 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Die ausführlichste Einführung in den JS-Prototyp und die Prototypenkette
Die ausführlichste Einführung in den JS-Prototyp und die Prototypenkette
Die ausführlichste Einführung in den JS-Prototyp und die Prototypenkette
Was dieser Artikel mit Ihnen teilt, ist die detaillierteste Einführung in JS-Prototypen und Prototypketten. Er hat einen gewissen Referenzwert.
1.
Wenn JS ein Objekt erstellt (sei es ein normales Objekt oder ein Funktionsobjekt), gibt es eine integrierte Eigenschaft namens __proto__, die auf das Prototypobjekt des Konstruktors verweist, der es erstellt hat.
Das Objekt person1 hat ein __proto__-Attribut, der Konstruktor, der es erstellt, ist Person, und das Prototypobjekt des Konstruktors ist Person.prototype, also: person1.__proto__ == Person.prototype
Bitte beachten Sie die Bild unten:

Abbildung 6-1 von „JavaScript Advanced Programming“
Gemäß dem obigen Verbindungsdiagramm erhalten wir:
Person.prototype.constructor == Person; person1.__proto__ == Person.prototype; person1.constructor == Person;
Der wirklich wichtige Punkt, der klargestellt werden muss, ist jedoch, dass diese Verbindung zwischen der Instanz (person1) und dem Prototypobjekt (Person) des Konstruktors (Person.prototype) besteht, nicht zwischen dem Instanz (< Zwischen 🎜>) und Konstruktor (person1). Person
var obj = {}var obj = new Object()
obj.constructor === Object obj.__proto__ === Object.prototype
Konstruktor. Der Konstruktor (Objekt) selbst ist eine Funktion (das oben erwähnte Funktionsobjekt), die dem oben genannten Konstruktor Person ähnelt. Diese Funktion ist lediglich zum Zweck der Erstellung neuer Objekte definiert. Lassen Sie sich also von Object nicht einschüchtern.
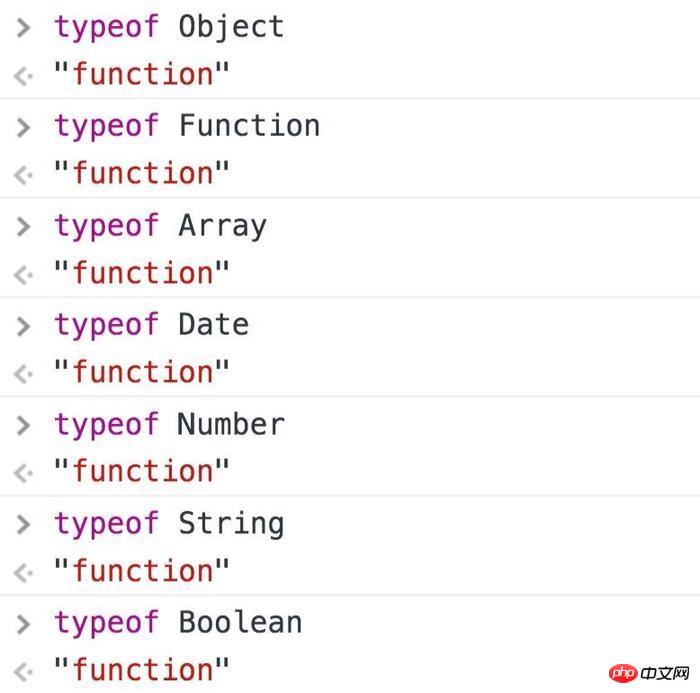
In ähnlicher Weise sind die Konstruktoren, die Objekte erstellen können, nicht nur Objekte, sondern auch Array, Datum, Funktion usw.
Wir können also auch Konstruktoren verwenden, um Array, Datum und Funktion zu erstellen
var b = new Array(); b.constructor === Array; b.__proto__ === Array.prototype;var c = new Date(); c.constructor === Date; c.__proto__ === Date.prototype;var d = new Function(); d.constructor === Function; d.__proto__ === Function.prototype;

Was ist das?
person1.__proto__Was ist das?
Person.__proto__Was ist das?
Person.prototype.__proto__Was ist das?
Object.__proto__Was ist das?
Object.prototype__proto__
Erste Frage:
Weil person1.__proto__ === person1 的构造函数.prototypeWeil person1的构造函数 === PersonSo person1.__proto__ === Person.prototype
Weil Person.__proto__ === Person的构造函数.prototype Weil Person的构造函数 === Function also Person.__proto__ === Function.prototype
ein gewöhnlicher Gegenstand ist, dem wir keine Aufmerksamkeit schenken müssen Welche Eigenschaften es hat, denken Sie daran, dass es ein normales Objekt ist. Person.prototypeWeil der Konstruktor eines normalen Objekts === Objekt
also Person.prototype.__proto__ === Object.prototype
-Objekt hat auch das Object.prototypeproto-Attribut, aber es ist etwas Besonderes und null. Da null an der Spitze der Prototypenkette steht, kann dies nur im Gedächtnis gespeichert werden. Object.prototype.__proto__ === null
Das obige ist der detaillierte Inhalt vonDie ausführlichste Einführung in den JS-Prototyp und die Prototypenkette. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem. Einführung: Mit der kontinuierlichen Weiterentwicklung der Technologie ist die Spracherkennungstechnologie zu einem wichtigen Bestandteil des Bereichs der künstlichen Intelligenz geworden. Das auf WebSocket und JavaScript basierende Online-Spracherkennungssystem zeichnet sich durch geringe Latenz, Echtzeit und plattformübergreifende Eigenschaften aus und hat sich zu einer weit verbreiteten Lösung entwickelt. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem implementieren.
 WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Realisierung von Echtzeit-Überwachungssystemen Einführung: Mit der rasanten Entwicklung der Internet-Technologie wurden Echtzeit-Überwachungssysteme in verschiedenen Bereichen weit verbreitet eingesetzt. Eine der Schlüsseltechnologien zur Erzielung einer Echtzeitüberwachung ist die Kombination von WebSocket und JavaScript. In diesem Artikel wird die Anwendung von WebSocket und JavaScript in Echtzeitüberwachungssystemen vorgestellt, Codebeispiele gegeben und deren Implementierungsprinzipien ausführlich erläutert. 1. WebSocket-Technologie
 Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Einführung in die Verwendung von JavaScript und WebSocket zur Implementierung eines Online-Bestellsystems in Echtzeit: Mit der Popularität des Internets und dem Fortschritt der Technologie haben immer mehr Restaurants damit begonnen, Online-Bestelldienste anzubieten. Um ein Echtzeit-Online-Bestellsystem zu implementieren, können wir JavaScript und WebSocket-Technologie verwenden. WebSocket ist ein Vollduplex-Kommunikationsprotokoll, das auf dem TCP-Protokoll basiert und eine bidirektionale Kommunikation zwischen Client und Server in Echtzeit realisieren kann. Im Echtzeit-Online-Bestellsystem, wenn der Benutzer Gerichte auswählt und eine Bestellung aufgibt
 So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript. Im heutigen digitalen Zeitalter müssen immer mehr Unternehmen und Dienste Online-Reservierungsfunktionen bereitstellen. Es ist von entscheidender Bedeutung, ein effizientes Online-Reservierungssystem in Echtzeit zu implementieren. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Reservierungssystem implementieren, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist WebSocket? WebSocket ist eine Vollduplex-Methode für eine einzelne TCP-Verbindung.
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems Einführung: Heutzutage ist die Genauigkeit von Wettervorhersagen für das tägliche Leben und die Entscheidungsfindung von großer Bedeutung. Mit der Weiterentwicklung der Technologie können wir genauere und zuverlässigere Wettervorhersagen liefern, indem wir Wetterdaten in Echtzeit erhalten. In diesem Artikel erfahren Sie, wie Sie mit JavaScript und WebSocket-Technologie ein effizientes Echtzeit-Wettervorhersagesystem aufbauen. In diesem Artikel wird der Implementierungsprozess anhand spezifischer Codebeispiele demonstriert. Wir
 Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
JavaScript-Tutorial: So erhalten Sie HTTP-Statuscode. Es sind spezifische Codebeispiele erforderlich. Vorwort: Bei der Webentwicklung ist häufig die Dateninteraktion mit dem Server erforderlich. Bei der Kommunikation mit dem Server müssen wir häufig den zurückgegebenen HTTP-Statuscode abrufen, um festzustellen, ob der Vorgang erfolgreich ist, und die entsprechende Verarbeitung basierend auf verschiedenen Statuscodes durchführen. In diesem Artikel erfahren Sie, wie Sie mit JavaScript HTTP-Statuscodes abrufen und einige praktische Codebeispiele bereitstellen. Verwenden von XMLHttpRequest
 So erhalten Sie auf einfache Weise HTTP-Statuscode in JavaScript
Jan 05, 2024 pm 01:37 PM
So erhalten Sie auf einfache Weise HTTP-Statuscode in JavaScript
Jan 05, 2024 pm 01:37 PM
Einführung in die Methode zum Abrufen des HTTP-Statuscodes in JavaScript: Bei der Front-End-Entwicklung müssen wir uns häufig mit der Interaktion mit der Back-End-Schnittstelle befassen, und der HTTP-Statuscode ist ein sehr wichtiger Teil davon. Das Verstehen und Abrufen von HTTP-Statuscodes hilft uns, die von der Schnittstelle zurückgegebenen Daten besser zu verarbeiten. In diesem Artikel wird erläutert, wie Sie mithilfe von JavaScript HTTP-Statuscodes erhalten, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist ein HTTP-Statuscode? HTTP-Statuscode bedeutet, dass der Dienst den Dienst anfordert, wenn er eine Anfrage an den Server initiiert
 Genshin Impact Einführung in die neue Karte in Version 4.4
Jan 31, 2024 pm 06:36 PM
Genshin Impact Einführung in die neue Karte in Version 4.4
Jan 31, 2024 pm 06:36 PM
Mit der Einführung der neuen Karte von Genshin Impact Version 4.4. Freunde, die Version 4.4 von Genshin Impact läutete auch das Sea Lantern Festival in Liyue ein. Gleichzeitig wird in Version 4.4 ein neuer Kartenbereich namens Shen Yu Valley eingeführt. Den bereitgestellten Informationen zufolge ist Shen Yugu tatsächlich Teil des Dorfes Qiaoying, die Spieler sind jedoch eher daran gewöhnt, es Shen Yugu zu nennen. Lassen Sie mich Ihnen nun die neue Karte vorstellen. Einführung in die neue Karte von Genshin Impact Version 4.4. Version 4.4 öffnet „Chenyu Valley·Shanggu“, „Chenyu Valley·Nanling“ und „Laixin Mountain“ im Norden von Liyue Tal·Shanggu" . ※Nach Abschluss des Prologs der Dämonengott-Quest · Akt 3: Der Drache und das Lied der Freiheit wird der Teleportationsankerpunkt automatisch freigeschaltet. 2. Qiaoyingzhuang Als die warme Frühlingsbrise erneut die Berge und Felder von Chenyu streichelte, duftend



