 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 So überwachen Sie mit SJ die Anzahl der in ein Textfeld eingegebenen Zeichen in Echtzeit
So überwachen Sie mit SJ die Anzahl der in ein Textfeld eingegebenen Zeichen in Echtzeit
So überwachen Sie mit SJ die Anzahl der in ein Textfeld eingegebenen Zeichen in Echtzeit
Dieses Mal werde ich Ihnen zeigen, wie Sie die Anzahl der Zeichen in das Textfeld von SJ eingeben. Welche Vorsichtsmaßnahmen gibt es, damit SJ das überwacht? Anzahl der in das Textfeld eingegebenen Zeichen in Echtzeit, das Folgende ist ein praktischer Fall, schauen wir uns das an.
ErforderlichErforderlich: Überwachen Sie die Anzahl der Wörter im Texteingabefeld in Echtzeit und begrenzen Sie sie
1. Überwachen Sie die aktuelle Anzahl der Eingabewörter in Echtzeit, verwenden Sie direkt die Ereignismethode onkeyup und fügen Sie dem Eingabefeld das Attribut maxlength hinzu, um die Länge zu begrenzen. Zum Beispiel:
<p> <textarea id="txt" maxlength="10"></textarea> <p><span id="txtNum">0</span>/10</p> </p>
var txt = document.getElementById("txt");
var txtNum = document.getElementById("txtNum");
txt.addEventListener("keyup", function(){
txtNum.textContent = txt.value.length;
})An diesem Punkt kann die grundlegende Überwachungsfunktion abgeschlossen werden. Das bestehende Problem ist: Bei der Eingabe von Englisch ist dies normal, bei der Eingabe von Chinesisch ändern sich die überwachten Zahlen jedoch mit der Pinyin-Länge.
2. Lösung:
Das compositionstart-Ereignis wird vor der Eingabe eines Textstücks ausgelöst (ähnlich dem Keydown-Ereignis, aber dieses Ereignis findet nur vor der Eingabe mehrerer sichtbarer Zeichen statt und die Eingabe dieser sichtbaren Zeichen kann erforderlich sein eine Reihe von Tastaturoperationen und Spracherkennung oder klicken Sie auf die alternative Eingabemethode).
„compositionend“ ist ein Ereignis, das einer Texteingabe entspricht.
Diese beiden Attribute ähneln in gewisser Weise einem „Schalter“. Wenn beispielsweise die chinesische Pinyin-Eingabe gestartet wird, wird der Schalter aktiviert und der überwachte Längenwert wird nicht mehr geändert, nachdem ein vollständiger Text oder eine Textzeichenfolge eingegeben wurde , der Schalter wird ausgeschaltet und die Länge des überwachten Werts wird ermittelt.
var txt = document.getElementById("txt");
var txtNum = document.getElementById("txtNum");
var sw = false; //定义关闭的开关
txt.addEventListener("keyup", function(){
if(sw == false){
countTxt();
}
});
txt.addEventListener("compositionstart", function(){
sw = true;
});
txt.addEventListener("compositionend", function(){
sw = false;
countTxt();
});
function countTxt(){ //计数函数
if(sw == false){ //只有开关关闭时,才赋值
txtNum.textContent = txt.value.length;
}
}geschrieben in vue:
Vorlage:
<textarea name="suggestions-text" id="textarea" cols="30" rows="10" maxlength="300" v-on:keyup="write()" v-on:compositionstart="importStart()" v-on:compositionend="importEnd()" v-model="textContent"></textarea>
<p class="counterNum">{{conterNum}}/300</p>Daten:
textContent: '', conterNum: 0, chnIpt: false,
Methoden:
write() {
let self = this;
if (self.chnIpt == false) {
self.conterNum = self.textContent.length;
}
},
importStart() {
this.chnIpt = true;
},
importEnd() {
this.chnIpt = false;
this.write();
}Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website!
Empfohlene Lektüre:
Das obige ist der detaillierte Inhalt vonSo überwachen Sie mit SJ die Anzahl der in ein Textfeld eingegebenen Zeichen in Echtzeit. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1382
1382
 52
52
 Deaktivieren des Win11 Input Experience Guide
Dec 27, 2023 am 11:07 AM
Deaktivieren des Win11 Input Experience Guide
Dec 27, 2023 am 11:07 AM
In letzter Zeit sind viele Win11-Benutzer auf das Problem gestoßen, dass das Eingabedialogfeld immer flackert und nicht ausgeschaltet werden kann. Dies wird tatsächlich durch die Standardsystemdienste und -komponenten von Win11 verursacht. Wir müssen zuerst die relevanten Dienste deaktivieren Input Experience Service gelöst, versuchen wir es gemeinsam. So deaktivieren Sie das Eingabeerlebnis in Win11: Klicken Sie im ersten Schritt mit der rechten Maustaste auf das Startmenü und öffnen Sie den „Task-Manager“. Suchen Sie im zweiten Schritt die drei Prozesse „CTF Loader“, „MicrosoftIME“ und „Service Host: Textinput Management Service“. Klicken Sie in der Reihenfolge mit der rechten Maustaste auf „Aufgabe beenden“. Im dritten Schritt öffnen Sie das Startmenü, suchen und öffnen „Dienste“ oben. Suchen Sie im vierten Schritt darin nach „Textinp“.
![Bei Windows-Eingaben kommt es zu Hängenbleiben oder hoher Speicherauslastung [Fix]](https://img.php.cn/upload/article/000/887/227/170835409686241.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) Bei Windows-Eingaben kommt es zu Hängenbleiben oder hoher Speicherauslastung [Fix]
Feb 19, 2024 pm 10:48 PM
Bei Windows-Eingaben kommt es zu Hängenbleiben oder hoher Speicherauslastung [Fix]
Feb 19, 2024 pm 10:48 PM
Die Windows-Eingabeerfahrung ist ein wichtiger Systemdienst, der für die Verarbeitung von Benutzereingaben von verschiedenen Geräten mit menschlicher Schnittstelle verantwortlich ist. Es startet automatisch beim Systemstart und läuft im Hintergrund. Allerdings kann es manchmal vorkommen, dass dieser Dienst automatisch hängt oder zu viel Speicher belegt, was zu einer verringerten Systemleistung führt. Daher ist es wichtig, diesen Prozess rechtzeitig zu überwachen und zu verwalten, um die Systemeffizienz und -stabilität sicherzustellen. In diesem Artikel erfahren Sie, wie Sie Probleme beheben können, bei denen die Windows-Eingabe einfriert oder eine hohe Speicherauslastung verursacht. Der Windows Input Experience Service verfügt über keine Benutzeroberfläche, ist jedoch eng mit der Handhabung grundlegender Systemaufgaben und Funktionen im Zusammenhang mit Eingabegeräten verbunden. Seine Aufgabe besteht darin, dem Windows-System dabei zu helfen, jede vom Benutzer eingegebene Eingabe zu verstehen.
 Verwenden Sie die Java-Funktion Character.isDigit(), um festzustellen, ob ein Zeichen eine Zahl ist
Jul 27, 2023 am 09:32 AM
Verwenden Sie die Java-Funktion Character.isDigit(), um festzustellen, ob ein Zeichen eine Zahl ist
Jul 27, 2023 am 09:32 AM
Verwenden Sie die Funktion Character.isDigit() von Java, um festzustellen, ob es sich bei einem Zeichen um ein numerisches Zeichen handelt. Zeichen werden intern im Computer in Form von ASCII-Codes dargestellt. Unter diesen sind die ASCII-Codewerte, die den numerischen Zeichen 0 bis 9 entsprechen, 48 bis 57. Um festzustellen, ob ein Zeichen eine Zahl ist, können Sie die von der Character-Klasse in Java bereitgestellte Methode isDigit() verwenden. Die Methode isDigit() gehört zur Klasse Character
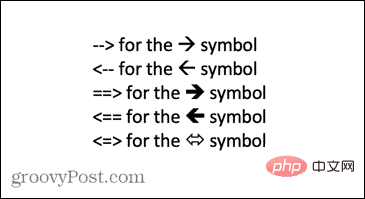
 So geben Sie Pfeile in Word ein
Apr 16, 2023 pm 11:37 PM
So geben Sie Pfeile in Word ein
Apr 16, 2023 pm 11:37 PM
So verwenden Sie AutoKorrektur zum Eingeben von Pfeilen in Word Eine der schnellsten Möglichkeiten, Pfeile in Word einzugeben, ist die Verwendung der vordefinierten AutoKorrektur-Verknüpfungen. Wenn Sie eine bestimmte Zeichenfolge eingeben, wandelt Word diese Zeichen automatisch in Pfeilsymbole um. Mit dieser Methode können Sie viele verschiedene Pfeilstile zeichnen. So geben Sie mit der AutoKorrektur einen Pfeil in Word ein: Bewegen Sie den Cursor an die Stelle im Dokument, an der der Pfeil erscheinen soll. Geben Sie eine der folgenden Zeichenkombinationen ein: Wenn Sie nicht möchten, dass Ihre Eingabe in ein Pfeilsymbol umgewandelt wird, drücken Sie dazu die Rücktaste auf Ihrer Tastatur
 Was tun, wenn das Win7-System TXT-Text nicht öffnen kann?
Jul 06, 2023 pm 04:45 PM
Was tun, wenn das Win7-System TXT-Text nicht öffnen kann?
Jul 06, 2023 pm 04:45 PM
Was soll ich tun, wenn das Win7-System TXT-Texte nicht öffnen kann? Wenn wir Textdateien auf unseren Computern bearbeiten müssen, ist es am einfachsten, Textwerkzeuge zu verwenden. Einige Benutzer stellen jedoch fest, dass ihre Computer keine TXT-Textdateien öffnen können. Wie kann dieses Problem gelöst werden? Schauen wir uns das ausführliche Tutorial an, um das Problem zu lösen, dass TXT-Text im Win7-System nicht geöffnet werden kann. Tutorial zur Lösung des Problems, dass das Win7-System keinen TXT-Text öffnen kann. Wenn keine TXT-Datei auf dem Desktop vorhanden ist, können Sie mit der rechten Maustaste klicken, um ein neues Textdokument zu erstellen, und dann Eigenschaften auswählen Wie unten gezeigt: 2. Suchen Sie im geöffneten Fenster mit den TXT-Eigenschaften die Schaltfläche „Ändern“ unter den allgemeinen Optionen, wie in der Abbildung unten gezeigt: 3. In der Einstellung für den Popup-Öffnungsmodus
 Probieren Sie neue Klingeltöne und Texttöne aus: Erleben Sie die neuesten akustischen Warnungen auf dem iPhone in iOS 17
Oct 12, 2023 pm 11:41 PM
Probieren Sie neue Klingeltöne und Texttöne aus: Erleben Sie die neuesten akustischen Warnungen auf dem iPhone in iOS 17
Oct 12, 2023 pm 11:41 PM
In iOS 17 hat Apple seine gesamte Auswahl an Klingeltönen und Texttönen überarbeitet und bietet mehr als 20 neue Sounds, die für Anrufe, Textnachrichten, Alarme und mehr verwendet werden können. Hier erfahren Sie, wie Sie sie sehen können. Viele neue Klingeltöne sind länger und klingen moderner als ältere Klingeltöne. Dazu gehören Arpeggio, Broken, Canopy, Cabin, Chirp, Dawn, Departure, Dolop, Journey, Kettle, Mercury, Galaxy, Quad, Radial, Scavenger, Seedling, Shelter, Sprinkle, Steps, Story Time, Tease, Tilt, Unfold und Valley . Reflection bleibt die Standardklingeltonoption. Außerdem stehen über 10 neue Texttöne für eingehende Textnachrichten, Voicemails, Benachrichtigungen über eingehende E-Mails, Erinnerungsbenachrichtigungen und mehr zur Verfügung. Um auf neue Klingeltöne und Texttöne zuzugreifen, stellen Sie zunächst sicher, dass Ihr iPhone
 Verwendung großer Modelle zur Schaffung eines neuen Paradigmas für das Textzusammenfassungstraining
Jun 10, 2023 am 09:43 AM
Verwendung großer Modelle zur Schaffung eines neuen Paradigmas für das Textzusammenfassungstraining
Jun 10, 2023 am 09:43 AM
1. Textaufgabe In diesem Artikel wird hauptsächlich die Methode der generativen Textzusammenfassung erörtert und wie kontrastives Lernen und große Modelle verwendet werden können, um das neueste Trainingsparadigma für die generative Textzusammenfassung zu implementieren. Es handelt sich im Wesentlichen um zwei Artikel: Der eine ist BRIO: Bringing Order to Abstractive Summarization (2022), der kontrastives Lernen verwendet, um Ranking-Aufgaben in das generative Modell einzuführen, der andere ist OnLearning to Summarize with Large Language Models as References (2023), der weitergeht führt große Modelle ein, um hochwertige Trainingsdaten basierend auf BRIO zu generieren. 2. Trainingsmethoden zur generativen Textzusammenfassung und
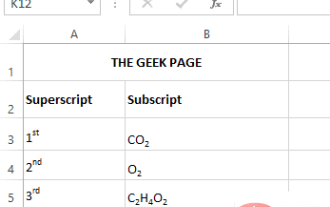
 So wenden Sie Formatierungsoptionen für hochgestellte und tiefgestellte Zeichen in Microsoft Excel an
Apr 14, 2023 pm 12:07 PM
So wenden Sie Formatierungsoptionen für hochgestellte und tiefgestellte Zeichen in Microsoft Excel an
Apr 14, 2023 pm 12:07 PM
Bei einem hochgestellten Zeichen handelt es sich um ein oder mehrere Zeichen, entweder Buchstaben oder Zahlen, die Sie etwas über der normalen Textzeile platzieren müssen. Wenn Sie beispielsweise „1st“ schreiben müssen, muss der Buchstabe „st“ etwas höher sein als der Buchstabe „1“. Ebenso ist ein Index eine Gruppe von Zeichen oder ein einzelnes Zeichen und muss etwas niedriger als die normale Textebene eingestellt werden. Wenn Sie beispielsweise eine chemische Formel schreiben, müssen Sie die Zahlen unterhalb der normalen Zeichenzeile platzieren. Die folgenden Screenshots zeigen einige Beispiele für die hochgestellte und tiefgestellte Formatierung. Obwohl es wie eine entmutigende Aufgabe erscheinen mag, ist die Anwendung der hoch- und tiefgestellten Formatierung auf Ihren Text eigentlich ganz einfach. In diesem Artikel erklären wir in einigen einfachen Schritten, wie Sie Text ganz einfach mit Hoch- oder Tiefstellung formatieren können. Ich hoffe, Ihnen hat die Lektüre dieses Artikels gefallen. So wenden Sie hochgestellte Zeichen in Excel an



