
Dieses Mal erkläre ich Ihnen ausführlich die Vorsichtsmaßnahmen für domänenübergreifende Knotenserver. Das Folgende ist ein praktischer Fall, schauen wir uns das an.
Hintergrund
Wir alle wissen, dass Browser über eine zentrale und grundlegendste Sicherheitsfunktion verfügen, die Same-Origin-Richtlinie. Die gleichen Ursprünge sind: Protokoll, Domänenname und Port. Wenn der Browser von einer anderen Quelle auf den Server zugreift, kann er nicht auf die Daten zugreifen. Wenn die Server, auf die während der Entwicklung häufig zugegriffen wird, aus unterschiedlichen Quellen stammen, können Sie einen Server als Vermittler verwenden, um auf den Server zuzugreifen, auf den Sie zugreifen müssen, um Daten abzurufen. Da es sich bei der Same-Origin-Richtlinie um einen Browser-Sicherheitsmechanismus handelt, unterliegen Server dieser Einschränkung nicht. Zuvor gab es eine dev-serve.js-Datei im Build-Ordner der vue-cli-Vorlage. Sie können den lokalen Knotenserver in dieser Datei konfigurieren, um domänenübergreifend zu arbeiten. In der aktuellen Vorlage gibt es jedoch keine solche Datei. Wie sollten wir also Knoten domänenübergreifend verwenden? Erzwingen Sie es nicht, nutzen Sie einfach die Methode.Spezifische Vorgänge
1. Erstellen Sie eine neue dev-serve.js-Datei im Build-Ordner und fügen Sie den folgenden Code hinzu:'use strict'
const express = require('express')
const axios = require('axios')
module.exports = function () {
let app = express()
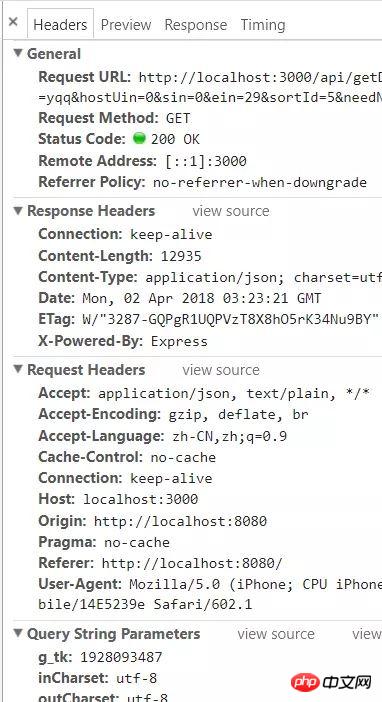
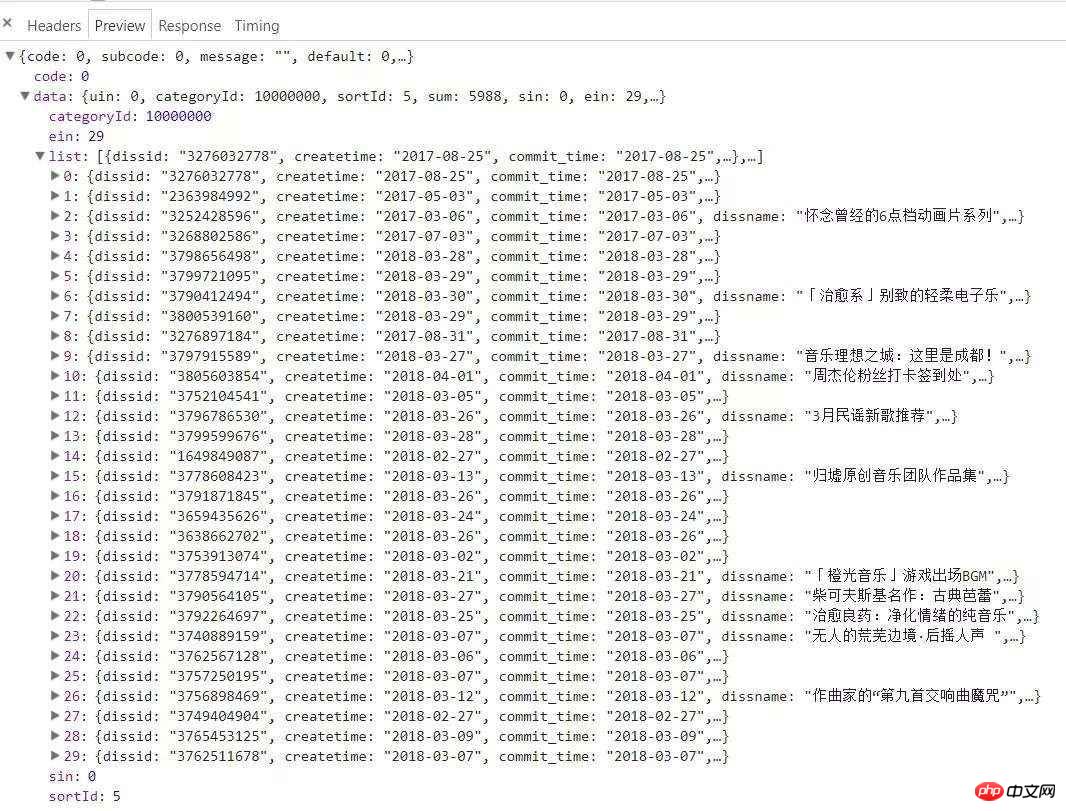
app.get('/api/getDiscList', (req, res) => {
let url = '请求地址'
axios.get(url, {
headers: {
//这里请求的是QQ音乐的接口,带上下面参数是为了骗服务器是自己人
referer: 'https://c.y.qq.com/',
host: 'c.y.qq.com'
},
params: req.query
}).then((response) => {
res.json(response.data)
}).catch((e) => {
console.log(e)
})
})
app.listen(3000)
}import axios from 'axios'
function getDiscList() {
const data = {
//...请求参数
}
return axios.get('/api/getDiscList', {
params: data
}).then(res => {
return Promise.resolve(res.data)
})
}

So aktualisieren Sie vue cli auf webapck4
Was Anfänger über vue-cli 3.0 wissen müssen
D3.js implementiert dynamischen Wähleffekt
Das obige ist der detaillierte Inhalt vonAusführliche Erläuterung der domänenübergreifenden Schritte für Knotenserver. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was ist Server?
Was ist Server?
 Fehler beim Herstellen der Verbindung zum Apple-ID-Server
Fehler beim Herstellen der Verbindung zum Apple-ID-Server
 Erstellen Sie einen Internetserver
Erstellen Sie einen Internetserver
 So überprüfen Sie den Serverstatus
So überprüfen Sie den Serverstatus
 So lösen Sie das Problem der langsamen Übertragung von Serverdomänennamen
So lösen Sie das Problem der langsamen Übertragung von Serverdomänennamen
 Server-Evaluierungssoftware
Server-Evaluierungssoftware
 So aktivieren Sie den TFTP-Server
So aktivieren Sie den TFTP-Server
 So beheben Sie die Inkompatibilität der Serverlast
So beheben Sie die Inkompatibilität der Serverlast




