 Backend-Entwicklung
Backend-Entwicklung
 PHP-Tutorial
PHP-Tutorial
 Schließen Sie das fünfte Tutorial zur Entwicklung eines öffentlichen WeChat-Kontos ab
Schließen Sie das fünfte Tutorial zur Entwicklung eines öffentlichen WeChat-Kontos ab
Schließen Sie das fünfte Tutorial zur Entwicklung eines öffentlichen WeChat-Kontos ab
Dieser Artikel stellt das fünfte vollständige Tutorial zur Entwicklung öffentlicher WeChat-Konten vor. Es hat einen gewissen Referenzwert. Jetzt kann ich es mit allen Freunden teilen, die es brauchen. In den letzten zwei Jahren gab es viele Projekte auf offiziellen WeChat-Konten und Miniprogrammen. Deshalb habe ich vor, ein umfassendes Produktions-Tutorial zu schreiben. Das beste Tutorial ist natürlich die Dokumentation der WeChat-Arbeitsplattform. Ich werde hier nur über den Produktionsprozess in meiner Arbeit sprechen. Ich hoste den Quellcode aller verwandten Artikel auf meinem eigenen Github. Willkommen zum Folgen: Adresse
Klicken Sie, um den Link zu öffnen. Beginnen wir mit unserem Tutorial. In diesem Abschnitt sprechen wir über das Hochladen von Material. 1. Temporäre Materialien hochladen:
Beim Beantworten oder Senden von Nachrichten an Benutzer sind Materialien grundsätzlich beim Schieben erforderlich. WeChat unterteilt Materialien in Typen wie Bilder, Sprache, Videos und Grafiken. Gleichzeitig wird bei Materialien auch zwischen temporär und dauerhaft unterschieden. Temporäres Filmmaterial ist nur für drei Tage verfügbar. Permanente Materialien können für lange Zeit gespeichert werden, es gibt jedoch eine Nutzungsbeschränkung
Das WeChat-Dokument lautet wie folgt:

Der Code lautet wie folgt:
<?php
namespace app\home\controller;
use think\Controller;
require_once('function.php');
class File extends Controller{
public $accessToken ="";
public function __construct()
{
parent::__construct();
$this->accessToken =get_access_token();
}
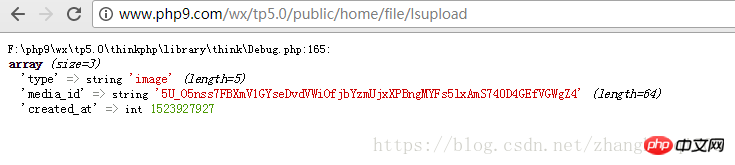
public function lsupload()
{
$url="https://api.weixin.qq.com/cgi-bin/media/upload?access_token=".$this->accessToken."&type=image";
$file =dirname(THINK_PATH).'/1.jpg';
$data = array(
"media"=>new \CurlFile($file)
);
$res = http_curl($url,$data,'post');
dump($res);
}
}Die Ergebnisse sind wie folgt:

2. Videomaterial hochladen:
Der Code lautet wie folgt:
public function addVideo()
{
$url = 'https://api.weixin.qq.com/cgi-bin/material/add_material?access_token='.$this->accessToken.'&type=video';
$file = dirname(THINK_PATH).'/1.mp4';
$data = array(
'media'=>new \CurlFile($file),
'description'=>'{"title":"高清大片","introduction":"PHP与Java对比"}'
);
$res = http_curl($url,$data,'post');
dump($res);
}
3. Laden Sie permanentes Material hoch:
Sie können sich die WeChat-Entwicklerdokumentation für
< ansehen 🎜>

hochladen Die Methoden sind alle sehr ähnlich. Wir können die Absenderadresse des hochgeladenen Dauermaterials in der Datenbank speichern, damit es häufig verwendet werden kann.
4. Gruppennachrichten:
4.1 Tags erstellen:
Das Dokument lautet wie folgt:Der Code lautet wie folgt:

// 创建标签
public function createTag()
{
$url = 'https://api.weixin.qq.com/cgi-bin/tags/create?access_token='.$this->accessToken;
$data = '{"tag" : {"name" : "中国好声音"}}';
$res = http_curl($url,$data,'post');
dump($res);
} Das Dokument ist wie folgt folgt:
Das Dokument ist wie folgt folgt:

// 查看已有标签
public function getTag()
{
$url = 'https://api.weixin.qq.com/cgi-bin/tags/get?access_token='.$this->accessToken;
$res = http_curl($url);
dump($res);
}
Die Dokumente lauten wie folgt:
代码如下:
//设置标签
public function setTag()
{
$url = 'https://api.weixin.qq.com/cgi-bin/tags/members/batchtagging?access_token='.$this->accessToken;
$data = '{"openid_list" : ["oOnXGwpc7_8My4YLpDkTnbSFdrak","oOnXGwsELMp54MG3Vl0abY4aLluk" ], "tagid" : 100 }';
$res = http_curl($url,$data,'post');
dump($res);
}使用上述创建的标签id和关注者的openid
结果如下:

4.4按照标签给用户群发消息:
微信模板:

代码如下:
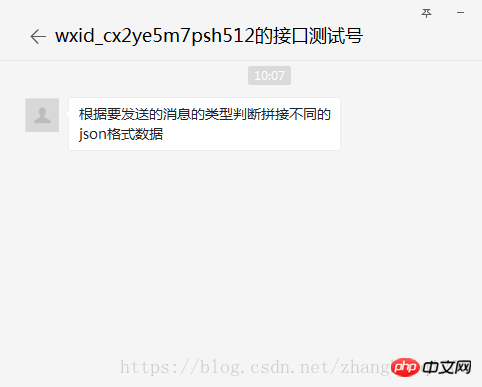
// 按照标签给用户群发消息
public function send()
{
$url = 'https://api.weixin.qq.com/cgi-bin/message/mass/sendall?access_token='.$this->accessToken;
// 根据要发送的消息的类型判断拼接不同的json格式数据
$data='{
"filter":{
"is_to_all":false,
"tag_id":100
},
"text":{
"content":"根据要发送的消息的类型判断拼接不同的json格式数据"
},
"msgtype":"text"
}';
$res = http_curl($url,$data,'post');
dump($res);
}结果如下:


微信公众号的开发,对微信开发者文档的阅读是最主要的。目前暂时先写到这里,后续慢慢在分享一些不错的制作案例.........
相关推荐:
Das obige ist der detaillierte Inhalt vonSchließen Sie das fünfte Tutorial zur Entwicklung eines öffentlichen WeChat-Kontos ab. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1389
1389
 52
52
 Tutorial zur Verwendung von Dewu
Mar 21, 2024 pm 01:40 PM
Tutorial zur Verwendung von Dewu
Mar 21, 2024 pm 01:40 PM
Dewu APP ist derzeit eine sehr beliebte Marken-Shopping-Software, aber die meisten Benutzer wissen nicht, wie sie die Funktionen in Dewu APP verwenden. Nachfolgend finden Sie eine Zusammenfassung des Dewuduo-Tutorials Interessierte Benutzer können vorbeikommen und einen Blick darauf werfen! Tutorial zur Verwendung von Dewu [20.03.2024] Verwendung des Dewu-Ratenkaufs [20.03.2024] So erhalten Sie Dewu-Gutscheine [20.03.2024] So finden Sie den manuellen Kundendienst von Dewu [2024-03- 20] So überprüfen Sie den Abholcode von Dewu [20.03.2024] Wo Sie Dewu kaufen können [20.03.2024] So eröffnen Sie Dewu VIP [20.03.2024] So beantragen Sie die Rückgabe oder den Umtausch von Dewu
 Vier empfohlene KI-gestützte Programmiertools
Apr 22, 2024 pm 05:34 PM
Vier empfohlene KI-gestützte Programmiertools
Apr 22, 2024 pm 05:34 PM
Dieses KI-gestützte Programmiertool hat in dieser Phase der schnellen KI-Entwicklung eine große Anzahl nützlicher KI-gestützter Programmiertools zu Tage gefördert. KI-gestützte Programmiertools können die Entwicklungseffizienz verbessern, die Codequalität verbessern und Fehlerraten reduzieren. Sie sind wichtige Helfer im modernen Softwareentwicklungsprozess. Heute wird Dayao Ihnen 4 KI-gestützte Programmiertools vorstellen (und alle unterstützen die C#-Sprache). https://github.com/YSGStudyHards/DotNetGuide1.GitHubCopilotGitHubCopilot ist ein KI-Codierungsassistent, der Ihnen hilft, Code schneller und mit weniger Aufwand zu schreiben, sodass Sie sich mehr auf Problemlösung und Zusammenarbeit konzentrieren können. Git
 Im Sommer müssen Sie unbedingt versuchen, einen Regenbogen zu schießen
Jul 21, 2024 pm 05:16 PM
Im Sommer müssen Sie unbedingt versuchen, einen Regenbogen zu schießen
Jul 21, 2024 pm 05:16 PM
Nach dem Regen im Sommer können Sie oft ein wunderschönes und magisches besonderes Wetterbild sehen – den Regenbogen. Dies ist auch eine seltene Szene, die man in der Fotografie antreffen kann, und sie ist sehr fotogen. Für das Erscheinen eines Regenbogens gibt es mehrere Bedingungen: Erstens sind genügend Wassertröpfchen in der Luft und zweitens scheint die Sonne in einem niedrigeren Winkel. Daher ist es am einfachsten, einen Regenbogen am Nachmittag zu sehen, nachdem der Regen nachgelassen hat. Allerdings wird die Bildung eines Regenbogens stark von Wetter, Licht und anderen Bedingungen beeinflusst, sodass sie im Allgemeinen nur von kurzer Dauer ist und die beste Betrachtungs- und Aufnahmezeit sogar noch kürzer ist. Wenn Sie also auf einen Regenbogen stoßen, wie können Sie ihn dann richtig aufzeichnen und qualitativ hochwertige Fotos machen? 1. Suchen Sie nach Regenbögen. Zusätzlich zu den oben genannten Bedingungen erscheinen Regenbögen normalerweise in Richtung des Sonnenlichts, das heißt, wenn die Sonne von Westen nach Osten scheint, ist es wahrscheinlicher, dass Regenbögen im Osten erscheinen.
 Anleitung zum Deaktivieren des Zahlungstons auf WeChat
Mar 26, 2024 am 08:30 AM
Anleitung zum Deaktivieren des Zahlungstons auf WeChat
Mar 26, 2024 am 08:30 AM
1. Öffnen Sie zunächst WeChat. 2. Klicken Sie oben rechts auf [+]. 3. Klicken Sie auf den QR-Code, um die Zahlung einzuziehen. 4. Klicken Sie auf die drei kleinen Punkte in der oberen rechten Ecke. 5. Klicken Sie auf , um die Spracherinnerung für den Zahlungseingang zu schließen.
 Welcher KI-Programmierer ist der beste? Entdecken Sie das Potenzial von Devin, Tongyi Lingma und SWE-Agent
Apr 07, 2024 am 09:10 AM
Welcher KI-Programmierer ist der beste? Entdecken Sie das Potenzial von Devin, Tongyi Lingma und SWE-Agent
Apr 07, 2024 am 09:10 AM
Am 3. März 2022, weniger als einen Monat nach der Geburt von Devin, dem weltweit ersten KI-Programmierer, entwickelte das NLP-Team der Princeton University einen Open-Source-KI-Programmierer-SWE-Agenten. Es nutzt das GPT-4-Modell, um Probleme in GitHub-Repositorys automatisch zu lösen. Die Leistung des SWE-Agenten auf dem SWE-Bench-Testsatz ist ähnlich wie die von Devin, er benötigt durchschnittlich 93 Sekunden und löst 12,29 % der Probleme. Durch die Interaktion mit einem dedizierten Terminal kann der SWE-Agent Dateiinhalte öffnen und durchsuchen, die automatische Syntaxprüfung verwenden, bestimmte Zeilen bearbeiten sowie Tests schreiben und ausführen. (Hinweis: Der obige Inhalt stellt eine geringfügige Anpassung des Originalinhalts dar, die Schlüsselinformationen im Originaltext bleiben jedoch erhalten und überschreiten nicht die angegebene Wortbeschränkung.) SWE-A
 Erfahren Sie, wie Sie mobile Anwendungen mit der Go-Sprache entwickeln
Mar 28, 2024 pm 10:00 PM
Erfahren Sie, wie Sie mobile Anwendungen mit der Go-Sprache entwickeln
Mar 28, 2024 pm 10:00 PM
Tutorial zur Entwicklung mobiler Anwendungen in der Go-Sprache Da der Markt für mobile Anwendungen weiterhin boomt, beginnen immer mehr Entwickler damit, sich mit der Verwendung der Go-Sprache für die Entwicklung mobiler Anwendungen zu befassen. Als einfache und effiziente Programmiersprache hat die Go-Sprache auch großes Potenzial für die Entwicklung mobiler Anwendungen gezeigt. In diesem Artikel wird detailliert beschrieben, wie die Go-Sprache zum Entwickeln mobiler Anwendungen verwendet wird, und es werden spezifische Codebeispiele angehängt, um den Lesern den schnellen Einstieg und die Entwicklung eigener mobiler Anwendungen zu erleichtern. 1. Vorbereitung Bevor wir beginnen, müssen wir die Entwicklungsumgebung und die Tools vorbereiten. Kopf
 Welche Software ist Photoshopcs5? -tutorial zur Verwendung von Photoshopcs5
Mar 19, 2024 am 09:04 AM
Welche Software ist Photoshopcs5? -tutorial zur Verwendung von Photoshopcs5
Mar 19, 2024 am 09:04 AM
PhotoshopCS ist die Abkürzung für Photoshop Creative Suite. Es handelt sich um eine von Adobe hergestellte Software, die häufig im Grafikdesign und in der Bildverarbeitung verwendet wird. Lassen Sie mich Ihnen heute erklären, was Photoshopcs5 ist und wie Sie Photoshopcs5 verwenden. 1. Welche Software ist Photoshop CS5? Adobe Photoshop CS5 Extended ist ideal für Profis in den Bereichen Film, Video und Multimedia, Grafik- und Webdesigner, die 3D und Animation verwenden, sowie Profis in den Bereichen Technik und Wissenschaft. Rendern Sie ein 3D-Bild und fügen Sie es zu einem zusammengesetzten 2D-Bild zusammen. Bearbeiten Sie Videos einfach
 Experten unterrichten Sie! Der richtige Weg, lange Bilder auf Huawei-Handys zu schneiden
Mar 22, 2024 pm 12:21 PM
Experten unterrichten Sie! Der richtige Weg, lange Bilder auf Huawei-Handys zu schneiden
Mar 22, 2024 pm 12:21 PM
Mit der kontinuierlichen Weiterentwicklung von Smartphones sind die Funktionen von Mobiltelefonen immer leistungsfähiger geworden, darunter die Funktion zum Aufnehmen langer Bilder zu einer der wichtigen Funktionen, die viele Benutzer im täglichen Leben nutzen. Lange Screenshots können Benutzern dabei helfen, eine lange Webseite, Gesprächsaufzeichnung oder ein Bild gleichzeitig zu speichern, um sie einfacher anzeigen und teilen zu können. Unter vielen Mobiltelefonmarken gehören auch Huawei-Handys zu den Marken, die von den Nutzern sehr geschätzt werden, und auch ihre Funktion zum Zuschneiden langer Bilder wird hoch gelobt. In diesem Artikel erfahren Sie, wie Sie lange Bilder mit Huawei-Mobiltelefonen richtig aufnehmen, und erhalten einige Expertentipps, die Ihnen dabei helfen, Huawei-Mobiltelefone besser zu nutzen.



