Generieren Sie Zahlen basierend auf der Wahrscheinlichkeit
Dieses Mal werde ich Ihnen die Vorsichtsmaßnahmen zum Generieren von Zahlen basierend auf der Wahrscheinlichkeit und zum Generieren von Zahlen basierend auf der Wahrscheinlichkeit vorstellen. Das Folgende ist ein praktischer Fall, schauen wir uns das an.
js wird gemäß der konfigurierten Wahrscheinlichkeit generiert. Die Wahrscheinlichkeitsregel lautet wie folgt:
1-----------50%
2----------------30 %
3----------------15 %
5------------5%
Einfacher Code
function myRandom() {
var rand = Math.random();
if (rand < .5) return 1;
if (rand < .8) return 2;
if (rand < .95) return 3;
return 5;
}Die komplizierteren
function prizeRand(oArr) {
var sum = 0; // 总和
var rand = 0; // 每次循环产生的随机数
var result = 0; // 返回的对象的key
console.log(oArr);
// 计算总和
for (var i in oArr) {
sum += oArr[i][0];
}
// 思路就是如果设置的数落在随机数内,则返回,否则减去本次的数
for (var i in oArr) {
rand = Math.floor(Math.random()*sum + 1);
if (oArr[i][0] >= rand) {
result = oArr[i][0];
break;
} else {
sum -= oArr[i][0];
}
}
return result;
}
var oArr = {'5':[5, 'Mac'], '3':[15, 'iPhone'], '2':[30, 'iPad'], '1':[50, 'iWatch']};
console.log(prizeRand(oArr));Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website!
Empfohlene Lektüre:
Das obige ist der detaillierte Inhalt vonGenerieren Sie Zahlen basierend auf der Wahrscheinlichkeit. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1382
1382
 52
52
 Quantilregression für probabilistische Zeitreihenprognosen
May 07, 2024 pm 05:04 PM
Quantilregression für probabilistische Zeitreihenprognosen
May 07, 2024 pm 05:04 PM
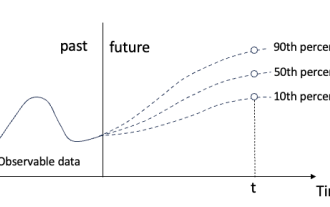
Ändern Sie nicht die Bedeutung des ursprünglichen Inhalts, optimieren Sie den Inhalt nicht, schreiben Sie den Inhalt neu und fahren Sie nicht fort. „Die Quantilregression erfüllt diesen Bedarf, indem sie Vorhersageintervalle mit quantifizierten Chancen bereitstellt. Dabei handelt es sich um eine statistische Technik zur Modellierung der Beziehung zwischen einer Prädiktorvariablen und einer Antwortvariablen, insbesondere wenn die bedingte Verteilung der Antwortvariablen von Interesse ist. Im Gegensatz zur herkömmlichen Regression Methoden: Die Quantilregression konzentriert sich auf die Schätzung der bedingten Größe der Antwortvariablen und nicht auf den bedingten Mittelwert Quantile der erklärten Variablen Y. Das bestehende Regressionsmodell ist eigentlich eine Methode zur Untersuchung der Beziehung zwischen der erklärten Variablen und der erklärenden Variablen. Sie konzentrieren sich auf die Beziehung zwischen erklärenden Variablen und erklärten Variablen
 iOS 17: So ändern Sie den Uhrstil des iPhone im Standby-Modus
Sep 10, 2023 pm 09:21 PM
iOS 17: So ändern Sie den Uhrstil des iPhone im Standby-Modus
Sep 10, 2023 pm 09:21 PM
Standby ist ein Sperrbildschirmmodus, der aktiviert wird, wenn das iPhone an das Ladegerät angeschlossen und horizontal (oder im Querformat) ausgerichtet ist. Es besteht aus drei verschiedenen Bildschirmen, von denen einer im Vollbildmodus angezeigt wird. Lesen Sie weiter, um zu erfahren, wie Sie den Stil Ihrer Uhr ändern können. Auf dem dritten Bildschirm von StandBy werden Uhrzeiten und Daten in verschiedenen Themen angezeigt, die Sie vertikal wischen können. Einige Themes zeigen auch zusätzliche Informationen an, wie z. B. Temperatur oder nächster Alarm. Wenn Sie eine beliebige Uhr gedrückt halten, können Sie zwischen verschiedenen Themen wechseln, darunter Digital, Analog, Welt, Solar und Floating. Float zeigt die Zeit in großen Blasenzahlen in anpassbaren Farben an, Solar verfügt über eine Standardschriftart mit einem Sonneneruptionsdesign in verschiedenen Farben und World zeigt die Welt durch Hervorhebung an
 So generieren Sie aktualisierbaren Bildverifizierungscode mit PHP
Sep 13, 2023 am 11:54 AM
So generieren Sie aktualisierbaren Bildverifizierungscode mit PHP
Sep 13, 2023 am 11:54 AM
So generieren Sie mit PHP aktualisierbare Bildverifizierungscodes: Um böswillige Angriffe und automatische Maschinenoperationen zu verhindern, verwenden viele Websites Verifizierungscodes zur Benutzerverifizierung. Eine gängige Art von Verifizierungscode ist der Bildverifizierungscode, der ein Bild mit zufälligen Zeichen generiert und den Benutzer auffordert, die richtigen Zeichen einzugeben, bevor er fortfahren kann. In diesem Artikel wird erläutert, wie Sie mit PHP aktualisierbare Bildüberprüfungscodes generieren und spezifische Codebeispiele bereitstellen. Schritt 1: Erstellen Sie ein Bestätigungscode-Bild. Zuerst müssen wir ein Bild erstellen
 Wie generiert man mit Python k zufällige Daten zwischen zwei Daten?
Sep 09, 2023 pm 08:17 PM
Wie generiert man mit Python k zufällige Daten zwischen zwei Daten?
Sep 09, 2023 pm 08:17 PM
Die Generierung von Zufallsdaten ist im Bereich der Datenwissenschaft sehr wichtig. Beim Erstellen neuronaler Netzwerkvorhersagen, Börsendaten usw. wird normalerweise das Datum als einer der Parameter verwendet. Für die statistische Analyse müssen wir möglicherweise Zufallszahlen zwischen zwei Daten generieren. In diesem Artikel wird gezeigt, wie man mit den Modulen „random“ und „datetime“ k zufällige Daten zwischen zwei bestimmten Daten generiert. Datetime ist Pythons integrierte Bibliothek für die Zeitverarbeitung. Andererseits hilft das Zufallsmodul bei der Generierung von Zufallszahlen. Wir können also Zufalls- und Datum/Uhrzeit-Module kombinieren, um ein zufälliges Datum zwischen zwei Daten zu generieren. Syntax random.randint (start, end, k) random bezieht sich hier auf die Python-Zufallsbibliothek. Die Randint-Methode verwendet drei wichtige
 Generieren Sie Zufallszahlen und Zeichenfolgen in JavaScript
Sep 02, 2023 am 08:57 AM
Generieren Sie Zufallszahlen und Zeichenfolgen in JavaScript
Sep 02, 2023 am 08:57 AM
Die Möglichkeit, Zufallszahlen oder alphanumerische Zeichenfolgen zu generieren, ist in vielen Situationen praktisch. Sie können damit an verschiedenen Orten im Spiel Feinde oder Nahrung hervorbringen. Sie können es auch verwenden, um Benutzern zufällige Passwörter vorzuschlagen oder Dateinamen zum Speichern von Dateien zu erstellen. Ich habe ein Tutorial darüber geschrieben, wie man in PHP zufällige alphanumerische Zeichenfolgen generiert. Ich habe am Anfang dieses Beitrags gesagt, dass nur wenige Ereignisse wirklich zufällig sind, und das Gleiche gilt für die Zufallszahlen- oder String-Generierung. In diesem Tutorial zeige ich Ihnen, wie Sie in JavaScript eine pseudozufällige alphanumerische Zeichenfolge generieren. Generieren von Zufallszahlen in JavaScript Beginnen wir mit der Generierung von Zufallszahlen. Die erste Methode, die mir in den Sinn kommt, ist Math.random(), die einen Float zurückgibt
 Machen Sie sich keine Sorgen mehr darüber, dass Ihr Chef Sie vor Feierabend zu einer kleinen Besprechung aufhält. Der KI-Assistent hilft Ihnen dabei, automatisch Besprechungsprotokolle zu erstellen.
Sep 04, 2023 pm 11:21 PM
Machen Sie sich keine Sorgen mehr darüber, dass Ihr Chef Sie vor Feierabend zu einer kleinen Besprechung aufhält. Der KI-Assistent hilft Ihnen dabei, automatisch Besprechungsprotokolle zu erstellen.
Sep 04, 2023 pm 11:21 PM
iFlytek hat die Funktion für Besprechungsprotokolle aktualisiert, mit der gesprochene Äußerungen direkt in schriftliche Entwürfe umgewandelt werden können, und KI kann Besprechungsprotokolle basierend auf Aufzeichnungen zusammenfassen. KI kann Ihnen beim Verfassen von Besprechungsprotokollen helfen. Am 31. August wurde die iFlytek-Webversion um eine Echtzeit-Aufzeichnungsfunktion auf der PC-Seite erweitert, die künstliche Intelligenz nutzen kann, um Besprechungsprotokolle intelligent zu erstellen. Die Einführung dieser Funktion wird die Effizienz der Benutzer bei der Organisation von Inhalten und der Nachverfolgung wichtiger Arbeitselemente nach Besprechungen erheblich verbessern. Für Menschen, die häufig an Besprechungen teilnehmen, ist diese Funktion zweifellos ein sehr praktisches Tool, das viel Zeit und Energie sparen kann. Das Anwendungsszenario dieser Funktion besteht hauptsächlich darin, Aufzeichnungen auf dem PC in Text umzuwandeln und Besprechungsprotokolle automatisch zu erstellen Benutzern die beste Qualität, Produkte mit exzellenten Dienstleistungen und modernster Technologie, um die Büroeffizienz schnell zu verbessern
 C++-Programm zum Runden einer Zahl auf n Dezimalstellen
Sep 12, 2023 pm 05:13 PM
C++-Programm zum Runden einer Zahl auf n Dezimalstellen
Sep 12, 2023 pm 05:13 PM
Zahlen als Ausgabe darzustellen ist eine interessante und wichtige Aufgabe beim Schreiben eines Programms in einer beliebigen Sprache. Bei ganzzahligen Typen (Daten vom Typ kurz, lang oder mittel) ist es einfach, Zahlen als Ausgabe darzustellen. Bei Gleitkommazahlen (Float- oder Double-Typ) müssen wir sie manchmal auf eine bestimmte Anzahl von Dezimalstellen runden. Wenn wir beispielsweise 52,24568 mit drei Dezimalstellen darstellen möchten, ist eine gewisse Vorverarbeitung erforderlich. In diesem Artikel stellen wir verschiedene Techniken vor, um Gleitkommazahlen durch Runden auf eine bestimmte Anzahl von Dezimalstellen darzustellen. Unter den verschiedenen Ansätzen ist es wichtig, eine C-ähnliche Formatzeichenfolge zu verwenden, das Präzisionsargument zu verwenden und die Funktion „round()“ aus der Mathematikbibliothek zu verwenden. Schauen wir sie uns einzeln an. mit
 Was tun, wenn das Wortverzeichnis falsch generiert wird?
Feb 20, 2024 am 08:08 AM
Was tun, wenn das Wortverzeichnis falsch generiert wird?
Feb 20, 2024 am 08:08 AM
Was tun, wenn das Word-Inhaltsverzeichnis falsch generiert wird? Mit der Entwicklung der Technologie sind elektronische Dokumente zu einem unverzichtbaren Bestandteil unserer täglichen Arbeit und unseres Studiums geworden. Bei der Bearbeitung elektronischer Dokumente, insbesondere langer Artikel oder Aufsätze, ist die Erstellung eines Inhaltsverzeichnisses ein sehr wichtiger Schritt. Das Inhaltsverzeichnis kann es den Lesern erleichtern, den Inhalt und die Struktur des Artikels zu finden und die Leseeffizienz zu verbessern. Manchmal stoßen wir jedoch beim Generieren des Katalogs auf einige Probleme, wie z. B. Fehler bei der Kataloggenerierung, ungeordnete Reihenfolge usw. Wenn also das Wortverzeichnis falsch generiert wird, wie sollen wir es lösen? Kopf




