
Dieses Mal werde ich Ihnen die Implementierungsmethode des dynamischen kaskadierenden Ladens der Easyui-Dropdown-Box vorstellen (mit Code). Was sind die Vorsichtsmaßnahmen für das dynamische kaskadierende Laden der Easyui-Dropdown-Box? . Hier ist der eigentliche Kampf. Schauen wir uns den Fall an.
Das Dropdown-Feld von easyui lädt Daten dynamisch. In Hochschulen und Universitäten müssen zunächst alle Hochschulen abgefragt werden, dann werden Kurse entsprechend der Hochschule dynamisch geladen. Mal sehen, wie wir das erreichen.
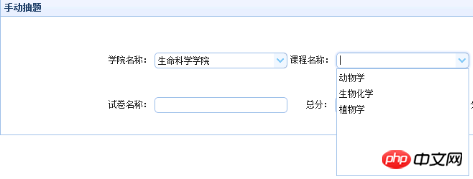
1. Schnittstelleneffekt

2. HTML + JS-Code
<span>学院名称:</span> <input> <span>课程名称:</span> <input><br>
$(function() {
// 下拉框选择控件,下拉框的内容是动态查询数据库信息
$('#collegeName').combobox({
url:'${pageContext.request.contextPath}/loadInstitution',
editable:false, //不可编辑状态
cache: false,
panelHeight: '150',
valueField:'id',
textField:'institutionName',
onHidePanel: function(){
$("#courseName").combobox("setValue",'');//清空课程
var id = $('#collegeName').combobox('getValue');
//alert(id);
$.ajax({
type: "POST",
url: '${pageContext.request.contextPath}/loadCourse?id=' + id,
cache: false,
dataType : "json",
success: function(data){
$("#courseName").combobox("loadData",data);
}
});
}
});
$('#courseName').combobox({
//url:'itemManage!categorytbl',
editable:false, //不可编辑状态
cache: false,
panelHeight: '150',//自动高度适合
valueField:'id',
textField:'courseName'
});
});3. Der Hintergrundcode
@RequestMapping("/loadInstitution")
/**
* 加载学院
* @param
* @param
* @return void
* @exception/throws [违例类型] [违例说明]
* @see [类、类#方法、类#成员]
* @deprecated
*/
public void loadInstitute(HttpServletRequest request,
HttpServletResponse response) throws Exception {
try {
JackJsonUtils JackJsonUtils = new JackJsonUtils();
List<institution> institutionList = institutionBean
.queryAllColleage();
System.out.println("学院list大小=====" + institutionList.size());
String result = JackJsonUtils.BeanToJson(institutionList);
System.out.println(result);
JsonUtils.outJson(response, result);
} catch (Exception e) {
logger.error("加载学院失败", e);
}
}
@RequestMapping("/loadCourse")
/**
* 动态加载课程
*
*
* @param
* @param
* @return void
* @exception/throws [违例类型] [违例说明]
* @see [类、类#方法、类#成员]
* @deprecated
*/
public void loadCourse(HttpServletRequest request,
HttpServletResponse response) throws Exception {
JackJsonUtils JackJsonUtils = new JackJsonUtils();
String id = request.getParameter("id");
System.out.println("学院id====" + id);
try {
if(id != null && id != ""){
List<courseinfo> listCourseInfoList = courseBean
.queryAllCourseInfos(id);
System.out.println("课程list大小=====" + listCourseInfoList.size());
String result = JackJsonUtils.BeanToJson(listCourseInfoList);
System.out.println(result);
JsonUtils.outJson(response, result);
}
} catch (Exception e) {
logger.error("加载课程失败", e);
}
}</courseinfo></institution>fragt die Hochschule und den Kurs basierend auf der von der Stiftung bereitgestellten Schnittstelle ab, konvertiert ihn in das JSON-Format und bindet ihn an die Front-End-Steuerung.
Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website.
Empfohlene Lektüre:
Welche Methoden gibt es zum Schreiben von Vue-Komponenten?
Detaillierte Erläuterung der Schritte zum Erhalten und JSON-Daten über JS laden
Wie man Elemente in JS entlang einer parabolischen Flugbahn bewegt
Das obige ist der detaillierte Inhalt vonImplementierungsmethode für das dynamische Kaskadenladen der Dropdown-Box von easyui (mit Code). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So lösen Sie das Problem, dass CSS nicht geladen werden kann
So lösen Sie das Problem, dass CSS nicht geladen werden kann
 Was tun, wenn CSS nicht geladen werden kann?
Was tun, wenn CSS nicht geladen werden kann?
 Was tun, wenn das Laden der DLL fehlschlägt?
Was tun, wenn das Laden der DLL fehlschlägt?
 array_push
array_push
 c-Array-Initialisierungsmethode
c-Array-Initialisierungsmethode
 Tutorial zum Übertragen von Windows 11 von meinem Computer auf den Desktop
Tutorial zum Übertragen von Windows 11 von meinem Computer auf den Desktop
 Der Unterschied und Zusammenhang zwischen Java und Javascript
Der Unterschied und Zusammenhang zwischen Java und Javascript
 So legen Sie Linux-Umgebungsvariablen fest
So legen Sie Linux-Umgebungsvariablen fest
 Der Unterschied zwischen UCOS und Linux
Der Unterschied zwischen UCOS und Linux




