 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Detaillierte Erläuterung der Schritte zum Konvertieren von Babel in ES6
Detaillierte Erläuterung der Schritte zum Konvertieren von Babel in ES6
Detaillierte Erläuterung der Schritte zum Konvertieren von Babel in ES6
Dieses Mal werde ich Ihnen eine detaillierte Schritt-für-Schritt-Anleitung zum Konvertieren von Babel in ES6 geben. Was sind die Vorsichtsmaßnahmen für die Konvertierung von Babel in ES6?
Babel ist ein Transcoder, der derzeit bei der Entwicklung von React- und Vue-Projekten verwendet wird. Es kann die Syntax von es6+ in es5 sowie JSX und andere Syntax konvertieren.
In unseren Projekten konvertieren wir alle bestimmte Codes wie env, stage-0 usw., indem wir Plug-Ins und Presets (eine Sammlung mehrerer Plug-Ins) konfigurieren.
Tatsächlich kann Babel jeden Code über benutzerdefinierte Plug-ins konvertieren. Als Nächstes lernen wir Babel anhand eines Beispiels für die „Konvertierung von class von es6 in es5“ kennen.
Der Inhalt ist wie folgt:
Webpack-Umgebungskonfiguration
Jeder sollte den Babel-Core-Loader und seine konfiguriert haben Rolle Es stellt die Kern-API von Babel bereit. Tatsächlich wird unsere Codekonvertierung über Plug-Ins implementiert.
Als nächstes implementieren wir selbst ein ES6-Klassenkonvertierungs-Plug-In, ohne Plug-Ins von Drittanbietern zu verwenden. Führen Sie zunächst die folgenden Schritte aus, um ein Projekt zu initialisieren:
npm install webpack webpack-cli babel-core -D
Erstellen Sie ein neues Webpack. config. js
Webpack.config.js konfigurieren
Wenn unser Plug-in-Name „transform-class“ heißen soll, müssen wir das tun Nehmen Sie die folgende Konfiguration in der Webpack-Konfiguration vor:

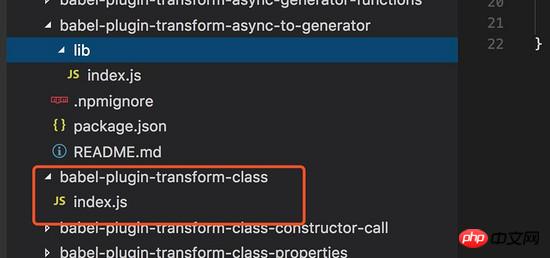
Als nächstes erstellen wir einen Ordner der babel-plugin-transform-class in node_modules, um die Logik des Plug-ins zu schreiben (falls Es ist ein echtes Projekt, Sie müssen dieses Plug-in schreiben und im npm-Warehouse veröffentlichen), wie unten gezeigt:

Der rote Bereich ist mein neu erstellter Ordner und Oben ist eine Standard-Plug-in-Projektstruktur dargestellt. Der Einfachheit halber habe ich gerade die Kerndatei index.js geschrieben.
So schreiben Sie das Babel-Plug-In
Das Babel-Plug-In wird tatsächlich über AST (Abstract Syntax Tree) implementiert.
babel hilft uns, js-Code in AST zu konvertieren, ermöglicht uns dann, ihn zu ändern und ihn schließlich in js-Code zu konvertieren.
Es stellen sich also zwei Fragen: Wie ist die Zuordnungsbeziehung zwischen js-Code und AST? Wie kann man AST ersetzen oder hinzufügen?
Okay, stellen wir zunächst ein Tool vor: astexplorer.net:
Dieses Tool kann einen Code in AST konvertieren:

Wie in der Abbildung gezeigt, haben wir eine es6-Klasse geschrieben und dann auf der rechten Seite der Webseite einen AST für uns generiert, der tatsächlich jede Codezeile in ein Objekt umwandelte, sodass wir eine Zuordnung implementierten .
Wir stellen ein weiteres Dokument vor: babel-types:
Dies ist das API-Dokument zum Erstellen von AST-Knoten.
Wenn wir beispielsweise eine Klasse erstellen möchten, konvertieren wir sie zunächst in astexplorer.net und stellen fest, dass der der Klasse entsprechende AST-Typ ClassDeclaration ist. Okay, lassen Sie uns in der Dokumentation suchen und feststellen, dass es ausreicht, nur die folgende API aufzurufen:

Dasselbe gilt für das Erstellen anderer Anweisungen Es wurden Umbauten vorgenommen.
Jetzt beginnen wir mit dem eigentlichen Schreiben eines Plug-Ins, das in die folgenden Schritte unterteilt ist:
Eine Funktion in index.js exportieren
Die Funktion gibt ein Objekt zurück und das Objekt verfügt über einen Besucherparameter (muss Besucher genannt werden)
Abfrage über astexplorer.net
classDer entsprechende AST-Knoten istClassDeclarationLegen Sie eine Erfassungsfunktion
ClassDeclarationin Vistor fest, was bedeutet, dass ich alleClassDeclarationKnoten im js-Code- Logikcode schreiben, um die Konvertierung abzuschließen
module.exports = function ({ types: t }) {
return {
visitor: {
ClassDeclaration(path) {
//在这里完成转换
}
}
};
} Es gibt zwei Parameter im Code. Die erste {types:t} Sache besteht darin, die Variable t aus den Parametern zu dekonstruieren, die eigentlich diejenige im Babel ist -Typendokument t (rotes Feld im Bild unten), das zum Erstellen von Knoten verwendet wird:

Der zweite Parameter path, bei dem es sich um die den erfassten Informationen entsprechenden Informationen handelt Knoten, wir Sie können den AST dieses Knotens über path.node abrufen und ihn auf dieser Basis ändern, um unser Ziel zu erreichen.
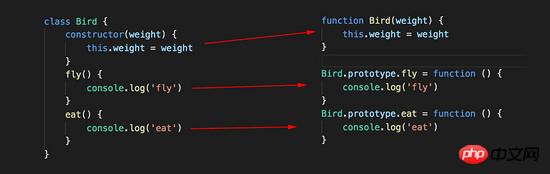
So konvertieren Sie es6-Klassen in es5-Klassen
Das Obige ist alles vorbereitende Arbeit, die eigentliche Logik beginnt jetzt. Betrachten wir zunächst zwei Fragen:
Wir müssen zunächst die ES6-Klassen in ES5-Klassen umwandeln (d. h. gewöhnliche Funktionen). Codeblöcke innerhalb von Funktionen usw.

Wenn die constructor-Methode in der Klasse nicht definiert ist, fügt die JavaScript-Engine ihr automatisch eine leere constructor()-Methode hinzu, was erforderlich ist Wir führen eine Kompatibilitätsverarbeitung durch.
Als nächstes beginnen wir mit dem Schreiben von Code:
Den alten AST-Knoten abrufen
Erstellen Sie ein Array mit To Halten Sie den neuen AST-Knoten (obwohl die ursprüngliche Klasse nur ein Knoten ist, wird sie nach dem Ersetzen durch mehrere Funktionsknoten ersetzt). Initialisieren Sie den Standardknoten
constructor(wie oben erwähnt, ist der Konstruktor möglicherweise nicht in der Klasse definiert)Schleifen Sie das AST-Objekt des alten Knotens (mehrere Funktionsknoten werden durchgeschleift)
Bestimmen Sie, ob der Typ der Funktion
constructorist Wenn ja, erstellen Sie einen normalen Funktionsknoten, indem Sie die Daten abrufen, und aktualisieren Sie den Standardknotenconstructor, um die verbleibenden Knoten zu verarbeiten, die nicht
constructorsind. Erstellen Sie einenprototypeGeben Sie function durch die Daten ein und geben Sie Gehe zues5Fnsein. Die Schleife endet und fügen Sie den Knoten
constructorines5Fns- um festzustellen, ob die Länge von es5Fns größer als 1 ist. Wenn sie größer als 1 ist, verwenden Sie
diese API, um den AST
replaceWithMultiple
module.exports = function ({ types: t }) {
return {
visitor: {
ClassDeclaration(path) {
//拿到老的AST节点
let node = path.node
let className = node.id.name
let classInner = node.body.body
//创建一个数组用来成盛放新生成AST
let es5Fns = []
//初始化默认的constructor节点
let newConstructorId = t.identifier(className)
let constructorFn = t.functionDeclaration(newConstructorId, [t.identifier('')], t.blockStatement([]), false, false)
//循环老节点的AST对象
for (let i = 0; i < classInner.length; i++) {
let item = classInner[i]
//判断函数的类型是不是constructor
if (item.kind == 'constructor') {
let constructorParams = item.params.length ? item.params[0].name : []
let newConstructorParams = t.identifier(constructorParams)
let constructorBody = classInner[i].body
constructorFn = t.functionDeclaration(newConstructorId, [newConstructorParams], constructorBody, false, false)
}
//处理其余不是constructor的节点
else {
let protoTypeObj = t.memberExpression(t.identifier(className), t.identifier('prototype'), false)
let left = t.memberExpression(protoTypeObj, t.identifier(item.key.name), false)
//定义等号右边
let prototypeParams = classInner[i].params.length ? classInner[i].params[i].name : []
let newPrototypeParams = t.identifier(prototypeParams)
let prototypeBody = classInner[i].body
let right = t.functionExpression(null, [newPrototypeParams], prototypeBody, false, false)
let protoTypeExpression = t.assignmentExpression("=", left, right)
es5Fns.push(protoTypeExpression)
}
}
//循环结束,把constructor节点也放到es5Fns中
es5Fns.push(constructorFn)
//判断es5Fns的长度是否大于1
if (es5Fns.length > 1) {
path.replaceWithMultiple(es5Fns)
} else {
path.replaceWith(constructorFn)
}
}
}
};
}Vererbung optimieren Tatsächlich beinhaltet die Klasse auch Vererbung, und die Idee ist nicht kompliziert. Sie bestimmt lediglich, dass es kein
-Attribut im AST gibt , müssen wir eine zusätzliche Codezeile hinzufügen. Vergessen Sie natürlich nicht, das Schlüsselwort superClass zu berücksichtigen. Bird.prototype = Object.create(Parent)super
 Ausführen
Ausführen
npm startDie Syntax wurde nacheinander erfolgreich in es5-Funktionen konvertiert. class
Wie Vue CLI webapck4 aktualisiert
Detaillierte Schritte für die AngularJS-Anwendungsmodularisierung
vue-cli 3.0 Was Anfänger wissen müssen
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der Schritte zum Konvertieren von Babel in ES6. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Praktische Tipps zum Konvertieren von englischen Buchstaben voller Breite in halbbreite Buchstaben
Mar 26, 2024 am 09:54 AM
Praktische Tipps zum Konvertieren von englischen Buchstaben voller Breite in halbbreite Buchstaben
Mar 26, 2024 am 09:54 AM
Praktische Tipps zum Umwandeln von englischen Buchstaben in voller Breite in Formen mit halber Breite. Im modernen Leben kommen wir häufig mit englischen Buchstaben in Kontakt und müssen bei der Verwendung von Computern, Mobiltelefonen und anderen Geräten häufig englische Buchstaben eingeben. Manchmal stoßen wir jedoch auf englische Buchstaben in voller Breite und müssen die Form mit halber Breite verwenden. Wie konvertiert man also englische Buchstaben in voller Breite in die Form mit halber Breite? Hier sind einige praktische Tipps für Sie. Erstens beziehen sich englische Buchstaben und Zahlen in voller Breite auf Zeichen, die in der Eingabemethode eine Position in voller Breite einnehmen, während englische Buchstaben und Zahlen in halber Breite eine Position in voller Breite einnehmen.
 Ausführliche Erklärung zur Erlangung von Administratorrechten in Win11
Mar 08, 2024 pm 03:06 PM
Ausführliche Erklärung zur Erlangung von Administratorrechten in Win11
Mar 08, 2024 pm 03:06 PM
Das Windows-Betriebssystem ist eines der beliebtesten Betriebssysteme der Welt und seine neue Version Win11 hat viel Aufmerksamkeit erregt. Im Win11-System ist die Erlangung von Administratorrechten ein wichtiger Vorgang. Mit Administratorrechten können Benutzer weitere Vorgänge und Einstellungen auf dem System durchführen. In diesem Artikel wird ausführlich beschrieben, wie Sie Administratorrechte im Win11-System erhalten und wie Sie Berechtigungen effektiv verwalten. Im Win11-System werden Administratorrechte in zwei Typen unterteilt: lokaler Administrator und Domänenadministrator. Ein lokaler Administrator verfügt über vollständige Administratorrechte für den lokalen Computer
 Detaillierte Erläuterung der Divisionsoperation in Oracle SQL
Mar 10, 2024 am 09:51 AM
Detaillierte Erläuterung der Divisionsoperation in Oracle SQL
Mar 10, 2024 am 09:51 AM
Detaillierte Erläuterung der Divisionsoperation in OracleSQL In OracleSQL ist die Divisionsoperation eine häufige und wichtige mathematische Operation, die zur Berechnung des Ergebnisses der Division zweier Zahlen verwendet wird. Division wird häufig in Datenbankabfragen verwendet. Daher ist das Verständnis der Divisionsoperation und ihrer Verwendung in OracleSQL eine der wesentlichen Fähigkeiten für Datenbankentwickler. In diesem Artikel werden die relevanten Kenntnisse über Divisionsoperationen in OracleSQL ausführlich erörtert und spezifische Codebeispiele als Referenz für die Leser bereitgestellt. 1. Divisionsoperation in OracleSQL
 Detaillierte Erläuterung der Implementierungsmethode zur Konvertierung von PHP-Monaten in englische Monate
Mar 21, 2024 pm 06:45 PM
Detaillierte Erläuterung der Implementierungsmethode zur Konvertierung von PHP-Monaten in englische Monate
Mar 21, 2024 pm 06:45 PM
In diesem Artikel wird detailliert beschrieben, wie Monate in PHP in englische Monate konvertiert werden, und es werden spezifische Codebeispiele gegeben. In der PHP-Entwicklung müssen wir manchmal digitale Monate in englische Monate konvertieren, was in einigen Datumsverarbeitungs- oder Datenanzeigeszenarien sehr praktisch ist. Die Implementierungsprinzipien, spezifischen Codebeispiele und Vorsichtsmaßnahmen werden im Folgenden ausführlich erläutert. 1. Implementierungsprinzip In PHP können Sie digitale Monate mithilfe der DateTime-Klasse und der Formatmethode in englische Monate konvertieren. Datum
 So konvertieren Sie QQ-Musik in das MP3-Format. Konvertieren Sie QQ-Musik auf dem Mobiltelefon in das MP3-Format
Mar 21, 2024 pm 01:21 PM
So konvertieren Sie QQ-Musik in das MP3-Format. Konvertieren Sie QQ-Musik auf dem Mobiltelefon in das MP3-Format
Mar 21, 2024 pm 01:21 PM
Mit QQ Music kann jeder Filme genießen und sich jeden Tag langweilen. Eine große Anzahl hochwertiger Songs steht zum Anhören zur Verfügung Wenn Sie sie das nächste Mal anhören, benötigen Sie keine Internetverbindung. Die hier heruntergeladenen Songs sind nicht im MP3-Format und können nicht auf anderen Plattformen verwendet werden. Daher gibt es keine Möglichkeit, sie erneut anzuhören Viele Freunde möchten die Songs ins MP3-Format konvertieren. Hier erklärt der Herausgeber, dass Sie Methoden bereitstellen, damit jeder sie verwenden kann! 1. Öffnen Sie QQ Music auf Ihrem Computer, klicken Sie auf die Schaltfläche [Hauptmenü] in der oberen rechten Ecke, klicken Sie auf [Audiotranskodierung], wählen Sie die Option [Song hinzufügen] und fügen Sie die Songs hinzu, die konvertiert werden müssen. 2. Nach dem Hinzufügen Um die Songs anzuzeigen, klicken Sie, um „In [mp3] konvertieren“ auszuwählen.
 So konvertieren Sie englische Buchstaben voller Breite in Buchstaben halber Breite
Mar 25, 2024 pm 02:45 PM
So konvertieren Sie englische Buchstaben voller Breite in Buchstaben halber Breite
Mar 25, 2024 pm 02:45 PM
So konvertieren Sie englische Buchstaben voller Breite in Buchstaben halber Breite. Im täglichen Leben und bei der Arbeit stoßen wir manchmal auf Situationen, in denen wir englische Buchstaben voller Breite in Buchstaben halber Breite umwandeln müssen, z. B. beim Eingeben von Computerkennwörtern, beim Bearbeiten von Dokumenten usw Entwerfen von Layouts. Englische Buchstaben und Zahlen in voller Breite beziehen sich auf Zeichen mit der gleichen Breite wie chinesische Schriftzeichen, während sich englische Buchstaben in halber Breite auf Zeichen mit einer schmaleren Breite beziehen. Im tatsächlichen Betrieb müssen wir einige einfache Methoden beherrschen, um englische Buchstaben voller Breite in Buchstaben halber Breite umzuwandeln, damit wir Text und Zahlen bequemer verarbeiten können. 1. Englische Buchstaben voller Breite und englische Buchstaben halber Breite
 Detaillierte Erläuterung der Rolle und Verwendung des PHP-Modulo-Operators
Mar 19, 2024 pm 04:33 PM
Detaillierte Erläuterung der Rolle und Verwendung des PHP-Modulo-Operators
Mar 19, 2024 pm 04:33 PM
Der Modulo-Operator (%) in PHP wird verwendet, um den Rest der Division zweier Zahlen zu ermitteln. In diesem Artikel werden wir die Rolle und Verwendung des Modulo-Operators im Detail besprechen und spezifische Codebeispiele bereitstellen, um den Lesern ein besseres Verständnis zu erleichtern. 1. Die Rolle des Modulo-Operators Wenn wir in der Mathematik eine ganze Zahl durch eine andere ganze Zahl dividieren, erhalten wir einen Quotienten und einen Rest. Wenn wir beispielsweise 10 durch 3 dividieren, ist der Quotient 3 und der Rest ist 1. Um diesen Rest zu ermitteln, wird der Modulo-Operator verwendet. 2. Verwendung des Modulo-Operators In PHP verwenden Sie das %-Symbol, um den Modul darzustellen
 PHP-Tutorial: So konvertieren Sie den Typ int in einen String
Mar 27, 2024 pm 06:03 PM
PHP-Tutorial: So konvertieren Sie den Typ int in einen String
Mar 27, 2024 pm 06:03 PM
PHP-Tutorial: So konvertieren Sie den Int-Typ in einen String. In PHP ist das Konvertieren von Ganzzahldaten in einen String ein häufiger Vorgang. In diesem Tutorial erfahren Sie, wie Sie die in PHP integrierten Funktionen verwenden, um den Typ int in einen String zu konvertieren, und stellen gleichzeitig spezifische Codebeispiele bereit. Cast verwenden: In PHP können Sie Cast verwenden, um ganzzahlige Daten in einen String umzuwandeln. Diese Methode ist sehr einfach. Sie müssen lediglich (string) vor den ganzzahligen Daten hinzufügen, um sie in einen String umzuwandeln. Unten finden Sie einen einfachen Beispielcode





