Canvas und JS implementieren dynamische Uhranimationen
Dieses Mal werde ich Ihnen Canvas und JS zur Implementierung dynamischer Uhrenanimationen vorstellen. Was sind die Vorsichtsmaßnahmen für die Implementierung dynamischer Uhrenanimationen mit Canvas und JS? Hier ist ein praktischer Fall.
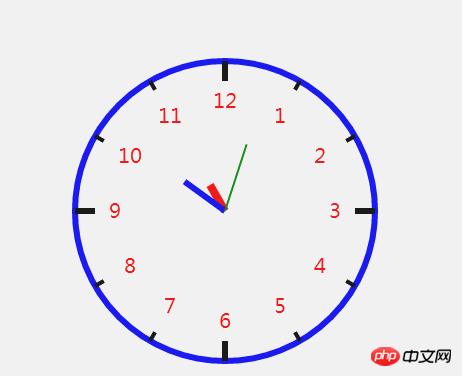
Werfen wir zunächst einen Blick auf den Laufeffekt:

Vollständiger Beispielcode:
nbsp;html>
<meta>
<title>canvas时钟</title>
<style>
canvas {
border: 1px solid red;
}
</style>
<canvas></canvas>
<script>
function Clock(opt) {
for (var key in opt) {
this[key] = opt[key];
}
this.init();
}
Clock.prototype = {
init: function () {
var self = this;
var ctx = this.ctx;
this.timer = setInterval(function(){
ctx.clearRect(0,0,ctx.canvas.width,ctx.canvas.height);
self.drawDial();
self.drawDegreeScale();
self.drawNumber();
self.drawPointers();
},1000);
},
drawDial: function () {
var ctx = this.ctx;
ctx.save();
ctx.beginPath();
ctx.lineWidth = this.clockDialW;
ctx.strokeStyle = this.clockDialColor;
ctx.arc(this.clockX, this.clockY, this.clockRadius, 0, 2 * Math.PI);
ctx.stroke();
ctx.restore();
},
drawDegreeScale: function () {
var ctx = this.ctx;
var clockRadius = this.clockRadius;
var clockX = this.clockX;
var clockY = this.clockY;
var bigDegreeScaleL = this.bigDegreeScaleL;
var smallDegreeScale = this.smallDegreeScale;
var startX, startY, endX, endY, radian;
ctx.save();
for (var i = 0; i < 12; i++) {
radian = i * Math.PI / 6;
endX = clockX + clockRadius * Math.cos(radian);
endY = clockY + clockRadius * Math.sin(radian);
if (radian % (Math.PI / 2) == 0) {
startX = clockX + (clockRadius - bigDegreeScaleL) * Math.cos(radian);
startY = clockY + (clockRadius - bigDegreeScaleL) * Math.sin(radian);
ctx.lineWidth = this.bigDCWidth;
} else {
startX = clockX + (clockRadius - smallDegreeScale) * Math.cos(radian);
startY = clockY + (clockRadius - smallDegreeScale) * Math.sin(radian);
ctx.lineWidth = this.smallDCWidth;
}
ctx.beginPath();
ctx.moveTo(startX, startY);
ctx.lineTo(endX, endY);
ctx.stroke();
ctx.restore();
}
},
drawNumber: function () {
var ctx = this.ctx;
var textX, textY, textRadian;
var clockX = this.clockX;
var clockY = this.clockY;
var clockRadius = this.clockRadius;
ctx.font = '20px 微软雅黑';
ctx.fillStyle = 'red';
ctx.textAlign = 'center';
ctx.textBaseline = 'middle';
ctx.save();
for (var i = 0; i < 12; i++) {
textRadian = i * Math.PI / 6 - Math.PI/3;
textX = clockX + (clockRadius - 40) * Math.cos(textRadian);
textY = clockY + (clockRadius - 40) * Math.sin(textRadian);
ctx.beginPath();
ctx.fillText(i + 1, textX, textY);
}
ctx.restore();
},
drawPointers: function () {
var date = new Date();
var h = date.getHours();
var m = date.getMinutes();
var s = date.getSeconds();
h = h % 12;
var hRadian = 2 * Math.PI / 12 * h - Math.PI / 2;
this.drawPoint(hRadian,30,'red',8);
var mRadian = 2 * Math.PI / 60 * m - Math.PI / 2;
this.drawPoint(mRadian,50,'blue',6);
var sRadian = 2 * Math.PI / 60 * s - Math.PI / 2;
this.drawPoint(sRadian,70,'green',2);
},
drawPoint: function (radian, length,color,lineWidth) {
var x = this.clockX + Math.cos(radian) * length;
var y = this.clockY + Math.sin(radian) * length;
var ctx = this.ctx;
ctx.save();
ctx.beginPath();
ctx.strokeStyle = color;
ctx.lineWidth = lineWidth;
ctx.moveTo(this.clockX,this.clockY);
ctx.lineTo(x,y);
ctx.stroke();
ctx.restore();
}
};
</script>
<script>
var canvas = document.querySelector('canvas');
var ctx = canvas.getContext('2d');
var clock = new Clock({
ctx: this.ctx,
clockRadius: 150,
clockX: 300,
clockY: 300,
clockDialW: 6,
clockDialColor: 'blue',
bigDegreeScaleL: 20,
bigDCWidth: 6,
smallDegreeScale: 10,
smallDCWidth: 4
});
</script>
Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website!
Empfohlene Lektüre:
Plug-in „InstantClick“ zur Optimierung der Seitenladegeschwindigkeit
Detaillierte Erläuterung der Verwendung des Vorlade-InstantClick
Wie richte ich InstantClick so ein, dass es mit MathJax und Baidu Statistics kompatibel ist?
Das obige ist der detaillierte Inhalt vonCanvas und JS implementieren dynamische Uhranimationen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
![Animation funktioniert in PowerPoint nicht [Behoben]](https://img.php.cn/upload/article/000/887/227/170831232982910.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) Animation funktioniert in PowerPoint nicht [Behoben]
Feb 19, 2024 am 11:12 AM
Animation funktioniert in PowerPoint nicht [Behoben]
Feb 19, 2024 am 11:12 AM
Versuchen Sie, eine Präsentation zu erstellen, können aber keine Animation hinzufügen? Wenn Animationen in PowerPoint auf Ihrem Windows-PC nicht funktionieren, hilft Ihnen dieser Artikel weiter. Dies ist ein häufiges Problem, über das sich viele Menschen beschweren. Beispielsweise kann es sein, dass Animationen bei Präsentationen in Microsoft Teams oder bei Bildschirmaufzeichnungen nicht mehr funktionieren. In diesem Leitfaden werden wir verschiedene Fehlerbehebungstechniken untersuchen, die Ihnen dabei helfen, Animationen zu beheben, die in PowerPoint unter Windows nicht funktionieren. Warum funktionieren meine PowerPoint-Animationen nicht? Wir haben festgestellt, dass einige mögliche Gründe dafür, dass die Animation in PowerPoint unter Windows nicht funktioniert, folgende sein können: Aus persönlichen Gründen
 So richten Sie die PPT-Animation so ein, dass sie zuerst aufgerufen und dann beendet wird
Mar 20, 2024 am 09:30 AM
So richten Sie die PPT-Animation so ein, dass sie zuerst aufgerufen und dann beendet wird
Mar 20, 2024 am 09:30 AM
Wir verwenden ppt häufig in unserer täglichen Arbeit. Sind Sie also mit allen Bedienfunktionen in ppt vertraut? Zum Beispiel: Wie werden Animationseffekte in ppt festgelegt, wie werden Umschalteffekte festgelegt und wie lang ist die Effektdauer jeder Animation? Kann jede Folie automatisch abgespielt werden, die PPT-Animation aufrufen und dann verlassen usw. In der heutigen Ausgabe werde ich Ihnen die spezifischen Schritte zum Aufrufen und Verlassen der PPT-Animation mitteilen. Schauen Sie sich diese an. 1. Zuerst öffnen wir ppt auf dem Computer und klicken außerhalb des Textfelds, um das Textfeld auszuwählen (wie im roten Kreis in der Abbildung unten dargestellt). 2. Klicken Sie dann in der Menüleiste auf [Animation] und wählen Sie den Effekt [Löschen] (wie im roten Kreis in der Abbildung dargestellt). 3. Klicken Sie anschließend auf [
 Nach einer zweijährigen Verzögerung soll der inländische 3D-Animationsfilm „Er Lang Shen: The Deep Sea Dragon' am 13. Juli in die Kinos kommen
Jan 26, 2024 am 09:42 AM
Nach einer zweijährigen Verzögerung soll der inländische 3D-Animationsfilm „Er Lang Shen: The Deep Sea Dragon' am 13. Juli in die Kinos kommen
Jan 26, 2024 am 09:42 AM
Diese Website berichtete am 26. Januar, dass der inländische 3D-Animationsfilm „Er Lang Shen: The Deep Sea Dragon“ eine Reihe aktueller Standbilder veröffentlicht und offiziell angekündigt hat, dass er am 13. Juli in die Kinos kommen wird. Es wird davon ausgegangen, dass „Er Lang Shen: The Deep Sea Dragon“ von Mihuxing (Beijing) Animation Co., Ltd., Horgos Zhonghe Qiancheng Film Co., Ltd., Zhejiang Hengdian Film Co., Ltd., Zhejiang Gongying Film produziert wird Co., Ltd., Chengdu Der von Tianhuo Technology Co., Ltd. und Huawen Image (Beijing) Film Co., Ltd. produzierte und von Wang Jun inszenierte Animationsfilm sollte ursprünglich am 22. Juli 2022 auf dem chinesischen Festland erscheinen . Zusammenfassung der Handlung dieser Seite: Nach der Schlacht der verliehenen Götter nutzte Jiang Ziya die „Liste der verliehenen Götter“, um die Götter zu teilen, und dann wurde die Liste der verliehenen Götter vom himmlischen Gericht unter der Tiefsee von Kyushu versiegelt Geheimes Reich. Tatsächlich gibt es neben der Verleihung göttlicher Positionen auch viele mächtige böse Geister, die in der Liste der verliehenen Götter versiegelt sind.
 Bester kostenloser KI-Animationskunstgenerator
Feb 19, 2024 pm 10:50 PM
Bester kostenloser KI-Animationskunstgenerator
Feb 19, 2024 pm 10:50 PM
Wenn Sie den besten kostenlosen Generator für KI-Animationskunst suchen, können Sie Ihre Suche beenden. Die Welt der Anime-Kunst fasziniert das Publikum seit Jahrzehnten mit ihren einzigartigen Charakterdesigns, faszinierenden Farben und fesselnden Handlungen. Allerdings erfordert die Erstellung von Anime-Kunst Talent, Geschick und viel Zeit. Dank der kontinuierlichen Weiterentwicklung der künstlichen Intelligenz (KI) können Sie jetzt mithilfe des besten kostenlosen KI-Animationskunstgenerators die Welt der Animationskunst erkunden, ohne sich mit komplexen Technologien befassen zu müssen. Dies eröffnet Ihnen neue Möglichkeiten, Ihrer Kreativität freien Lauf zu lassen. Was ist ein KI-Generator für Anime-Kunst? Der AI Animation Art Generator nutzt hochentwickelte Algorithmen und Techniken des maschinellen Lernens, um eine umfangreiche Datenbank mit Animationswerken zu analysieren. Durch diese Algorithmen lernt und identifiziert das System verschiedene Animationsstile
 Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
JavaScript-Tutorial: So erhalten Sie HTTP-Statuscode. Es sind spezifische Codebeispiele erforderlich. Vorwort: Bei der Webentwicklung ist häufig die Dateninteraktion mit dem Server erforderlich. Bei der Kommunikation mit dem Server müssen wir häufig den zurückgegebenen HTTP-Statuscode abrufen, um festzustellen, ob der Vorgang erfolgreich ist, und die entsprechende Verarbeitung basierend auf verschiedenen Statuscodes durchführen. In diesem Artikel erfahren Sie, wie Sie mit JavaScript HTTP-Statuscodes abrufen und einige praktische Codebeispiele bereitstellen. Verwenden von XMLHttpRequest
 Wie man ein animiertes Gewitter in Gewitter ppt erstellt
Mar 20, 2024 pm 02:41 PM
Wie man ein animiertes Gewitter in Gewitter ppt erstellt
Mar 20, 2024 pm 02:41 PM
Manchmal besteht die Notwendigkeit, einem PPT eine Animation hinzuzufügen. Wenn wir beispielsweise ein Gewitter-PPT erstellen und ihm einige animierte Gewittereffekte hinzufügen möchten, was sollten wir tun? Heute stellt Ihnen der Herausgeber vor, wie man ein animiertes Gewitter in Gewitter ppt erstellt. Es ist eigentlich ganz einfach, kommen Sie und lernen Sie es! 1. Zuerst öffnen wir eine PPT-Seite, „Einfügen“ – „Form“ – „Grundform“ – „Blitzform“, wie im Bild gezeigt. 2. Wählen Sie auf der Registerkarte „Füllung und Linie“ rechts „Füllung“ aus: Weiß; „Auswählen“ „Linie“: Schwarz, wie in der Abbildung gezeigt. 3. Klicken Sie auf „Animation“ – „Benutzerdefinierte Animation“ – „Effekt hinzufügen“ – „Hervorhebung“ – „Subtil“ – „Dunkel oder hell“.
 Lernen Sie das Canvas-Framework kennen und erklären Sie das häufig verwendete Canvas-Framework im Detail
Jan 17, 2024 am 11:03 AM
Lernen Sie das Canvas-Framework kennen und erklären Sie das häufig verwendete Canvas-Framework im Detail
Jan 17, 2024 am 11:03 AM
Entdecken Sie das Canvas-Framework: Um die häufig verwendeten Canvas-Frameworks zu verstehen, sind spezifische Codebeispiele erforderlich. Einführung: Canvas ist eine in HTML5 bereitgestellte Zeichen-API, mit der wir umfangreiche Grafik- und Animationseffekte erzielen können. Um die Effizienz und den Komfort des Zeichnens zu verbessern, haben viele Entwickler verschiedene Canvas-Frameworks entwickelt. In diesem Artikel werden einige häufig verwendete Canvas-Frameworks vorgestellt und spezifische Codebeispiele bereitgestellt, um den Lesern ein tieferes Verständnis für die Verwendung dieser Frameworks zu vermitteln. 1. EaselJS-Framework Ea
 So erhalten Sie auf einfache Weise HTTP-Statuscode in JavaScript
Jan 05, 2024 pm 01:37 PM
So erhalten Sie auf einfache Weise HTTP-Statuscode in JavaScript
Jan 05, 2024 pm 01:37 PM
Einführung in die Methode zum Abrufen des HTTP-Statuscodes in JavaScript: Bei der Front-End-Entwicklung müssen wir uns häufig mit der Interaktion mit der Back-End-Schnittstelle befassen, und der HTTP-Statuscode ist ein sehr wichtiger Teil davon. Das Verstehen und Abrufen von HTTP-Statuscodes hilft uns, die von der Schnittstelle zurückgegebenen Daten besser zu verarbeiten. In diesem Artikel wird erläutert, wie Sie mithilfe von JavaScript HTTP-Statuscodes erhalten, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist ein HTTP-Statuscode? HTTP-Statuscode bedeutet, dass der Dienst den Dienst anfordert, wenn er eine Anfrage an den Server initiiert




