 Backend-Entwicklung
Backend-Entwicklung
 Python-Tutorial
Python-Tutorial
 PyQt implementiert den Schnittstellen-Flip-Switching-Effekt
PyQt implementiert den Schnittstellen-Flip-Switching-Effekt
PyQt implementiert den Schnittstellen-Flip-Switching-Effekt
In diesem Artikel wird hauptsächlich PyQt vorgestellt, um den Interface-Flip-Switching-Effekt im Detail zu realisieren. Interessierte Freunde können sich auf
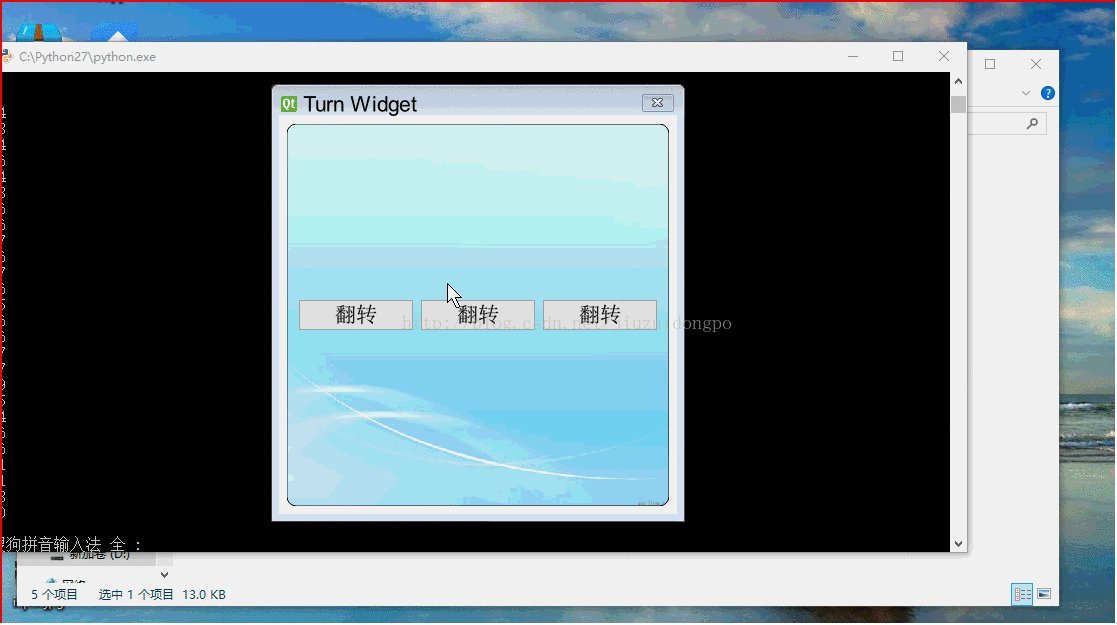
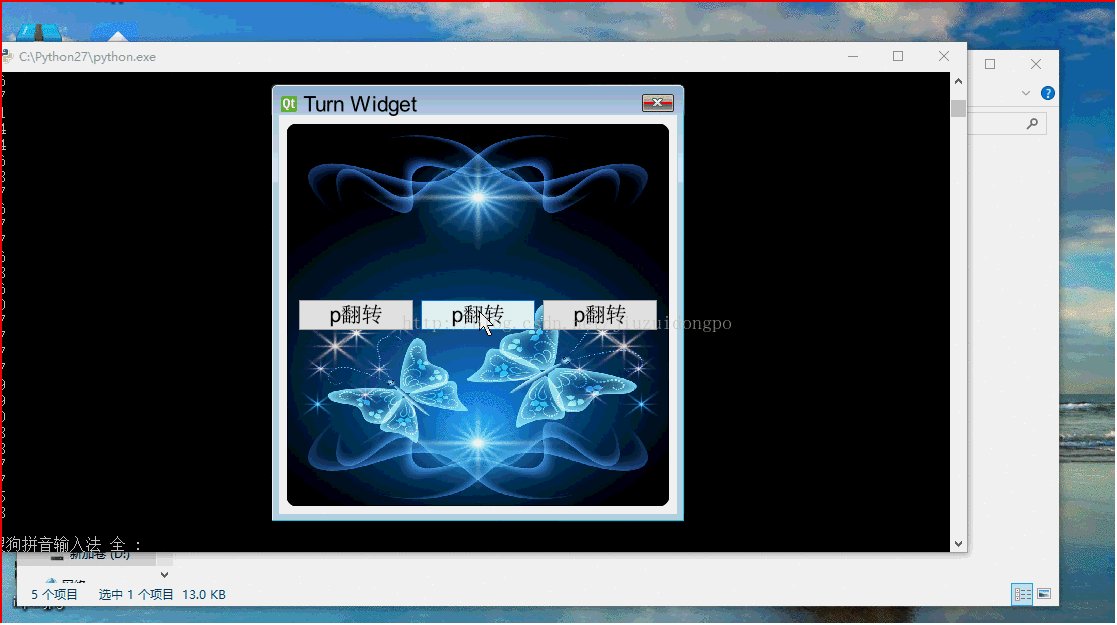
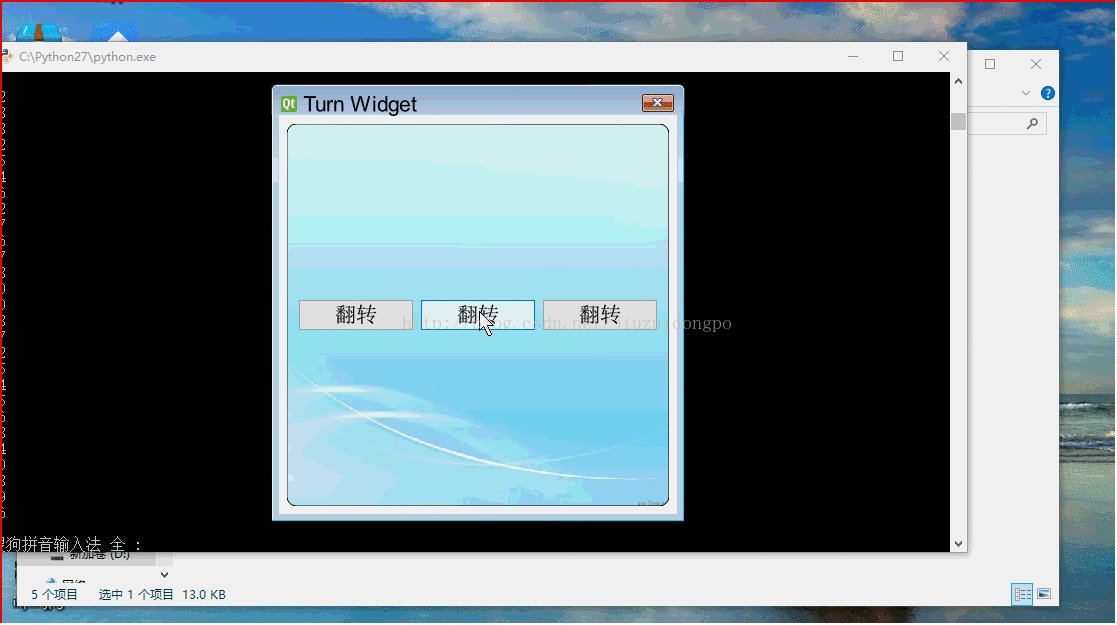
PyQt beziehen, um den Interface-Flip-Switching-Effekt zu realisieren implementiert mit QGraphicsView, QGraphicsLinearLayout, QGraphicsWidget und anderen QT-Szenenbibliotheken. Es kann als kleiner Versuch des Qt-Szenarios angesehen werden. Der Inhalt ist nicht so tiefgreifend und der Programmeffekt ist nicht so willkürlich, wie Sie möchten. Vorerst werde ich den Code hier veröffentlichen, damit jeder ihn lernen und korrigieren kann.
Das Projekt umfasst vier Klassen:
Schnittstelle A, TestMainWindow, die als Seite A des Flip-Effekts fungiert.
Schnittstelle B, TestMainWindowTwo, wird als B-Seite des Flip-Effekts verwendet.
Zeichnungsschnittstelle: TestGraphicWidget, wird zum Zeichnen der Schnittstellen A und B verwendet.
Hauptschnittstelle: MainWindow ist ein transparentes Vollbildfenster, das die allgemeine Bühne für die Anzeige des gesamten Effekts darstellt. Es enthält eine QGraphicsScene und eine QGraphicsView, die zum Anzeigen der Schnittstellenumkehr und der Schnittstellenersetzung im Effekt verwendet werden.

Das Prinzip des gesamten Effekts lässt sich in mehreren Punkten zusammenfassen:
Fügen Sie zunächst alle für den gesamten Effekt erforderlichen Schnittstellen zu TestGraphicWidget hinzu. und dann hinzufügen TestGraphicWidget Fügen Sie es in QGraphicsScene ein und fügen Sie es dann über QGraphicsScene zur Hauptschnittstelle hinzu.
Dann wird die Schnittstellenumschaltung implementiert, zwei Funktionen, ganz einfach: A anzeigen, B entfernen und ausblenden;
def setOne(self): self.twoWidget.hide() self.oneWidget.show() self.layout.removeItem(self.twoTestWidget) self.layout.addItem(self.oneTestWidget) self.view.update() def setTwo(self): self.oneWidget.hide() self.twoWidget.show() self.layout.removeItem(self.oneTestWidget) self.layout.addItem(self.twoTestWidget) self.view.update()
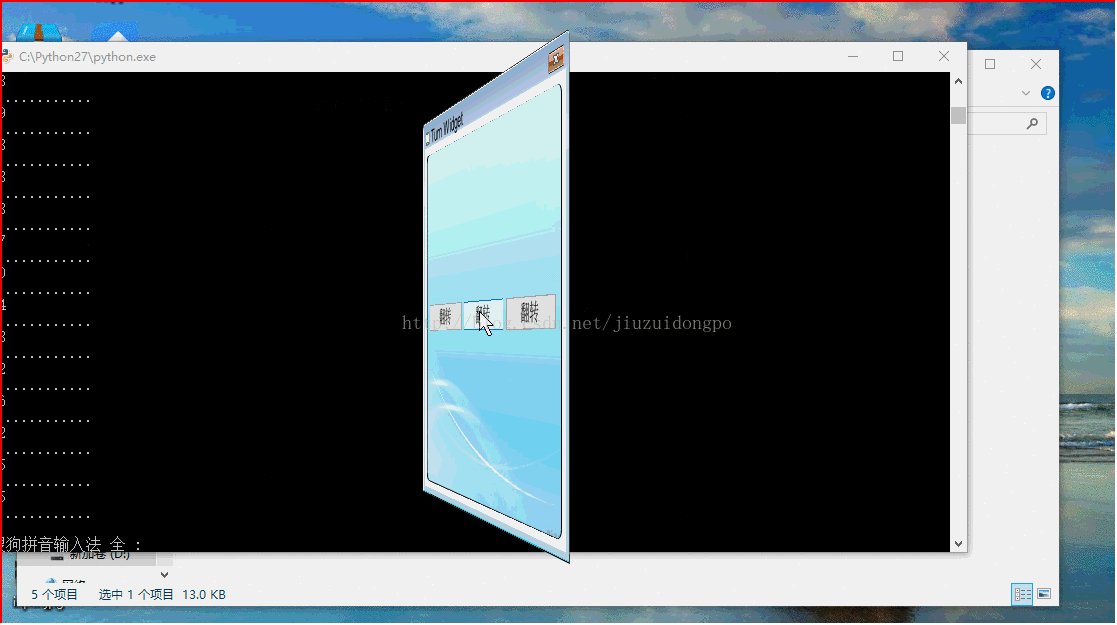
Dann ist das Wichtigste, die Realisierung des Flip-Effekts, die einzigartige Flip-Methode von TestGraphicWidget, und die Parameter können entsprechend der tatsächlichen Situation angepasst werden.
def transeformR(self,count):
r = self.form.boundingRect()
for i in range(1,count):
self.form.setTransform(QTransform()
.translate(r.width() / 2, r.height() / 2)
.rotate(91.00/count*i - 360 * 1, Qt.YAxis)
.translate(-r.width() / 2, -r.height() / 2))
self.waitMethod()
self.view.update()
self.form.setTransform(QTransform()
.translate(r.width() / 2, r.height() / 2)
.rotate(270 - 360 * 1, Qt.YAxis)
.translate(-r.width() / 2, -r.height() / 2))
self.view.update()
if self.formflag %2 == 0:
self.setOne()
else:
self.setTwo()
for i in range(1,count):
self.form.setTransform(QTransform()
.translate(r.width() / 2, r.height() / 2)
.rotate(270 + 93.00/count*i - 360 * 1, Qt.YAxis)
.translate(-r.width() / 2, -r.height() / 2))
self.waitMethod()
self.view.update()Es bietet außerdem zwei Methoden, um das Programm warten zu lassen, ohne dass die Schnittstelle hängen bleibt:
def sleep(self,msec):
dieTime = QTime.currentTime().addMSecs(msec)
print dieTime,QTime.currentTime()
#a = 0
while( QTime.currentTime() < dieTime ):
#print "000000000000"
QCoreApplication.processEvents(QEventLoop.AllEvents, 100)
def waitMethod(self):
tt = QElapsedTimer()
tt.start()
q = QEventLoop()
t = QTimer()
t.setSingleShot(True)
self.connect(t, SIGNAL("timeout()"), q.quit)
t.start(1) # 5s timeout
q.exec_()
if(t.isActive()):
t.stop()
else:
pass
print tt.elapsed()Der Quellcode wird unten als Referenz eingefügt. Dieser Quellcode kann direkt ausgeführt werden , intern Die Debugging-Informationen können ignoriert werden:
#coding:utf-8
'''''
Created on 2015 7 15
@author: guowu
'''
from PyQt4.QtGui import QWidget, QTextEdit, QPushButton, QGraphicsScene,\
QGraphicsWidget, QGraphicsLinearLayout, QGraphicsView, QApplication,\
QTransform, QHBoxLayout, QPainter, QLabel, QGraphicsLayoutItem, QFont,\
QPixmap, QBrush
from PyQt4.QtCore import Qt, QTime, QCoreApplication, QEventLoop, QObject,\
SIGNAL, QPoint, QTimer, QBasicTimer, QElapsedTimer, QPointF
import sys
import time
class TestGraphicWidget(QGraphicsWidget):
def __init__(self,parent=None):
super(TestGraphicWidget,self).__init__(parent)
self.setWindowFlags(Qt.Window)
self.setWindowTitle("Turn Widget")
self.resize(400,400)
#self.setPos(QPoint(0,0))
self.mousePressed = False
def closeEvent(self,event):
print "closeclosetest"
self.emit(SIGNAL("startTurn"))
def mouseMoveEvent(self, event):
print "move move"
if self.mousePressed:
#self.move(self.pos() + event.pos() - self.currentPos)
self.setPos(self.pos() + event.pos() - self.currentPos)
def mousePressEvent(self, event):
if event.buttons() == Qt.LeftButton:
self.currentPos = event.pos()
self.mousePressed = True
class TestMainWindow(QWidget):
def __init__(self,parent=None):
super(TestMainWindow,self).__init__(parent)
#self.setStyleSheet("background: transparent;border:0px;")
self.setAttribute(Qt.WA_TranslucentBackground,True)
self.firstButton = QPushButton(u"翻转")
self.secondButton = QPushButton(u"翻转")
self.thirdButton = QPushButton(u"翻转")
self.mainLayout = QHBoxLayout(self)
self.mainLayout.addWidget(self.firstButton)
self.mainLayout.addWidget(self.secondButton)
self.mainLayout.addWidget(self.thirdButton)
self.connect(self.firstButton, SIGNAL("clicked()"), self.startTurn)
self.connect(self.secondButton, SIGNAL("clicked()"), self.startTurn)
self.connect(self.thirdButton, SIGNAL("clicked()"), self.startTurn)
def startTurn(self):
self.emit(SIGNAL("buttonclicked"))
def closeEvent(self,event):
print "closeclosetest"
self.emit(SIGNAL("startTurn"))
def paintEvent(self,event):
#print "paintevent"
painter = QPainter(self)
painter.setRenderHint(QPainter.SmoothPixmapTransform, True)#像素光滑
painter.setRenderHint(QPainter.Antialiasing, True)#反锯齿
pix = QPixmap("cloud-bak.jpg").scaled(self.width(),self.height())
painter.setBrush(QBrush(pix))
painter.drawRoundRect(self.rect(),5,5)
class TestMainWindowTwo(QWidget):
def __init__(self,parent=None):
super(TestMainWindowTwo,self).__init__(parent)
#self.setStyleSheet("QWidget{background: transparent;border:0px;}")
self.setAttribute(Qt.WA_TranslucentBackground,True)
self.firstButton = QPushButton(u"p翻转")
self.secondButton = QPushButton(u"p翻转")
self.thirdButton = QPushButton(u"p翻转")
self.mainLayout = QHBoxLayout(self)
self.mainLayout.addWidget(self.firstButton)
self.mainLayout.addWidget(self.secondButton)
self.mainLayout.addWidget(self.thirdButton)
self.connect(self.firstButton, SIGNAL("clicked()"), self.startTurn)
self.connect(self.secondButton, SIGNAL("clicked()"), self.startTurn)
self.connect(self.thirdButton, SIGNAL("clicked()"), self.startTurn)
def startTurn(self):
self.emit(SIGNAL("buttonclicked"))
def paintEvent(self,event):
#print "paintevent"
painter = QPainter(self)
painter.setRenderHint(QPainter.SmoothPixmapTransform, True)#像素光滑
painter.setRenderHint(QPainter.Antialiasing, True)#反锯齿
pix = QPixmap("login.jpg").scaled(self.width(),self.height())
painter.setBrush(QBrush(pix))
painter.drawRoundRect(self.rect(),5,5)
class MainWindow(QWidget):
def __init__(self,parent=None):
super(MainWindow,self).__init__(parent)
#self.setStyleSheet("QGraphicsView{background:rgb(0,0,0,0);border:0px;}")
self.formflag = 0
self.scene = QGraphicsScene()
self.setWindowFlags(Qt.FramelessWindowHint|Qt.WindowStaysOnTopHint)
self.setAttribute(Qt.WA_TranslucentBackground,True)
#创建部件,并关联它们的信号和槽
self.oneWidget = TestMainWindow()
self.connect(self.oneWidget, SIGNAL("buttonclicked"),self.startTurn)
self.twoWidget = TestMainWindowTwo()
self.connect(self.twoWidget, SIGNAL("buttonclicked"),self.startTurn)
#self.textEdit = QGraphicsLayoutItem(self.edit)
self.oneTestWidget = self.scene.addWidget(self.oneWidget)
self.twoTestWidget = self.scene.addWidget(self.twoWidget)
self.form = TestGraphicWidget()
self.connect(self.form, SIGNAL("startTurn"),self.close)
#将部件添加到布局管理器中
self.layout = QGraphicsLinearLayout(self.form)
self.layout.setSpacing(0)
self.layout.addItem(self.oneTestWidget)
self.layout.addItem(self.twoTestWidget)
self.layout.removeItem(self.twoTestWidget)
self.twoWidget.hide()
#创建图形部件,设置其为一个顶层窗口,然后在其上应用布局
#self.form.setWindowFlags(Qt.Window|Qt.FramelessWindowHint)
#self.form.setWindowTitle("Widget Item")
#self.form.setLayout(layout)
self.scene.addItem(self.form)
#self.form.setPos(QPointF(0,0))
#self.form.hide()
self.view = QGraphicsView(self.scene,self)
#self.view.setScene(self.scene)
self.view.setRenderHint(QPainter.Antialiasing)
self.view.setViewportUpdateMode(QGraphicsView.BoundingRectViewportUpdate)
self.view.resize(QApplication.desktop().width(),QApplication.desktop().height())
self.view.setStyleSheet("background: transparent;border:0px;")
self.view.setWindowFlags(Qt.FramelessWindowHint)
self.view.setHorizontalScrollBarPolicy(Qt.ScrollBarAlwaysOff)
self.view.setVerticalScrollBarPolicy(Qt.ScrollBarAlwaysOff)
self.view.move(QPoint(0,0))
#self.view.setAttribute(Qt.WA_TranslucentBackground,True)
#self.form.resize(500,500)
#self.form.setWindowFlags(Qt.FramelessWindowHint)
#for(int i=1;i<=360;i++)
def setOne(self):
self.twoWidget.hide()
self.oneWidget.show()
self.layout.removeItem(self.twoTestWidget)
self.layout.addItem(self.oneTestWidget)
self.view.update()
def setTwo(self):
self.oneWidget.hide()
self.twoWidget.show()
self.layout.removeItem(self.oneTestWidget)
self.layout.addItem(self.twoTestWidget)
self.view.update()
def transeformT(self,count):
r = self.form.boundingRect()
for i in range(1,count):
print "............."
self.form.setTransform(QTransform()
.translate(r.width() / 2, r.height() / 2)
.rotate(364.00/count*i - 360 * 1, Qt.YAxis)
.translate(-r.width() / 2, -r.height() / 2))
self.waitMethod()
#self.sleep(1)
#time.sleep(1)
self.view.update()
#
def transeformS(self,count):
r = self.form.boundingRect()
for i in range(1,count):
print "............."
self.form.setTransform(QTransform()
.translate(r.width() / 2, r.height() / 2)
.rotate(182.00/count*i - 360 * 1, Qt.YAxis)
.translate(-r.width() / 2, -r.height() / 2))
self.waitMethod()
self.view.update()
def transeformR(self,count):
r = self.form.boundingRect()
for i in range(1,count):
print "............."
self.form.setTransform(QTransform()
.translate(r.width() / 2, r.height() / 2)
.rotate(91.00/count*i - 360 * 1, Qt.YAxis)
.translate(-r.width() / 2, -r.height() / 2))
self.waitMethod()
self.view.update()
self.form.setTransform(QTransform()
.translate(r.width() / 2, r.height() / 2)
.rotate(270 - 360 * 1, Qt.YAxis)
.translate(-r.width() / 2, -r.height() / 2))
self.view.update()
if self.formflag %2 == 0:
self.setOne()
else:
self.setTwo()
for i in range(1,count):
self.form.setTransform(QTransform()
.translate(r.width() / 2, r.height() / 2)
.rotate(270 + 93.00/count*i - 360 * 1, Qt.YAxis)
.translate(-r.width() / 2, -r.height() / 2))
self.waitMethod()
self.view.update()
def transeformB(self,count):
r = self.form.boundingRect()
for i in range(1,count):
print "............."
self.form.setTransform(QTransform()
.translate(r.width(), r.height())
.rotate(91.00/count*i - 360 * 1, Qt.YAxis)
.translate(-r.width(), -r.height()))
self.waitMethod()
self.view.update()
self.form.setTransform(QTransform()
.translate(r.width(), r.height())
.rotate(270 - 360 * 1, Qt.YAxis)
.translate(-r.width(), -r.height()))
self.view.update()
for i in range(1,count):
self.form.setTransform(QTransform()
.translate(r.width(), r.height())
.rotate(270 + 93.00/count*i - 360 * 1, Qt.YAxis)
.translate(-r.width(), -r.height()))
self.waitMethod()
self.view.update()
def transeform(self):
print self.form.pos()
#self.scene.itemAt(QPointF)
rxx = self.scene.itemsBoundingRect()
rx = self.form.boundingRect()
r = self.form.geometry()
print r,rx,rxx
for i in range(1,361):
print self.form.pos()
print "............."
#print r.width(),r.height()
transform = QTransform()
transform.translate(r.width() / 2, r.height()/2)#中心点,原点
transform.rotate(i - 360 * 1, Qt.YAxis)#绕X轴旋转角度
self.form.setTransform(transform)
# self.form.setTransform(QTransform()
# .translate(r.width() / 2, r.height() / 2)
# .rotate(i - 360 * 1, Qt.YAxis)
# .translate(-r.width() / 2, -r.height() / 2))
# self.form.setTransform(QTransform()
# .translate(250, 250)
# .rotate(i - 360 * 1, Qt.YAxis)
# .translate(-250, -250))
self.waitMethod()
self.view.update()
#
def startTurn(self):
self.formflag += 1
self.transeformR(30)
#self.transeform()
#self.form.close()
#self.view.close()
def closeEvent(self,event):
print "close"
self.form.close()
self.view.close()
self.close()
def sleep(self,msec):
dieTime = QTime.currentTime().addMSecs(msec)
print dieTime,QTime.currentTime()
#a = 0
while( QTime.currentTime() < dieTime ):
#print "000000000000"
QCoreApplication.processEvents(QEventLoop.AllEvents, 100)
def waitMethod(self):
tt = QElapsedTimer()
tt.start()
q = QEventLoop()
t = QTimer()
t.setSingleShot(True)
self.connect(t, SIGNAL("timeout()"), q.quit)
t.start(1) # 5s timeout
q.exec_()
if(t.isActive()):
t.stop()
else:
pass
print tt.elapsed()
if __name__ == "__main__":
app = QApplication(sys.argv)
font = QFont()
font.setPointSize(16)
font.setFamily(("Roman Times"))
app.setFont(font)
c = MainWindow()
c.show()
c.move(QPoint(0,0))
app.exec_()Verwandte Empfehlungen:
PyQt5-Layoutverwaltung, die Sie jeden Tag lernen müssen
Python PyQt4 implementiert den QQ-Schubladeneffekt
Das obige ist der detaillierte Inhalt vonPyQt implementiert den Schnittstellen-Flip-Switching-Effekt. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1375
1375
 52
52
 Wie wechsle ich beim Xiaomi 14Ultra zwischen 4g und 5g?
Feb 23, 2024 am 11:49 AM
Wie wechsle ich beim Xiaomi 14Ultra zwischen 4g und 5g?
Feb 23, 2024 am 11:49 AM
Xiaomi 14Ultra ist eines der beliebtesten Xiaomi-Modelle in diesem Jahr. Xiaomi 14Ultra verbessert nicht nur den Prozessor und verschiedene Konfigurationen, sondern bringt den Benutzern auch viele neue funktionale Anwendungen beliebt, aber es gibt einige häufig verwendete Funktionen, die Sie vielleicht noch nicht kennen. Wie wechselt das Xiaomi 14Ultra zwischen 4g und 5g? Lassen Sie mich Ihnen unten den spezifischen Inhalt vorstellen! Wie wechsle ich beim Xiaomi 14Ultra zwischen 4g und 5g? 1. Öffnen Sie das Einstellungsmenü Ihres Telefons. 2. Suchen Sie im Einstellungsmenü nach den Optionen „Netzwerk“ und „Mobiles Netzwerk“ und wählen Sie sie aus. 3. In den Mobilfunknetzeinstellungen sehen Sie die Option „Bevorzugter Netztyp“. 4. Klicken oder wählen Sie diese Option und Sie werden sehen
 Bedienungs-Tutorial für den Wechsel von der Win11-Home-Version zur Professional-Version_Bedienungs-Tutorial für den Wechsel von der Win11-Home-Version zur Professional-Version
Mar 20, 2024 pm 01:58 PM
Bedienungs-Tutorial für den Wechsel von der Win11-Home-Version zur Professional-Version_Bedienungs-Tutorial für den Wechsel von der Win11-Home-Version zur Professional-Version
Mar 20, 2024 pm 01:58 PM
Wie konvertiert man Win11 Home Edition in Win11 Professional Edition? Im Win11-System ist es in Home Edition, Professional Edition, Enterprise Edition usw. unterteilt, und auf den meisten Win11-Notebooks ist das Win11 Home Edition-System vorinstalliert. Heute zeigt Ihnen der Editor die Schritte zum Wechsel von der Win11-Home-Version zur Professional-Version 1. Klicken Sie zunächst mit der rechten Maustaste auf diesen Computer auf dem Win11-Desktop und den Eigenschaften. 2. Klicken Sie auf Produktschlüssel ändern oder Windows aktualisieren. 3. Klicken Sie dann nach der Eingabe auf Produktschlüssel ändern. 4. Geben Sie den Aktivierungsschlüssel ein: 8G7XN-V7YWC-W8RPC-V73KB-YWRDB und wählen Sie Weiter. 5. Dann wird der Erfolg angezeigt, sodass Sie die Win11-Home-Version auf die Win11-Professional-Version aktualisieren können.
 Häufige Probleme und Lösungen für pyqt5-Installationsfehler
Jan 19, 2024 am 10:00 AM
Häufige Probleme und Lösungen für pyqt5-Installationsfehler
Jan 19, 2024 am 10:00 AM
Mit der Popularität von Python ist PyQt5 für viele Menschen zu einem der Tools erster Wahl für die schnelle GUI-Entwicklung geworden. Installationsprobleme sind jedoch unvermeidlich. Im Folgenden sind einige häufige Probleme bei der PyQt5-Installation und deren Lösungen aufgeführt. Die Fehlermeldung bei der Installation von PyQt5 lautet, dass das SIP-Modul nicht gefunden werden kann. Dieses Problem tritt normalerweise auf, wenn PyQt5 mit Pip installiert wird. Der Grund für diesen Fehler ist das Fehlen von Abhängigkeiten zum SIP-Modul. Daher müssen Sie das SIP-Modul zuerst manuell installieren. Geben Sie in der Befehlszeile den folgenden Code ein: pipinsta
 Der beste Weg, den Pyqt5-Installationsfehler zu beheben, wird enthüllt!
Jan 04, 2024 am 10:26 AM
Der beste Weg, den Pyqt5-Installationsfehler zu beheben, wird enthüllt!
Jan 04, 2024 am 10:26 AM
Pyqt5-Installationsfehler? Schnelle Lösung enthüllt! PyQt5 ist ein beliebtes Python-GUI-Entwicklungstoolkit, das viele Entwickler gerne zum Erstellen schöner grafischer Benutzeroberflächen verwenden. Bei der Installation von PyQt5 treten jedoch manchmal Fehler auf. In diesem Artikel werden einige häufige PyQt5-Installationsfehler vorgestellt und Lösungen bereitgestellt, die Ihnen bei der reibungslosen Installation von PyQt5 helfen. Fehler: „Nomodulenamed‘PyQt5‘“ Dieser Fehler wird normalerweise durch das PyQt5-Modul verursacht
 So implementieren Sie die Dual-System-Umschaltung im Win10-System
Jan 03, 2024 pm 05:41 PM
So implementieren Sie die Dual-System-Umschaltung im Win10-System
Jan 03, 2024 pm 05:41 PM
Viele Freunde sind möglicherweise nicht an das Win-System gewöhnt, wenn sie zum ersten Mal damit in Berührung kommen. Es gibt duale Systeme im Computer. Schauen wir uns nun die detaillierten Schritte zum Wechseln an zwischen den beiden Systemen. So wechseln Sie zwischen zwei Systemen im Win10-System 1. Umschalten der Tastenkombination 1. Drücken Sie die Tasten „win“ + „R“, um „Ausführen“ zu öffnen. 2. Geben Sie „msconfig“ in das Feld „Ausführen“ ein und klicken Sie auf „OK“. 3. Im geöffneten Fenster „ „Systemkonfiguration“ Wählen Sie in der Benutzeroberfläche das gewünschte System aus und klicken Sie auf „Als Standard festlegen“. Nach Abschluss kann „Neustart“ den Wechsel abschließen. Methode 2. Schalter beim Booten auswählen 1. Wenn Sie über duale Systeme verfügen, steht Ihnen eine Auswahloperationsschnittstelle zur Verfügung wird beim Booten angezeigt. Sie können die Auf- und Ab-Tasten der Tastatur verwenden, um das System auszuwählen
 Wechseln Sie den Dual-System-Startmodus des Apple-Computers
Feb 19, 2024 pm 06:50 PM
Wechseln Sie den Dual-System-Startmodus des Apple-Computers
Feb 19, 2024 pm 06:50 PM
So wechseln Sie beim Start zwischen Apple-Dual-Systemen Als leistungsstarkes Gerät können Apple-Computer zusätzlich zu ihrem eigenen macOS-Betriebssystem auch andere Betriebssysteme wie Windows installieren, um einen Dual-System-Wechsel zu erreichen. Wie wechseln wir also beim Booten zwischen den beiden Systemen? In diesem Artikel erfahren Sie, wie Sie auf Apple-Computern zwischen Dual-Systemen wechseln. Bevor wir Dual-Systeme installieren, müssen wir zunächst bestätigen, ob unser Apple-Computer Dual-System-Switching unterstützt. Im Allgemeinen basieren Apple-Computer auf
 Schritt-für-Schritt-Anleitung zur schnellen Behebung von pyqt5-Installationsfehlern
Jan 19, 2024 am 09:32 AM
Schritt-für-Schritt-Anleitung zur schnellen Behebung von pyqt5-Installationsfehlern
Jan 19, 2024 am 09:32 AM
Wenn Sie Python lernen und GUI-Anwendungen entwickeln möchten, ist PyQt5 eine sehr gute Wahl. Es handelt sich um eine gebundene Version der PyQt-Bibliothek unter Python, was das Aufrufen und Entwickeln der Qt-Grafikbibliothek sehr bequem macht. Allerdings können bei der Installation von PyQt5 manchmal Probleme auftreten. In dieser Anleitung finden Sie einige Schritte zur schnellen Lösung von Installationsfehlerproblemen sowie spezifische Codebeispiele. Stellen Sie also zunächst sicher, dass die Python-Version korrekt ist. PyQt5 ist eine Python-basierte Bibliothek
 So drehen Sie den Bildschirm in Eye of Deep Space um
Mar 22, 2024 pm 10:41 PM
So drehen Sie den Bildschirm in Eye of Deep Space um
Mar 22, 2024 pm 10:41 PM
Spieler können den Bildschirm umdrehen, wenn sie das Spiel in Eye of Deep Space spielen. Viele Benutzer wissen nicht, wie sie den Bildschirm umdrehen können. Spieler müssen die Option zur Unterstützung der Bildschirmdrehung im Kontrollzentrum aktivieren und dann zu zurückkehren das Spiel. So drehen Sie den Bildschirm von Deep Space Eye um: 1. Öffnen Sie den Bildschirm Ihres Telefons und streichen Sie mit Ihrem Finger vom unteren Bildschirmrand nach oben. 2. Anschließend können Sie das Kontrollzentrum öffnen. In der oberen rechten Ecke des Kontrollzentrums befindet sich der Schalter zum Ausschalten der Bildschirmrotation. 3. Klicken Sie darauf, um die Bildschirmdrehung zu aktivieren. Zu diesem Zeitpunkt wird das Symbol zur Steuerung der Drehung im Kontrollzentrum hervorgehoben. 4. Wenn Sie eine Anwendung öffnen, die die Bildschirmdrehung unterstützt, dreht sich dieser, wenn sich die Ausrichtung des Telefons ändert.



