
Der Inhalt dieses Artikels besteht darin, Ihnen mitzuteilen, wie Sie mit JS einen einfachen Computer erstellen. Es hat einen gewissen Referenzwert.
Schritt eins: HTML-Struktur schreiben
Verwenden Sie p-Element, Tabellenelement, Eingabeelement , Schaltflächenelement
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>js简单计算器</title>
<link rel="stylesheet" href="counter.css">
</head>
<body>
<p>
<table>
<tr>
<td colspan="4"><input type="text" id="input" value="0"></td>
</tr>
<tr>
<td colspan="2"><button class="click" id="reset">C</button></td>
<td colspan="2"><button class="click" id="reset1">D</button></td>
</tr>
<tr>
<td><button class="click">7</button></td>
<td><button class="click">8</button></td>
<td><button class="click">9</button></td>
<td><button class="click">+</button></td>
</tr>
<tr>
<td><button class="click">4</button></td>
<td><button class="click">5</button></td>
<td><button class="click">6</button></td>
<td><button class="click">-</button></td>
</tr>
<tr>
<td><button class="click">1</button></td>
<td><button class="click">2</button></td>
<td><button class="click">3</button></td>
<td><button class="click">*</button></td>
</tr>
<tr>
<td><button class="click">.</button></td>
<td><button class="click">0</button></td>
<td><button class="click">=</button></td>
<td><button class="click">/</button></td>
</tr>
</table>
</p>
<script type="text/javascript" src="counter.js"></script>
</body>
</html>Schritt 2: css fügt Stil mithilfe des externen Stils hinzu counter.css
*{
margin: 0;
padding: 0;
}
p{
width: 290px;
height: 338px;
margin: 20px auto;
border: 1px solid black;
}
#input,#reset,.click{
text-align: center;
font-size: 16px;
font-weight: 700;
}
#input{
width: 282px;
height: 50px;
text-align: right;
}
#reset{
width: 142px;
height: 50px;
}
#reset1{
width: 142px;
height: 50px;
}
.click{
display: inline-block;
width: 70px;
height: 55px;
}Schritt 3: Fügen Sie js-Ereignisse hinzu, um den Computer zu betreiben
Denken:

Verwendete Wissenspunkte:
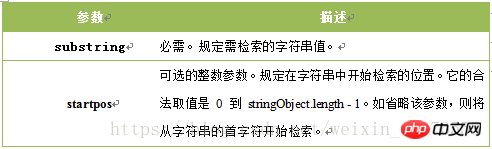
indexOf()-Methode gibt eine angegebene Zeichenfolge zurück. Die Position, an der sich der Wert zuerst befindet erscheint in der Zeichenfolge;
Syntax stringObject.indexOf(substring ,startpos)

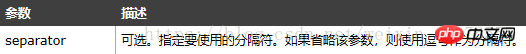
join() Die Methode wird verwendet, um alle Elemente im Array in einer Zeichenfolge zusammenzufassen.

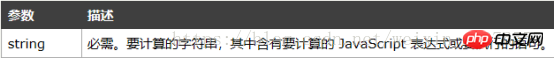
eval() Die Funktion kann einen String berechnen und den JavaScript-Code
语法:eval(string)

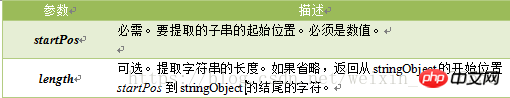
substr()方法从字符串中提取从startPos位置开始的指定数目的字符串;
语法:stringObject.substr(startPos,length)

代码:
/*获取操作对象*/
var key=false;
var res=[];
var text=document.getElementById("input");
var btn=document.getElementsByClassName("click");
for(var i=0;i<btn.length;i++){
btn[i].onclick=function(){
var txt=this.innerHTML;
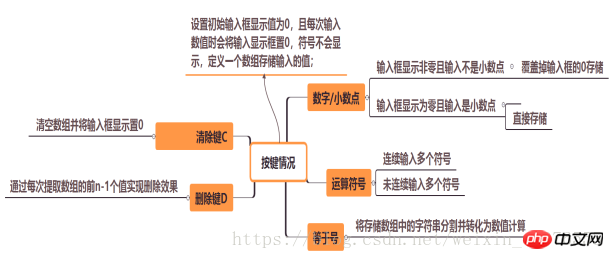
/*按键情况分类*/
if(!isNaN(txt)||txt==".")
{
key=false;
if(text.value==0 && txt!=".")
{
text.value=txt;
}
else/*(text.value==0&&txt==".")*/
{
if(text.value.indexOf(".")!=-1)//indexOf()检索的字符串值没有出现,则该方法返回 -1;
{
if(txt!=".")
{
text.value+=txt;
}
}
else
{
text.value+=txt;
}
}
}
else if(txt=='+'||txt=='-'||txt=='*'||txt=='/')
{
if(key) {
if (isNaN(res[res.length-1])&&res.length>0)
{
res[res.length-1]=txt;
return;
}
}
key=true;
res[res.length]=text.value;
res[res.length]=txt;
text.value=0;
}
else if(txt=='C')
{
res=[];
text.value=0;
}
else if(txt=='D')
{
text.value=text.value.substr(0,text.value.length-1);
}
else if(txt=='=')
{
res[res.length]=text.value;
//text.value=eval(res.split(" ",res.length-1));
console.log(res);//输出分割后的数组
text.value=eval(res.join(""));//join("")字符串用空格分割,eval()字符串转化为数值,用数值运算赋给文本框
res=[];
}
}
}Das obige ist der detaillierte Inhalt vonSo erstellen Sie mit JS einen einfachen Computer. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So erhalten Sie die Länge eines Arrays in js
So erhalten Sie die Länge eines Arrays in js
 Computersprachen
Computersprachen
 js aktuelle Seite aktualisieren
js aktuelle Seite aktualisieren
 js Rundung
js Rundung
 Computer-Anwendungsbereiche
Computer-Anwendungsbereiche
 Welche Kodierung wird in einem Computer zur Verarbeitung von Daten und Anweisungen verwendet?
Welche Kodierung wird in einem Computer zur Verarbeitung von Daten und Anweisungen verwendet?
 Der Hauptgrund, warum Computer Binärdateien verwenden
Der Hauptgrund, warum Computer Binärdateien verwenden
 js-Methode zum Löschen des Knotens
js-Methode zum Löschen des Knotens




