 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 jquery verwendet iscorll, um das Pull-up-Laden und die Pull-down-Aktualisierung auf dem Mobiltelefon zu implementieren
jquery verwendet iscorll, um das Pull-up-Laden und die Pull-down-Aktualisierung auf dem Mobiltelefon zu implementieren
jquery verwendet iscorll, um das Pull-up-Laden und die Pull-down-Aktualisierung auf dem Mobiltelefon zu implementieren
Dieses Mal bringe ich Ihnen jquery mit iscorll zum Implementieren von Pull-Up, Laden und Pull-Down-Aktualisierung auf dem Mobiltelefon Pulldown-Aktualisierung auf dem Mobiltelefon. NotizenWas sind das?
Das Implementierungsprinzip besteht darin, anhand von
myScroll = new iScroll('wraphome', {
fixedScrollbar: true,
hideScrollbar: true,
fadeScrollbar: true,
hScrollbar: false,
vScrollbar: true,
onScrollMove: function () {
var topstat = $(".fliptop").is(":visible");
var downstat = $(".flipdown").is(":visible");
if (this.y > 15 && !topstat && !downstat) {
$(".fliptop").fadeIn(300);
} else if (this.y < 15 && topstat) {
$(".fliptop").hide();
} else if (this.y < (this.maxScrollY - 25) && !topstat && !downstat) {
$(".flipdown").fadeIn(300);
this.refresh(); //这里是当显示正在加载中时刷新底部位置
} else if (this.y > (this.maxScrollY + 25) && downstat) {
$(".flipdown").hide();
}
},
onTouchEnd: function () {
var topstat = $(".fliptop").is(":visible");
var downstat = $(".flipdown").is(":visible");
if (topstat && !downstat) {
$(".fliptop").html("正在加载中……");
setTimeout(function(){
//此处为你自己的逻辑方法
},3000);
} else if (downstat && !topstat) {
$(".flipdown").html("正在加载中……");
setTimeout(function(){
//此处为你自己的逻辑方法
},3000);
}
}
});zu beurteilen, ob Fiiptop und Flipdown angezeigt werden Seitenteil
<p id="wraphome" class="scroll"> <p class="scroll-inner"> <p class="fliptop">松手开始加载...</p> <p class="list"> ............. </p> <p class="flipdown">松手开始加载...</p> </p> </p>
Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website!
Empfohlene Lektüre:
Das obige ist der detaillierte Inhalt vonjquery verwendet iscorll, um das Pull-up-Laden und die Pull-down-Aktualisierung auf dem Mobiltelefon zu implementieren. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1668
1668
 14
14
 1426
1426
 52
52
 1329
1329
 25
25
 1273
1273
 29
29
 1256
1256
 24
24
 OPPO A3x-Handy veröffentlicht: ausgestattet mit MediaTek Dimensity 6300, 4+128-GB-Version zum Preis von 1199 Yuan
Jul 30, 2024 am 01:27 AM
OPPO A3x-Handy veröffentlicht: ausgestattet mit MediaTek Dimensity 6300, 4+128-GB-Version zum Preis von 1199 Yuan
Jul 30, 2024 am 01:27 AM
Laut Nachrichten vom 29. Juli brachte OPPO neben dem 1.799 Yuan teuren Mobiltelefon OPPO A3 Vibrant Edition auch ein A3x (PKD130) auf den Markt, das in drei Farben erhältlich ist: Sternenlichtweiß, dunkles Nachtviolett und Wolkenfederrosa. Laut @Perfectly arrangiert digital scheint OPPOA3x ein Offline-Modell zu sein. Der Hauptunterschied zur aktiven Version besteht darin, dass das hintere Objektiv durch eine 32+2MP-Dual-Kamera ersetzt wird. Die zusammenfassenden Preise lauten wie folgt: 4+128-GB-Version 1199 Yuan 6+128-GB-Version 1499 Yuan 8+256-GB-Version 1999 Yuan 1. Ausgestattet mit MediaTek Dimensity 6300-Prozessor, ausgestattet mit LPDDR4X-Speicher und UFS2.2-Flash-Speicher, unterstützt 2 TB Speichererweiterung, Nimmt einen 6,67-Zoll-„Sonnenscheinbildschirm“ mit einer Auflösung von 1600×720 an, 1
 Samsung Galaxy S25 Ultra-Handy durchgesickert: 6,86 Zoll, horizontales Bildschirm-zu-Körper-Verhältnis 94,1 %
Aug 17, 2024 pm 01:49 PM
Samsung Galaxy S25 Ultra-Handy durchgesickert: 6,86 Zoll, horizontales Bildschirm-zu-Körper-Verhältnis 94,1 %
Aug 17, 2024 pm 01:49 PM
Laut einer Nachricht vom 17. August hat die Quelle @ibinguniverse heute auf Weibo gepostet, dass die genaue Größe des Apple iPhone 16 Pro Max 6,88 Zoll und die genaue Größe des Galaxy S25 Ultra 6,86 Zoll beträgt. Beide können als 6,9 Zoll angesehen werden . Quellen zufolge hat das Samsung Galaxy S25 Ultra ein schmaleres Gehäuse und einen breiteren Bildschirm als das S24 Ultra, mit einem horizontalen Bildschirm-zu-Körper-Verhältnis von 94,1 %, während das horizontale Bildschirm-zu-Körper-Verhältnis des S24 Ultra 91,5 % beträgt. Fenye überprüfte das entsprechende Weibo der Quelle. Er kommentierte auch die neu belichteten Fotos des iPhone 16 Pro Max und glaubte, dass es falsch sei, sich an einer Mikrokurve zu orientieren. Das Telefon sei tatsächlich ein gerader Bildschirm + 2,5D-Glas.
 „Tandem OLED' wurde von Apple populär gemacht. Wie ist es besser als OLED?
Aug 19, 2024 am 04:42 AM
„Tandem OLED' wurde von Apple populär gemacht. Wie ist es besser als OLED?
Aug 19, 2024 am 04:42 AM
Auch wenn Apple in den letzten Jahren wegen mangelnder Innovation kritisiert wurde, ist Apple nicht immer stehengeblieben. Zumindest was das Hardware-Design angeht, können die Ingenieure dank der hohen Stückpreise der Apple-Produkte problemlos einige neue Technologien ausprobieren, ohne sich allzu viele Gedanken über die Kosten machen zu müssen. Beispielsweise war das iPad Pro als Apples beliebtestes Testfeld für „Display-Technologie“ führend in der Display-Technologie für tragbare Smart-Geräte, von miniLED im Jahr 2021 bis hin zu Tandem-OLED im Jahr 2024. Obwohl das iPad Pro nicht das erste tragbare Smart-Gerät ist, das mit einem miniLED-Bildschirm ausgestattet ist (MSI hat ein Jahr früher als Apple einen miniLED-Laptop auf den Markt gebracht), werden Sie beim Vergleich der Parameter der beiden schnell feststellen, dass sie nicht gleich sind
 Hynix ist der erste, der UFS 4.1-Flash-Speicher demonstriert: basierend auf V9 TLC NAND-Partikeln
Aug 09, 2024 pm 03:33 PM
Hynix ist der erste, der UFS 4.1-Flash-Speicher demonstriert: basierend auf V9 TLC NAND-Partikeln
Aug 09, 2024 pm 03:33 PM
Laut Nachrichten vom 9. August stellte SK Hynix auf dem FMS2024-Gipfel seine neuesten Speicherprodukte vor, darunter den universellen Flash-Speicher UFS4.1, dessen Spezifikationen noch nicht offiziell veröffentlicht wurden. Laut der offiziellen Website der JEDEC Solid State Technology Association ist die neueste UFS-Spezifikation im August 2022 UFS4.0. Die theoretische Schnittstellengeschwindigkeit beträgt bis zu 46,4 Gbit/s. Es wird erwartet, dass UFS4.1 die Übertragung weiter verbessern wird Rate. 1. Hynix demonstrierte Allzweck-Flash-Speicherprodukte mit 512 GB und 1 TBUFS4.1, basierend auf 321-Layer-V91TbTLCNAND-Flash-Speicher. SK Hynix zeigte auch 3,2 Gbit/s V92TbQLC- und 3,6 Gbit/s V9H1TbTLC-Partikel. Hynix präsentiert V7-basiert
 Am 1. August veröffentlicht, wurden physische Fotos des Xiaomi POCO M6 Plus 5G-Mobiltelefons und der POCO Buds X1-Kopfhörer veröffentlicht
Jul 30, 2024 pm 02:29 PM
Am 1. August veröffentlicht, wurden physische Fotos des Xiaomi POCO M6 Plus 5G-Mobiltelefons und der POCO Buds X1-Kopfhörer veröffentlicht
Jul 30, 2024 pm 02:29 PM
Laut Nachrichten vom 30. Juli veröffentlichte die Quelle Yogesh Brar gestern (29. Juli) einen Tweet auf der X-Plattform, in dem sie physische Fotos des Xiaomi POCOM6 Plus 5G-Mobiltelefons und der POCO Buds X1-Kopfhörer veröffentlichte. Die offizielle Ankündigung der beiden Produkte wird am veröffentlicht Der 1. August. Quellen für Xiaomi POCOM6 Plus 5G-Mobiltelefone gaben an, dass das Xiaomi POCOM6 Plus 5G-Mobiltelefon mit einem 6,8-Zoll-LCD-Bildschirm, einem Qualcomm Snapdragon 4Gen2AE-Prozessor, einer 108-Megapixel-Kamera auf der Rückseite und einem Akku mit einer Kapazität von 5030 mAh ausgestattet sein wird. Wie bereits berichtet, ist dieses Telefon in drei Farben erhältlich: Lila, Schwarz und Silber. Es entspricht in etwa dem Standard-POCOM6-Telefon, der LED-Blitzring ist jedoch relativ auffälliger. POCOB
 Die erste 1,5K-Unterbildschirmkamera! Das Nubia Z70 Ultra ist da: das weltweit erste echte Vollbild-Telefon mit Snapdragon 8 Gen4
Aug 19, 2024 pm 03:47 PM
Die erste 1,5K-Unterbildschirmkamera! Das Nubia Z70 Ultra ist da: das weltweit erste echte Vollbild-Telefon mit Snapdragon 8 Gen4
Aug 19, 2024 pm 03:47 PM
Laut Nachrichten vom 19. August hält Nubia seit der Veröffentlichung des Z50 Ultra am echten Vollbilddesign fest und erforscht kontinuierlich den Bereich der proaktiven Fotografie auf Bildschirmen mit hohen Pixeln. Heute hat der digitale Blogger Wisdom Pikachu die Nachricht verbreitet, dass das Nubia Z70 Ultra, das in der zweiten Hälfte dieses Jahres auf den Markt kommen wird, mit 1,5K-Unterbildschirmkameratechnologie auf den Markt kommen wird, was die UDC-Lösung mit der höchsten Auflösung der Branche darstellt weit. Es wird berichtet, dass die proaktive Under-Screen-Lösung von ZTE auf die sechste Generation fortgeschritten ist. Die neueste proaktive Lösung unter dem Bildschirm ist in den Serien Nubia Z60 Ultra und Red Magic 9S Pro verfügbar. Die Bildschirmauflösung beträgt 2480 x 1116, was einer Auflösung zwischen 1080P und 1,5K entspricht. Diesmal wird Nubia die Grenzen bestehender Auflösungen durchbrechen und einen neuen Maßstab in der Branche setzen.
 Um Googles Gemini Nano AI-Modell lokal ausführen zu können, wurde bekannt gegeben, dass das Samsung Galaxy S25 Ultra-Telefon mit 16 GB Speicher ausgestattet ist
Jul 31, 2024 pm 05:55 PM
Um Googles Gemini Nano AI-Modell lokal ausführen zu können, wurde bekannt gegeben, dass das Samsung Galaxy S25 Ultra-Telefon mit 16 GB Speicher ausgestattet ist
Jul 31, 2024 pm 05:55 PM
Laut Nachrichten vom 31. Juli veröffentlichte die Quelle @ibinguniverse einen Tweet über die Ausstattung mit 16 GB Speicher. Aktualisierung der Speicherkapazität von Samsung-Handys Samsung hat 16 GB Speicher für die Mobiltelefone Galaxy S20 Ultra und Galaxy S21 Ultra eingeführt. Ab dem Galaxy S22 Ultra, einschließlich des neuesten Flaggschiff-Handys Galaxy S24 Ultra, ist die Speicherkapazität der Samsung-Handys auf 12 GB begrenzt. Es wird berichtet, dass das kommende Samsung Galaxy S25 und Galaxy S25+ 12 GB LPDD verwenden werden
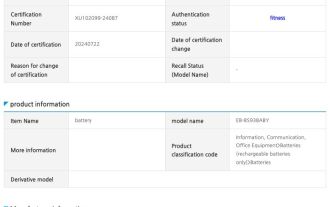
 Der von der Ningde New Energy Technology Company hergestellte Akku des Samsung Galaxy S25 Ultra-Handys wird freigelegt
Jul 31, 2024 pm 04:57 PM
Der von der Ningde New Energy Technology Company hergestellte Akku des Samsung Galaxy S25 Ultra-Handys wird freigelegt
Jul 31, 2024 pm 04:57 PM
Laut Nachrichten vom 31. Juli veröffentlichte das Technologiemedium SamMobile gestern (30. Juli) einen Blogbeitrag und fand auf der Safety Korea-Zertifizierungswebsite passende Akkuinformationen für Samsung Galaxy S25 Ultra-Mobiltelefone. Den öffentlichen Informationen zufolge handelt es sich bei den diesmal vorgestellten Batteriemodellen um EB-BS938ABY und EB-BS938ABE. Der Unterschied zwischen den beiden Modellen ist noch nicht klar. Das fenye Samsung Galaxy S25 Ultra-Mobiltelefon wird nicht die Dual-Akku-Lösung der Falthandys Galaxy Z Fold6 und Galaxy Z Flip 6 verwenden, sondern ein Einzelbatterie-Design übernehmen. Es wurde bereits berichtet, dass Samsung die Akkuspezifikationen des Galaxy S25 Ultra-Mobiltelefons nicht aktualisieren und optimieren und weiterhin verwenden wird



