
Dieses Mal bringe ich Ihnen eine detaillierte Erklärung der JS-Array--Deduplizierung mit Bildern und Text und welche Vorsichtsmaßnahmen für die JS-Array-Deduplizierung gelten. Hier sind praktische Fälle sehen.
<!DOCTYPE html PUBLIC"-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html>
<head>
<title>JS数组去重</title>
<meta http-equiv="Content-Type"content="text/html; charset=utf-8"/>
</head>
<body>
<script>
vararr = [678, 4, 4, 4, 4, 5, 6, 7, 8, 8, 8, 8, 8];
varresult = [];
for(vari = 0; i < arr.length; i++) {
if(result[arr[i]]) {
}else{
result[arr[i]] = arr[i];
}
}
console.log(result);
</script>
</body>
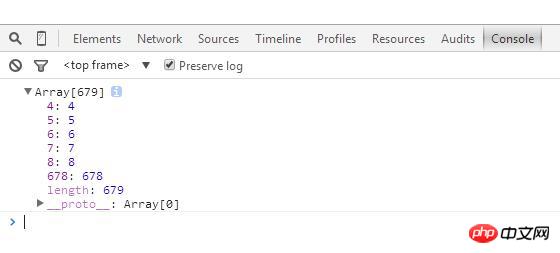
</html>Das Operationseffektdiagramm sieht wie folgt aus:

Ich glaube, Sie haben die Methode gemeistert, nachdem Sie den Fall in diesem Artikel gelesen haben Informationen, bitte beachten Sie andere verwandte Themen im Artikel über die chinesische PHP-Website!
Empfohlene Lektüre:
Detaillierte Erklärung der Verwendung von V-Cloak in Vue
angular2+nodejs zum Erstellen eines Bild-Upload-Effekts
Das obige ist der detaillierte Inhalt vonDetaillierte grafische und textliche Erläuterung der JS-Array-Deduplizierung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




