
Empfohlene Lektüre:
Wie man die bidirektionale Bindung der übergeordneten und untergeordneten Vue2-Komponente realisiert
Gelöst in Vue-Projekt Das Problem eines Hintergrundbildfehlers aufgrund eines falschen Pfads
Das obige ist der detaillierte Inhalt vonDetaillierte grafische Erläuterung der v-for-Iterationssyntax in Vue2.0. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Warum kann ich nicht auf den Ethereum-Browser zugreifen?
Warum kann ich nicht auf den Ethereum-Browser zugreifen?
 Sequenznummer der zusammengeführten Zellenfüllung
Sequenznummer der zusammengeführten Zellenfüllung
 So konfigurieren Sie die Pfadumgebungsvariable in Java
So konfigurieren Sie die Pfadumgebungsvariable in Java
 Der Unterschied zwischen * und & in der C-Sprache
Der Unterschied zwischen * und & in der C-Sprache
 So löschen Sie meine WeChat-Adresse
So löschen Sie meine WeChat-Adresse
 nvidia geforce 940mx
nvidia geforce 940mx
 location.search
location.search
 Was ist Blockchain Web3.0?
Was ist Blockchain Web3.0?




