Python3+PyQt5+Qt Designer implementiert gestapelte Widgets
In diesem Artikel wird hauptsächlich die Implementierung gestapelter Widgets in Python3+PyQt5+Qt vorgestellt. Interessierte Freunde können darauf verweisen
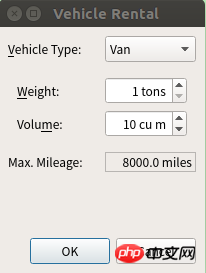
Dieser Artikel ist eine Rezension von „Python Qt Das gestapelte Fenster“. Beispiel „Fahrzeugvermietung“ in Kapitel 9 von „GUI Rapid Programming“ wurde mit Python3+PyQt5+Qt Designer neu geschrieben.
Der erste Teil übernimmt keine Anleihen bei Qt Designer, sondern ist vollständig im Code implementiert.
Der zweite Teil ist mit Qt Designer schnell umgesetzt.
Teil eins:
import sys
from PyQt5.QtCore import (Qt)
from PyQt5.QtWidgets import (QApplication, QComboBox, QDialog,
QDialogButtonBox, QFrame, QGridLayout, QHBoxLayout, QLabel,
QSpinBox, QStackedWidget, QVBoxLayout, QWidget)
class VehicleRentalDlg(QDialog):
def __init__(self, parent=None):
super(VehicleRentalDlg, self).__init__(parent)
vehicleLabel = QLabel("&Vehicle Type:")
self.vehicleComboBox = QComboBox()
vehicleLabel.setBuddy(self.vehicleComboBox)
self.vehicleComboBox.addItems(["Car", "Van"])
colorLabel = QLabel("Co&lor:")
self.colorComboBox = QComboBox()
colorLabel.setBuddy(self.colorComboBox)
self.colorComboBox.addItems(["Black", "Blue", "Green", "Red",
"Silver", "White", "Yellow"])
seatsLabel = QLabel("&Seats:")
self.seatsSpinBox = QSpinBox()
seatsLabel.setBuddy(self.seatsSpinBox)
self.seatsSpinBox.setRange(2, 12)
self.seatsSpinBox.setValue(4)
self.seatsSpinBox.setAlignment(Qt.AlignRight|Qt.AlignVCenter)
weightLabel = QLabel("&Weight:")
self.weightSpinBox = QSpinBox()
weightLabel.setBuddy(self.weightSpinBox)
self.weightSpinBox.setRange(1, 8)
self.weightSpinBox.setValue(1)
self.weightSpinBox.setAlignment(Qt.AlignRight|Qt.AlignVCenter)
self.weightSpinBox.setSuffix(" tons")
volumeLabel = QLabel("Volu&me")
self.volumeSpinBox = QSpinBox()
volumeLabel.setBuddy(self.volumeSpinBox)
self.volumeSpinBox.setRange(4, 22)
self.volumeSpinBox.setValue(10)
self.volumeSpinBox.setAlignment(Qt.AlignRight|Qt.AlignVCenter)
self.volumeSpinBox.setSuffix(" cu m")
mileageLabel = QLabel("Max. Mileage")
self.mileageLabel = QLabel("1000 miles")
self.mileageLabel.setAlignment(Qt.AlignRight|Qt.AlignVCenter)
self.mileageLabel.setFrameStyle(QFrame.StyledPanel|QFrame.Sunken)
self.buttonBox = QDialogButtonBox(QDialogButtonBox.Ok|
QDialogButtonBox.Cancel)
self.stackedWidget = QStackedWidget()
carWidget = QWidget()
carLayout = QGridLayout()
carLayout.addWidget(colorLabel, 0, 0)
carLayout.addWidget(self.colorComboBox, 0, 1)
carLayout.addWidget(seatsLabel, 1, 0)
carLayout.addWidget(self.seatsSpinBox, 1, 1)
carWidget.setLayout(carLayout)
self.stackedWidget.addWidget(carWidget)
vanWidget = QWidget()
vanLayout = QGridLayout()
vanLayout.addWidget(weightLabel, 0, 0)
vanLayout.addWidget(self.weightSpinBox, 0, 1)
vanLayout.addWidget(volumeLabel, 1, 0)
vanLayout.addWidget(self.volumeSpinBox, 1, 1)
vanWidget.setLayout(vanLayout)
self.stackedWidget.addWidget(vanWidget)
topLayout = QHBoxLayout()
topLayout.addWidget(vehicleLabel)
topLayout.addWidget(self.vehicleComboBox)
bottomLayout = QHBoxLayout()
bottomLayout.addWidget(mileageLabel)
bottomLayout.addWidget(self.mileageLabel)
layout = QVBoxLayout()
layout.addLayout(topLayout)
layout.addWidget(self.stackedWidget)
layout.addLayout(bottomLayout)
layout.addWidget(self.buttonBox)
self.setLayout(layout)
self.buttonBox.accepted.connect(self.accept)
self.buttonBox.rejected.connect(self.reject)
self.vehicleComboBox.currentIndexChanged[str].connect(self.setWidgetStack)
self.weightSpinBox.valueChanged[int].connect(self.weightChanged)
self.setWindowTitle("Vehicle Rental")
def setWidgetStack(self, text):
if text == "Car":
self.stackedWidget.setCurrentIndex(0)
self.mileageLabel.setText("1000 miles")
else:
self.stackedWidget.setCurrentIndex(1)
self.weightChanged(self.weightSpinBox.value())
def weightChanged(self, amount):
self.mileageLabel.setText("{0} miles".format(8000 / amount))
app = QApplication(sys.argv)
form = VehicleRentalDlg()
form.show()
app.exec_()Teil zwei:
/home/yrd/eric_workspace/ Fahrzeug /Ui_vehiclerentaldlg.py
# -*- coding: utf-8 -*-
# Form implementation generated from reading ui file '/home/yrd/eric_workspace/Vehicle/vehiclerentaldlg.ui'
#
# Created by: PyQt5 UI code generator 5.7
#
# WARNING! All changes made in this file will be lost!
from PyQt5 import QtCore, QtGui, QtWidgets
class Ui_VehicleRentalDlg(object):
def setupUi(self, VehicleRentalDlg):
VehicleRentalDlg.setObjectName("VehicleRentalDlg")
VehicleRentalDlg.resize(206, 246)
self.gridlayout = QtWidgets.QGridLayout(VehicleRentalDlg)
self.gridlayout.setContentsMargins(9, 9, 9, 9)
self.gridlayout.setSpacing(6)
self.gridlayout.setObjectName("gridlayout")
self.buttonBox = QtWidgets.QDialogButtonBox(VehicleRentalDlg)
self.buttonBox.setOrientation(QtCore.Qt.Horizontal)
self.buttonBox.setStandardButtons(QtWidgets.QDialogButtonBox.Cancel|QtWidgets.QDialogButtonBox.Ok)
self.buttonBox.setObjectName("buttonBox")
self.gridlayout.addWidget(self.buttonBox, 4, 0, 1, 1)
spacerItem = QtWidgets.QSpacerItem(188, 16, QtWidgets.QSizePolicy.Minimum, QtWidgets.QSizePolicy.Expanding)
self.gridlayout.addItem(spacerItem, 3, 0, 1, 1)
self.hboxlayout = QtWidgets.QHBoxLayout()
self.hboxlayout.setContentsMargins(0, 0, 0, 0)
self.hboxlayout.setSpacing(6)
self.hboxlayout.setObjectName("hboxlayout")
self.label_6 = QtWidgets.QLabel(VehicleRentalDlg)
self.label_6.setObjectName("label_6")
self.hboxlayout.addWidget(self.label_6)
self.mileageLabel = QtWidgets.QLabel(VehicleRentalDlg)
self.mileageLabel.setFrameShape(QtWidgets.QFrame.StyledPanel)
self.mileageLabel.setFrameShadow(QtWidgets.QFrame.Sunken)
self.mileageLabel.setAlignment(QtCore.Qt.AlignRight|QtCore.Qt.AlignTrailing|QtCore.Qt.AlignVCenter)
self.mileageLabel.setObjectName("mileageLabel")
self.hboxlayout.addWidget(self.mileageLabel)
self.gridlayout.addLayout(self.hboxlayout, 2, 0, 1, 1)
self.stackedWidget = QtWidgets.QStackedWidget(VehicleRentalDlg)
self.stackedWidget.setObjectName("stackedWidget")
self.page_2 = QtWidgets.QWidget()
self.page_2.setObjectName("page_2")
self.gridlayout1 = QtWidgets.QGridLayout(self.page_2)
self.gridlayout1.setContentsMargins(9, 9, 9, 9)
self.gridlayout1.setSpacing(6)
self.gridlayout1.setObjectName("gridlayout1")
self.colorComboBox = QtWidgets.QComboBox(self.page_2)
self.colorComboBox.setObjectName("colorComboBox")
self.colorComboBox.addItem("")
self.colorComboBox.addItem("")
self.colorComboBox.addItem("")
self.colorComboBox.addItem("")
self.colorComboBox.addItem("")
self.colorComboBox.addItem("")
self.colorComboBox.addItem("")
self.gridlayout1.addWidget(self.colorComboBox, 0, 1, 1, 1)
self.label_4 = QtWidgets.QLabel(self.page_2)
self.label_4.setObjectName("label_4")
self.gridlayout1.addWidget(self.label_4, 0, 0, 1, 1)
self.label_5 = QtWidgets.QLabel(self.page_2)
self.label_5.setObjectName("label_5")
self.gridlayout1.addWidget(self.label_5, 1, 0, 1, 1)
self.seatsSpinBox = QtWidgets.QSpinBox(self.page_2)
self.seatsSpinBox.setAlignment(QtCore.Qt.AlignRight)
self.seatsSpinBox.setMinimum(2)
self.seatsSpinBox.setMaximum(12)
self.seatsSpinBox.setProperty("value", 4)
self.seatsSpinBox.setObjectName("seatsSpinBox")
self.gridlayout1.addWidget(self.seatsSpinBox, 1, 1, 1, 1)
self.stackedWidget.addWidget(self.page_2)
self.page = QtWidgets.QWidget()
self.page.setObjectName("page")
self.gridlayout2 = QtWidgets.QGridLayout(self.page)
self.gridlayout2.setContentsMargins(9, 9, 9, 9)
self.gridlayout2.setSpacing(6)
self.gridlayout2.setObjectName("gridlayout2")
self.weightSpinBox = QtWidgets.QSpinBox(self.page)
self.weightSpinBox.setAlignment(QtCore.Qt.AlignRight)
self.weightSpinBox.setMinimum(1)
self.weightSpinBox.setMaximum(8)
self.weightSpinBox.setObjectName("weightSpinBox")
self.gridlayout2.addWidget(self.weightSpinBox, 0, 1, 1, 1)
self.label_3 = QtWidgets.QLabel(self.page)
self.label_3.setObjectName("label_3")
self.gridlayout2.addWidget(self.label_3, 1, 0, 1, 1)
self.label_2 = QtWidgets.QLabel(self.page)
self.label_2.setObjectName("label_2")
self.gridlayout2.addWidget(self.label_2, 0, 0, 1, 1)
self.volumeSpinBox = QtWidgets.QSpinBox(self.page)
self.volumeSpinBox.setAlignment(QtCore.Qt.AlignRight)
self.volumeSpinBox.setMinimum(4)
self.volumeSpinBox.setMaximum(22)
self.volumeSpinBox.setProperty("value", 10)
self.volumeSpinBox.setObjectName("volumeSpinBox")
self.gridlayout2.addWidget(self.volumeSpinBox, 1, 1, 1, 1)
self.stackedWidget.addWidget(self.page)
self.gridlayout.addWidget(self.stackedWidget, 1, 0, 1, 1)
self.hboxlayout1 = QtWidgets.QHBoxLayout()
self.hboxlayout1.setContentsMargins(0, 0, 0, 0)
self.hboxlayout1.setSpacing(6)
self.hboxlayout1.setObjectName("hboxlayout1")
self.label = QtWidgets.QLabel(VehicleRentalDlg)
self.label.setObjectName("label")
self.hboxlayout1.addWidget(self.label)
self.vehicleComboBox = QtWidgets.QComboBox(VehicleRentalDlg)
self.vehicleComboBox.setObjectName("vehicleComboBox")
self.vehicleComboBox.addItem("")
self.vehicleComboBox.addItem("")
self.hboxlayout1.addWidget(self.vehicleComboBox)
self.gridlayout.addLayout(self.hboxlayout1, 0, 0, 1, 1)
self.label_4.setBuddy(self.colorComboBox)
self.label_5.setBuddy(self.seatsSpinBox)
self.label_3.setBuddy(self.volumeSpinBox)
self.label_2.setBuddy(self.seatsSpinBox)
self.label.setBuddy(self.vehicleComboBox)
self.retranslateUi(VehicleRentalDlg)
self.stackedWidget.setCurrentIndex(0)
self.vehicleComboBox.currentIndexChanged['int'].connect(self.stackedWidget.setCurrentIndex)
self.buttonBox.accepted.connect(VehicleRentalDlg.accept)
self.buttonBox.rejected.connect(VehicleRentalDlg.reject)
QtCore.QMetaObject.connectSlotsByName(VehicleRentalDlg)
def retranslateUi(self, VehicleRentalDlg):
_translate = QtCore.QCoreApplication.translate
VehicleRentalDlg.setWindowTitle(_translate("VehicleRentalDlg", "Vehicle Rental"))
self.label_6.setText(_translate("VehicleRentalDlg", "Max. Mileage:"))
self.mileageLabel.setText(_translate("VehicleRentalDlg", "1000 miles"))
self.colorComboBox.setItemText(0, _translate("VehicleRentalDlg", "Black"))
self.colorComboBox.setItemText(1, _translate("VehicleRentalDlg", "Blue"))
self.colorComboBox.setItemText(2, _translate("VehicleRentalDlg", "Green"))
self.colorComboBox.setItemText(3, _translate("VehicleRentalDlg", "Red"))
self.colorComboBox.setItemText(4, _translate("VehicleRentalDlg", "Silver"))
self.colorComboBox.setItemText(5, _translate("VehicleRentalDlg", "White"))
self.colorComboBox.setItemText(6, _translate("VehicleRentalDlg", "Yellow"))
self.label_4.setText(_translate("VehicleRentalDlg", "Co&lor:"))
self.label_5.setText(_translate("VehicleRentalDlg", "&Seats:"))
self.weightSpinBox.setSuffix(_translate("VehicleRentalDlg", " tons"))
self.label_3.setText(_translate("VehicleRentalDlg", "Volu&me:"))
self.label_2.setText(_translate("VehicleRentalDlg", "&Weight:"))
self.volumeSpinBox.setSuffix(_translate("VehicleRentalDlg", " cu m"))
self.label.setText(_translate("VehicleRentalDlg", "&Vehicle Type:"))
self.vehicleComboBox.setItemText(0, _translate("VehicleRentalDlg", "Car"))
self.vehicleComboBox.setItemText(1, _translate("VehicleRentalDlg", "Van"))/home/yrd/eric_workspace/Vehicle/vehiclerentaldlg.py
# -*- coding: utf-8 -*-
"""
Module implementing VehicleRentalDlg.
"""
import sys
from PyQt5.QtCore import pyqtSlot
from PyQt5.QtWidgets import QDialog,QApplication
from Ui_vehiclerentaldlg import Ui_VehicleRentalDlg
class VehicleRentalDlg(QDialog, Ui_VehicleRentalDlg):
"""
Class documentation goes here.
"""
def __init__(self, parent=None):
"""
Constructor
@param parent reference to the parent widget
@type QWidget
"""
super(VehicleRentalDlg, self).__init__(parent)
self.setupUi(self)
self.vehicleComboBox.setFocus()
@pyqtSlot(int)
def on_weightSpinBox_valueChanged(self, amount):
self.mileageLabel.setText("{0} miles".format(8000 / amount))
@pyqtSlot(str)
def on_vehicleComboBox_currentIndexChanged(self, text):
if text == "Car":
self.mileageLabel.setText("1000 miles")
else:
self.on_weightSpinBox_valueChanged(
self.weightSpinBox.value())
if __name__ == "__main__":
app = QApplication(sys.argv)
form = VehicleRentalDlg()
form.show()
app.exec_()Laufergebnisse:

Verwandte Empfehlungen:
Python3+PyQt5+Qt Designer implementiert erweitertes Dialogfeld
Das obige ist der detaillierte Inhalt vonPython3+PyQt5+Qt Designer implementiert gestapelte Widgets. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1382
1382
 52
52
 Was ist die Tastenkombination für den Vollbildmodus in Windows 7?
Jun 29, 2023 pm 07:33 PM
Was ist die Tastenkombination für den Vollbildmodus in Windows 7?
Jun 29, 2023 pm 07:33 PM
Was ist die Tastenkombination für den Vollbildmodus in Windows 7? Wenn wir das Win7-System verwenden, ist das laufende Fenster beim Öffnen der Software manchmal nicht im Vollbildmodus. Zu diesem Zeitpunkt müssen wir das Fenster mit der Maus maximieren. Welche Tastenkombinationen gibt es also, um schnell zwischen der maximierten Fensteranzeige zu wechseln? Als Nächstes werde ich Ihnen das Tastenkombinations-Tutorial für den Vollbildmodus des Win7-Fensters vorstellen. 1. Alt+Enter allgemeine Programme, einschließlich der meisten Spiele, die keine eigenen Vollbild-Tastenkombinationen haben. 2. F11 Fast alle Browser können diese Tastenkombination verwenden, um in den Vollbildmodus zu wechseln. 3. Alt+V+U Die meisten Dokumenttools, einschließlich Word-Dokumente, können diese Tastenkombination verwenden, um in den Vollbildmodus zu wechseln. 4. Strg+F/Leertaste Viele Player-Softwares ermöglichen dem Betrachter dies
 So stellen Sie Google Chrome so ein, dass jedes Mal ein neues Fenster geöffnet wird
Mar 06, 2024 pm 06:19 PM
So stellen Sie Google Chrome so ein, dass jedes Mal ein neues Fenster geöffnet wird
Mar 06, 2024 pm 06:19 PM
Wie kann ich Google Chrome so einstellen, dass jedes Mal ein neues Fenster geöffnet wird? Bösartige Benutzer verwenden Google Chrome gerne für die Arbeit oder zum Lernen. Verschiedene Benutzer haben unterschiedliche Präferenzen für die Verwendung von Browsern. Einige Benutzer öffnen Google Chrome gerne als neues Fenster um es einzurichten. Als nächstes zeigt Ihnen der Editor bei jedem Öffnen von Google Chrome eine Anleitung zum Einrichten eines neuen Fensters. Interessierte Freunde können vorbeikommen und es lernen. Anleitung zum Einrichten eines neuen Fensters bei jedem Öffnen von Google Chrome 1. Doppelklicken Sie auf Ihrem Computer-Desktop auf Google Chrome, um es zu öffnen, und klicken Sie dann auf das Symbol [drei Punkte] in der oberen rechten Ecke. 2. Suchen Sie die Option [Einstellungen] und rufen Sie die Seite auf (wie im Bild gezeigt). 3. Gehen Sie zu Google Chrome
 Was soll ich tun, wenn die Win7-Taskleiste im rechten Fenster des Desktops angezeigt wird?
Jun 29, 2023 pm 07:41 PM
Was soll ich tun, wenn die Win7-Taskleiste im rechten Fenster des Desktops angezeigt wird?
Jun 29, 2023 pm 07:41 PM
Was soll ich tun, wenn die Win7-Taskleiste im Fenster auf der rechten Seite des Desktops angezeigt wird? Unter normalen Umständen befindet sich die Taskleiste standardmäßig am unteren Bildschirmrand, aber kürzlich haben einige Win7-Benutzer festgestellt, dass die Taskleiste beim Einschalten des Computers in das rechte Fenster des Bildschirms verschoben wurde. Gibt es also eine Möglichkeit, sie wieder zu ändern? ? Viele Freunde wissen nicht, wie sie im Detail vorgehen sollen, um das Problem der Anzeige der Win7-Taskleiste im Fenster auf der rechten Seite des Desktops zu lösen siehe unten! Die Win7-Taskleiste wird im Fenster auf der rechten Seite des Desktops angezeigt. Lösungsschritte 1. Zuerst klicken wir mit der rechten Maustaste auf die Taskleiste im Fenster auf der rechten Seite des Desktops und wählen Eigenschaften, wie in der Abbildung unten gezeigt: 2. Klicken Sie im geöffneten Fenster „Taskleiste und Eigenschaften“ auf die Taskleiste auf dem Bildschirm. Wählen Sie die untere Position aus, aktivieren Sie „Taskleiste sperren“ und klicken Sie
 So schließen Sie Pop-ups mit Werbung für Computerspiele
Jul 07, 2023 pm 08:57 PM
So schließen Sie Pop-ups mit Werbung für Computerspiele
Jul 07, 2023 pm 08:57 PM
Viele Internetnutzer glauben, dass sie beim Spielen auf Windows 10-Computern auf Werbe-Popups stoßen. Beim Spielen von Spielen können manchmal Popups mit Spielwerbung erscheinen, was zu einem schlechten Erlebnis führt. Was soll ich also tun, wenn die Spielewerbung in der unteren rechten Ecke meines Win10-Computers blinkt? Wie schließe ich Pop-ups mit Werbung für Computerspiele? Der folgende Editor zeigt Ihnen, wie Sie Pop-ups mit Spielanzeigen auf Ihrem Computer schließen. So schließen Sie Pop-ups mit Werbung für Computerspiele. Schritt 1: Finden Sie den Prozessnamen des blinkenden Popup-Fensters. 1. Wenn das blinkende Popup-Fenster erscheint, schließen Sie es noch nicht. Klicken Sie mit der rechten Maustaste, um die Taskleisteneinstellungen am unteren Rand des Computers zu öffnen. 2. Suchen Sie den Benachrichtigungsbereich unter der Taskleiste und klicken Sie auf Ausgewählte Symbole in der Taskleiste anzeigen. 3. Die hier aufgelisteten Symbole wurden einmal in Ihrer Taskleiste angezeigt. Auch wenn Sie das Popup-Fenster schließen, werden sie immer noch hier aufgezeichnet. Du
 Tutorial zur Einstellung der Fensterfarbe in Windows 10
Jul 08, 2023 pm 11:25 PM
Tutorial zur Einstellung der Fensterfarbe in Windows 10
Jul 08, 2023 pm 11:25 PM
Viele Windows 10-Kunden finden, dass die Standardfensterfarbe ihres Computers nicht gut aussieht. Wenn sie andere Farben einstellen möchten, wie sollten sie diese einstellen? Sie müssen zuerst das Einstellungsfeld aufrufen, den Personalisierungseintrag finden und dann auf die Farbe klicken. Es erscheint ein Farbfeld, in dem Sie die gewünschte Farbe auswählen, die Einstellungen später speichern und die Farbe ändern können. Sie können ein Fenster öffnen und sehen, dass sich die Farbe geändert hat. So stellen Sie die Fensterfarbe in Windows 10 ein: 1. Das Ändern der Farbe des Fensterrahmens ist sehr einfach. Geben Sie zunächst die Systemkonfiguration ein. 2. Klicken Sie dann auf „Personalisieren“, wie im Bild gezeigt. 3. Wählen Sie im Popup-Fenster in der linken Spalte die Schaltfläche „Farbe“. 4. Wählen Sie dann die gewünschte Farbe aus der Farbliste rechts aus und klicken Sie dann auf OK
 Microsofts KI-Designtool Microsoft Designer startet öffentliche Beta und unterstützt die Edge-Sidebar
May 02, 2023 am 11:52 AM
Microsofts KI-Designtool Microsoft Designer startet öffentliche Beta und unterstützt die Edge-Sidebar
May 02, 2023 am 11:52 AM
Laut Nachrichten vom 28. April handelt es sich bei Microsoft Designer, der erstmals im Oktober 2022 veröffentlicht wurde, um ein neues Designtool, das auf generativen KI-Funktionen basiert, darunter DALL.E2 von OpenAI. Heute gab Microsoft bekannt, dass Microsoft Designer jetzt in einer vollständigen öffentlichen Vorschau für jedermann verfügbar ist. Wenn Sie schnell professionelle Designarbeiten wie Social-Media-Beiträge, Einladungen, digitale Postkarten usw. erstellen möchten, können Sie über die Verwendung professioneller Designsoftware wie Photoshop und Illustrator nachdenken. Allerdings können die Lernkosten und die Schwierigkeit bei der Verwendung dieser Software unerschwinglich sein. Designer ist eine webbasierte Anwendung
 Wie verwende ich Tastaturkürzel, um in Ubuntu Unity zwischen Anwendungsfenstern zu wechseln?
Dec 29, 2023 pm 08:27 PM
Wie verwende ich Tastaturkürzel, um in Ubuntu Unity zwischen Anwendungsfenstern zu wechseln?
Dec 29, 2023 pm 08:27 PM
Seit der Einführung des Unity-Desktops in Ubuntu erfreut sich sein einfaches und praktisches Designkonzept sowie die schöne und effiziente Benutzeroberfläche immer größerer Beliebtheit. Lassen Sie uns einige praktische Tipps zur Verwendung von Tastenkombinationen auf dem Unity-Desktop beim Wechseln von Anwendungsfenstern geben. 1. Verwenden Sie die Tastenkombination Alt+Tab, um zwischen verschiedenen Programmen auf dem aktuellen Desktop zu wechseln. 1. Drücken Sie die Tastenkombination Alt+Tab. Die Programmwechselleiste wird auf dem Bildschirm angezeigt. Halten Sie dann die Alt-Taste gedrückt Drücken Sie wiederholt die Tab-Taste und die Programme in der Umschaltleiste werden der Reihe nach von links nach rechts angezeigt. Wenn der Halo das Zielprogramm erreicht, lassen Sie die Taste los und das Zielprogramm wird sofort zum aktuellen Fenster. 2. Tipps: 1) Halten Sie zuerst die Alt-Taste rechts gedrückt und drücken Sie dann die Tabulatortaste. Wenn zu diesem Zeitpunkt viele Programme geöffnet sind, wird das Zielprogramm angezeigt
 So beheben Sie ein Fenster, das im Flugzeugmodus unter Windows 10 hängen bleibt
Apr 13, 2023 am 11:07 AM
So beheben Sie ein Fenster, das im Flugzeugmodus unter Windows 10 hängen bleibt
Apr 13, 2023 am 11:07 AM
Wenn Sie den Flugmodus (auch als Flugzeugmodus bezeichnet) aktiviert haben, werden Bluetooth-, WLAN- und Internetverbindungen automatisch ausgeschaltet. Daher können Sie keine Anwendungen verwenden, die auf das Internet angewiesen sind. Obwohl der Flugmodus aktiviert ist, können Sie die Bluetooth- und WLAN-Optionen dennoch manuell aktivieren. Manchmal bleibt das Gerät im Flugmodus hängen und Sie können die erforderlichen Vorgänge auf diesem bestimmten Gerät nicht ausführen. Wenn dies geschieht, sind die Menschen ratlos. In diesem Artikel stellen wir Ihnen jedoch verschiedene Lösungen vor, die Ihnen bei der Lösung dieses Problems helfen können. Probieren Sie es aus und sehen Sie, ob das Problem behoben ist. Fangen wir an! Methode 1 – Verwenden Sie die Windows-Einstellungen, um den Flugmodus auszuschalten. Schritt 1 – Verwenden Sie gleichzeitig die Tasten Windows + I, um die Schritte für die Fenstereinstellungen zu öffnen




