Yuansheng js implementiert die Lotteriefunktion
Dieses Mal bringe ich Ihnen Yuanshengjs zur Implementierung der Lotteriefunktion. Welche Vorsichtsmaßnahmen gibt es für Yuanshengjs zur Implementierung der Lotteriefunktion? Das Folgende ist ein praktischer Fall, schauen wir uns das an.
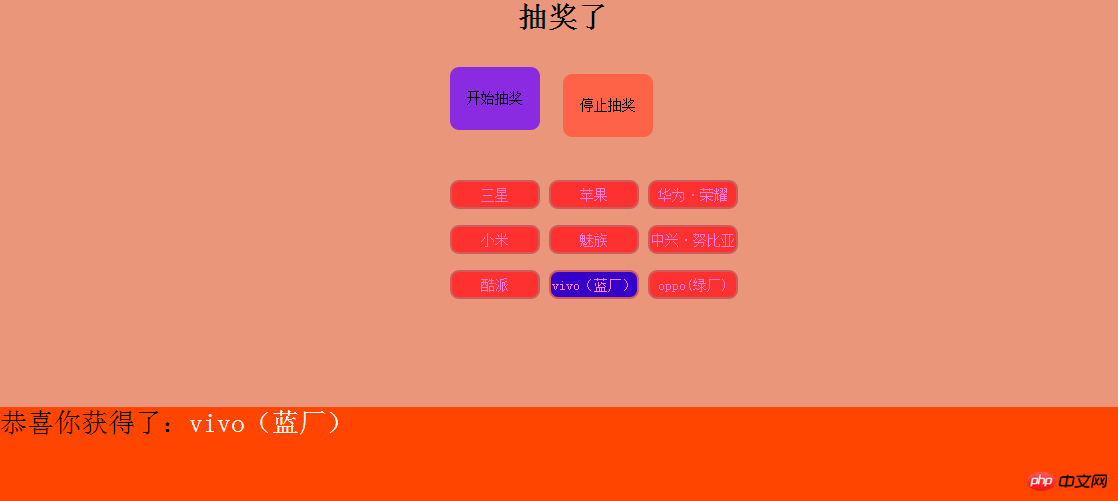
Rendering:

<!DOCTYPE html><htmllang="en"><head> <metacharset="UTF-8"> <title>随机抽奖</title> <style> *{margin: 0;padding: 0;} body{ background:darksalmon; } h1,#ks,#js{ text-align: center; } #ks{ width: 100px; height: 70px; background: blueviolet; border-radius: 10px; line-height: 70px; margin:3% 0 0 40%; } #ks:hover{ width: 100px; height: 70px; background: tomato; border-radius: 10px; line-height: 70px; } #js{ width: 100px; height: 70px; background: blueviolet; border-radius: 10px; line-height: 70px; margin:-5% 0 0 50%; } #js:hover{ width: 100px; height: 70px; background: tomato; border-radius: 10px; line-height: 70px; } .jp{ border:3px solid #CD5C5C; border-radius:10px; width:95px; height:23px; background:#ff3030; padding-top:5px; text-align:center; color: #ff7ee1; } #jp{ width: 100%; height: 200px; background: orangered; position: absolute; margin-top: 300px; } #jp span{ font-size: 30px; } #tx{ font-size: 60px; color: #fff; } </style></head><body> <h1 id="抽奖了">抽奖了</h1> <pid="ks"onclick="ks()">开始抽奖</p><!--如何通过一个按钮实现开始和关闭?--> <pid="js"onclick="gb()">停止抽奖</p> <pid="jp"><span>恭喜你获得了:</span><spanid="tx"></span></p><script> var arr=["三星","苹果","华为・荣耀","小米","魅族","中兴・努比亚","酷派","vivo(蓝厂)","oppo(绿厂)"]; //循环添加的数组 var lieshu=3;//列数 console.log(arr.length); console.log("可以分:"+arr.length/lieshu+"行"); for(var i=0;i<arr.length/lieshu;i++){//控制行数 for(varj=0;j<lieshu;j++){//控制列 if(i*lieshu+j<arr.length){ console.log("循环最内层:"+i*lieshu+j); document.write("<p id=\"jiang"+(i*lieshu+j)+"\" class=\"jp\" style =\"" + "position:absolute;left:"+(j*110+500)+"px;" +"top:" +(i*50+200)+"px;\">"+ arr[i*lieshu+j]+"</p>"); /* document.write 网页内写文件 i*lieshu+j 为个数 * (j*110+500) 110 为列边距 500为整个表格;列偏移 * (i*40+300) 40 行间距 300为整个表格;列偏移 * * */ } } } var bs=-1;//用于循环过后变色 var t; function ks(){ /* 开始变色的方法*/ if(bs!=-1){ document.getElementById("jiang"+bs).style.background="#ff3030"; } var shuijisu=Math.floor(Math.random()*arr.length);//生成arr.length个 随机数向下取证 document.getElementById("jiang"+shuijisu).style.background="#3500cc"; bs =shuijisu;//shuijisu 代指添加元素的下表 t =setTimeout("ks()",100); }function gb() { clearTimeout(t); document.getElementById("tx").innerHTML =document.getElementById("jiang"+bs).innerHTML;//修改id="tx"类的值 }</script></body></html>Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben, bitte Achten Sie auf andere chinesische PHP-Websites. Verwandte Artikel!
Empfohlene Lektüre:
Detaillierte Erläuterung der Schritte zur Entwicklung von Angular2-Komponenten
JS implementiert einfache Vier-Arithmetik Operationen
So gehen Sie mit http-gekaperten Floating-Anzeigen um
Das obige ist der detaillierte Inhalt vonYuansheng js implementiert die Lotteriefunktion. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1392
1392
 52
52
 Welche Funktionen hat die Doubao-App?
Mar 01, 2024 pm 10:04 PM
Welche Funktionen hat die Doubao-App?
Mar 01, 2024 pm 10:04 PM
Die Doubao-App wird viele KI-Erstellungsfunktionen enthalten. Welche Funktionen bietet die Doubao-App? Benutzer können diese Software verwenden, um Gemälde zu erstellen, mit KI zu chatten, Artikel für Benutzer zu generieren, allen bei der Suche nach Liedern zu helfen usw. Diese Funktionseinführung der Doubao-App kann Ihnen die spezifische Betriebsmethode erklären. Im Folgenden finden Sie den spezifischen Inhalt. Schauen Sie sich um! Welche Funktionen bietet die Doubao-App? Antwort: Sie können zeichnen, chatten, Artikel schreiben und Lieder finden. Funktionseinführung: 1. Fragenabfrage: Sie können KI verwenden, um schneller Antworten auf Fragen zu finden, und Sie können jede Art von Fragen stellen. 2. Bildgenerierung: Mithilfe von KI können für jeden unterschiedliche Bilder erstellt werden. Sie müssen jedem nur die allgemeinen Anforderungen mitteilen. 3. KI-Chat: Kann eine KI erstellen, die für Benutzer chatten kann,
 Der Unterschied zwischen vivox100s und x100: Leistungsvergleich und Funktionsanalyse
Mar 23, 2024 pm 10:27 PM
Der Unterschied zwischen vivox100s und x100: Leistungsvergleich und Funktionsanalyse
Mar 23, 2024 pm 10:27 PM
Sowohl die Mobiltelefone vivox100s als auch x100 sind repräsentative Modelle der Mobiltelefonproduktlinie von vivo. Sie repräsentieren jeweils das High-End-Technologieniveau von vivo in unterschiedlichen Zeiträumen. Daher weisen diese beiden Mobiltelefone gewisse Unterschiede in Design, Leistung und Funktionen auf. In diesem Artikel wird ein detaillierter Vergleich dieser beiden Mobiltelefone im Hinblick auf Leistungsvergleich und Funktionsanalyse durchgeführt, um Verbrauchern dabei zu helfen, das für sie geeignete Mobiltelefon besser auszuwählen. Schauen wir uns zunächst den Leistungsvergleich zwischen vivox100s und x100 an. vivox100s ist mit dem Neusten ausgestattet
 Was genau ist Self-Media? Was sind seine Hauptmerkmale und Funktionen?
Mar 21, 2024 pm 08:21 PM
Was genau ist Self-Media? Was sind seine Hauptmerkmale und Funktionen?
Mar 21, 2024 pm 08:21 PM
Mit der rasanten Entwicklung des Internets ist das Konzept der Selbstmedien tief in den Herzen der Menschen verankert. Was genau ist Self-Media? Was sind seine Hauptmerkmale und Funktionen? Als nächstes werden wir diese Probleme einzeln untersuchen. 1. Was genau ist Self-Media? Wir-Medien bedeuten, wie der Name schon sagt, dass Sie die Medien sind. Dabei handelt es sich um einen Informationsträger, über den Einzelpersonen oder Teams selbstständig Inhalte erstellen, bearbeiten, veröffentlichen und über die Internetplattform verbreiten können. Anders als traditionelle Medien wie Zeitungen, Fernsehen, Radio usw. sind Selbstmedien interaktiver und personalisierter und ermöglichen es jedem, zum Produzenten und Verbreiter von Informationen zu werden. 2. Was sind die Hauptmerkmale und Funktionen von Self-Media? 1. Niedrige Hemmschwelle: Der Aufstieg der Selbstmedien hat die Hemmschwelle für den Einstieg in die Medienbranche gesenkt und es werden keine professionellen Teams mehr benötigt.
 So erstellen Sie ein Excel-Lotterie-Applet
Mar 20, 2024 am 11:40 AM
So erstellen Sie ein Excel-Lotterie-Applet
Mar 20, 2024 am 11:40 AM
Bei der täglichen Arbeit stoßen wir auf viele Dinge, die das Auslosen von Zahlen erfordern. Mit der Entwicklung elektronischer Software können wir die Lektion, die ich mit Ihnen teilen möchte, nutzen Heute erfahren Sie, wie Sie ein Excel-Lotterie-Applet erstellen. 1. Zuerst öffnen wir die Excel-Software und öffnen die von uns vorbereitete Tabelle. Die Tabelle muss unsere Namen enthalten. 2. Dann führen wir die Zellen auf der rechten Seite zusammen, füllen Schwarz aus, wer heute Abend Glück hat, und fügen die Zellen darunter zusammen und füllen Rot aus, wie in der Abbildung unten gezeigt. 3. Dann geben wir die Randbetween-Funktion in den roten Bereich ein und setzen die erste Zeile auf 2 und die letzte Zeile auf 7, wie in der Abbildung unten gezeigt. 4. Dann geben wir vorne ind ein
 Welche Funktionen bietet die Kontoverwaltungssoftware Xiaohongshu? Wie betreibe ich ein Xiaohongshu-Konto?
Mar 21, 2024 pm 04:16 PM
Welche Funktionen bietet die Kontoverwaltungssoftware Xiaohongshu? Wie betreibe ich ein Xiaohongshu-Konto?
Mar 21, 2024 pm 04:16 PM
Da Xiaohongshu bei jungen Menschen immer beliebter wird, beginnen immer mehr Menschen, diese Plattform zu nutzen, um verschiedene Aspekte ihrer Erfahrungen und Lebenseinblicke auszutauschen. Die effektive Verwaltung mehrerer Xiaohongshu-Konten ist zu einem zentralen Thema geworden. In diesem Artikel werden wir einige Funktionen der Xiaohongshu-Kontoverwaltungssoftware besprechen und untersuchen, wie Sie Ihr Xiaohongshu-Konto besser verwalten können. Da die sozialen Medien wachsen, müssen viele Menschen mehrere soziale Konten verwalten. Dies ist auch eine Herausforderung für Xiaohongshu-Benutzer. Einige Xiaohongshu-Kontoverwaltungssoftware kann Benutzern dabei helfen, mehrere Konten einfacher zu verwalten, einschließlich automatischer Inhaltsveröffentlichung, geplanter Veröffentlichung, Datenanalyse und anderen Funktionen. Mithilfe dieser Tools können Benutzer ihre Konten effizienter verwalten und die Bekanntheit und Aufmerksamkeit ihres Kontos erhöhen. Darüber hinaus verfügt Xiaohongshu über eine Kontoverwaltungssoftware
 PHP-Tipps: Implementieren Sie schnell die Funktion „Zurück zur vorherigen Seite'.
Mar 09, 2024 am 08:21 AM
PHP-Tipps: Implementieren Sie schnell die Funktion „Zurück zur vorherigen Seite'.
Mar 09, 2024 am 08:21 AM
PHP-Tipps: Implementieren Sie schnell die Funktion zum Zurückkehren zur vorherigen Seite. Bei der Webentwicklung müssen wir häufig die Funktion zum Zurückkehren zur vorherigen Seite implementieren. Solche Vorgänge können das Benutzererlebnis verbessern und Benutzern die Navigation zwischen Webseiten erleichtern. In PHP können wir diese Funktion durch einfachen Code erreichen. In diesem Artikel wird erläutert, wie Sie die Funktion zum Zurückkehren zur vorherigen Seite schnell implementieren können, und es werden spezifische PHP-Codebeispiele bereitgestellt. In PHP können wir $_SERVER['HTTP_REFERER'] verwenden, um die URL der vorherigen Seite abzurufen
 Was ist Discuz? Definition und Funktionseinführung von Discuz
Mar 03, 2024 am 10:33 AM
Was ist Discuz? Definition und Funktionseinführung von Discuz
Mar 03, 2024 am 10:33 AM
„Discuz erkunden: Definition, Funktionen und Codebeispiele“ Mit der rasanten Entwicklung des Internets sind Community-Foren zu einer wichtigen Plattform für Menschen geworden, um Informationen zu erhalten und Meinungen auszutauschen. Unter den vielen Community-Forumsystemen wird Discuz als bekannte Open-Source-Forumsoftware in China von der Mehrheit der Website-Entwickler und -Administratoren bevorzugt. Was ist Discuz? Welche Funktionen hat es und wie kann es unserer Website helfen? In diesem Artikel wird Discuz ausführlich vorgestellt und spezifische Codebeispiele beigefügt, damit die Leser mehr darüber erfahren können.
 Ausführliche Erläuterung der Funktionen und Funktionen von GDM unter Linux
Mar 01, 2024 pm 04:18 PM
Ausführliche Erläuterung der Funktionen und Funktionen von GDM unter Linux
Mar 01, 2024 pm 04:18 PM
Detaillierte Erläuterung der Funktionen und Funktionen von GDM unter Linux Im Linux-Betriebssystem ist GDM (GNOMEDisplayManager) ein grafischer Anmeldemanager, der Benutzern eine Schnittstelle zum An- und Abmelden am System bietet. GDM ist normalerweise Teil der GNOME-Desktopumgebung, kann aber auch von anderen Desktopumgebungen verwendet werden. Die Rolle von GDM besteht nicht nur darin, eine Anmeldeschnittstelle bereitzustellen, sondern umfasst auch die Verwaltung von Benutzersitzungen, Bildschirmschoner, automatische Anmeldung und andere Funktionen. Die Funktionen von GDM umfassen hauptsächlich die folgenden Aspekte:




